Google Maps anpassen und auf Webseite einbauen
Servus zusammen!
Ich möchte gerne auf meiner Webseite eine Google Map einbinden.
Die soll dazu leicht angepasst werden.
Für die individuelle Anpassung gibt es zwar die Google API, aber dafür braucht man ja erstmal ne Woche, um da durchzusteigen.
Hat jemand Ahnung davon?
Ich hätte gerne ne ganz normale Standard-(Straßen)Karte, bei der ich die Größe frei definieren kann (z.B. 300x400 Pixel), die Zieladresse markiert ist, daran eine Sprechblase klebt, in der die Zieladresse steht, und eine Funktion, mit der ich nach Eingabe der Startadresse die Routenplanung starten kann.
Sowas hier ungefähr wäre toll.
elmastudio.de/wp-content/uploads/2010/08/google-maps-wordpress-p ...
Kann mir jemand einen passende Kurzanleitung hierfür geben? Das wäre super!
Vielen Dank vorab!
Gruß,
Colt
Ich möchte gerne auf meiner Webseite eine Google Map einbinden.
Die soll dazu leicht angepasst werden.
Für die individuelle Anpassung gibt es zwar die Google API, aber dafür braucht man ja erstmal ne Woche, um da durchzusteigen.
Hat jemand Ahnung davon?
Ich hätte gerne ne ganz normale Standard-(Straßen)Karte, bei der ich die Größe frei definieren kann (z.B. 300x400 Pixel), die Zieladresse markiert ist, daran eine Sprechblase klebt, in der die Zieladresse steht, und eine Funktion, mit der ich nach Eingabe der Startadresse die Routenplanung starten kann.
