CSS Objekte sind verschoben
Hallo,
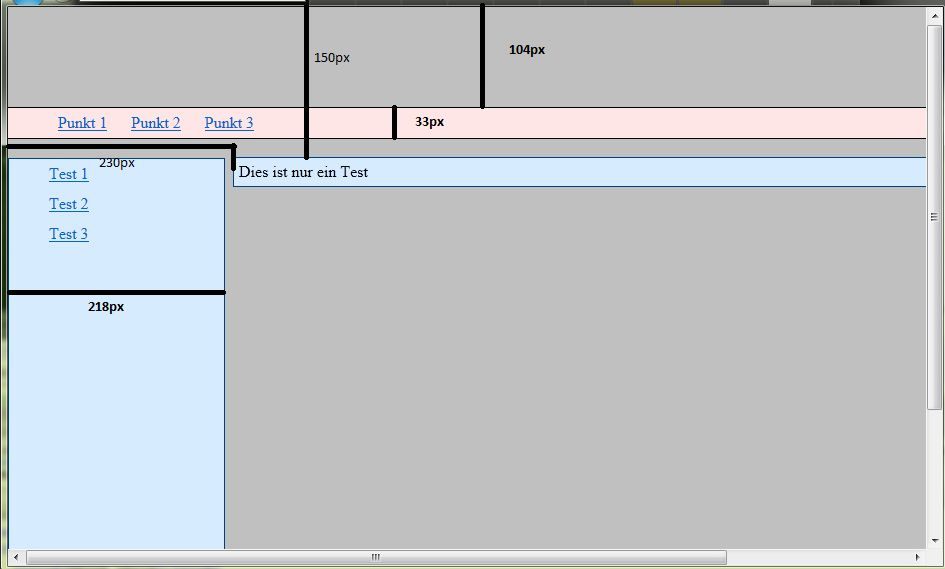
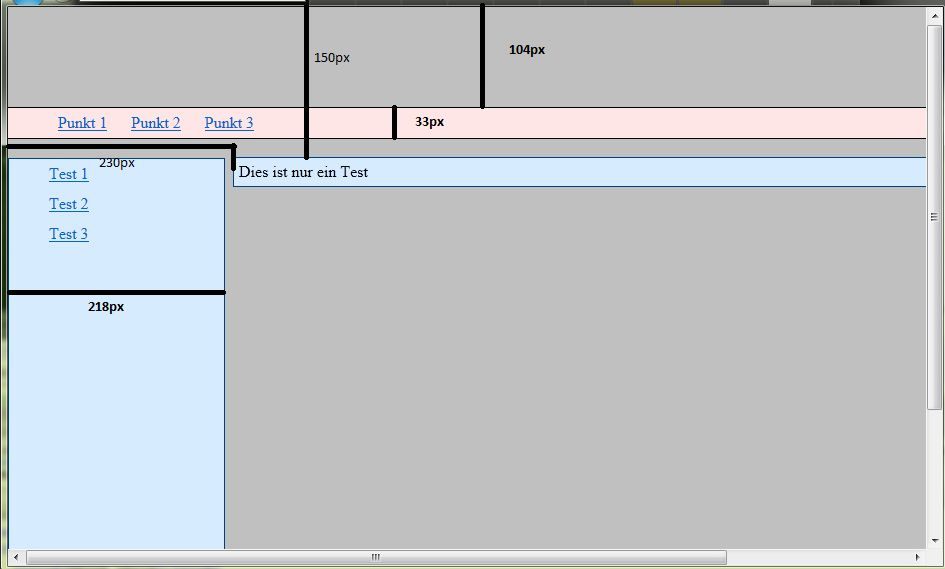
ich bin gerade dabei eine neue Webseite zu erstellen. Die Seite besteht aus 3 Hauptobjekten (linkes untermenü, oberes Menü und einem Content Div). Irgendwie passt die Ausgabe aber nicht mit dem CSS zusammen.
1. Um das linke Menü und den Content Div auf eine Höhe zu bekommen muss ich beim linken Menü (alles absolute positioniert) als Höhe 135px angeben und beim Content Div Höhe=150px.
2. Das Content Div steht bei left 230px und ist auf 225px positioniert.
3. Das Content Div geht über den Bildschirmrand rechts hinaus (Das obere Menü nicht)
4. Das linke Menü geht über den unteren Bildschirmrand hinaus (obwohl 100%)
Die Maße habe ich mit PixelRuler gemessen.
Kann mir jemand erklären wieso das so ist? Die diversen DocTypes habe ich schon ausprobiert und beides ist mit IE9 und Firefox reproduzierbar.

