Schriftfarbe im Formular zur Kundenneuanmeldung anpassen
Hallo, ich habe nun schon in den verschiedenen CSS gesucht. Auf der Webseite stellt sich folgender Code dar:
Problem:
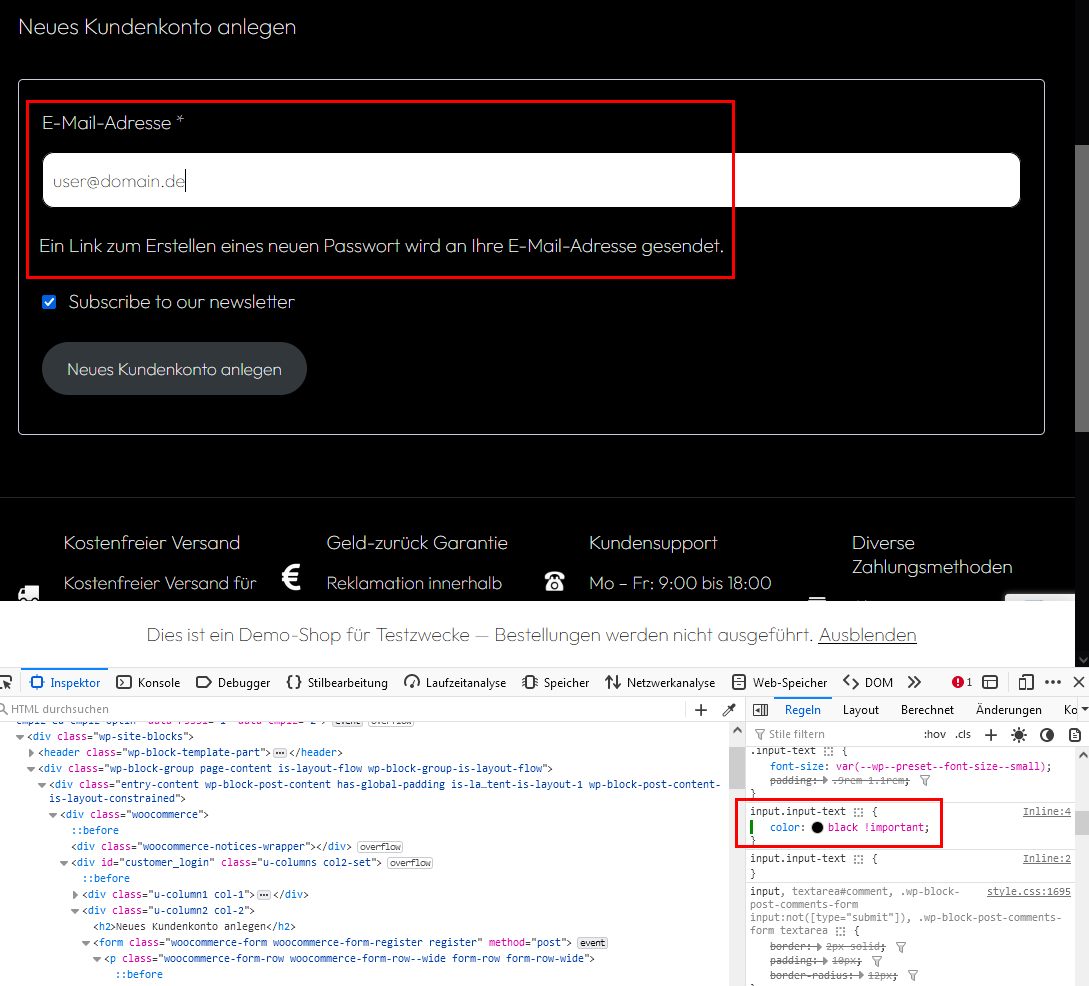
Das Formular für die Neukundenanmeldung wird im Dark Modus ausgeführt und das Textfeld ist dabei weiß. Der Text, der eingegeben werden soll ist allerdings auch als weiß definiert. Dadurch kann der Benutzer leider seine Eingabe nicht sehen.
Lösungsversuche:
Ich habe versucht, ein separates CSS zu schreiben und zu integrieren, was leider keine Veränderung gebracht hat. Könnte sich das eventuell mal jemand ansehen (sportbrennstoff.com)?
