Booking-Monitor -- Fehler der CSS-Dateien -- Kein Design verfügbar
Also ich hab da mal folgendes Problem, vielleicht kennst du dich ja aus:
Thema: Booking-Monitor (Online Buchungssystem) OpenSource // Buchen und Verwalten von Gästezimmer und Ferienwohnungen
Das System wurde auf dem Webspace installiert. Die Installation lief problemlos durch, nach der Installation trat der Effekt auf, dass wohl die CSS Dateien nicht eingebunden werden, daher dieser Effekt, dass kein Template geladen wird.
Habe die Installation nach der Anleitung befolgt.
Hier mal der Link: buchung.gaestehauswalter-offenbach.de
Zum Vergleich hab ich das System mal auf nem Free-Hoster installiert:
walter47.bplaced.net/booking-monitor
Hier läuft alles einwandfrei!
Habe bereits mit dem Entwickler Kontakt aufgenommen. Dieser sagt ebenso, dass wohl die CSS Dateien nicht eingebunden werden oder nicht erreichbar sind. Er kann mir da nicht weiterhelfen. Soll es beim Hoster versuchen.
Diesen hab ich ebenfalls kontaktiert. Serverseitig ist alles okay. Der Premiumhoster meint, ein Skript wäre falsch eingestellt, was ich mir aber nicht erklären kann, da es die selbe Installationroutine wie bei dem Free-Hoster war.
Habe alle Configs gecheckt und bin jetzt echt mit meinem Latein am Ende.
Wahrscheinlich ist es wieder so ein winziger Fehler, der einfach nicht auffällt.
Vielleicht finde ich hier hilfreiche Tipps...
So Ende des Romans^^
DANKE!!!
Thema: Booking-Monitor (Online Buchungssystem) OpenSource // Buchen und Verwalten von Gästezimmer und Ferienwohnungen
Das System wurde auf dem Webspace installiert. Die Installation lief problemlos durch, nach der Installation trat der Effekt auf, dass wohl die CSS Dateien nicht eingebunden werden, daher dieser Effekt, dass kein Template geladen wird.
Habe die Installation nach der Anleitung befolgt.
Hier mal der Link: buchung.gaestehauswalter-offenbach.de
Zum Vergleich hab ich das System mal auf nem Free-Hoster installiert:
walter47.bplaced.net/booking-monitor
Hier läuft alles einwandfrei!
Habe bereits mit dem Entwickler Kontakt aufgenommen. Dieser sagt ebenso, dass wohl die CSS Dateien nicht eingebunden werden oder nicht erreichbar sind. Er kann mir da nicht weiterhelfen. Soll es beim Hoster versuchen.
Diesen hab ich ebenfalls kontaktiert. Serverseitig ist alles okay. Der Premiumhoster meint, ein Skript wäre falsch eingestellt, was ich mir aber nicht erklären kann, da es die selbe Installationroutine wie bei dem Free-Hoster war.
Habe alle Configs gecheckt und bin jetzt echt mit meinem Latein am Ende.
Wahrscheinlich ist es wieder so ein winziger Fehler, der einfach nicht auffällt.
Vielleicht finde ich hier hilfreiche Tipps...
So Ende des Romans^^
DANKE!!!
Please also mark the comments that contributed to the solution of the article
Content-Key: 207806
Url: https://administrator.de/contentid/207806
Printed on: April 23, 2024 at 17:04 o'clock
27 Comments
Latest comment
Moin,
hätte mir dein Problem gern angeschaut. Aber bekomme nur ein "403 Forbidden Error".
Gruß
@d4shoerncheN
hätte mir dein Problem gern angeschaut. Aber bekomme nur ein "403 Forbidden Error".
Gruß
@d4shoerncheN
Guten Morgen,
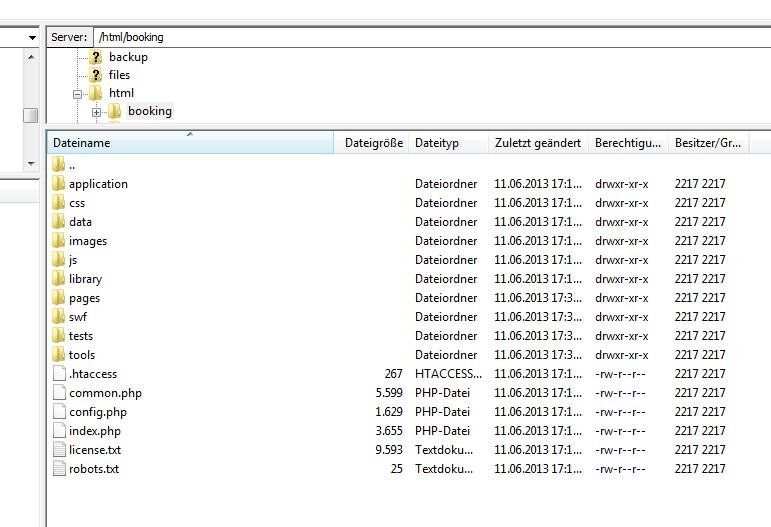
wie sieht deine Ordnerstruktur auf dem Server aus?