Wäre toll wenn mal jemand drüberschauen könnte.
Danke
ich bin gerade dabei eine neue Webseite zu erstellen. Die Seite besteht aus 3 Hauptobjekten (linkes untermenü, oberes Menü und einem Content Div). Irgendwie passt die Ausgabe aber nicht mit dem CSS zusammen.
1. Um das linke Menü und den Content Div auf eine Höhe zu bekommen muss ich beim linken Menü (alles absolute positioniert) als Höhe 135px angeben und beim Content Div Höhe=150px.
2. Das Content Div steht bei left 230px und ist auf 225px positioniert.
3. Das Content Div geht über den Bildschirmrand rechts hinaus (Das obere Menü nicht)
4. Das linke Menü geht über den unteren Bildschirmrand hinaus (obwohl 100%)
Die Maße habe ich mit PixelRuler gemessen.
Kann mir jemand erklären wieso das so ist? Die diversen DocTypes habe ich schon ausprobiert und beides ist mit IE9 und Firefox reproduzierbar.

<!DOCTYPE html>
<html>
<head>
<title>Meine Seite</title>
<style type="text/css">
<!--
#subnavigation {
position: absolute;
left: 0px;
top: 135px;
list-style-type : none;
line-height : 30px;
background-color: #D7EBFF;
height: 100%;
clear: both;
border: 1px #004080 solid;
width: 175px;
}
#topnavigation {
position: absolute;
left: 0px;
top: 100px;
margin: 0px;
padding: 0px;
height: 30px;
width: 100%;
clear: both;
background-color: #FFE6E6;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
}
#topnavigation ul {
list-style-type: none;
position: absolute;
line-height: 30px;
margin: 0 auto;
width: 100%;
}
#topnavigation ul li {
height: 30px;
display: inline;
margin-left: 10px;
margin-right: 10px;
}
#content {
position: absolute;
left: 225px;
top: 150px;
border: 1px #004080 solid;
background-color: #D7EBFF;
width: 100%;
padding: 5px;
}
-->
</style>
</head>
<body style="margin: 0; padding: 0; width: 100%; background-color: #C0C0C0;">
<ul id="subnavigation">
<li><a href="#">Test 1</a></li>
<li><a href="#">Test 2</a></li>
<li><a href="#">Test 3</a></li>
</ul>
<div id="topnavigation">
<ul>
<li><a href="#">Punkt 1</a></li>
<li><a href="#">Punkt 2</a></li>
<li><a href="#">Punkt 3</a></li>
</ul>
</div>
<div id="content">Dies ist nur ein Test</div>
</body>
</html>Wäre toll wenn mal jemand drüberschauen könnte.
Danke
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 181049
Url: https://administrator.de/forum/css-objekte-sind-verschoben-181049.html
Ausgedruckt am: 19.07.2025 um 02:07 Uhr
8 Kommentare
Neuester Kommentar
Hi,
Ich habe da mal ein paar andere Fragen zu deinem Quelltext:
Zu deinem 1+2:
Dazu weiß ich gerade selber nichts, könnte sich aber mit einer gewissen Umstellung eh erledigen...
zu 3+4:
Die Elemente sind mit einer Höhe von 100% bzw einer Breite von 100% definiert... 100% des Elternelements (hier: das Body-Element). Diese Höhe/Breite wird auch beibehalten selbst wenn man sie vertikal oder horizontal verschiebt. Ergo gehen sie über den Bildschirmrand hinaus, behalten aber ihre vorher definierte Höhe/Breite von 100% ;)
Kannst es ja einmal ausprobieren wenn du deinem Body-Tag eine Breite von sagen wir mal nur 500px zuweist (ggf. noch ein paar Rahmen damit man es besser sehen kann)
Hm... also ich würde erst die Mainnavi definieren, dann die Subnavi und anschließend den Content (kein Header, kein Footer ?)
Die Mainnavi mit `margin-top:104px` einen Abstand zum oberem Element erzeugen und mit `display:block` in ein Block-Element "wandeln" (ähnlich eines Div's width=max)
Die Subnavi wäre dadurch schon an einer guten Position , muss lediglich in der Breite beschränkt werden und mit einem `float:left` ausgestattet werde damit der Content rechts daneben "fließt".
