Div in div Container mit Logo füllen und ausrichten - wie?
Hallo Community,
ich benötige mal wieder eure Hilfe. Und zwar versuche ich mich gerade daran ein LogoBereich in CSS zu schreiben. Jedoch sieht das Ergebnis nicht so aus, als ich es mir wünsche würde und bitte daher um eure Hilfe.
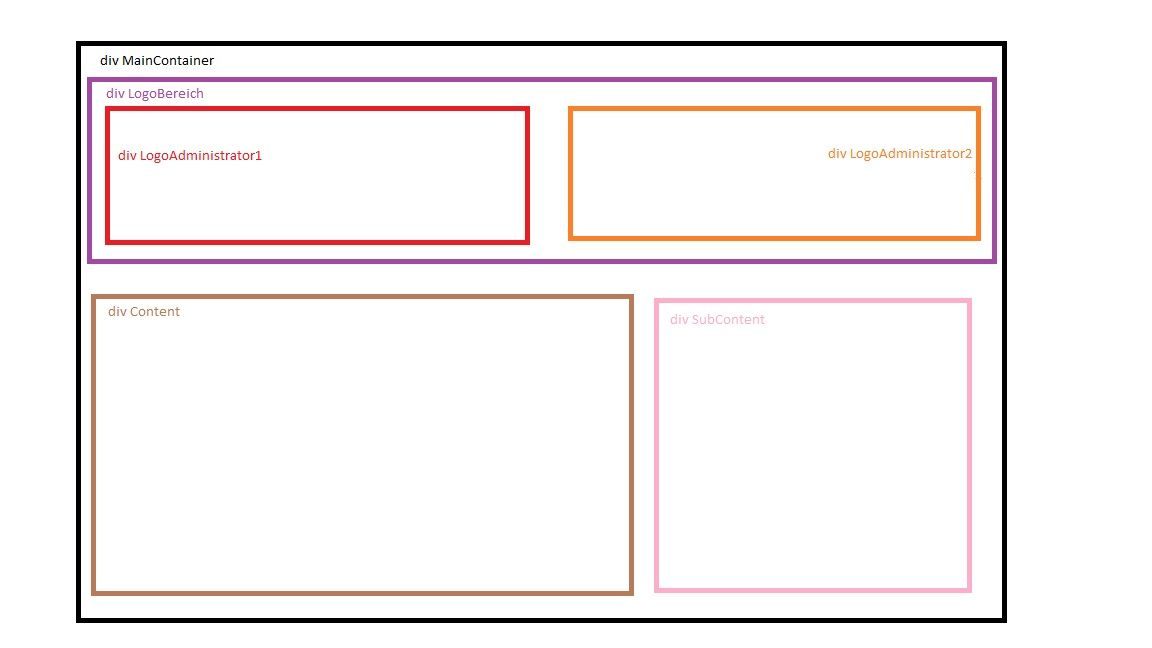
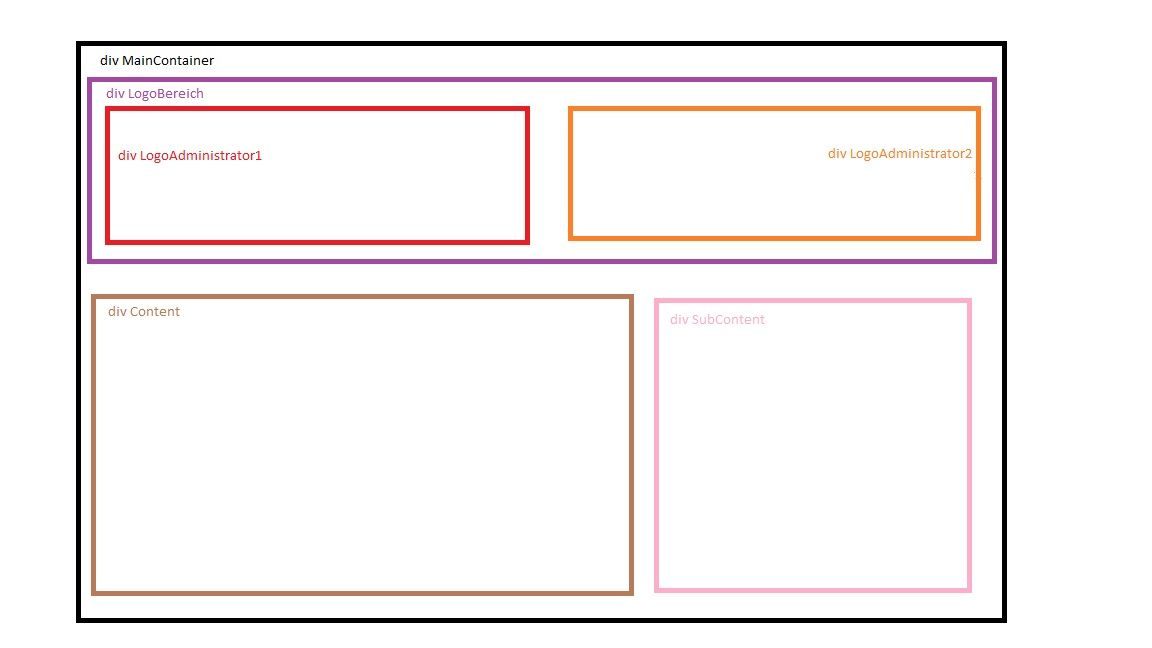
Wie oben schon geschrieben versuche ich gerade ein Logobereich mit CSS zu definieren. Es