HTML Image height 100 Prozent
Das Problem beschränkt sich nur auf die Markierte Zelle und eine andere Zelle, bei der ich das selbe Problem habe.
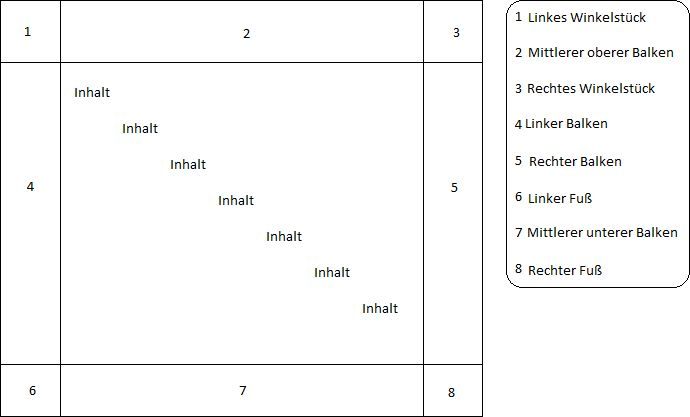
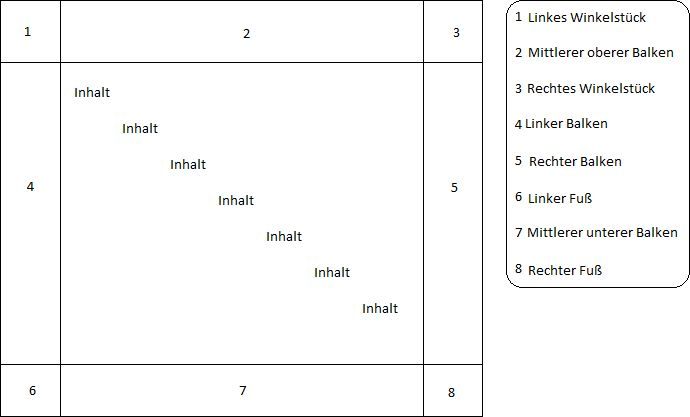
Die Images sollen Trennlinien darstellen.
Die Zelle ist immer verschieden groß.
Hallo Leute,
unter der Zeile mit der Markierung <!--Problem--> befinden sich 3 Kommentare mit den 3 Wegen die ich bereits einzeln ausprobiert habe.
Ich habe verschiedene andere Wege zusätzlich versucht wie beispielsweise
style="height: 100%;"
durch
style="min-height: 100%;"
zu ersetzen oder "!important" hinzuzufügen, so wie ich es in einigen Problemlösungen gesehen habe,
die für mich jedoch nicht funktioniert haben.
Kurz gesagt habe ich versucht der Zelle einen einen hintergrund zu geben und diesen auf 100% zu ziehen, eine div innerhalb der zelle auf 100% zu strecken - position:relative - und dem image einfach height 100% zuzuweisen.
Wie kann ich in der Zelle mein Image auf height 100% ziehen?
Gruß Shaddy
Edit: Bild hinzugefügt - Klick auf das Bild, um es zum vergrößern

Die Images sollen Trennlinien darstellen.
Die Zelle ist immer verschieden groß.
Hallo Leute,
unter der Zeile mit der Markierung <!--Problem--> befinden sich 3 Kommentare mit den 3 Wegen die ich bereits einzeln ausprobiert habe.
Ich habe verschiedene andere Wege zusätzlich versucht wie beispielsweise
style="height: 100%;"
durch
style="min-height: 100%;"
zu ersetzen oder "!important" hinzuzufügen, so wie ich es in einigen Problemlösungen gesehen habe,
die für mich jedoch nicht funktioniert haben.
Kurz gesagt habe ich versucht der Zelle einen einen hintergrund zu geben und diesen auf 100% zu ziehen, eine div innerhalb der zelle auf 100% zu strecken - position:relative - und dem image einfach height 100% zuzuweisen.
Wie kann ich in der Zelle mein Image auf height 100% ziehen?
