Verschiebung der Darstellung checkboxen
Hallo Gemeinschaft
habe folgenden form code
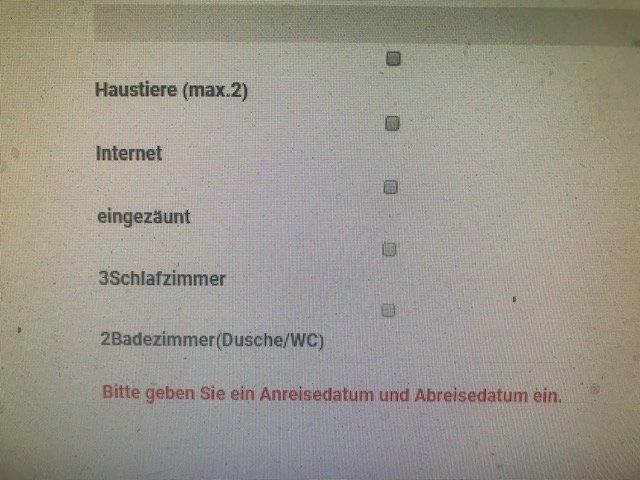
wenn ich den nun ausspiele, dann sind die checkboxen nicht auf der gleichen Höhe wie der Checkboxtext - sondern die Checkbox ist irgendwie eine Zeile höher
habe folgenden form code
<p class="hb-check-dates-wrapper">
[check_in_label]
<input id="check-in-date" name="hb-check-in-date" class="hb-input-datepicker hb-check-in-date" type="text" placeholder="[check_in_placeholder]" autocomplete="off" />
<input class="hb-check-in-hidden" name="hb-check-in-hidden" type="hidden" value="[check_in]" />
<span class="hb-datepick-check-in-out-mobile-trigger hb-datepick-check-in-mobile-trigger"></span>
<span class="hb-datepick-check-in-out-trigger hb-datepick-check-in-trigger"></span>
<input type="checkbox" name="DOG" value="1">Haustiere (max.2)<br>
<input type="checkbox" name="Internet" value="1">Internet<br>
<input type="checkbox" name="eingezäunt" value="1">eingezäunt<br>
<input type="checkbox" name="schlafzimmer" value="1">3Schlafzimmer<br>
<input type="checkbox" name="badezimmer" value="1">2Badezimmer(Dusche/WC)
</p>wenn ich den nun ausspiele, dann sind die checkboxen nicht auf der gleichen Höhe wie der Checkboxtext - sondern die Checkbox ist irgendwie eine Zeile höher
Please also mark the comments that contributed to the solution of the article
Content-Key: 565855
Url: https://administrator.de/contentid/565855
Printed on: April 19, 2024 at 15:04 o'clock
4 Comments
Latest comment
Hallo Jens,
Wie immer: beachte die Regeln How to correctly ask a question und passe deinen Beitrag an (z.B. Code-Tags, Frage hervorheben usw.).
Du kennst das ja inzwischen, sonst lösche ich deinen Beitrag gleich wieder.
Falls es zu viele Änderungen sind und du nicht speichern kanns, schreib mir dann ändere ich es.
Danke.
LG
tomolpi
Moderator
Wie immer: beachte die Regeln How to correctly ask a question und passe deinen Beitrag an (z.B. Code-Tags, Frage hervorheben usw.).
Du kennst das ja inzwischen, sonst lösche ich deinen Beitrag gleich wieder.
Falls es zu viele Änderungen sind und du nicht speichern kanns, schreib mir dann ändere ich es.
Danke.
LG
tomolpi
Moderator