Kleines PHP SQL Projekt Terminanzeige Probleme
Hallo,
ich beschreibe kurz was ich machen will. Wir haben ein Display stehen an dem ich einen RasPi laufen habe auf dem DietPi laäuft und diesen benutze ich zum Darstellen verschiedenster Inhalte. Um flexibel zu bleiben und auch weil ich einfach Bock drauf habe mal wieder ein bisschen zu Programmieren, erstelle ich die Inhalte selbst und lasse ich das alles über einen Browser laufen auf dem ein Tab Rotator läuft. Das alles hat nichts mit dem eigentlichen "Problem" zutun, nur "Nice2Know".
Jetzt bin ich gerade dabei eine "Terminänderung" Seite zu erstellen. Diese muss so benutzerfreundlich wie möglich sein, da ich diese der Verwaltung zur Verfügung stellen will damit die die Termine selbst verwalten können. Das ganze sieht z.Zt. so aus.
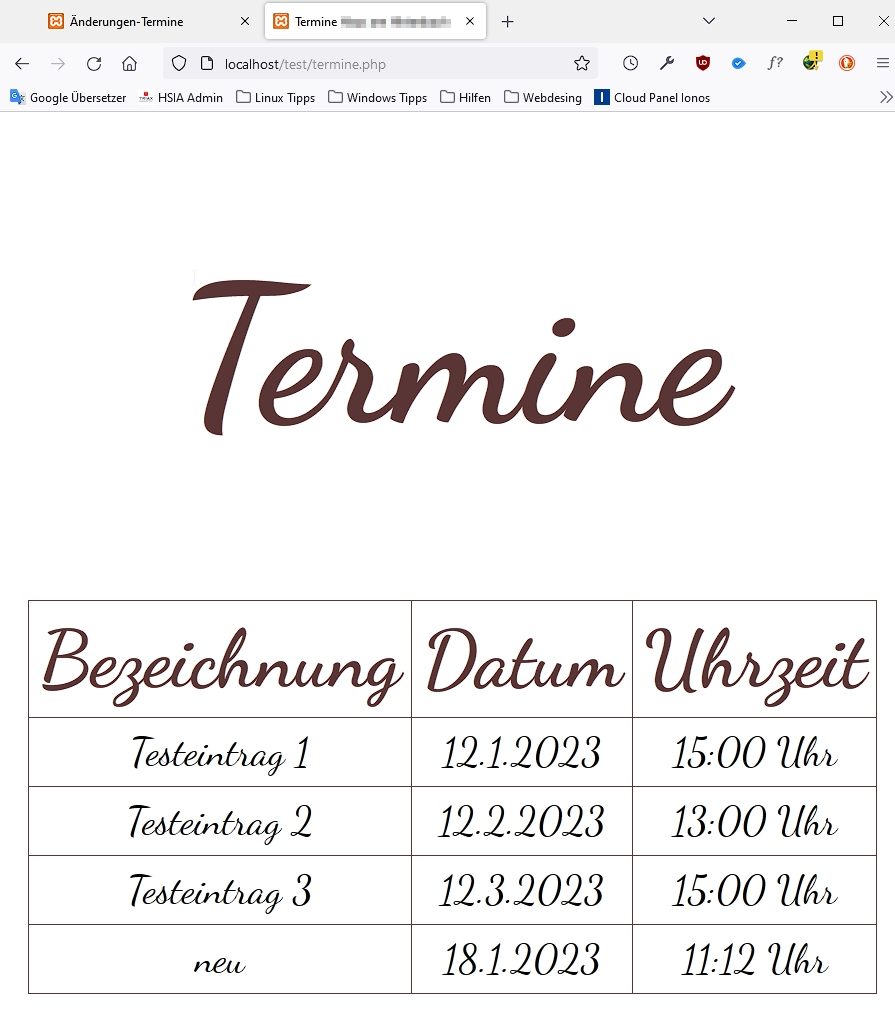
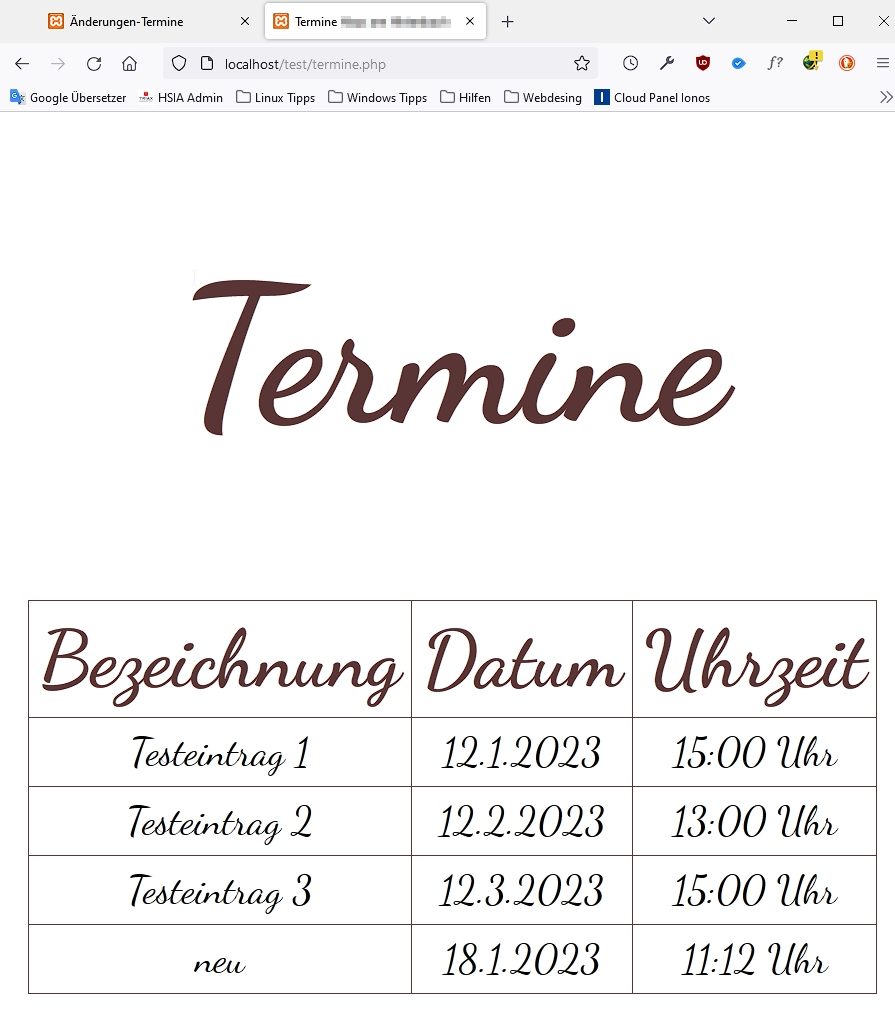
