Tool für Responsive Mobile Test
Hallo zusammen
Ich suche ein Tool das mich bei der Test und Fehlersuche der Mobile Webseite in Apple & Android System unterstützt.
Es soll mir helfen CSS Fehler zu finden...
Leider zeigt mir im "Firefox Tools für Webentwickler" => Bildschirmgrösse testen nicht dasselbe Ergebniss wie es live auf dem Handy aussieht?
Danke für eure Feedbacks
Ich suche ein Tool das mich bei der Test und Fehlersuche der Mobile Webseite in Apple & Android System unterstützt.
Es soll mir helfen CSS Fehler zu finden...
Leider zeigt mir im "Firefox Tools für Webentwickler" => Bildschirmgrösse testen nicht dasselbe Ergebniss wie es live auf dem Handy aussieht?
Danke für eure Feedbacks
Please also mark the comments that contributed to the solution of the article
Content-Key: 1579013518
Url: https://administrator.de/contentid/1579013518
Printed on: April 19, 2024 at 03:04 o'clock
6 Comments
Latest comment

Zitat von @pcguy:
Leider zeigt mir im "Firefox Tools für Webentwickler" => Bildschirmgrösse testen nicht dasselbe Ergebniss wie es live auf dem Handy aussieht?
Das kommt auf den genutzten Browser am Mobile an, wenn du am Mobile Chrome als Browser nutzt musst du auch Chrome und nicht Firefox am Desktop zum Testen nutzen, das hat ebenfalls einen solchen Modus.Leider zeigt mir im "Firefox Tools für Webentwickler" => Bildschirmgrösse testen nicht dasselbe Ergebniss wie es live auf dem Handy aussieht?
https://developer.chrome.com/docs/devtools/device-mode/#viewport
Die Rendering-Engine ist ja der Punkt der für einen Vergleich gleich sein muss, und natürlich auch der User-Agent muss stimmen.
https://www.browserstack.com/browser-emulator
https://bluetree.ai/screenfly/
https://appetize.io/
https://chrome.google.com/webstore/detail/mobile-simulator-responsi/ckej ...
https://www.lambdatest.com/browser-emulator-online

Glaskugel ohne vorliegenden Code
https://www.w3schools.com/css/css_rwd_viewport.asp
https://www.w3schools.com/css/css_rwd_viewport.asp

Dann prüfe das was du seit dem geändert hast. Vor allem auch genutzte Einheiten und Maßangaben.
https://css-tricks.com/the-trick-to-viewport-units-on-mobile/
Für Mobile Browser gibt es auch Developer-Tools, ansonsten siehe die ergänzten Links oben.
https://css-tricks.com/the-trick-to-viewport-units-on-mobile/
Für Mobile Browser gibt es auch Developer-Tools, ansonsten siehe die ergänzten Links oben.

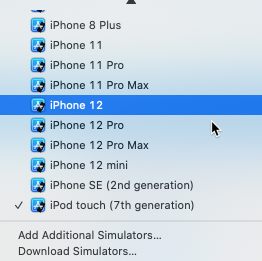
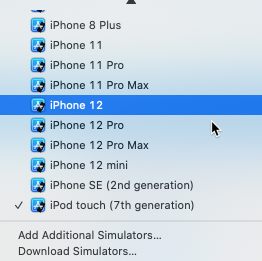
Wenn für Apple entwickelt wird, bietet sich Xcode an. Dort kann man eine Emulation beliebiger Apple-Hardware einschalten, wobei die Auflösung und Pixeldichte automatisch gesetzt wird.
Hier ein Screenshot, der exemplarisch einen Auschnitt anzeigt:

Hier ein Screenshot, der exemplarisch einen Auschnitt anzeigt: