Bootstrap-Webseite wird zuerst (iPhone) falsch dargestellt
Guten Mittag liebe Gemeinde,
als Neuling auf diesem Forum habe ich gleich eine Frage an euch!
Ich habe die Letzen Tage eine Webseite (auf Bootstrapbasis) - gekauftes Template: Atropos (auf Wrapbootstrap) - gebaut.
Auf meinem Desktoprechner (Firefox und Safari – neueste Version) verhält sich die Webseite wie diese soll. Leider habe ich festgestellt: Auf dem iPhone nicht.
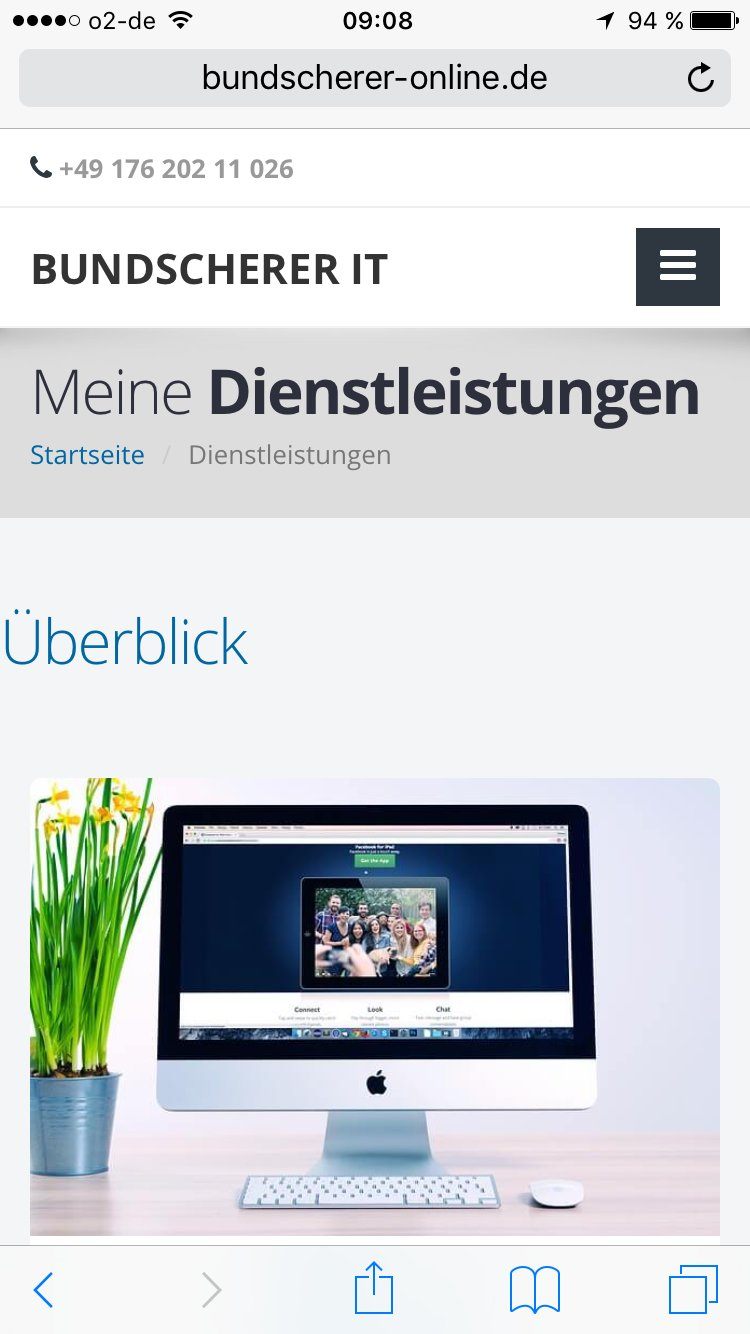
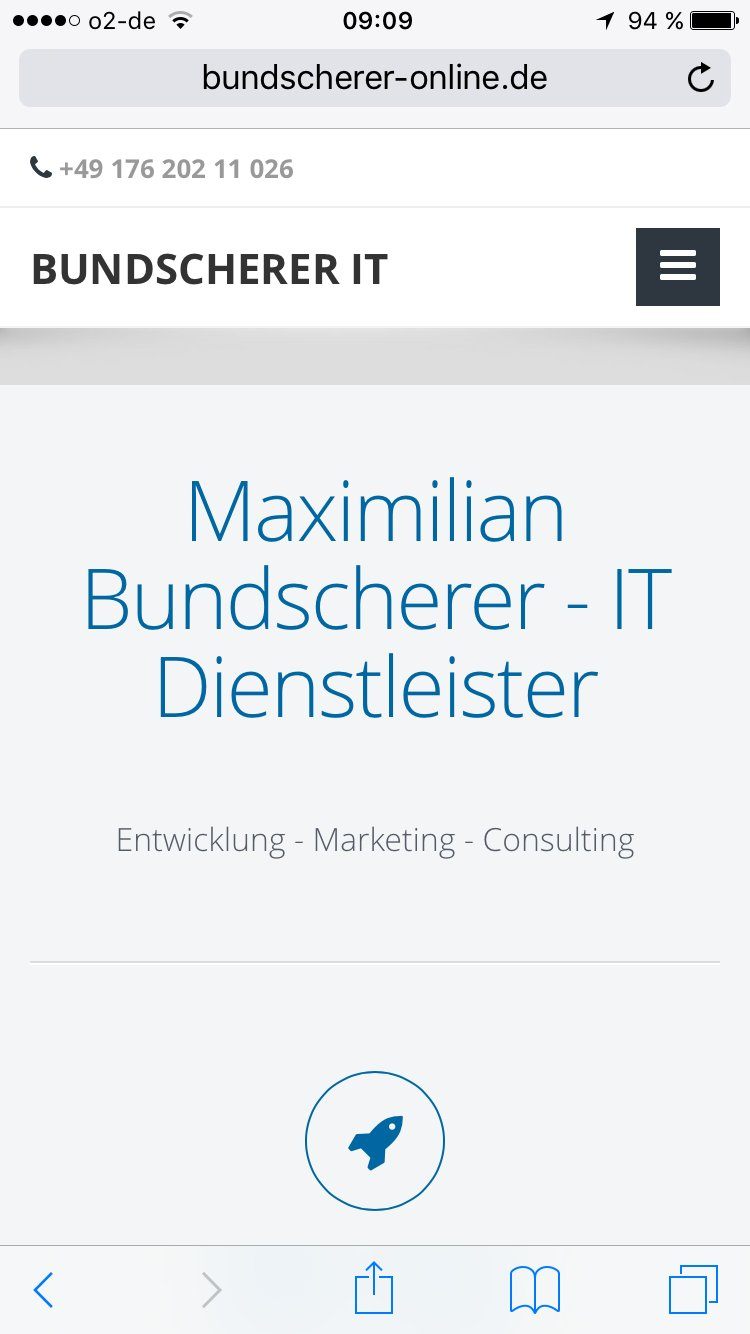
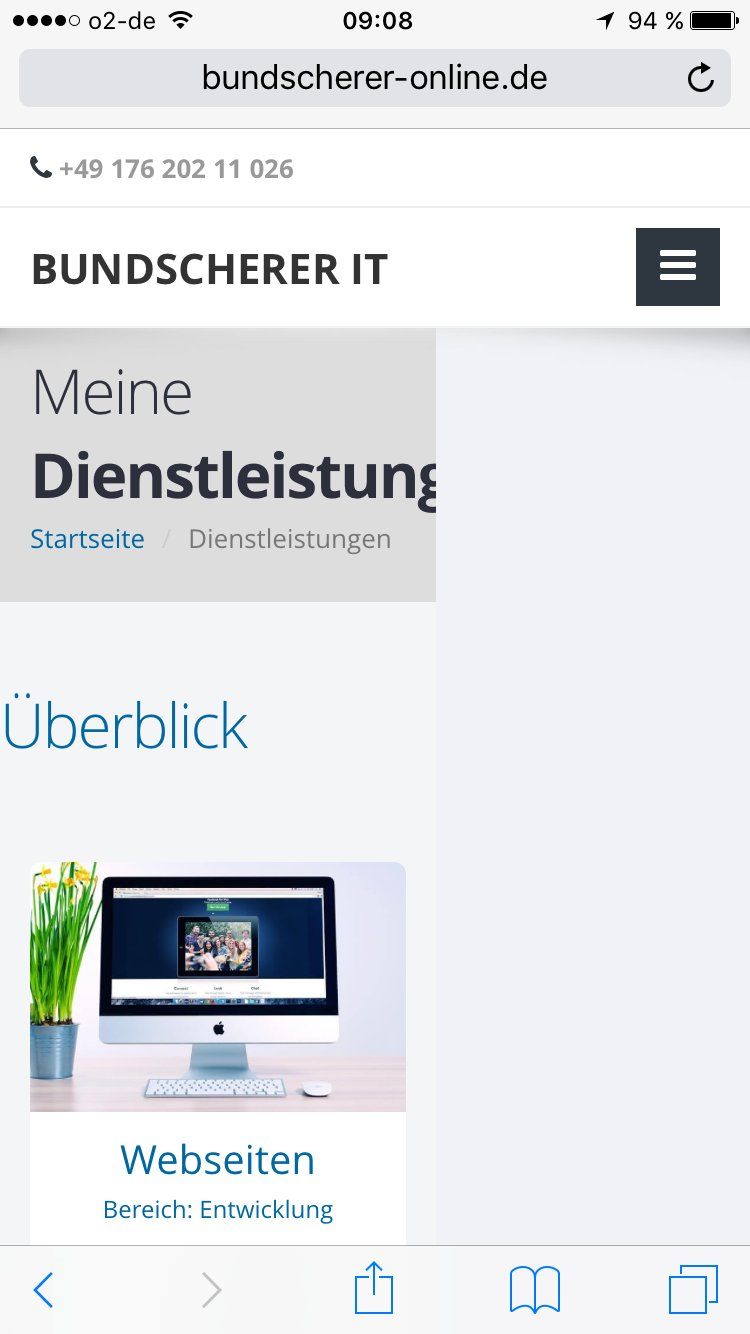
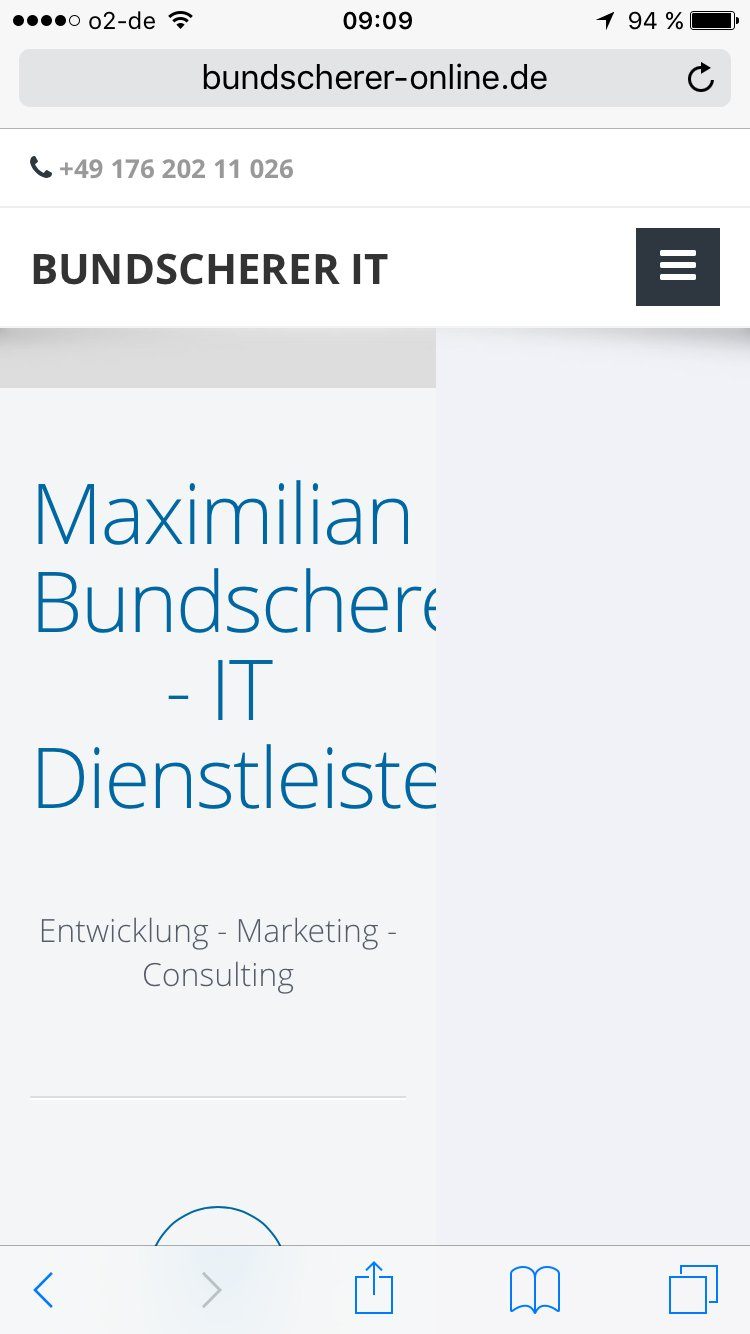
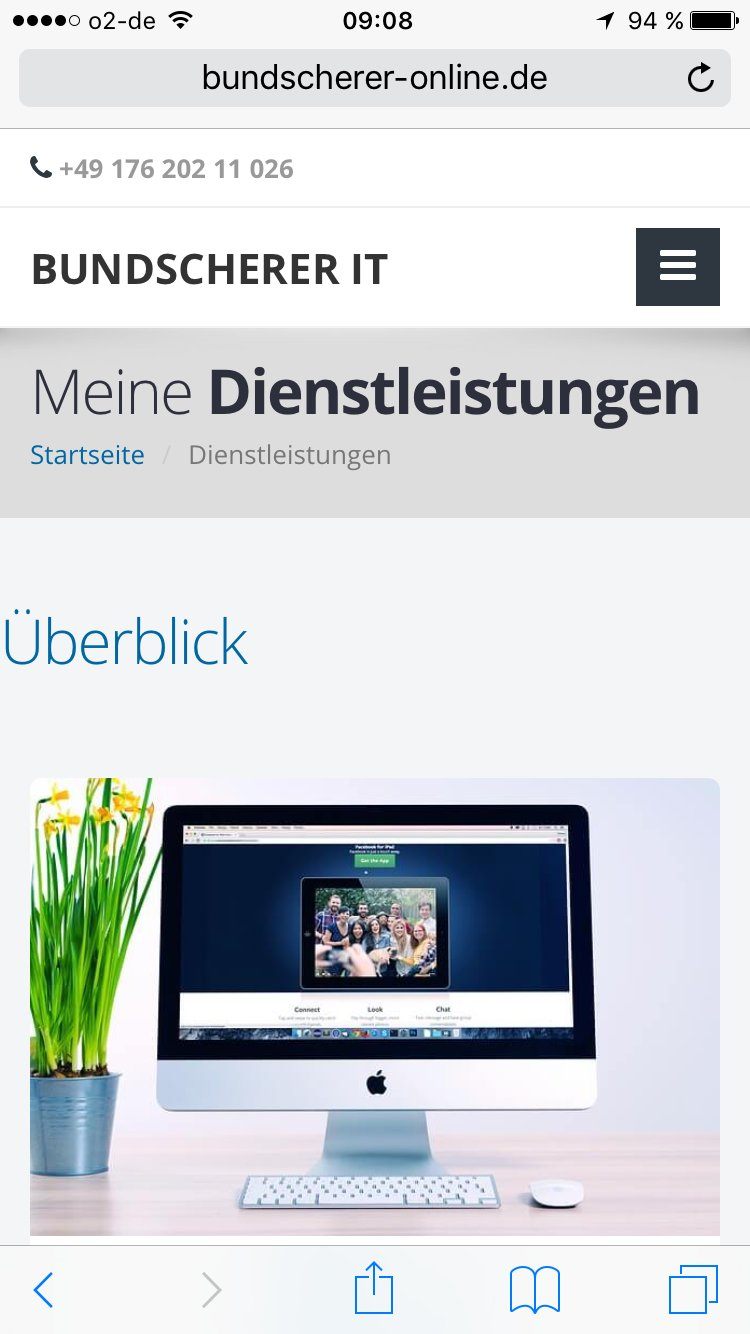
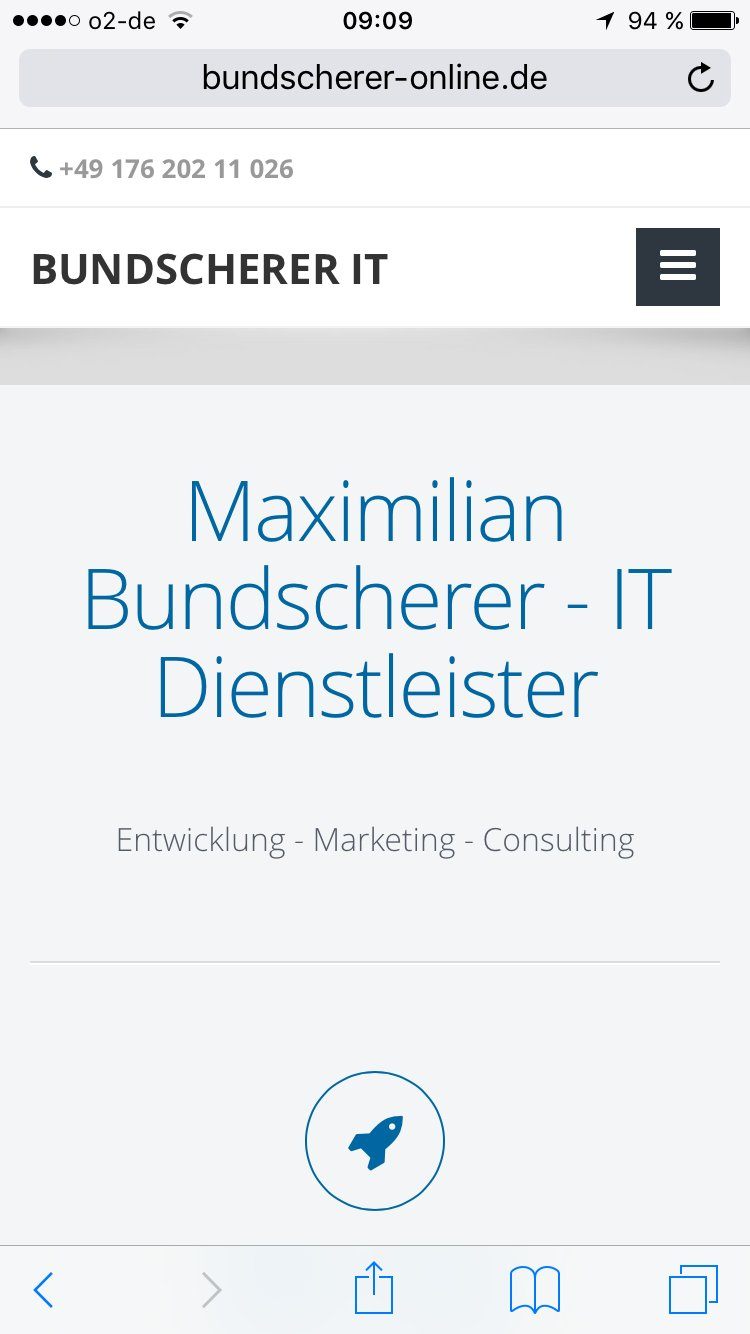
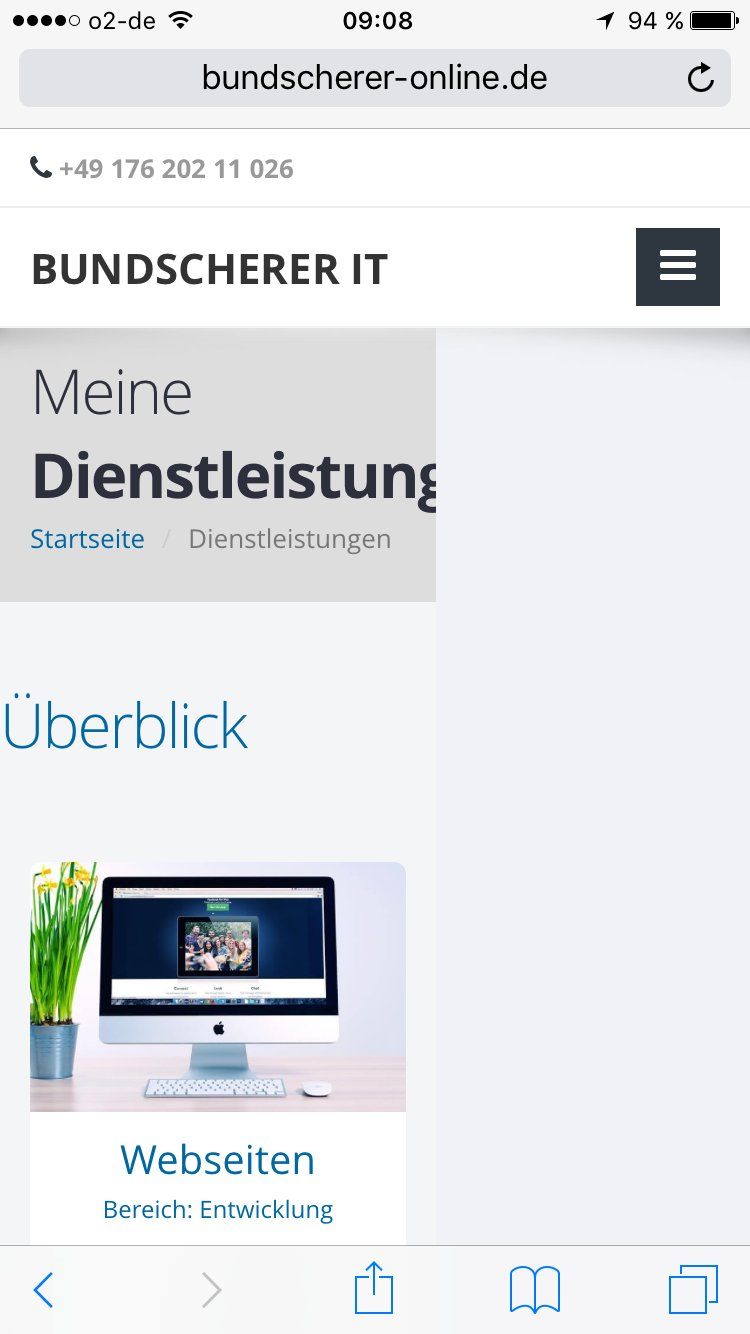