Die Anzeige die auf dem Display zu sehen ist. Funktioniert super

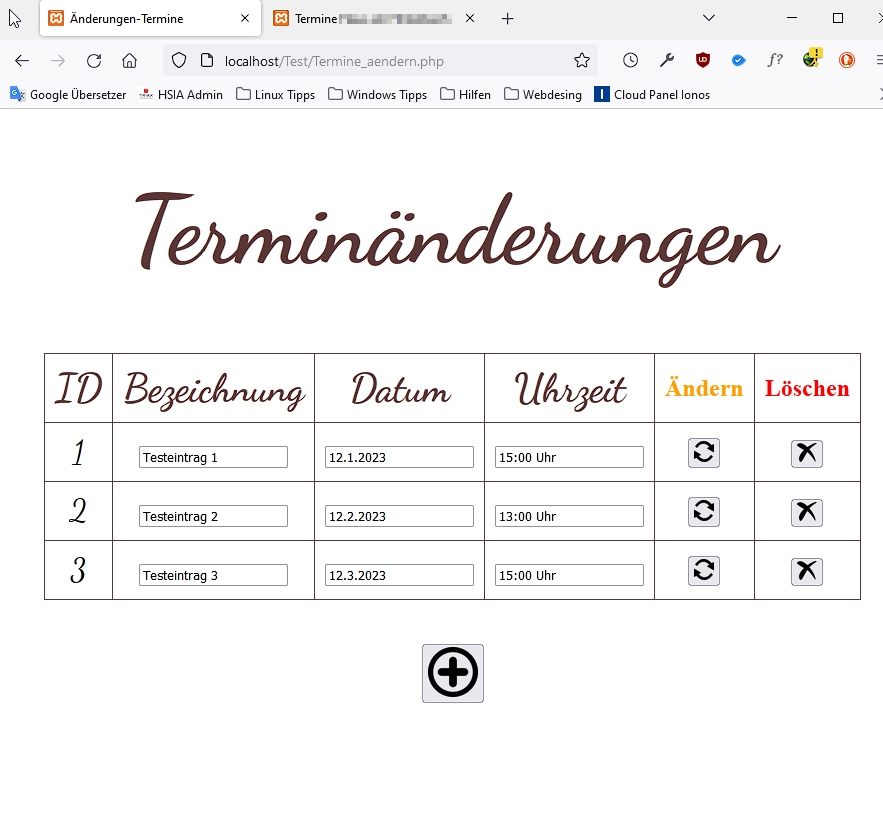
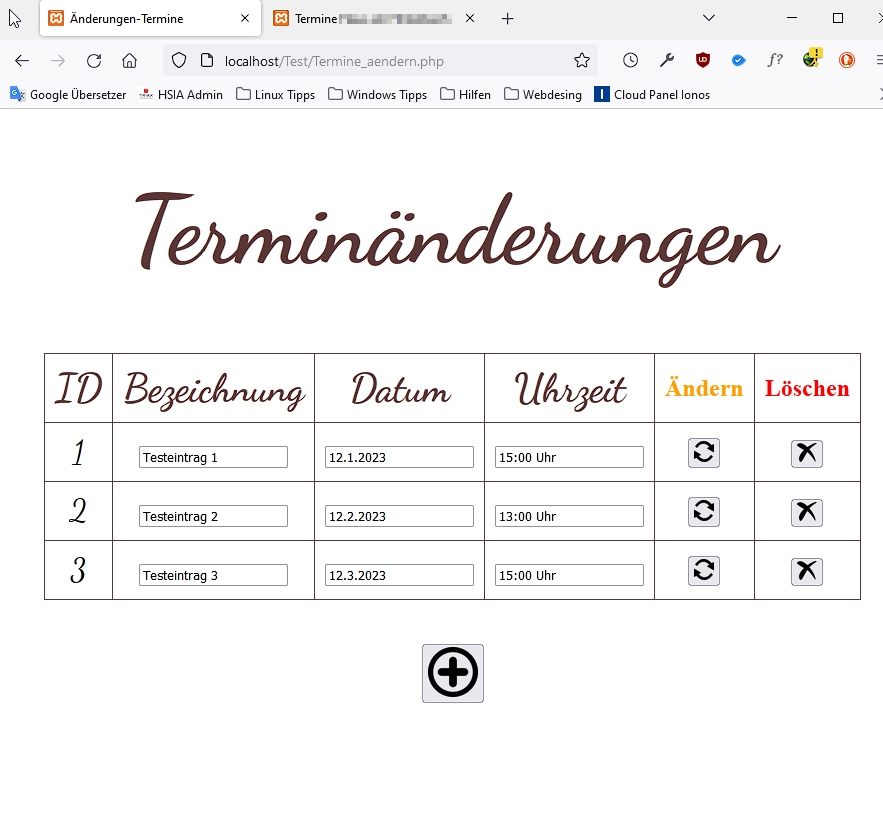
Die Seite zum erstellen, löschen und ändern der Termine

Es funktioniert soweit auch gut, die DB wird ausgelesen und dargestellt. Wenn auf das "Plus" gedrückt wird, wird ein neuer Eintrag in der Datenbank erstellt. Mit vordefinierten Einträgen.
Jetzt komme ich aber nicht mehr weiter und auch Google kann mir nicht helfen da ich die Frage nicht richtig formulieren kann, denke ich.
1. Ich möchte das wenn auf ändern geklickt wird dann auch die Änderungen in dieser Zeile der DB durchgeführt werden. Wie kann ich denn hinterlegen das die Eingaben geändert werden. Wie kann ich die Zeile identifizieren und und die Werte die ja als String eingetragen sind wieder in das DB Format umwandeln?
2. Wie kann ich das mit dem Eintrag löschen am schlausten umsetzen? Ich denke man kann hier viel über die ID machen. Ich habe nur keine Ahnung wie ich die "hinterlege".
Ich habe hier auf mal den Code angehangen damit ihr überhaupt seht was passiert. Code sagt mehr als 1000 Worte.
Ich hoffe ihr habt hier ein paar Anreize für mich.
Ich bedanke mich schon einmal und wünsche euch einen tollen Tag.
Grüße
MarFra
ich beschreibe kurz was ich machen will. Wir haben ein Display stehen an dem ich einen RasPi laufen habe auf dem DietPi laäuft und diesen benutze ich zum Darstellen verschiedenster Inhalte. Um flexibel zu bleiben und auch weil ich einfach Bock drauf habe mal wieder ein bisschen zu Programmieren, erstelle ich die Inhalte selbst und lasse ich das alles über einen Browser laufen auf dem ein Tab Rotator läuft. Das alles hat nichts mit dem eigentlichen "Problem" zutun, nur "Nice2Know".