Danke
<h2>Anmelden</h2>
<form class="woocommerce-form woocommerce-form-login login" method="post">
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="username">Benutzername oder E-Mail-Adresse <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="username" autocomplete="username" value="" /> </p>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="password">Passwort <span class="required">*</span></label>
<input class="woocommerce-Input woocommerce-Input--text input-text" type="password" name="password" id="password" autocomplete="current-password" /></p> Problem:
Das Formular für die Neukundenanmeldung wird im Dark Modus ausgeführt und das Textfeld ist dabei weiß. Der Text, der eingegeben werden soll ist allerdings auch als weiß definiert. Dadurch kann der Benutzer leider seine Eingabe nicht sehen.
Lösungsversuche:
Ich habe versucht, ein separates CSS zu schreiben und zu integrieren, was leider keine Veränderung gebracht hat. Könnte sich das eventuell mal jemand ansehen (sportbrennstoff.com)?
Danke
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 42261017860
Url: https://administrator.de/forum/schriftfarbe-im-formular-zur-kundenneuanmeldung-anpassen-42261017860.html
Ausgedruckt am: 01.08.2025 um 03:08 Uhr
13 Kommentare
Neuester Kommentar
input.input-text {
color:black !important;
}An deiner Stelle solltest du dir aber mal das hier ansehen, denn man sollte dem User besser die Wahl lassen und anhand seiner Präferenz die Seite darstellen mittels CSS Media Query
kulturbanause.de/blog/dark-mode-und-farbschema-mit-css-abfragen- ...
@media (prefers-color-scheme: no-preference) {
/* CSS Code wenn vom User keine Wahl getroffen wurde */
}
@media (prefers-color-scheme: dark) {
/* CSS Code wenn Dark Mode aktiv */
}
@media (prefers-color-scheme: light) {
/* CSS Code wenn Light Mode aktiv */
}Gruß
Zitat von @zschock998:
Danke @12168552861. Der Eintrag in das CSS ist leider auch ohne Funktion. Keine Änderung. Im separaten Newsletteranmeldung Textfeld funktioniert das einwandfrei. Nur eben leider bei der Neukundenanmeldung nicht.
Danke @12168552861. Der Eintrag in das CSS ist leider auch ohne Funktion. Keine Änderung. Im separaten Newsletteranmeldung Textfeld funktioniert das einwandfrei. Nur eben leider bei der Neukundenanmeldung nicht.
Doch klappt hier einwandfrei ... Hast du es an der falschen Stelle eingetragen.

Works as designed.
Btw. riecht doch bisschen nach verkappter Schleichwerbung am Freitag, erster Beitrag hier und gleich Link zu eigener Seite ....
Moin,
bin zwar kein Web-Entwickler, habe es aber gerade mal mit jeweils aktuellem Edge, Chrome und Firefox auf Deiner Seite getestet (alle fest in den Dark Mode versetzt) und es funktioniert einwandfrei, Schrift ist schwarz und folglich lesbar.
Vielleicht mal Deinen Browser-Cache/Cookies löschen bzw. anderen Browser testen.
Gruß
cykes
bin zwar kein Web-Entwickler, habe es aber gerade mal mit jeweils aktuellem Edge, Chrome und Firefox auf Deiner Seite getestet (alle fest in den Dark Mode versetzt) und es funktioniert einwandfrei, Schrift ist schwarz und folglich lesbar.
Vielleicht mal Deinen Browser-Cache/Cookies löschen bzw. anderen Browser testen.
Gruß
cykes
Moin,
nur kurz am Rande wenn Du denkst dass Du zu blöd bist.
Sowohl CSS als auch JS im Browser sind der letzte Dreck. Über 20 Jahre kaputtgefummelt, unübersichtlich und unlogisch.
Ich warte auf den Tag wo Google für seine nächste Chrome-Version HTML-X² rausbringt und einmal (HTML, JS und CSS) neu macht.
Stefan
nur kurz am Rande wenn Du denkst dass Du zu blöd bist.
Sowohl CSS als auch JS im Browser sind der letzte Dreck. Über 20 Jahre kaputtgefummelt, unübersichtlich und unlogisch.
Ich warte auf den Tag wo Google für seine nächste Chrome-Version HTML-X² rausbringt und einmal (HTML, JS und CSS) neu macht.
Stefan
Er hat's ja jetzt offensichtlich gefunden 🤪. Bleibt nur noch der Haken hinter das Voodoo Commerce Dingens und ab dafür.