Also... eigentlich wollte ich nur darauf hinweisen, das dieses "Pixelgefrickel" mit `position:absolute` nicht notwendig ist
selfHTML - Dokumenttyp-Deklaration
~Arano
EDIT:
Tja, ich musste doch mal überprüfen was ich da so geschrieben hatte... -.-
Allerdings fand auch auch noch etwas zu deinem 1.:
Listen haben einen default-margin
Bei meiner Überprüfung kam folgendes bei heraus:
Schönes Wochenende noch
~Arano
Ich habe da mal ein paar andere Fragen zu deinem Quelltext:
- Warum definierst du die Subnavi VOR der Mainnavi ?
- Warum ist die Mainnavi in einem extra <div> ?
- Und warum `position:absolute` ?
Zu deinem 1+2:
Dazu weiß ich gerade selber nichts, könnte sich aber mit einer gewissen Umstellung eh erledigen...
zu 3+4:
Die Elemente sind mit einer Höhe von 100% bzw einer Breite von 100% definiert... 100% des Elternelements (hier: das Body-Element). Diese Höhe/Breite wird auch beibehalten selbst wenn man sie vertikal oder horizontal verschiebt. Ergo gehen sie über den Bildschirmrand hinaus, behalten aber ihre vorher definierte Höhe/Breite von 100% ;)
Kannst es ja einmal ausprobieren wenn du deinem Body-Tag eine Breite von sagen wir mal nur 500px zuweist (ggf. noch ein paar Rahmen damit man es besser sehen kann)
Hm... also ich würde erst die Mainnavi definieren, dann die Subnavi und anschließend den Content (kein Header, kein Footer ?)
Die Mainnavi mit `margin-top:104px` einen Abstand zum oberem Element erzeugen und mit `display:block` in ein Block-Element "wandeln" (ähnlich eines Div's width=max)
Die Subnavi wäre dadurch schon an einer guten Position , muss lediglich in der Breite beschränkt werden und mit einem `float:left` ausgestattet werde damit der Content rechts daneben "fließt".
Also... eigentlich wollte ich nur darauf hinweisen, das dieses "Pixelgefrickel" mit `position:absolute` nicht notwendig ist
Die diversen DocTypes habe ich schon ausprobiert
Ähm... erst überlegst du dir nach welchem DTD du arbeiten möchtest und dann tust du esselfHTML - Dokumenttyp-Deklaration
~Arano
EDIT:
Tja, ich musste doch mal überprüfen was ich da so geschrieben hatte... -.-
Allerdings fand auch auch noch etwas zu deinem 1.:
Listen haben einen default-margin
Bei meiner Überprüfung kam folgendes bei heraus:
<html>
<head>
<title>Grundgerüst</title>
<style type="text/css">
<!--
#mainnavi { border:1px solid #ff0000;
list-style:none; /* listenpunkte entfernen */
padding-left:10px; /* inhalt nur um 10px einrücken (listenpunkte sind ja weg) */
margin:0px; /* außenabstände entfernen */
margin-top:100px; /* abstand nach oben */
}
#mainnavi li { display:inline; /* listelemente nicht umbrechen (vertikale navigation) */
padding-left:20px; /* erzeuge abstand zwischen den navipunkten */
}
#subnavi { border:1px solid #00ff00;
list-style:none; /* listenpunkte entfernen */
padding-left:10px; /* listenelemente nur um 10px einrücken (ist hübsch) */
margin-top:10px; /* hübschen abstand zur oberen mainnavi */
width:150px; /* breite = 150px */
float:left; /* */
}
#content { border:1px solid #0000ff;
margin-top:10px; /* hübscher abstand zur oberen mainnavi (wie bei subnavi) */
margin-left:170px; /* abstand dieses elements zum linken fensterrand 150pxSubnaviBreite + 10pxSubnaviPadding + 10pxHübschereAbstend = 170px */
}
-->
</style>
</head>
<body>
<ul id="mainnavi">
<li>Main</li>
<li>Main</li>
<li>Main</li>
</ul>
<ul id="subnavi">
<li>Sub</li>
<li>Sub</li>
<li>Sub</li>
</ul>
<div id="content">
Ein Textabsatz<br>
Ein Textabsatz<br>
Ein Textabsatz<br>
Ein Textabsatz<br>
Ein Textabsatz<br>
Ein Textabsatz<br>
Ein Textabsatz<br>
</div>
</body>
</html>Schönes Wochenende noch
~Arano
Hi
Hm... jetzt hast du beides gemischt: `position:absolute` und `float`... da verlässt mich meine Vorstellungskraft...
Ich habe dein CSS nun kopiert, in mein Beispiel eingefügt und
das meiste habe ich ja im CSS kommentiert aber zu dem `margin-top` aus `#mainnavi` wollte ich noch etwas sagen !