Gruß Shaddy
<?php
session_start();
?>
<html>
<head>
<title>website title</title>
</head>
<body>
<table width="700" align="center" style="margin-top:100px;" border="0" cellpadding="0" cellspacing="0">
<tr>
<tr>
<td>
<img src="/pix/Fernsehbox/LinksOben.png"/>
</td>
<td>
<img src="/pix/Fernsehbox/ObenLeiste.png" style="position: relative;margin-bottom: 5px;width: 100%;height:14px;"/>
</td>
<td>
<img src="/pix/Fernsehbox/RechtsOben.png"/>
</td>
</tr>
<td >
<!--Problem-->
<!--<td style="background: url(/pix/Fernsehbox/LinksLeiste.png); height: 100%; width: 14px;">-->
<!--<div style="position: relative; background: url(/pix/Fernsehbox/LinksLeiste.png); height: 100%;"></div>-->
<!--<img src="/pix/Fernsehbox/LinksLeiste.png" style="position: relative;margin-bottom: 5px;width: 14px;height:100%;"/>-->
</td>
<td align="center">
<h1>Loginbereich</h1></br></br>
<table width="300" border="0" cellpadding="0" cellspacing="1" bgcolor="#CCCCCC">
<tr>
<td>
<form name="form1" method="post" action="login.php">
<td>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#FFFFFF">
<tr>
<td colspan="3">
<strong>Member Login </strong>
</td>
</tr>
<tr>
<td width="78">
Username
</td>
<td width="6">
:
</td>
<td width="294">
<input name="username" type="text" id="username">
</td>
</tr>
<tr>
<td>
Password
</td>
<td>
:
</td>
<td>
<input name="password" type="password" id="password">
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" name="Submit" value="Login"></td>
</tr>
</table>
</td>
</form>
</td>
</tr>
</table>
<td>
<img src="/pix/Fernsehbox/RechtsKnoepfe.png" style="position: relative;margin-bottom: 121px;margin-left: 41px;z-index: 1;"/>
<img src="/pix/Fernsehbox/RechtsLeiste.png" height="100%" style="margin-left: 41px;" /><!--###TO FIX###-->
</td>
</td>
</tr>
<tr>
<td>
<img src="/pix/Fernsehbox/LinksUnten.png"/>
</td>
<td>
<img src="/pix/Fernsehbox/UntenLeiste.png" style="position: relative;margin-bottom: 50px;width: 100%; height: 64px;"/>
</td>
<td>
<img src="/pix/Fernsehbox/RechtsUnten.png"/>
</td>
</tr>
</table>
</body>
</html>Edit: Bild hinzugefügt - Klick auf das Bild, um es zum vergrößern

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 195870
Url: https://administrator.de/forum/html-image-height-100-prozent-195870.html
Ausgedruckt am: 21.07.2025 um 15:07 Uhr
9 Kommentare
Neuester Kommentar
Ah..alter Beitrag gelöscht und mit neuer Frische vollständiger Code 
Da fällt mir gleich auf:
Eine Angabe in % bezieht sich auf das Elternelement (schließlich sind Prozente ja keine absoluten Angaben). Bei den Elternelementen sehe ich aber keinerlei Höhenangaben. Folglich ist die Zelle nur so groß, wie deren Inhalt.
vg
Da fällt mir gleich auf:
Eine Angabe in % bezieht sich auf das Elternelement (schließlich sind Prozente ja keine absoluten Angaben). Bei den Elternelementen sehe ich aber keinerlei Höhenangaben. Folglich ist die Zelle nur so groß, wie deren Inhalt.
vg
Hi,
Kann es sein, das du einfach nur einen Rahmen um den eigentlichen Inhalt ziehen möchtest um das ganz wie einen Fernsehgerät aussehen zu lasen !?
Und nun hast du Probleme bei den linke und rechten Rahmenteile die links und rechts neben dem Inhalt angezeigt werden sollen.
Am besten ist so etwas immer, wenn ein Link zu einem __echtem__ Beispiel dabei ist
Kennst du
Schönen Wochenendstart
~Arano
- Hintergrundbilder kann man nicht strecken !
- Zeile "3,5" Da fehlt die DTD
- Zeile 10+11 = Markup-Fehler
- Zeile 21+22+23 = Markup-Fehler
- Zeile 37+38 = Markup-Fehler
- ... nää, nach mehr schau ich jetzt nicht Bringe __zuerst__ dein Markup in Ordnung, sonst kann der Rest nicht funktionieren
- Tabellen sind kein Designmittel
- WAS WILLST du eigentlich machen ?
Kann es sein, das du einfach nur einen Rahmen um den eigentlichen Inhalt ziehen möchtest um das ganz wie einen Fernsehgerät aussehen zu lasen !?
Und nun hast du Probleme bei den linke und rechten Rahmenteile die links und rechts neben dem Inhalt angezeigt werden sollen.
