Visual Studio Code in JS, CSS Attribute anzeigen
Moin Kolleginnen und Kollegen, 
ich mache gerade einen online Lehrgang für Javascript, NodeJS und React.
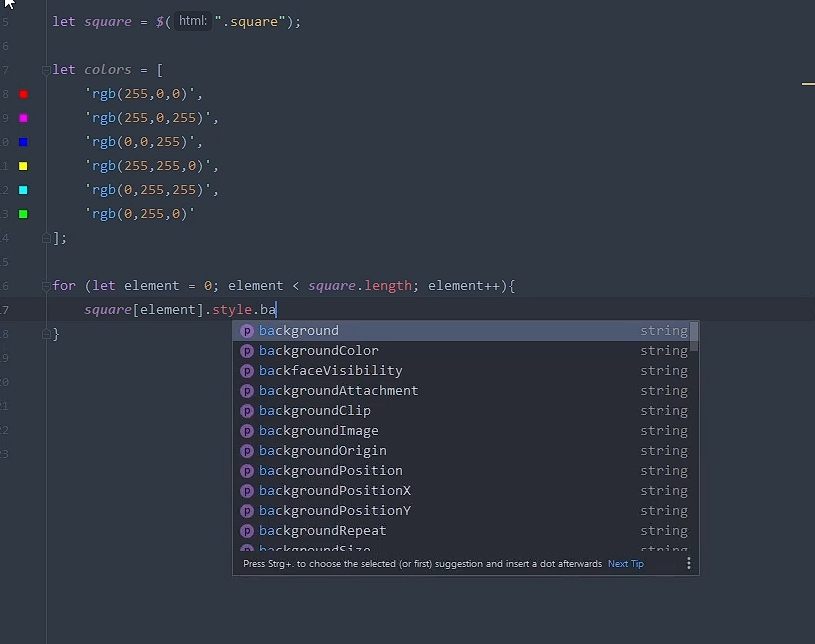
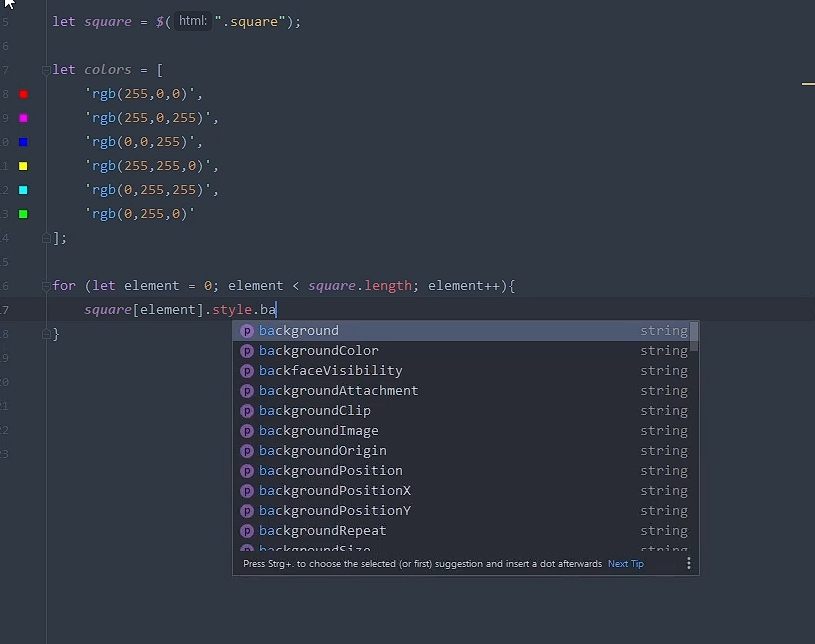
Der "Dozent" nutzt für seinen Code PHP Storm und hat die Möglichkeit in einem JS Dokument auf die CSS Attribute der Variable zuzugreifen.

Das finde ich super praktisch und ich hätte dass auch gern in Visual Studio Code. Habe schon verschiedenes ausprobiert, leider ohne Erfolg.
Habt ihr eine Idee ob man das in VS Code auch hinbekommt oder muss ich mich damit abfinden das VS Code "nur" ein Texteditor ist?
Ich danke euch und hoffe ihr könnt mir helfen.
Grüße und eine schönen Tag, euch.
MarFra
ich mache gerade einen online Lehrgang für Javascript, NodeJS und React.
Der "Dozent" nutzt für seinen Code PHP Storm und hat die Möglichkeit in einem JS Dokument auf die CSS Attribute der Variable zuzugreifen.

Das finde ich super praktisch und ich hätte dass auch gern in Visual Studio Code. Habe schon verschiedenes ausprobiert, leider ohne Erfolg.
Habt ihr eine Idee ob man das in VS Code auch hinbekommt oder muss ich mich damit abfinden das VS Code "nur" ein Texteditor ist?
Ich danke euch und hoffe ihr könnt mir helfen.
Grüße und eine schönen Tag, euch.
MarFra
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 6071519868
Url: https://administrator.de/forum/visual-studio-code-in-js-css-attribute-anzeigen-6071519868.html
Ausgedruckt am: 21.07.2025 um 01:07 Uhr
1 Kommentar