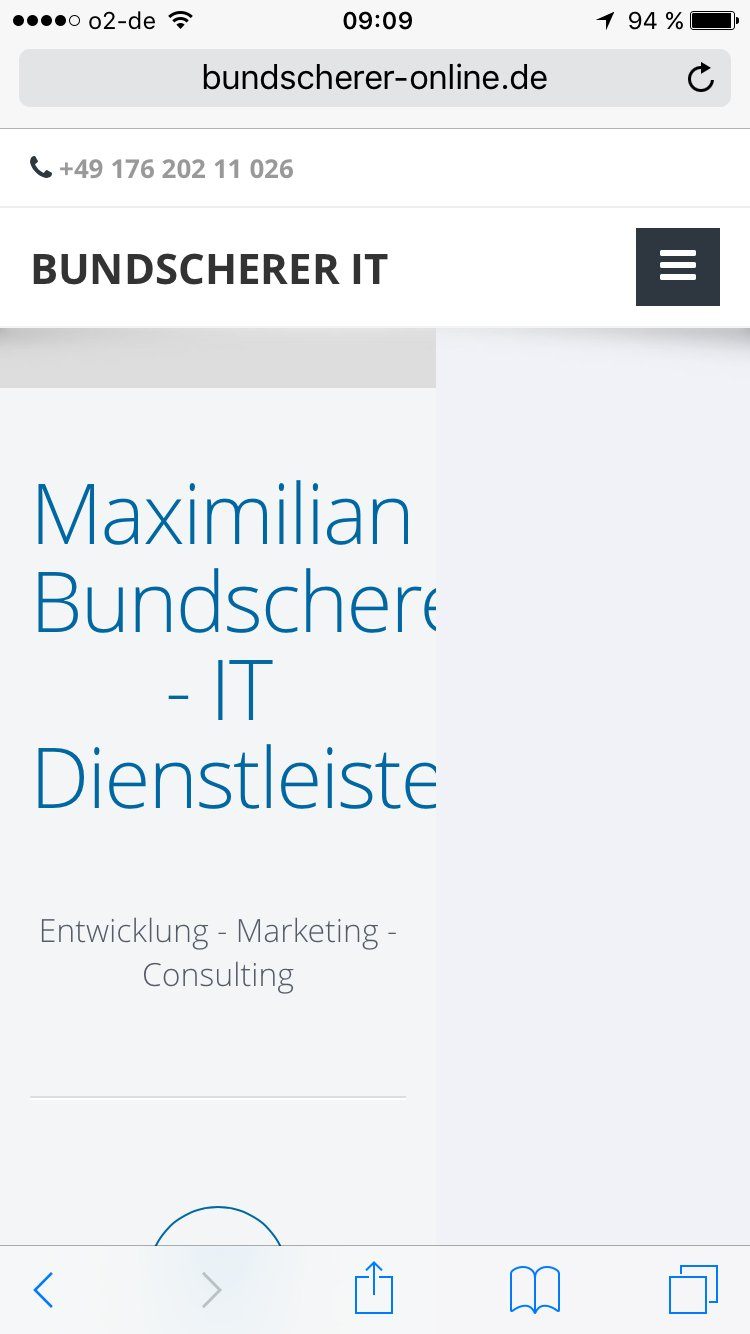
Nach dem laden einer Seite wird diese manchmal einfach nur zur Hälfte dargestellt. Nach dem Neuladen der Seite oder, wenn man die Ausrichtung vom iPhone ändert und wieder zurückändert passte sich diese richtig an. Im Anhang findet Ihr Screenshots vom Fehler und nach dem Neuladen.