Wenn ich den Wert bei mir auf 150px lasse, dann rutscht die Subnavi weitere 150px nach unten - also zwischen Subnavi und Mainnavi entsteht eine Lücke von 150px, warum kann ich mir selber nicht erklären !
Obwohl die Subnavi im Quelltext vor dem Content definiert ist, scheint sie doch von dessen Position abhängig zu sein. Wenn ich also nun `#content:martin-top` erhöhe oder verringere rutscht die Subnavi mit !?
Wie gesagt, das kann ich mir nicht erklären den wenn überhaupt sollte das andersherum sein, wenn nicht durch das `float` sowieso aufgehoben... ...habe das nur in meinem Firefox probiert...
Und dann viel mir deinem CSS noch auch, das du
`#subnavigation:width:175px` hast aber nur
`#content:margin-left:125px`
Ich kann nur wiederholen: "Solange die Verwendung von `position:absolute` nicht gerechtfertigt ist - verzichte drauf"
Als Beispiel: Angenommen ich hätte schlechte Augen und hätte die Standardschriftgröße im Browser auf z.B. 35px gesetzt, das würde deine `topnavigation` mindestens in der definierten Höhe von 30px sprengen und anschließend die `subnavigation` als auch den `content` überlappen - weil diese durch die absoluten Angaben fest positioniert sind
In der Margin-Variante hingegen würden sie immer noch den definierten Außenabstand von z.B. 10px halten und das Design wäre noch immer in Takt
Dabei muss es nicht mal ich sein der dies veranlasst, vielleicht entschließt du dich ja bereit nächste Woche selber dazu, die Schriftgröße ein bisschen zu erhöhen und schon __musst du__ alle Elemente neu positionieren
~Arano
Hm... jetzt hast du beides gemischt: `position:absolute` und `float`... da verlässt mich meine Vorstellungskraft...
Ich habe dein CSS nun kopiert, in mein Beispiel eingefügt und
body {
margin: 0px;
padding: 0px;
width: 100%;
background-color: #C0C0C0;
}
ul#mainnavi {
position: absolute;
left: 0px;
top: 100px;
margin: 0px;
padding: 0px;
height: 30px;
width: 100%;
_clear: both; /* vor diesem element gibt es kein fließendes element, kann daher weg - unnötig */
background-color: #FFE6E6;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
}
ul#mainnavi li {
display:inline;
padding-left:20px;
}
ul#subnavi {
float: left;
_margin-top : 150px; /* \ / */
margin-top : 0px; /* '-> 150 durch 0 ersetzt, komme ich gleich noch drauf zurück <-' */
list-style-type: none;
line-height : 30px;
background-color: #D7EBFF;
height: 500px;
width: 175px;
_clear: both; /* wie bei #mainnavi, unnötig */
border: 1px #004080 solid;
}
div#content {
_position: absolute; /* \ / */
_left: 225px; /* :-> gehe mal davon aus, das die weg sind, wegen float und margin <-: */
_top: 150px; /* / \ */
border: 1px #004080 solid;
background-color: #D7EBFF;
_width: 100%; /* als div = automatisch max breite; 100% = 100% von __elternelement__ */
padding: 5px;
*display: block; /* als div sowieso block-element, kann weg muss aber nicht, muss aber auch nicht definiert werden */
_float: right; /* dieses verhalten ist unerwünscht ! es gibt ja auch keine weiteren HTML-Elemente die dieses elemente umfließen könnten... */
margin-top: 150px;
margin-left: 235px;
}Wenn ich den Wert bei mir auf 150px lasse, dann rutscht die Subnavi weitere 150px nach unten - also zwischen Subnavi und Mainnavi entsteht eine Lücke von 150px, warum kann ich mir selber nicht erklären !
Obwohl die Subnavi im Quelltext vor dem Content definiert ist, scheint sie doch von dessen Position abhängig zu sein. Wenn ich also nun `#content:martin-top` erhöhe oder verringere rutscht die Subnavi mit !?
Wie gesagt, das kann ich mir nicht erklären den wenn überhaupt sollte das andersherum sein, wenn nicht durch das `float` sowieso aufgehoben... ...habe das nur in meinem Firefox probiert...