sollen später zwei Logos eingefügt werden, das eine soll linksbündung und das andere rechtsübundig ausgelegt werden. Ich habe mir dazu überlegt, einen div Container mit dem Namen LogoBereich zu erstellen, der im MainContainer ist. Im div LogoBereich füge ich einfach zwei div-Container hinzu. Der eine geht von links bis zur mitte und der andere von der Mitte (div LogoAdministrator1) bis nach rechts (div LogoAdministrator2). Danach fülle ich die div Container mit den Bildern und richte das das Logo "LogoAdministrator1" rechtsbündig an" und das Logo "LogoAdminstrator2" linksbündig am Container an.
Leider klappt es nicht so, wie ich mir das gedacht habe. Habe ich da einfach ein Denkfehler (ich bin noch Anfänger in CSS) oder ist es ein Programmierfehler?
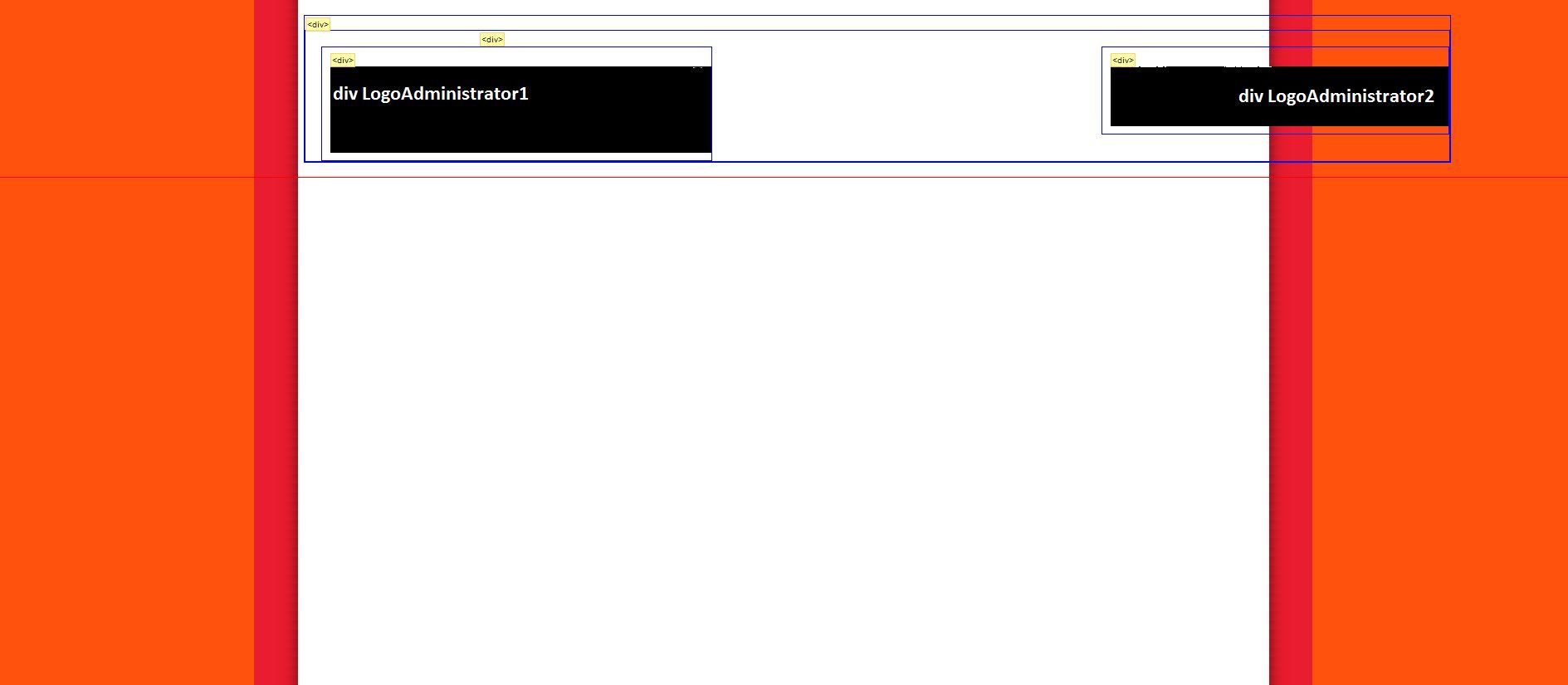
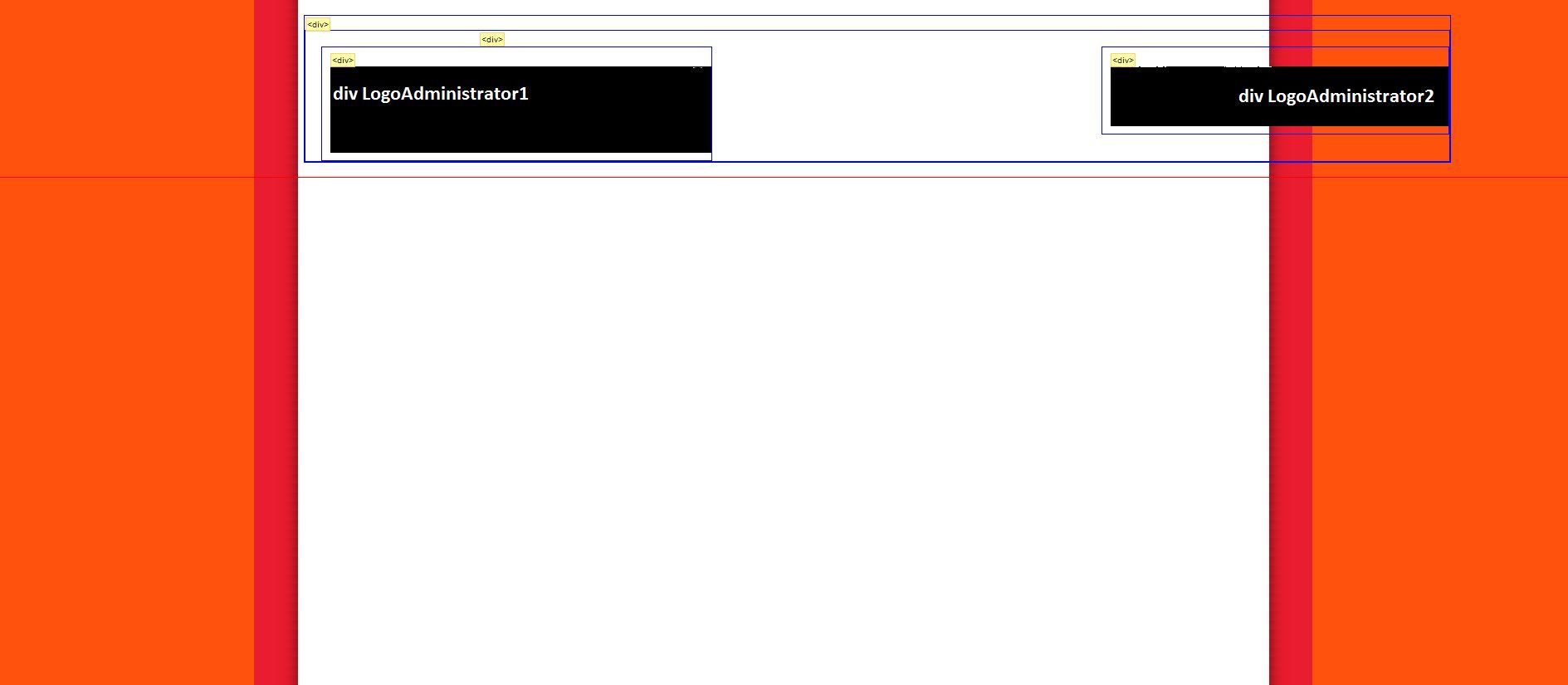
Was mich auch wundert ist, das das zweite Logo über den MainContainer hinübergeht.