Sowas hier ungefähr wäre toll.
elmastudio.de/wp-content/uploads/2010/08/google-maps-wordpress-p ...
Kann mir jemand einen passende Kurzanleitung hierfür geben? Das wäre super!
Vielen Dank vorab!
Gruß,
Colt
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 225189
Url: https://administrator.de/forum/google-maps-anpassen-und-auf-webseite-einbauen-225189.html
Ausgedruckt am: 18.07.2025 um 11:07 Uhr
4 Kommentare
Neuester Kommentar
Hallo Colt,
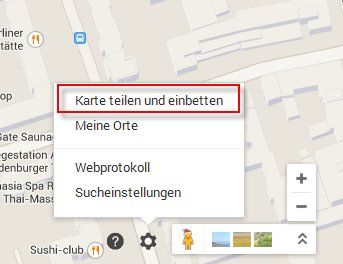
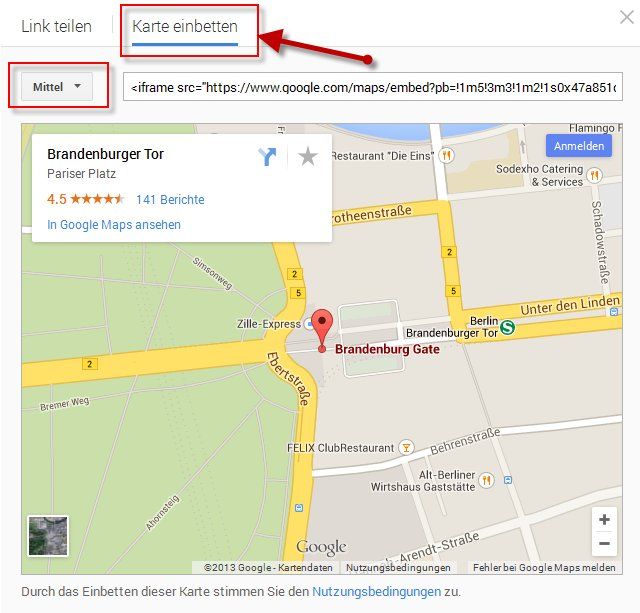
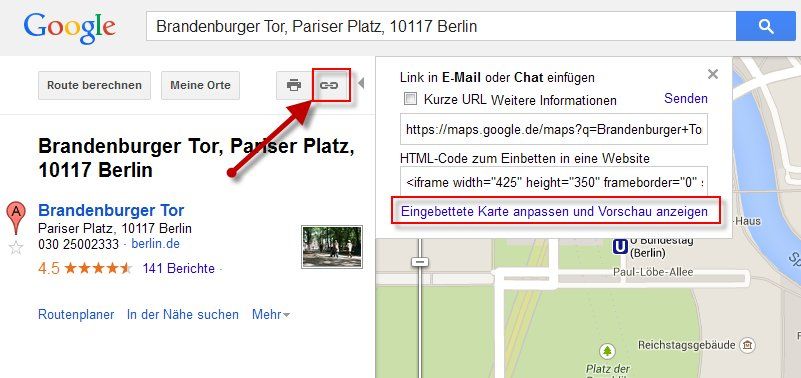
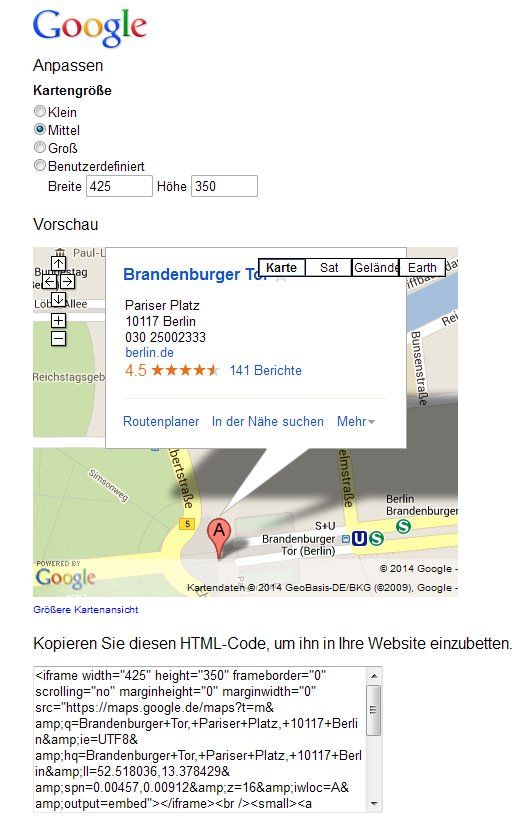
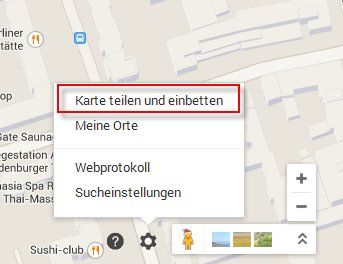
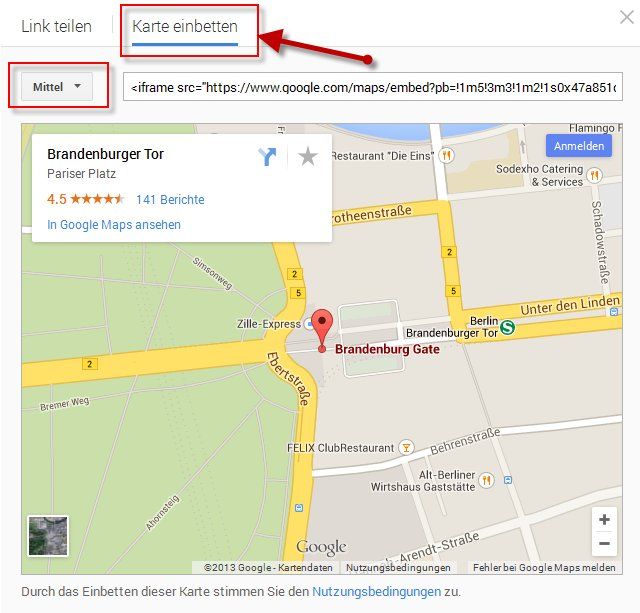
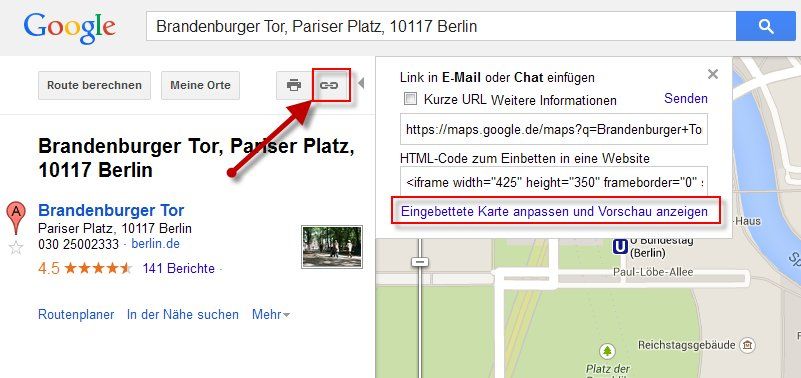
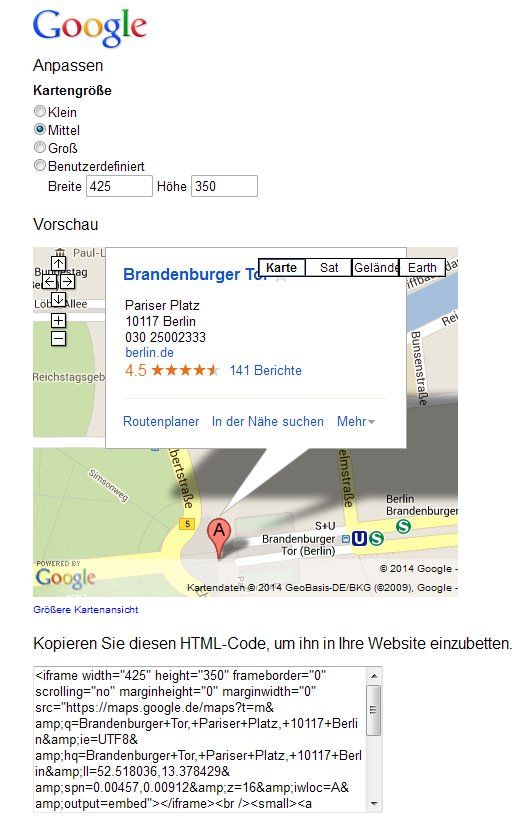
Na egal, ohne API kannst du dir auf jeder Google Maps-Seite eine benutzerdefinierte Seite mit HTML-IFRAME-Code zum einbetten in deine Seite erstellen. Dazu gibst du erst deine gewünschte Adresse ins Suchfeld ein, und verwendest dann die entsprechenden Links auf den u.s. Bildern:




Grüße Uwe
aber dafür braucht man ja erstmal ne Woche, um da durchzusteigen.
