Google maps
Hallo Gemeinschaft,
hab mal ne Frage zu Maps - habe es hinbekommen, dass ich einen iframe link erstellen kann von einem Kartenausschnictt, in dem ich ein Objekt markiere - leider tauchen dort auch viele andere Markierungen auf - gibt es eine Mögliochkeit diese auszublenden, so dasss es nur eine Markierung (meine) gibt
Lieben Gruss
hab mal ne Frage zu Maps - habe es hinbekommen, dass ich einen iframe link erstellen kann von einem Kartenausschnictt, in dem ich ein Objekt markiere - leider tauchen dort auch viele andere Markierungen auf - gibt es eine Mögliochkeit diese auszublenden, so dasss es nur eine Markierung (meine) gibt
Lieben Gruss
Please also mark the comments that contributed to the solution of the article
Kommentar vom Moderator Frank am Apr 17, 2019 um 10:19:50 Uhr
Der API-Key wurde unkenntlich gemacht.
Content-Key: 441308
Url: https://administrator.de/contentid/441308
Printed on: April 18, 2024 at 08:04 o'clock
21 Comments
Latest comment

Dann musste halt für die Maps-API zahlen. Ummesöns ist eben nicht mehr.

Zitat von @nepixl:
Dein Ernst?
...
Und das schon am Mittwoch, ne ... Osterferien halt, wenn man sich seine Posts so mal ansieht.hi - bei osm gibt es aber keine sat -bilder
Auflösung ist nicht hoch genug
Auflösung ist nicht hoch genug
Dein Ernst?
...

Zitat von @jensgebken:
mit google maps bekomme ich es zwar hin anhand deines links - aber die anderen marker bleiben trotzdem drin
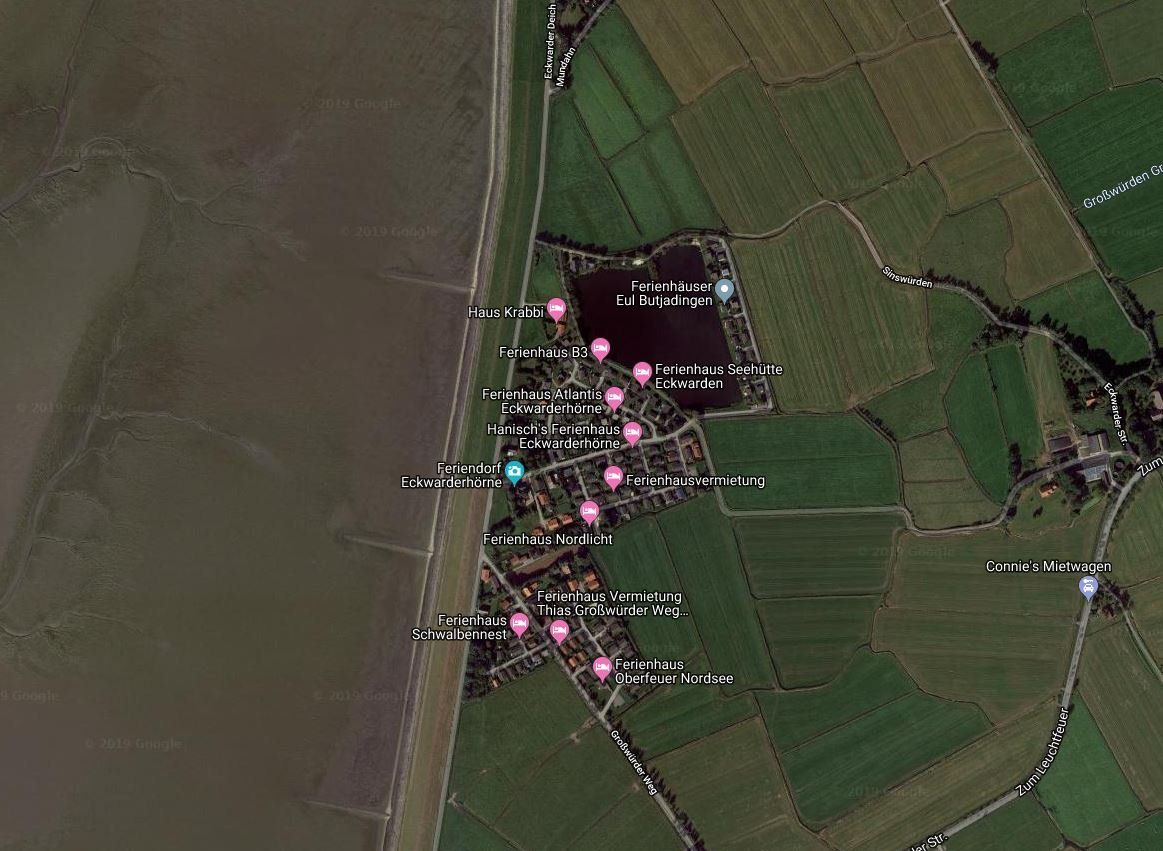
Kann ich selbst nicht bestätigen, da machst du selbst etwas nicht richtig. Aber du zeigst ja noch nicht mal den Versuch uns hier zu helfen indem du mal einen Screenshot postest was da markiert wird und was du für eine "Markierung" hältst. Und vor allem welchen Code du benutzt!!mit google maps bekomme ich es zwar hin anhand deines links - aber die anderen marker bleiben trotzdem drin
Man man man schon wieder schlimm heute.

Das sind keine Marker sondern POIs, sage deiner Map per Konfigurationsanweisung das du die nicht darstellen willst und fertig.
Btw. Du bist ja so ein Schlaumeier der hier öffentlich seinen API Key postet?! Koppschüttel.
Btw. Du bist ja so ein Schlaumeier der hier öffentlich seinen API Key postet?! Koppschüttel.

Mit Map-Styles, hier lesen
Hiding Map Features With Styling
Hiding Map Features With Styling
zu 2) ist nicht meine api sondern die von der testseite
Noch schlimmer, fremde Keys posten ...
Zitat von @jensgebken:
das ist doch der link, den ich von dir habe - somit ist der doch im web schon bekannt und für alle ersichtlich
Nein ist nicht der selbe!!das ist doch der link, den ich von dir habe - somit ist der doch im web schon bekannt und für alle ersichtlich
bekomme es aber nicht hin, wenn die anderen ausgeblendet sind, dass mein neu hinzugefügter angezeigt wird
Den letzten Link lesen!!!Kasperltheater.... Viel Spaß noch.

Blödsinn wenn man sich den Code noch nicht mal richtig ansieht
Hier legst du selbst fest was ausgeblendet wird, erstelle also einen Marker einer Kategorie die nicht ausgeblendet wird und schon darfst du wieder mit der anderen Kindern am Tisch sitzen ...
Hier legst du selbst fest was ausgeblendet wird, erstelle also einen Marker einer Kategorie die nicht ausgeblendet wird und schon darfst du wieder mit der anderen Kindern am Tisch sitzen ...
var styles = {
default: null,
hide: [
{
featureType: 'poi.business',
stylers: [{visibility: 'off'}]
},
{
featureType: 'transit',
elementType: 'labels.icon',
stylers: [{visibility: 'off'}]
}
]
};