Und dann viel mir deinem CSS noch auch, das du
`#subnavigation:width:175px` hast aber nur
`#content:margin-left:125px`
Ich kann nur wiederholen: "Solange die Verwendung von `position:absolute` nicht gerechtfertigt ist - verzichte drauf"
Als Beispiel: Angenommen ich hätte schlechte Augen und hätte die Standardschriftgröße im Browser auf z.B. 35px gesetzt, das würde deine `topnavigation` mindestens in der definierten Höhe von 30px sprengen und anschließend die `subnavigation` als auch den `content` überlappen - weil diese durch die absoluten Angaben fest positioniert sind
In der Margin-Variante hingegen würden sie immer noch den definierten Außenabstand von z.B. 10px halten und das Design wäre noch immer in Takt
Dabei muss es nicht mal ich sein der dies veranlasst, vielleicht entschließt du dich ja bereit nächste Woche selber dazu, die Schriftgröße ein bisschen zu erhöhen und schon __musst du__ alle Elemente neu positionieren
~Arano
Hi,
kein Problem wegen der Antwortzeit - es ist ja nicht so als könnte man sich nicht anderweitig beschäftigen *g*
Tja, das mit den 150px kann ich mir ja selber nicht erklären, vielleicht ein Bug oder ich übersehe einfach etwas - how knows...
So soo... ein Header kommt also noch hinzu...
Der gehört doch aber zu dem Grunddesign deiner Seite, warum hast du den beim erstellen weggelassen. Denn schon jetzt könntest du in die genannte Problematik mit der festen Positionierung kommen... reichen die 100px oben tatsächlich für den Header zzgl. eines Abstandes zur `topnavigation` und ggf. zum oberem Fensterrand, hast du an die Rahmenstärke gedacht, die Außen- (margin) und Innenabstände (padding) ?
Wie du siehst bist du nun beim Designen schon ziemlich eingeschränkt !
Okay okay, genug bemängelt
Ich denke, der Trick bei flexiblen Design ist die Beachtung des "natürlichen Verhalten" und der Reihenfolge der Elemente im Quelltext.
Stellt dir einfach mal eine Seite mir drei DIVs vor die einen Abstand von 10px zueinander haben.
Egal wie viel Inhalt sie haben, sie halten immer den Abstand von 10px - selbst wenn ich oder du die Schriftgröße erhöhst/verringerst oder mehr/weniger Inhalt einfügst.
Und selbst wenn wir die 10px weglassen, bleiben die drei Elemente schön in Reih und Glied entsprechend ihrer Reihenfolge im Quelltext und ihres natürlichen Verhaltens.
Wenn du auch nur eines von Ihnen Fix positionierst z.B. mit `position:absolute` reißt du es aus dieser natürlichen Reihenfolge und es hat keinen Bezug mehr zu seinen "Geschwister-Elementen" und diese auch nicht mehr zu ihm.
Z.B.:
Du positionierst das zweite DIV absolute, dann weiß das dritte DIV nichts davon und rutscht automatisch zum ersten auf - somit liegen DIV zwei und drei übereinander. Wächst nun der Inhalt von DIV eins, so wächst auch seine Größe/Länge, DIV zwei interessiert das allerdings überhaupt nicht weil es absolute positioniert ist und schon kommt es erneut zu einer Überlappung.
Kannst du also garantieren, das der Inhalt in den Elemente IMMER gleich ist, da es zum Teil vom Browser des BENUTZERS abhängig ist - Nein, das kann niemand !
Schriftgröße, Schriftart, Menge des Inhalts, ja sogar das vorkommen verschiedener Zeichen: ein "i" braucht viel weniger Platz als ein "W" oO
Zu deinem Positionierungsbeispiel den Content lasse ich mal weg:
Naja, im Prinzip kann man das schon so machen das habe ich bei meinen ersten Seiten ja auch gemacht aber lass es mich mal schlecht reden :-P
`header` und `topnavi` sind absolute positioniert, das heißt dass `leftnavi` rutscht in der "natürlichen Ordnung" (die eigentlich zerstört wurde) an erster Stelle. So rutscht es auch nach ganz oben auf der Seite und verschwindet hinter dem `header` und der `topnavi` - wir müssen nun etwas tun um gegen das natürliche Verhalten zu "kämpfen" (besser man NUTZT das natürliche Verhalten, dazu gleich)
Gut, um die `leftnavi` also auf die gewünscht Position zu bringen brauchen wir einen Höhenangabe. Im aller einfachstem Fall ist das Höhe `header` + Höhe `topnavi`, aber genau genommen ist es:

Klar ist auch, wird nur ein Faktor verändert, wirkt sich das auf die nachfolgenden Elemente aus und je mehr Elemente folgen, desto mehr Faktoren kommen hinzu.
Klar ist das machbar aber warum denn !?