Das geschieht fast jedes Mal. Aber nicht immer. Konnte aber noch keinen Zusammenhang ermitteln.
Woran könnte es liegen?
Quellcode liegt bei (wenn noch etwas fehlt lege ich es gerne nach)!
Ihr könnte auch gerne einen Link zur Seite haben!
Mit freundlichen Grüßen




als Neuling auf diesem Forum habe ich gleich eine Frage an euch!
Ich habe die Letzen Tage eine Webseite (auf Bootstrapbasis) - gekauftes Template: Atropos (auf Wrapbootstrap) - gebaut.
Auf meinem Desktoprechner (Firefox und Safari – neueste Version) verhält sich die Webseite wie diese soll. Leider habe ich festgestellt: Auf dem iPhone nicht.
Nach dem laden einer Seite wird diese manchmal einfach nur zur Hälfte dargestellt. Nach dem Neuladen der Seite oder, wenn man die Ausrichtung vom iPhone ändert und wieder zurückändert passte sich diese richtig an. Im Anhang findet Ihr Screenshots vom Fehler und nach dem Neuladen.
Das geschieht fast jedes Mal. Aber nicht immer. Konnte aber noch keinen Zusammenhang ermitteln.
Woran könnte es liegen?
Quellcode liegt bei (wenn noch etwas fehlt lege ich es gerne nach)!
Ihr könnte auch gerne einen Link zur Seite haben!