Jetzt bin ich gerade dabei eine "Terminänderung" Seite zu erstellen. Diese muss so benutzerfreundlich wie möglich sein, da ich diese der Verwaltung zur Verfügung stellen will damit die die Termine selbst verwalten können. Das ganze sieht z.Zt. so aus.
Die Anzeige die auf dem Display zu sehen ist. Funktioniert super

Die Seite zum erstellen, löschen und ändern der Termine

Es funktioniert soweit auch gut, die DB wird ausgelesen und dargestellt. Wenn auf das "Plus" gedrückt wird, wird ein neuer Eintrag in der Datenbank erstellt. Mit vordefinierten Einträgen.
Jetzt komme ich aber nicht mehr weiter und auch Google kann mir nicht helfen da ich die Frage nicht richtig formulieren kann, denke ich.
1. Ich möchte das wenn auf ändern geklickt wird dann auch die Änderungen in dieser Zeile der DB durchgeführt werden. Wie kann ich denn hinterlegen das die Eingaben geändert werden. Wie kann ich die Zeile identifizieren und und die Werte die ja als String eingetragen sind wieder in das DB Format umwandeln?
2. Wie kann ich das mit dem Eintrag löschen am schlausten umsetzen? Ich denke man kann hier viel über die ID machen. Ich habe nur keine Ahnung wie ich die "hinterlege".
Ich habe hier auf mal den Code angehangen damit ihr überhaupt seht was passiert. Code sagt mehr als 1000 Worte.
Ich hoffe ihr habt hier ein paar Anreize für mich.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<title>Änderungen-Termine</title>
<style>
table, th, td{
padding: 10px;
border: 1px solid;
border-color: #593535;
border-collapse: collapse;
}
</style>
</head>
<body>
<div class="container">
<h1 style="font-family: dancing script; font-size: 6rem; color: #593535; text-align:center;">Terminänderungen</h1>
<!--ABFRAGE DATENBANK-->
<?php
$connect = mysqli_connect("localhost", "test", "test","test");
$query = "SELECT *, DATE_FORMAT(datum, '%d.%c.%Y') AS datum,TIME_FORMAT(zeit, '%H:%i Uhr') AS zeit FROM termine";
$result = mysqli_query($connect, $query);
if(mysqli_num_rows($result) > 0)
{
$table = '
<table style="margin-left: auto; margin-right: auto;">
<tr>
<th scope="col" style="font-size: 2.5rem; font-family: dancing script; color: #593535;"> ID </th>
<th scope="col" style="font-size: 2.5rem; font-family: dancing script; color: #593535;"> Bezeichnung </th>
<th scope="col" style="font-size: 2.5rem; font-family: dancing script; color: #593535;"> Datum </th>
<th scope="col" style="font-size: 2.5rem; font-family: dancing script; color: #593535;"> Uhrzeit </th>
<th scope="col" style="font-size: 1.5rem; color: orange;"> Ändern </th>
<th scope="col" style="font-size: 1.5rem; color: red;"> Löschen </th>
</tr>
';
while($row = mysqli_fetch_array($result))
{
//Variable zum Speichern der ID
$id = $row["id"];
$table .='
<tr style="text-align:center; font-size: 2.0rem; font-family: dancing script;">
<td>'.$row["id"].'</td>
<td><input type="text" name="row_bezeichnung" value="'.$row["bezeichnung"].'"></td>
<td><input type="text" name="row_datum" value="'.$row["datum"].'"></td>
<td><input type="test" name="row_zeit" value="'.$row["zeit"].'"></td>
<td><button name="buttonAendern" type="submit"><img src="Images\change.png" width="20px"></button></td>
<td><button name="buttonLoeschen" type="submit"><img src="Images\erase.png" width="20px"></button></td>
</tr>
';
}
$table .= '</table>';
echo $table;
}
?>
</table>
<form method="post">
<div style="text-align: center; padding-top: 5%;">
<button name="buttonPlus" type="submit"><img src="Images\plus.png" width="50px"></button>
</div>
</form>
<!--neue Zeile in Datenbank anlegen-->
<?php
if(isset($_POST['buttonPlus'])){
$connect = mysqli_connect("localhost", "test", "test", "test");
$query = "INSERT INTO termine (bezeichnung, datum, zeit) VALUES ('neu', CURRENT_DATE, CURRENT_TIME)";
mysqli_query($connect, $query);
}
?>
</body>
</html>Ich bedanke mich schon einmal und wünsche euch einen tollen Tag.