In natürlicher Reihenfolge
`header` und `topnavi` stehen im Quelltext schon untereinander also brauch ich sie gar nicht positionieren, das machen sie ganz __von alleine__. Ich gebe ihnen also lediglich eine Breite von 100% (wenn sie die nicht auch schon haben z.B. DIVs)und damit es schöner aussieht einen Abstand (margin) von 10px zum vorherigem Elemente (margin-top).
Durch das natürliche Verhalten der Elemente __und__ der Reihenfolge im Quelltext bleibt die `leftnavi` unter der `topnavi`.
THATS IT !
Und wenn sich nun der Inhalt eines Elementes ändert (mehr/länger/weniger/kürzer) interessiert das keine Sau den die Elemente arrangieren sich sozusagen selber - rutschen nach oben auf oder nach unten und machen Platz.
Zu erwähnen blieben noch die "relativen Einheiten" wie "%" oder "em" selfHTML - Maßeinheiten, Farbangaben und Wertzuweisung - Nummerische Angaben
"em" z.B. für den Abstand unserer drei DIVs von oben (margin-top:1em).
Wenn die Schriftgröße erhöht und erhöht wird wachsen zwar die Elemente mit aber sie behalten den, mittlerweile mickrig wirkenden, Abstand von 10px.
Verwenden wir statt dessen "1em", so wächst der Abstand der Elemente mit der Schriftgröße mit und alles bleibt in seinen Proportionen erhalten.
Nimm z.B. mal mein Beispiel-Grundgerüst von ganz oben.
Als erstes löschst du mal `#mainnavi:marin-top` raus, das wollen wir jetzt nicht mehr !
Als Ergebnis sollte alles einfach nach oben rutschen.
Dann fügst du ein `div#header` VOR dem `div#mainnavi` ein und EGAL WIE VIEL Inhalt du in den `header` steckst (oder seine Höhe `height` definierst) ALLES wird sich dessen anpassen.
Variiere die Schriftgröße:
Achte dabei auch auf die `mainnavi` die in ihrer Höhe __nicht__ gesprengt wird sondern sich automatisch der Höhe seines Inhalts anpasst !
Durch die erhöhte Schriftgröße kann es auch passieren das die Links so breit werden das einer oder mehrere in eine zweite Reihe umbrechen, bei einer definierten Höhe würden diese nun außerhalb der `topnavi` angezeigt werden - hier wächst sie mit !
Nun füge Noch ein Element ein über der `mainnavi` oder darunter (z.B: für ein "Sie sind hier: Home > Seite3")... spielt keine Rolle, das natürliche Verhalten und die Reihenfolge im Quelltext sorgen für den Rest.
__Und das ganz ohne "Pixelfrickelei"__, kinderleicht und sehr flexibel.
Soo... das war ja jetzt ein ganz menge, man oh man...
Ich hoffe ich konnte es dir verständlich näher bringen ich braucht auch einige Verscuhe bis ich mich vernünftig zurecht gefunden habe, das ist nur natürlich *fg*
Wenn du dennoch Fragen oder Probleme damit hast, einfach nachfragen jemandem so etwas näher zu bringen macht 1000x mehr Spaß als fertige Lösungen hinzu klatschen
Einen schönen Sonntag noch
~Arano
kein Problem wegen der Antwortzeit - es ist ja nicht so als könnte man sich nicht anderweitig beschäftigen *g*
Ich habe also jetzt deine Modifikation vorgenommen und es klappt alles so wie es soll. Dazu erstmal vielen Dank.
...
Das Problem mit den 150px kann ich nicht nach vollziehen. Klappt bei mir korrekt IE und FF
Gut das es schon mal funktioniert....
Das Problem mit den 150px kann ich nicht nach vollziehen. Klappt bei mir korrekt IE und FF
Tja, das mit den 150px kann ich mir ja selber nicht erklären, vielleicht ein Bug oder ich übersehe einfach etwas - how knows...
So soo... ein Header kommt also noch hinzu...
Der gehört doch aber zu dem Grunddesign deiner Seite, warum hast du den beim erstellen weggelassen. Denn schon jetzt könntest du in die genannte Problematik mit der festen Positionierung kommen... reichen die 100px oben tatsächlich für den Header zzgl. eines Abstandes zur `topnavigation` und ggf. zum oberem Fensterrand, hast du an die Rahmenstärke gedacht, die Außen- (margin) und Innenabstände (padding) ?
Wie du siehst bist du nun beim Designen schon ziemlich eingeschränkt !