Befindet sich im Ordner "booking" noch ein Ordner Namens "booking" ?
Kommt der Fehler dauerhaft, auch wenn du das CMS noch einmal neu installierst?
Gruß
@d4shoerncheN
wie sieht deine Ordnerstruktur auf dem Server aus?
Befindet sich im Ordner "booking" noch ein Ordner Namens "booking" ?
Kommt der Fehler dauerhaft, auch wenn du das CMS noch einmal neu installierst?
Gruß
@d4shoerncheN
Hallo,
erstell mal bitte noch einen Ordner Namens "booking" und kopiere (nicht verschieben) dort der Ordner "css" rein.
Also "/booking/booking/css"
Bitte die Codes immer in Code-Tags (ohne die XX) setzen.
<XXcode>
DEIN CODE
<XX/code>
Gruß
@d4shoerncheN
erstell mal bitte noch einen Ordner Namens "booking" und kopiere (nicht verschieben) dort der Ordner "css" rein.
Also "/booking/booking/css"
Bitte die Codes immer in Code-Tags (ohne die XX) setzen.
<XXcode>
DEIN CODE
<XX/code>
Gruß
@d4shoerncheN
Hallo,
Poste mal den Inhalt deiner .htaccess.
Mir scheint als macht deine Subdomain Probleme, du verweist damit schon auf den Ordner /booking/ und das Script wird in der Installation auf das Hauptverzeichnis setzen und erstellt einen Ordner "booking" wo die CSS-Dateien etc. innenliegen.
Laut Quelltext möchte er seine CSS-Datei aus folgendem Pfad ziehen:
da du dich aber bereits im Ordner "booking" befindest, sucht er nun "/booking/booking/css/*"
Gruß
@d4shoerncheN
Nun hab ich ein 403 Forbidden
hmm!?!Poste mal den Inhalt deiner .htaccess.
Mir scheint als macht deine Subdomain Probleme, du verweist damit schon auf den Ordner /booking/ und das Script wird in der Installation auf das Hauptverzeichnis setzen und erstellt einen Ordner "booking" wo die CSS-Dateien etc. innenliegen.
Laut Quelltext möchte er seine CSS-Datei aus folgendem Pfad ziehen:
/booking/css/booking-monitor.cssda du dich aber bereits im Ordner "booking" befindest, sucht er nun "/booking/booking/css/*"
Gruß
@d4shoerncheN
Steht im Quelltext deiner Webseite:
<link type="text/css" href="/booking/css/booking-monitor.css" rel="stylesheet" />
<link type="text/css" href="/booking/css/booking-monitor-acp.css" rel="stylesheet" />
<link type="text/css" href="/booking/css/booking-monitor/jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<link type="text/css" href="/booking/css/jquery.jgrowl.css" rel="stylesheet" />
<link type="text/css" href="/booking/css/booking-monitor-occplan.css" rel="stylesheet" />
Hallo,
wir konnten das Problem lösen.
Das Tool booking-monitor wurde mit einer Subdomain versehen und dort wurde auch die Installationsroutine aufgerufen. Diese möchte aber das man einen Ordner angibt, in dem das Script liegt - Hauptverzeichnis in Form von leer bleiben oder "/" ist nicht möglich.
Also wurde erst einmal ein Ordner angegeben "/booking-monitor" und die Routine durchgeführt. Nach erfolgreicher Installation merkt man schnell, dass die Templates nicht geladen werden.
Nun einmal in den Ordner "\data\configs" schauen und bearbeitet dort die Datei "configuration.ini". Die Datei besteht aus einer Zeile
dies wird in folgendes geändert und abgespeichert:
danach läuft es ohne Probleme.
Gruß
@d4shoerncheN
wir konnten das Problem lösen.
Das Tool booking-monitor wurde mit einer Subdomain versehen und dort wurde auch die Installationsroutine aufgerufen. Diese möchte aber das man einen Ordner angibt, in dem das Script liegt - Hauptverzeichnis in Form von leer bleiben oder "/" ist nicht möglich.
Also wurde erst einmal ein Ordner angegeben "/booking-monitor" und die Routine durchgeführt. Nach erfolgreicher Installation merkt man schnell, dass die Templates nicht geladen werden.
Nun einmal in den Ordner "\data\configs" schauen und bearbeitet dort die Datei "configuration.ini". Die Datei besteht aus einer Zeile
baseurl = "/booking-monitor" baseurl = "/" Gruß
@d4shoerncheN