Zur besseren Demonstation habe ich euch zwei Screenshots angehängt. Das eine Picture zeigt das derzeitige aussehen der Page. Das andere Picture zeigt meinen Gedankengang. Außerdem ist hier noch der Code den ich dazu verwende.


Ich hoffe ihr könnt mir bei diesem Problem helfen und evtl. noch ein paar Verbesserungsvorschläge machen.
Gruß,
speckles
Hier mein HTML-Code:
Hier mein CSS-Code:
ich benötige mal wieder eure Hilfe. Und zwar versuche ich mich gerade daran ein LogoBereich in CSS zu schreiben. Jedoch sieht das Ergebnis nicht so aus, als ich es mir wünsche würde und bitte daher um eure Hilfe.
Wie oben schon geschrieben versuche ich gerade ein Logobereich mit CSS zu definieren. Es sollen später zwei Logos eingefügt werden, das eine soll linksbündung und das andere rechtsübundig ausgelegt werden. Ich habe mir dazu überlegt, einen div Container mit dem Namen LogoBereich zu erstellen, der im MainContainer ist. Im div LogoBereich füge ich einfach zwei div-Container hinzu. Der eine geht von links bis zur mitte und der andere von der Mitte (div LogoAdministrator1) bis nach rechts (div LogoAdministrator2). Danach fülle ich die div Container mit den Bildern und richte das das Logo "LogoAdministrator1" rechtsbündig an" und das Logo "LogoAdminstrator2" linksbündig am Container an.
Leider klappt es nicht so, wie ich mir das gedacht habe. Habe ich da einfach ein Denkfehler (ich bin noch Anfänger in CSS) oder ist es ein Programmierfehler?
Was mich auch wundert ist, das das zweite Logo über den MainContainer hinübergeht.
Zur besseren Demonstation habe ich euch zwei Screenshots angehängt. Das eine Picture zeigt das derzeitige aussehen der Page. Das andere Picture zeigt meinen Gedankengang. Außerdem ist hier noch der Code den ich dazu verwende.


Ich hoffe ihr könnt mir bei diesem Problem helfen und evtl. noch ein paar Verbesserungsvorschläge machen.
Gruß,
speckles
Hier mein HTML-Code:
</head>
<body>
<div id="MainContainer">
<div id="LogoBereich">
<div id="LogoAdministrator1">
<img src="images/LogoAdministrator1.png" alt="Text: Logo - Administrator1" />
<!-- Ende von LogoAdministrator1 -->
</div>
<div id="LogoAdministrator2">
<img src="images/LogoAdministrator2.png" alt="Text: Logo - Administrator2" />
<!-- Ende von LogoAdministrator2 -->
</div>
</body>
</html>Hier mein CSS-Code:
body {
font-family: "Trebuchet MS", "Bitstream Vera Sans", "Helvetica", sans-serif;
font-size: 10pt;
background: #FF530D url("images/HintergrundRahmen.png") top center repeat-y;
}
#MainContainer {
width: 1150px;
margin: 20px auto 20px auto;
}
#LogoBereich #LogoAdministrator1 {
padding: 5px 10px;
margin: 20px 20px 20px 20px;
width: 150px;
float: left;
}
#LogoBereich #LogoAdministrator2 {
padding: 5px 10px;
margin: 20px 20px 20px 20px;
width: 150px;
float: right;
}Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 144211
Url: https://administrator.de/forum/div-in-div-container-mit-logo-fuellen-und-ausrichten-wie-144211.html
Ausgedruckt am: 22.07.2025 um 06:07 Uhr
5 Kommentare
Neuester Kommentar
Hallo speckles.