wieso eine Woche ?? API-Key besorgen, 10 Minuten Beispiele ansehen, Copy n' Paste, anpassen, fertig.Na egal, ohne API kannst du dir auf jeder Google Maps-Seite eine benutzerdefinierte Seite mit HTML-IFRAME-Code zum einbetten in deine Seite erstellen. Dazu gibst du erst deine gewünschte Adresse ins Suchfeld ein, und verwendest dann die entsprechenden Links auf den u.s. Bildern:




Grüße Uwe
Zitat von @coltseavers:
Man kann dort zwar nicht die Zoomtiefe vordefinieren (dann wärs perfekt), aber damit kann ich leben.
Doch, einfach mit den Controls soweit hineinzoomen wie du es brauchst !Man kann dort zwar nicht die Zoomtiefe vordefinieren (dann wärs perfekt), aber damit kann ich leben.
Ansonsten kannst du das mit dem Parameter(z=XX) in der URL ändern:
z=15
Grüße Uwe
Zitat von @colinardo:
Hallo Colt,
> aber dafür braucht man ja erstmal ne Woche, um da durchzusteigen.
wieso eine Woche ?? API-Key besorgen
Hallo Colt,
> aber dafür braucht man ja erstmal ne Woche, um da durchzusteigen.
wieso eine Woche ?? API-Key besorgen
API-Key ist nicht zwangsläufig von Nöten (siehe developers.google.com/maps/documentation/javascript/tutorial?hl= ..).
Ansonsten, auch wenn der Thread schon gelöst ist, siehe für Deine Anforderung: developers.google.com/maps/documentation/javascript/examples/inf ...
Just copy & paste, sowie Koordinaten und den Inhalt des InfoWindow anpassen.
Gruß
Marinux