Okay okay, genug bemängelt
Ich denke, der Trick bei flexiblen Design ist die Beachtung des "natürlichen Verhalten" und der Reihenfolge der Elemente im Quelltext.
Stellt dir einfach mal eine Seite mir drei DIVs vor die einen Abstand von 10px zueinander haben.
Egal wie viel Inhalt sie haben, sie halten immer den Abstand von 10px - selbst wenn ich oder du die Schriftgröße erhöhst/verringerst oder mehr/weniger Inhalt einfügst.
Und selbst wenn wir die 10px weglassen, bleiben die drei Elemente schön in Reih und Glied entsprechend ihrer Reihenfolge im Quelltext und ihres natürlichen Verhaltens.
Wenn du auch nur eines von Ihnen Fix positionierst z.B. mit `position:absolute` reißt du es aus dieser natürlichen Reihenfolge und es hat keinen Bezug mehr zu seinen "Geschwister-Elementen" und diese auch nicht mehr zu ihm.
Z.B.:
Du positionierst das zweite DIV absolute, dann weiß das dritte DIV nichts davon und rutscht automatisch zum ersten auf - somit liegen DIV zwei und drei übereinander. Wächst nun der Inhalt von DIV eins, so wächst auch seine Größe/Länge, DIV zwei interessiert das allerdings überhaupt nicht weil es absolute positioniert ist und schon kommt es erneut zu einer Überlappung.
Kannst du also garantieren, das der Inhalt in den Elemente IMMER gleich ist, da es zum Teil vom Browser des BENUTZERS abhängig ist - Nein, das kann niemand !
Schriftgröße, Schriftart, Menge des Inhalts, ja sogar das vorkommen verschiedener Zeichen: ein "i" braucht viel weniger Platz als ein "W" oO
Zu deinem Positionierungsbeispiel den Content lasse ich mal weg:
Naja, im Prinzip kann man das schon so machen das habe ich bei meinen ersten Seiten ja auch gemacht aber lass es mich mal schlecht reden :-P
`header` und `topnavi` sind absolute positioniert, das heißt dass `leftnavi` rutscht in der "natürlichen Ordnung" (die eigentlich zerstört wurde) an erster Stelle. So rutscht es auch nach ganz oben auf der Seite und verschwindet hinter dem `header` und der `topnavi` - wir müssen nun etwas tun um gegen das natürliche Verhalten zu "kämpfen" (besser man NUTZT das natürliche Verhalten, dazu gleich)
Gut, um die `leftnavi` also auf die gewünscht Position zu bringen brauchen wir einen Höhenangabe. Im aller einfachstem Fall ist das Höhe `header` + Höhe `topnavi`, aber genau genommen ist es:
- 'header'
- margin-top
- border-top
- padding-top
- height
- padding-bottom
- border-bottom
- margin-bottom
- `topnavi`
- margin-top
- border-top
- padding-top
- height
- padding-bottom
- border-bottom
- margin-bottom
Klar ist auch, wird nur ein Faktor verändert, wirkt sich das auf die nachfolgenden Elemente aus und je mehr Elemente folgen, desto mehr Faktoren kommen hinzu.
Klar ist das machbar aber warum denn !?
In natürlicher Reihenfolge
`header` und `topnavi` stehen im Quelltext schon untereinander also brauch ich sie gar nicht positionieren, das machen sie ganz __von alleine__. Ich gebe ihnen also lediglich eine Breite von 100% (wenn sie die nicht auch schon haben z.B. DIVs)und damit es schöner aussieht einen Abstand (margin) von 10px zum vorherigem Elemente (margin-top).
Durch das natürliche Verhalten der Elemente __und__ der Reihenfolge im Quelltext bleibt die `leftnavi` unter der `topnavi`.
THATS IT !
Und wenn sich nun der Inhalt eines Elementes ändert (mehr/länger/weniger/kürzer) interessiert das keine Sau den die Elemente arrangieren sich sozusagen selber - rutschen nach oben auf oder nach unten und machen Platz.
Zu erwähnen blieben noch die "relativen Einheiten" wie "%" oder "em" selfHTML - Maßeinheiten, Farbangaben und Wertzuweisung - Nummerische Angaben
"em" z.B. für den Abstand unserer drei DIVs von oben (margin-top:1em).
Wenn die Schriftgröße erhöht und erhöht wird wachsen zwar die Elemente mit aber sie behalten den, mittlerweile mickrig wirkenden, Abstand von 10px.
Verwenden wir statt dessen "1em", so wächst der Abstand der Elemente mit der Schriftgröße mit und alles bleibt in seinen Proportionen erhalten.