Frage. Wo hast du Eigenschaften für den div Container LogoBereich festgelegt? In deiner CSS Datei kann ich hierzu nichts finden.
Die Einbindung des Hintergrundbildes ist auch nicht korrekt. Näheres hierzu findest du hier.
de.selfhtml.org/navigation/css.htm#hintergrund
Noch ein schönes Wochenende von der Küste.
Fritzchen
Frage. Wo hast du Eigenschaften für den div Container LogoBereich festgelegt? In deiner CSS Datei kann ich hierzu nichts finden.
Die Einbindung des Hintergrundbildes ist auch nicht korrekt. Näheres hierzu findest du hier.
de.selfhtml.org/navigation/css.htm#hintergrund
Noch ein schönes Wochenende von der Küste.
Fritzchen
Die Einbindung des Hintergrundbildes ist auch nicht korrekt. Näheres hierzu findest du hier.
Klär mich auf, was soll da nicht richtig sein?
margin: 20px auto 20px auto;
lässt sich zusammenfassen auf
margin: 20px auto;
Bevor ich mit CSS anfange füge ich aber immer erstmal folgenden Code ein:
* {
padding: 0;
margin: 0;
}Für den Rest müsste ich mal CSSEdit auspacken.
Hi,
was die Ausrichtung angeht, versuch's mal so (unter FF 3.6.3 funktioniert's):
Ansonsten schau dir mal diese seite hier an. Unter "Tutorials/Artikel" findest bestimmt, was du suchst...
Grüße
Oliver
was die Ausrichtung angeht, versuch's mal so (unter FF 3.6.3 funktioniert's):
<html>
<head>
<style type="text/css">
#main {
width:1150px;
margin: 20px auto 20px auto;
}
#logo #a1 {
background: #0F0;
float: left;
margin: 20px 20px 20px 20px;
padding: 5px 10px;
width: 150px;
}
#logo #a2 {
background: #F00;
float: right;
margin: 20px 20px 20px 20px;
padding: 5px 10px;
width: 150px;
}
.clear {
clear:both;
}
</style>
</head>
<body>
<div id="main">
<div id="logo">
<div id="a1">
boo
</div>
<div id="a2">
baa
</div>
<div class="clear"></div>
</div>
<div id="content">
bim
</div>
</div>
</body>
</html>Ansonsten schau dir mal diese seite hier an. Unter "Tutorials/Artikel" findest bestimmt, was du suchst...
Grüße
Oliver
Hi,
also wenn ich mir deinen Quelltext ansehe fehlt aufjedenfall ein clear Element unter den floating Boxen für die Logos.
Kann man behilfsweise auch mal mit einem <span style="clear:both;"></span> machen. (Der muss innerhalb deines divlogos gesetzt werden da dieser ja die beiden Umfluss Elemte beinhaltet)
Weiterer Tip: In deinem HTML Quelltext geht der umfassende DIV nicht wieder zu d.h. es fehlt ein </div>
s. den Quelltext von Omix. Der schaut gut aus!
Grüße,
Simon
also wenn ich mir deinen Quelltext ansehe fehlt aufjedenfall ein clear Element unter den floating Boxen für die Logos.
Kann man behilfsweise auch mal mit einem <span style="clear:both;"></span> machen. (Der muss innerhalb deines divlogos gesetzt werden da dieser ja die beiden Umfluss Elemte beinhaltet)
Weiterer Tip: In deinem HTML Quelltext geht der umfassende DIV nicht wieder zu d.h. es fehlt ein </div>
s. den Quelltext von Omix. Der schaut gut aus!
Grüße,
Simon