Mit freundlichen Grüßen
<!DOCTYPE html>
<!--[if IE 8]> <html class="ie ie8"> <![endif]-->
<!--[if IE 9]> <html class="ie ie9"> <![endif]-->
<!--[if gt IE 9]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<title>Startseite - Maximilian Bundscherer</title>
<meta name="keywords" content="Maximilian, Bundscherer, Maximilian Bundscherer, Webseite, Marketing, Netzwerk, Entwicklung, Consulting, Umsetzung, seo, sem, IT, Programmieren, Programmierer, besser gefunden werden, bekannt werden, werben, fragen, lösungen, software, grafing, ebersberg" />
<meta name="description" content="Offizielle Webseite von Maximilian Bundscherer. Entwicklung - Marketing - Consulting. Ihr IT-Dienstleister in Grafing bei München." />
<meta name="Author" content="Maximilian Bundscherer (http://bundscherer-online.de)" />
<meta name="Generator" content="Maximilian Bundscherer (http://bundscherer-online.de)" />
<!-- mobile settings -->
<meta name="viewport" content="width=device-width, maximum-scale=1, initial-scale=1, user-scalable=0" />
<!-- WEB FONTS -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700,800" rel="stylesheet" type="text/css" />
<!-- CORE CSS -->
<link href="assets/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="assets/css/font-awesome.css" rel="stylesheet" type="text/css" />
<link href="assets/plugins/owl-carousel/owl.carousel.css" rel="stylesheet" type="text/css" />
<link href="assets/plugins/owl-carousel/owl.theme.css" rel="stylesheet" type="text/css" />
<link href="assets/plugins/owl-carousel/owl.transitions.css" rel="stylesheet" type="text/css" />
<link href="assets/plugins/magnific-popup/magnific-popup.css" rel="stylesheet" type="text/css" />
<link href="assets/css/animate.css" rel="stylesheet" type="text/css" />
<link href="assets/css/superslides.css" rel="stylesheet" type="text/css" />
<!-- THEME CSS -->
<link href="assets/css/essentials.css" rel="stylesheet" type="text/css" />
<link href="assets/css/layout.css" rel="stylesheet" type="text/css" />
<link href="assets/css/layout-responsive.css" rel="stylesheet" type="text/css" />
<link href="assets/css/color_scheme/blue.css" rel="stylesheet" type="text/css" /><!-- orange: default style -->
<!--<link id="css_dark_skin" href="assets/css/layout-dark.css" rel="stylesheet" type="text/css" />--><!-- DARK SKIN -->
<!-- Morenizr -->
<script type="text/javascript" src="assets/plugins/modernizr.min.js"></script>
</head>
<body><!-- Available classes for body: boxed , pattern1...pattern10 . Background Image - example add: data-background="assets/images/boxed_background/1.jpg" -->
<!-- Top Bar -->
<header id="topHead">
<div class="container">
<!-- PHONE/EMAIL -->
<span class="quick-contact pull-left">
<i class="fa fa-phone"></i> <label>+49 176 202 11 026</label>
</span>
<!-- /PHONE/EMAIL -->
<!-- LINKS -->
<div class="pull-right nav hidden-xs">
<a style="color:black" href="mailto:maximilian@bundscherer-online.de">maximilian@bundscherer-online.de</a>
</div>
<!-- /LINKS -->
</div>
</header>
<!-- /Top Bar -->
<!-- TOP NAV -->
<header id="topNav" class="topHead"><!-- remove class="topHead" if no topHead used! -->
<div class="container">
<!-- Mobile Menu Button -->
<button class="btn btn-mobile" data-toggle="collapse" data-target=".nav-main-collapse">
<i class="fa fa-bars"></i>
</button>
<!-- Logo text or image -->
<a class="logo" href="index.php">
BUNDSCHERER IT
</a>
<!-- Top Nav -->
<div class="navbar-collapse nav-main-collapse collapse pull-right">
<nav class="nav-main mega-menu">
<ul class="nav nav-pills nav-main scroll-menu" id="topMain">
<li class="dropdown active">
<a class="dropdown-toggle" href="index.php">
Startseite
</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" href="dienstleistungen.php">
Dienstleistungen
</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" href="ueber-mich.php">
Über mich
</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" href="aktuell.php">
Aktuell
</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" href="preisrechner.php">
Preisrechner
</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" href="kontakt.php">
<strong>Kontakt</strong>
</a>
</li>
</ul>
</nav>
</div>
<!-- /Top Nav -->
</div>
</header>
<span id="header_shadow"></span>
<!-- /TOP NAV -->
<!-- WRAPPER -->
<div id="wrapper">
<!-- SLIDER WAR HIER -->
<header id="page-title">
</header>
<!-- /SLIDER WAR HIER -->
