Browserkompabilitätsproblem mit Clock und border-radius
Hallo
Bei meiner HTML/CSS Seite hab ich ein Problem. Im Firefox wird die Seite richtig angezeigt, hingegen im IE 11.0 nicht. Es handelt sich um folgende zwei Sachen:
Clock (Uhr):
Hier wird beim IE den Hintergrund weiss angezeigt, hingegen beim Mozilla nicht (transparent). Wie krieg ich das hier hin?
HTML:
CSS:
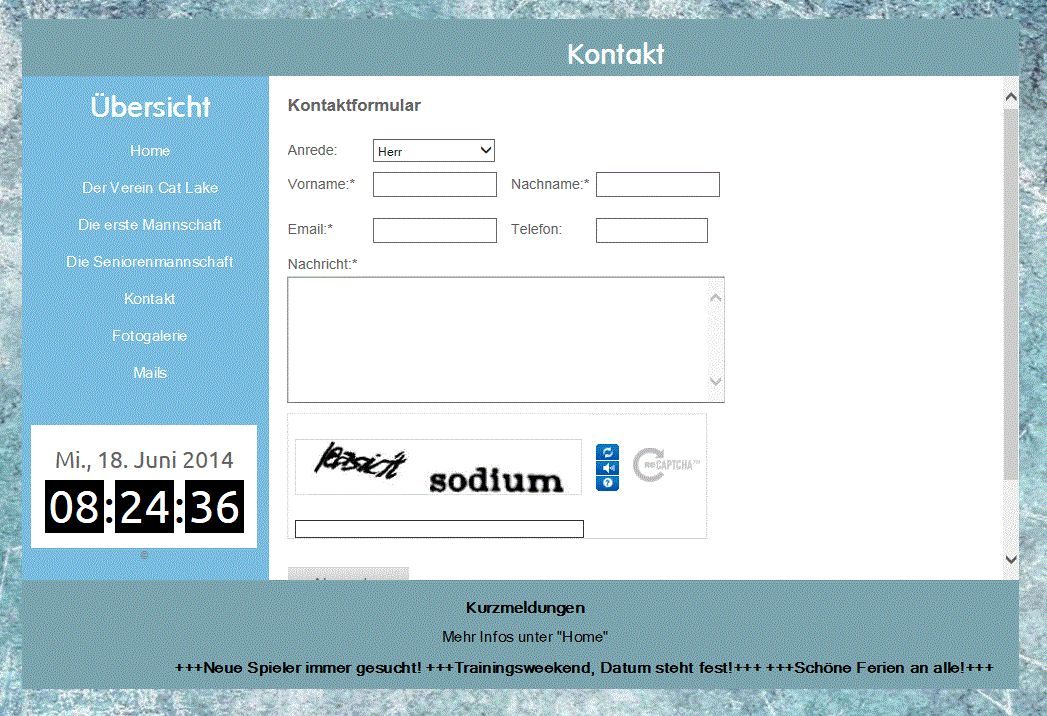
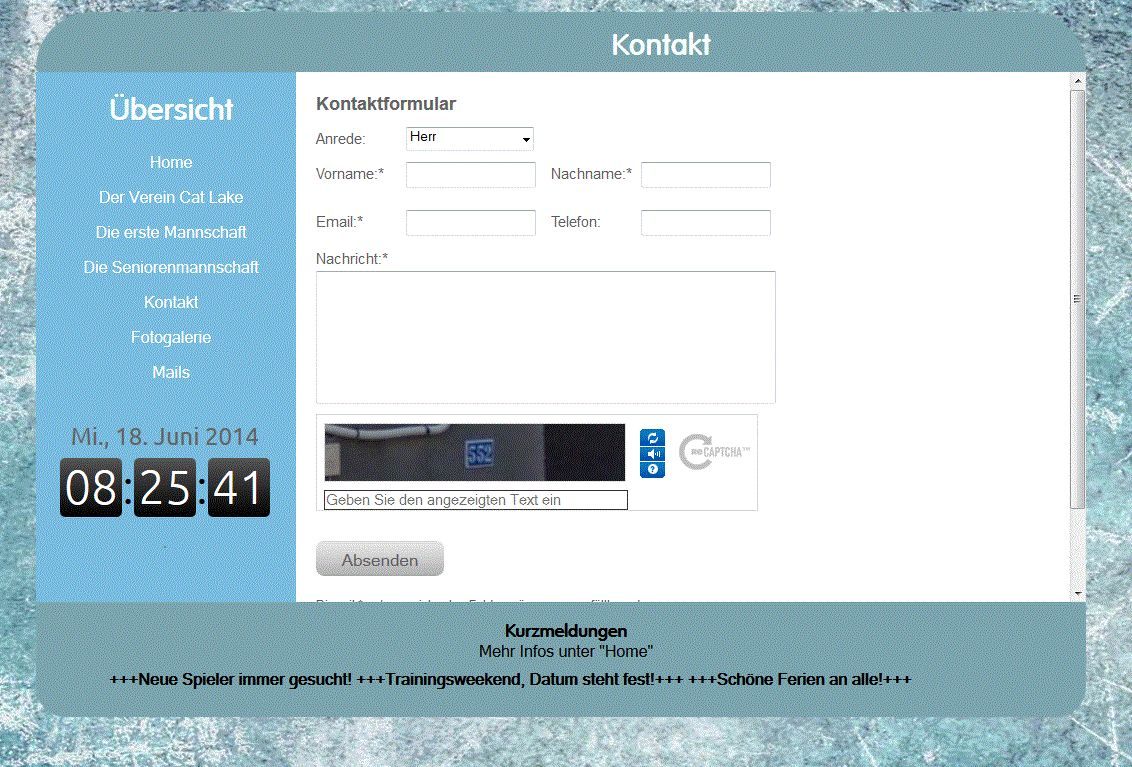
Bild:
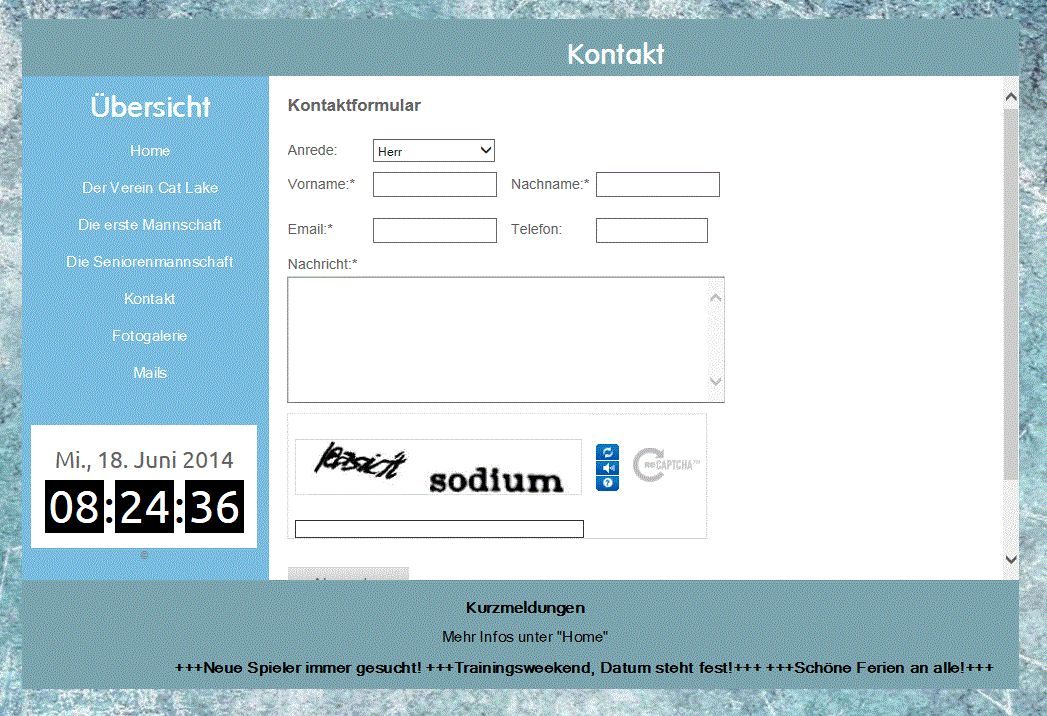
Border Radius:
Das gleiche Kompabilitätsproblem. Beim Firefox wird alles richtig angezeigt.