Grüße
MarFra
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 5452111959
Url: https://administrator.de/forum/kleines-php-sql-projekt-terminanzeige-probleme-5452111959.html
Ausgedruckt am: 06.08.2025 um 06:08 Uhr
5 Kommentare
Neuester Kommentar
Moin,
ohne selbst richtiger Entwickler zu sein oder es jemals "von null auf" entwickelt zu haben, musst du im Grunde nur folgendes machen:
Weiterer Vorteil hier: sämtliche Zugangsdaten bleiben aus dem PHP-Script raus, welches an den User/ Client ausgeliefert wird. Hier findest du dazu etwas mehr: stackoverflow.com/questions/32513480/where-to-safely-store-datab ...
ohne selbst richtiger Entwickler zu sein oder es jemals "von null auf" entwickelt zu haben, musst du im Grunde nur folgendes machen:
- Schreibe einen Webservice, der eine ID als Parameter entgegennimmt und mit der ID ein Update auf die DB durchführt
- In deiner WebGUI ermittelst du via JavaScript den Datensatz (dessen ID), den es zu aktualisieren gilt, rufst den Webservice auf, wartest die Rückmeldung ab und aktualisierst dann die Elemente/ die Seite
Weiterer Vorteil hier: sämtliche Zugangsdaten bleiben aus dem PHP-Script raus, welches an den User/ Client ausgeliefert wird. Hier findest du dazu etwas mehr: stackoverflow.com/questions/32513480/where-to-safely-store-datab ...
Grundsätzlich:
Du musst ein Update auf die Datenbank machen und brauchst dazu die ID des Datensatzes:
ansonsten änderst du ALLE Termine.
Wenn du dem Button eine ID übergibst, wird es klappen:
du müsstest ggf. nur ein anderes php-script aufrufen, dort die ID mit GET... auslesen und dann dein Update-Statement ausführen.
Edit: w3schools.com/tags/att_button_value.asp
Aber nochmals der Hinweis:
sieh zu, das keinerlei DB-Zugangsdaten im WebRoot liegen...
Du musst ein Update auf die Datenbank machen und brauchst dazu die ID des Datensatzes:
UPDATE myTable Set Termin = '18.01.2023 12:58:00' where ID = 3 Wenn du dem Button eine ID übergibst, wird es klappen:
$table .='
...
<td><button name="buttonAendern" type="submit" value="' . $row["id"]. '"><img src="Images\change.png" width="20px"></button></td>
...
'; du müsstest ggf. nur ein anderes php-script aufrufen, dort die ID mit GET... auslesen und dann dein Update-Statement ausführen.
Edit: w3schools.com/tags/att_button_value.asp
Aber nochmals der Hinweis:
sieh zu, das keinerlei DB-Zugangsdaten im WebRoot liegen...
Zitat von @em-pie:
Grundsätzlich:
Du musst ein Update auf die Datenbank machen und brauchst dazu die ID des Datensatzes:
ansonsten änderst du ALLE Termine.
Wenn du dem Button eine ID übergibst, wird es klappen:
du müsstest ggf. nur ein anderes php-script aufrufen, dort die ID mit GET... auslesen und dann dein Update-Statement ausführen.
Edit: w3schools.com/tags/att_button_value.asp
Aber nochmals der Hinweis:
sieh zu, das keinerlei DB-Zugangsdaten im WebRoot liegen...
Grundsätzlich:
Du musst ein Update auf die Datenbank machen und brauchst dazu die ID des Datensatzes:
UPDATE myTable Set Termin = '18.01.2023 12:58:00' where ID = 3 Wenn du dem Button eine ID übergibst, wird es klappen:
$table .='
...
<td><button name="buttonAendern" type="submit" value="' . $row["id"]. '"><img src="Images\change.png" width="20px"></button></td>
...
'; du müsstest ggf. nur ein anderes php-script aufrufen, dort die ID mit GET... auslesen und dann dein Update-Statement ausführen.
Edit: w3schools.com/tags/att_button_value.asp
Aber nochmals der Hinweis:
sieh zu, das keinerlei DB-Zugangsdaten im WebRoot liegen...
allphptricks.com/insert-view-edit-and-delete-record-from-databas ... eine gute anleitung wie man die datensätze einträgt, ändert und löscht