Nimm z.B. mal mein Beispiel-Grundgerüst von ganz oben.
Als erstes löschst du mal `#mainnavi:marin-top` raus, das wollen wir jetzt nicht mehr !
Als Ergebnis sollte alles einfach nach oben rutschen.
Dann fügst du ein `div#header` VOR dem `div#mainnavi` ein und EGAL WIE VIEL Inhalt du in den `header` steckst (oder seine Höhe `height` definierst) ALLES wird sich dessen anpassen.
Variiere die Schriftgröße:
body{ font-size:1em; /* = normal = Schriftgröße vom Browser = Benutzerfreundlich, Benutzer kann selber entscheiden */ }
body{ font-size:1.5em; /* eineinhalb fach von normal */ }
body{ font-size:4em; /* vierfach von normal */ }Durch die erhöhte Schriftgröße kann es auch passieren das die Links so breit werden das einer oder mehrere in eine zweite Reihe umbrechen, bei einer definierten Höhe würden diese nun außerhalb der `topnavi` angezeigt werden - hier wächst sie mit !
Nun füge Noch ein Element ein über der `mainnavi` oder darunter (z.B: für ein "Sie sind hier: Home > Seite3")... spielt keine Rolle, das natürliche Verhalten und die Reihenfolge im Quelltext sorgen für den Rest.
__Und das ganz ohne "Pixelfrickelei"__, kinderleicht und sehr flexibel.
Soo... das war ja jetzt ein ganz menge, man oh man...
Ich hoffe ich konnte es dir verständlich näher bringen ich braucht auch einige Verscuhe bis ich mich vernünftig zurecht gefunden habe, das ist nur natürlich *fg*
Wenn du dennoch Fragen oder Probleme damit hast, einfach nachfragen jemandem so etwas näher zu bringen macht 1000x mehr Spaß als fertige Lösungen hinzu klatschen
Einen schönen Sonntag noch
~Arano
Hallo, freut mich 
Schiebe mal `supnavi` etwas nach unten (margin-top:15px), dann siehst du was los ist.
Genau erklären kann ich auch dieses nicht aber ich habe da so meine Vorstellung:
Im Zusammenhang mit `float` wird oft von Textfluß gesprochen und der Text kann auch oberhalb des fließenden Element weitergehen daher, so vermute ich, dieses Verhalten des DIVS - damit der Text __eigentlich__ auch oberhalb des fließenden Elements weitergehen kann. Da es sich bei einem DIV aber um ein BLOCK-Element handelt geschieht dies dann doch nicht. Bzw. das fließende Element steht NICHT inmitten des Textes
Zu dem `float` und Textfluß, füge mal folgendes in den Content Bereich ein, dann wird es vielleicht etwas verständlicher:Ich habe die Einheit "em" gewählt damit du gleich noch einmal mit der Schriftgöße spielen kannst. Das DIV steht hier stellvertretend für eine Grafik die in den Textfluß eingebracht werden sollte (typischer Artikelaufbau).
~Arano
Bleibt nur noch eine Frage offen: Wie kriege ich einen Abstand zwischen das leftnavi und den Content. Es scheint als würden beide Objekte direkt aneinander kleben, egal wo ich margins reinsetze.
Vermutlich wählst du zu wenig `margin`...Schiebe mal `supnavi` etwas nach unten (margin-top:15px), dann siehst du was los ist.
Genau erklären kann ich auch dieses nicht aber ich habe da so meine Vorstellung:
Im Zusammenhang mit `float` wird oft von Textfluß gesprochen und der Text kann auch oberhalb des fließenden Element weitergehen daher, so vermute ich, dieses Verhalten des DIVS - damit der Text __eigentlich__ auch oberhalb des fließenden Elements weitergehen kann. Da es sich bei einem DIV aber um ein BLOCK-Element handelt geschieht dies dann doch nicht. Bzw. das fließende Element steht NICHT inmitten des Textes
- setzt `#supnavi:margin-top` wieder auf 10px und
- erweitere `#content` um `margin-left:140px` (130px Supnavi-Breite + 10px zusätzlicher Abstand)
Zu dem `float` und Textfluß, füge mal folgendes in den Content Bereich ein, dann wird es vielleicht etwas verständlicher:
<div id="content">
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
<div style="width:3em; height:3em; background-color:#ffdf00; float:left; margin:0.25em 0.25em 0 0"></div>
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
Dies ist nur ein Test<br>
Dies ist nur ein Test
</div>~Arano