Bild:
CSS, jeweils im #mainnav und im #footer:
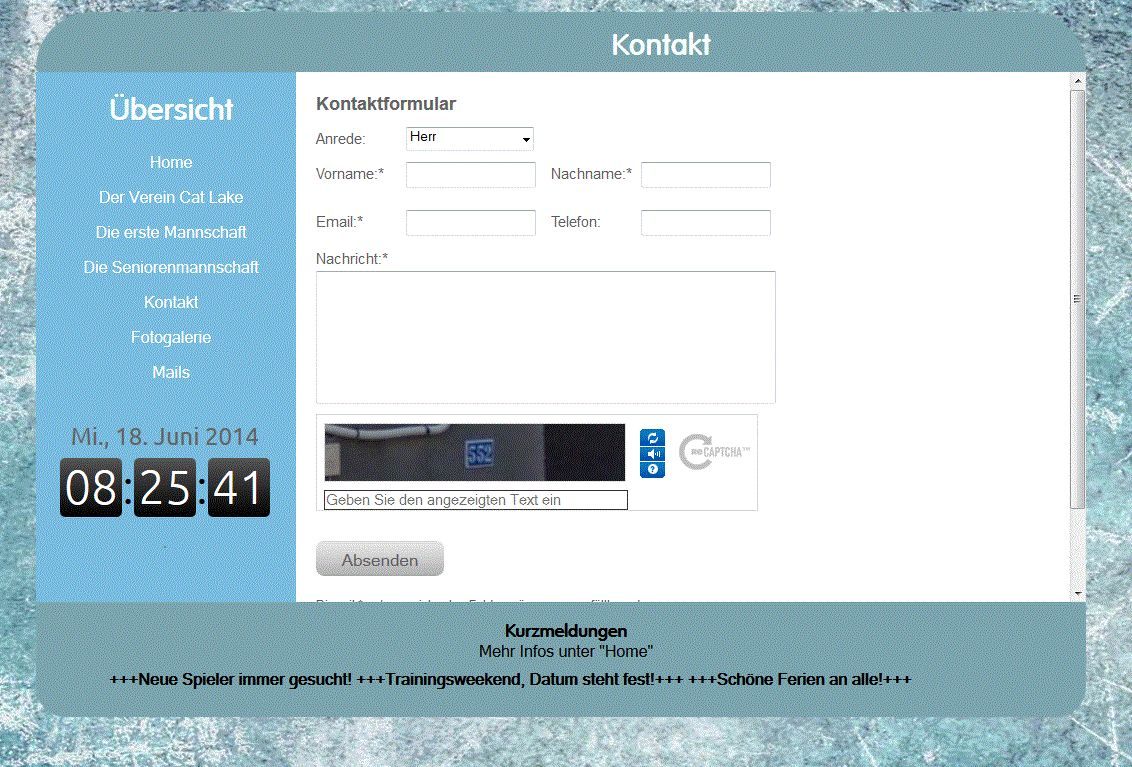
So sollte die Website auch im IE dargestellt werden:

Hat jemand die Lösung. Ich hab vieles im IE schon ausprobiert, aber nicht hat geholfen.
Bitte eine schnelle Antwort
Gruss donduc
Bei meiner HTML/CSS Seite hab ich ein Problem. Im Firefox wird die Seite richtig angezeigt, hingegen im IE 11.0 nicht. Es handelt sich um folgende zwei Sachen:
Clock (Uhr):
Hier wird beim IE den Hintergrund weiss angezeigt, hingegen beim Mozilla nicht (transparent). Wie krieg ich das hier hin?
HTML:
<div id="clock"><h2><a style="text-decoration:none;" href="http://www.zeitverschiebung.net/de/city/2657896"><span style="color:gray;"><br /></a></h2> <iframe src="http://www.zeitverschiebung.net/clock-widget-iframe?language=de&timezone=Europe%2FZurich" width="100%" height="130" frameborder="0" seamless></iframe> <small style="color:gray;">© <a href="http://www.zeitverschiebung.net/de/" style="color: gray;"></a></small> </div> CSS:
#clock {
padding-right: 12px;
font-size: 4px;
background-color: #79bce0;Bild:

Border Radius:
Das gleiche Kompabilitätsproblem. Beim Firefox wird alles richtig angezeigt.
Bild:

CSS, jeweils im #mainnav und im #footer:
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;So sollte die Website auch im IE dargestellt werden:

Hat jemand die Lösung. Ich hab vieles im IE schon ausprobiert, aber nicht hat geholfen.
Bitte eine schnelle Antwort
Gruss donduc
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 241247
Url: https://administrator.de/forum/browserkompabilitaetsproblem-mit-clock-und-border-radius-241247.html
Ausgedruckt am: 18.07.2025 um 12:07 Uhr
11 Kommentare
Neuester Kommentar
Moin,
geht hier auch mit dem IE11 problemlos / Demo: jsfiddle.net/WzLdD/1/
Du solltest nicht einfach nur den Inhalt von anderen Webseiten kopieren
Zur Info: Vor dem Einbauen des iFrames solltest du unbedingt den Betreiber der Webseite informieren, sonst könnte das unangenehme Konsequenzen haben!
Grüße Uwe
geht hier auch mit dem IE11 problemlos / Demo: jsfiddle.net/WzLdD/1/
Du solltest nicht einfach nur den Inhalt von anderen Webseiten kopieren
Zur Info: Vor dem Einbauen des iFrames solltest du unbedingt den Betreiber der Webseite informieren, sonst könnte das unangenehme Konsequenzen haben!
Grüße Uwe
hmm, hier geht es einwandfrei, aber mir fällt da gerade noch was ein: füge dem iFrame noch folgendes Attribut hinzu:
allowtransparency="true"
dann müsste es auch bei dir laufen 
allowtransparency="true"
<div id="clock">
<iframe frameborder="0" seamless allowtransparency="true" src="http://www.zeitverschiebung.net/clock-widget-iframe?language=de&timezone=Europe%2FZurich"></iframe>
</div>
google defekt?...
blog.jonschneider.com/2014/03/fix-css-border-radius-not-working- ...
blog.jonschneider.com/2014/03/fix-css-border-radius-not-working- ...