<!-- Content Start -->
<section class="container text-center">
<h1>Maximilian Bundscherer - IT Dienstleister</h1>
<p class="lead">Entwicklung - Marketing - Consulting</p>
</section>
<div class="container">
<hr class="half-margins" /><!-- hr line -->
</div>
<!-- FEATURED BOXES 3 -->
<style>
#hover-styler .col-md-3:hover {
background-color: rgba(206, 206, 206, 0.29);
}
</style>
<div id="hover-styler">
<section class="container">
<div class="row">
<a href="dienstleistungen.php">
<div class="col-md-3">
<div class="featured-box nobg border-only">
<div class="box-content">
<i class="fa fa-rocket"></i>
<h4>Dienstleistungen</h4>
<p>Hier erfahren Sie welche Dienstleistungen ich anbiete</p>
</div>
</div>
</div>
</a>
<a href="ueber-mich.php">
<div class="col-md-3">
<div class="featured-box nobg border-only left-separator">
<i class="fa fa-thumbs-o-up"></i>
<h4>Warum mich?</h4>
<p>Hier erfahren Sie warum Sie sich für mich entscheiden sollten</p>
</div>
</div>
</a>
<a href="preisrechner.php">
<div class="col-md-3">
<div class="featured-box nobg border-only left-separator">
<i class="fa fa-sliders"></i>
<h4>Preisrechner</h4>
<p>Hier können Sie schnell und grob meine Preise selbst kalkulieren</p>
</div>
</div>
</a>
<a href="kontakt.php">
<div class="col-md-3">
<div class="featured-box nobg border-only left-separator">
<i class="fa fa-envelope-o"></i>
<h4>Kontakt</h4>
<p>Hier können Sie Kontakt zu mir aufnehmen</p>
</div>
</div>
</a>
</div>
</section>
</div>
<!-- /FEATURED BOXES 3 -->
<!-- CALLOUT -->
<!-- /CALLOUT -->
</div>
<!-- /WRAPPER -->
<!-- FOOTER -->
<footer>
<!-- copyright , scrollTo Top -->
<div class="footer-bar">
<div class="container">
<span class="copyright">(C) Maximilian Bundscherer</span>
<a class="toTop" href="#topNav">Nach oben springen <i class="fa fa-arrow-circle-up"></i></a>
</div>
</div>
<!-- copyright , scrollTo Top -->
<!-- footer content -->
<div class="footer-content">
<div class="container">
<div class="row">
<!-- FOOTER CONTACT INFO -->
<div class="column col-md-4">
<address class="font-opensans">
<ul>
<li class="footer-sprite phone" style="color:white">
Telefon: +49 176 202 11 026 </li>
<li class="footer-sprite email" style="color:white">
<a href="mailto:maximilian@bundscherer-online.de">maximilian@bundscherer-online.de</a>
</li>
<li class="footer-sprite address" style="color:white">
Grafing bei München </li>
</ul>
</address>
</div>
<!-- /FOOTER CONTACT INFO -->
</div>
</div>
</div>
<!-- footer content -->
</footer>
<!-- /FOOTER -->
<!-- JAVASCRIPT FILES -->
<script type="text/javascript" src="assets/plugins/jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="assets/plugins/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="assets/plugins/jquery.cookie.js"></script>
<script type="text/javascript" src="assets/plugins/jquery.appear.js"></script>
<script type="text/javascript" src="assets/plugins/jquery.isotope.js"></script>
<script type="text/javascript" src="assets/plugins/masonry.js"></script>
<script type="text/javascript" src="assets/plugins/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="assets/plugins/magnific-popup/jquery.magnific-popup.min.js"></script>
<script type="text/javascript" src="assets/plugins/owl-carousel/owl.carousel.min.js"></script>
<script type="text/javascript" src="assets/plugins/stellar/jquery.stellar.min.js"></script>
<script type="text/javascript" src="assets/plugins/knob/js/jquery.knob.js"></script>
<script type="text/javascript" src="assets/plugins/jquery.backstretch.min.js"></script>
<script type="text/javascript" src="assets/plugins/superslides/dist/jquery.superslides.min.js"></script>
<script type="text/javascript" src="assets/plugins/mediaelement/build/mediaelement-and-player.min.js"></script>
<!-- REVOLUTION SLIDER -->
<script type="text/javascript" src="assets/plugins/slider.revolution.v4/js/jquery.themepunch.tools.min.js"></script>
<script type="text/javascript" src="assets/plugins/slider.revolution.v4/js/jquery.themepunch.revolution.min.js"></script>
<script type="text/javascript" src="assets/js/slider_revolution.js"></script>
<script type="text/javascript" src="assets/js/scripts.js"></script>
</body>
</html>



Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 313435
Url: https://administrator.de/forum/bootstrap-webseite-wird-zuerst-iphone-falsch-dargestellt-313435.html
Ausgedruckt am: 18.07.2025 um 06:07 Uhr