DIV Container einheitliche Höhe
Hallo ihr Administratoren,
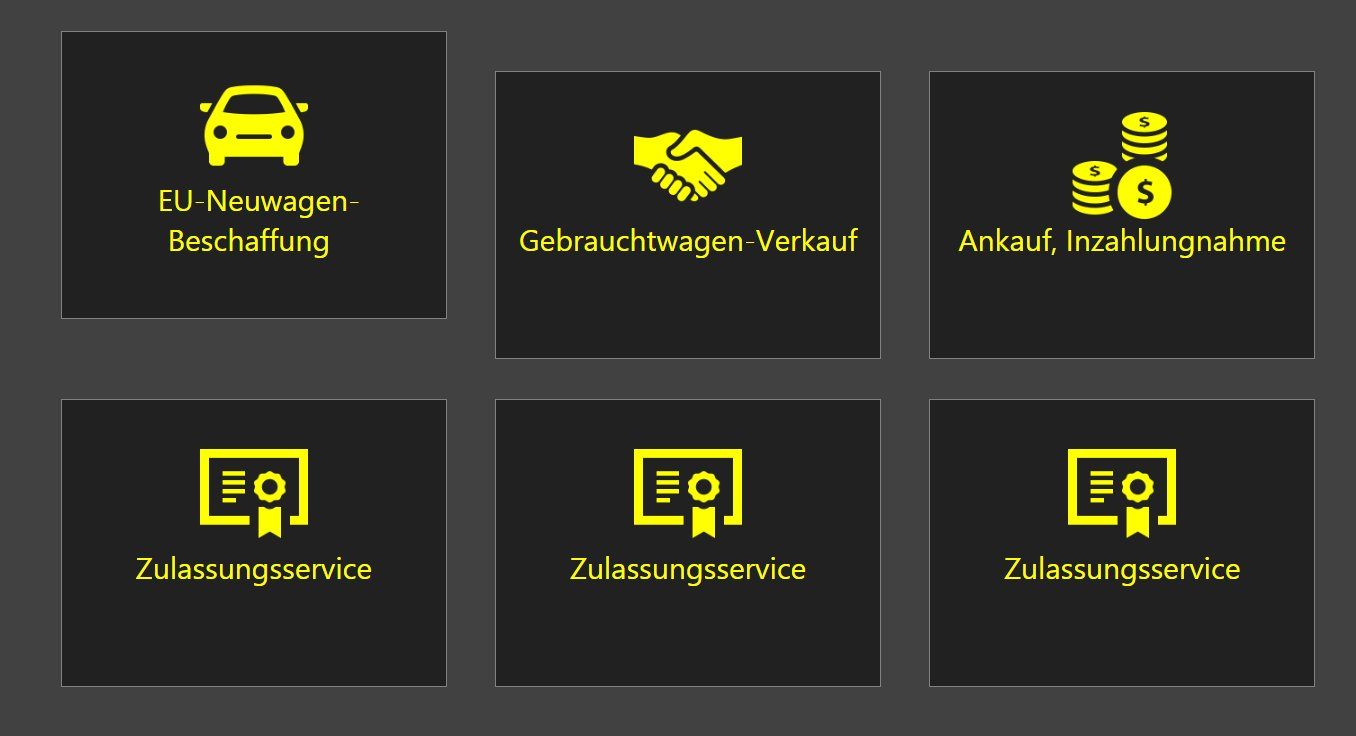
ich habe DIVs mit der display: inline-block Eigenschaft. An sich funktioniert alles, aber wenn in einem Container mehr Text ist, wird dieser von der Höhe her anders dargestellt als die anderen. Gibt es eine Möglichkeit alles DIVs gleich groß zu machen?
ich habe DIVs mit der display: inline-block Eigenschaft. An sich funktioniert alles, aber wenn in einem Container mehr Text ist, wird dieser von der Höhe her anders dargestellt als die anderen. Gibt es eine Möglichkeit alles DIVs gleich groß zu machen?
<div class="index-items">
<img src="uploads/iconmonstr-car-3-120.png" class="index-image" alt="Bild" />
<div class="footer">
<label>EU-Neuwagen-Beschaffung</label>
</div>
</div>.index-items {
display: inline-block;
width: 25%;
padding-top: 40px;
border: 1px solid #818181;
height: 25%;
background-color: #212121;
margin-top: 40px;
margin-right: 40px;
}
.index-items:hover {
border: 1px solid yellow;
}
.footer {
text-align: center;
bottom: 0;
color: yellow;
}
.footer label {
padding-left: 10px;
padding-right: 10px;
}
.index-image {
margin: auto;
display: block;
width: 28%;
}Please also mark the comments that contributed to the solution of the article
Content-Key: 336518
Url: https://administrator.de/contentid/336518
Printed on: May 10, 2024 at 05:05 o'clock
7 Comments
Latest comment
Moin,
wie herberich bereits schrieb: ein max-height könnte dein Problem lösen:
https://www.w3schools.com/cssref/pr_dim_max-height.asp
Gruß
em-pie
wie herberich bereits schrieb: ein max-height könnte dein Problem lösen:
https://www.w3schools.com/cssref/pr_dim_max-height.asp
Gruß
em-pie
Ohh mann...
du willst deine Kacheln doch positionieren, oder nicht?
Dann suche doch einfach nach "CSS positionieren" und irgendwann stolperst du über dieses Property:
https://www.w3schools.com/css/css_positioning.asp
Mit vorkauen ist der Lerneffekt gleich Null...
Lies dich auch mal hier ein:
Link
du willst deine Kacheln doch positionieren, oder nicht?
Dann suche doch einfach nach "CSS positionieren" und irgendwann stolperst du über dieses Property:
https://www.w3schools.com/css/css_positioning.asp
Mit vorkauen ist der Lerneffekt gleich Null...
Lies dich auch mal hier ein:
Link
Hi,
das kriegst du mit flexbox hin: https://blog.kulturbanause.de/2013/07/einfuhrung-in-das-flexbox-modell-v ...
Gruß,
André
das kriegst du mit flexbox hin: https://blog.kulturbanause.de/2013/07/einfuhrung-in-das-flexbox-modell-v ...
Gruß,
André