Am besten ist so etwas immer, wenn ein Link zu einem __echtem__ Beispiel dabei ist
Kennst du
background-repeat css4you.de - HintergrundbilderSchönen Wochenendstart
~Arano
Hallo zusammen,
@Arano:
es geht nicht um den Hintergrund, sondern um die IMG-Tags - das weiß ich noch aus seinem letzten Beitrag; den hat Shaddy - aus welchen Gründen auch immer - aber gelöscht. Auf Markupfehler geh ich bei solchen Posts nicht ein ;)
Das Layout erinnert mich an die Anfangszeiten von CSS - man hat trotz CSS noch die herkömmlichen HMTL-Attribute verwendet ;)
Wünsche Euch ein schönes Wochenende!
vg
@Arano:
es geht nicht um den Hintergrund, sondern um die IMG-Tags - das weiß ich noch aus seinem letzten Beitrag; den hat Shaddy - aus welchen Gründen auch immer - aber gelöscht. Auf Markupfehler geh ich bei solchen Posts nicht ein ;)
Das Layout erinnert mich an die Anfangszeiten von CSS - man hat trotz CSS noch die herkömmlichen HMTL-Attribute verwendet ;)
Wünsche Euch ein schönes Wochenende!
vg
WAS ?
Es geht im die img-Tags ?
Die habe ich aus dem Beitrag als "ein verzweifelter Versuch Hintergrundbilder durch img-Tags zu ersetzen" raus gelesen.
Tja, vom alten Beitrag weiß ich nichts...
Aber was soll das dann alles ?
Will er doch nur eine Grafik genau so groß haben wie die Zelle in der sie steckt !? (dynamisch "wachsend / schrumpfend")
Das mit den img-Tags ist ja "nur das" was er sich überlegt hat seinen Plan umzusetzen. Aber die Frage: "Was ist sein Plan ?" bleibt vorerst ungeklärt...
...ich mein gestrechte/gestauchte Bilder sehen eh doof aus !
Auf die Markupfehler schaue ich ja auch nicht immer, aber man kann es ja mal nebenbei erwähnen. Aber... eigentlich kommt erst das Markup und dann CSS. Meine wenn der Licht__schalter__ kaputt ist, kann ich an der Lampe soviel herum fummeln wie ich will - das mit dem Licht wird dann trotzdem nichts, oder immer ärger machen.
"Anfangszeiten von CSS"
Ja das dachte ich auch ...ging mir allerdings nicht anders.
besonders "align" habe ich gerne und lange verwendet
So @Shaddy
Dann lass mal hören
~Arano
Es geht im die img-Tags ?
Die habe ich aus dem Beitrag als "ein verzweifelter Versuch Hintergrundbilder durch img-Tags zu ersetzen" raus gelesen.
Tja, vom alten Beitrag weiß ich nichts...
Aber was soll das dann alles ?
Will er doch nur eine Grafik genau so groß haben wie die Zelle in der sie steckt !? (dynamisch "wachsend / schrumpfend")
Das mit den img-Tags ist ja "nur das" was er sich überlegt hat seinen Plan umzusetzen. Aber die Frage: "Was ist sein Plan ?" bleibt vorerst ungeklärt...
...ich mein gestrechte/gestauchte Bilder sehen eh doof aus !
Auf die Markupfehler schaue ich ja auch nicht immer, aber man kann es ja mal nebenbei erwähnen. Aber... eigentlich kommt erst das Markup und dann CSS. Meine wenn der Licht__schalter__ kaputt ist, kann ich an der Lampe soviel herum fummeln wie ich will - das mit dem Licht wird dann trotzdem nichts, oder immer ärger machen.
"Anfangszeiten von CSS"
Ja das dachte ich auch ...ging mir allerdings nicht anders.
besonders "align" habe ich gerne und lange verwendet
So @Shaddy
Dann lass mal hören
~Arano
Hallo Shaddy
Schade wegen des fehlende Links, aber nun gut.
Bitte fühle dich nicht überrumpelt wegen der Fragerei, aber wenn wir dir schon beim Grundaufbau helfen können wir es dir ja auch richtig/besser/schöner zeigen.
Es ist nur eben alles davon abhängig was den tatsächlich geplant ist bzw. der Fragende kann.
Schönen Gruß
~Arano
Schade wegen des fehlende Links, aber nun gut.
Das Image welches ich strecken möchte ist nur 1 Pixel hoch, es ist ausschließlich dazu gedacht um auf volle Länge der Zelle gestreckt zu werden.
Die Vermutung mit meiner Tabellenkonstruktion stimmt. Die habe ich nur gemacht, um alles fein anzuordnen.
Die Vermutung mit meiner Tabellenkonstruktion stimmt. Die habe ich nur gemacht, um alles fein anzuordnen.
- Die Grafik ist 1px hoch, aber mehrere Pixel breit, richtig !?
- Gibt es eine __speziellen Grund__ warum du es mit einem Tabellen-Design umsetzen möchtest, oder nur eine Möglichkeit die du einfach so ausgewählt hast ?
- Du sprichst zwar von "gesteckt", aber funktioniert es nicht auch wenn die Grafik einfach mehrfach untereinander angezeigt wird ? Das ginge als Hintergrundgrafik nämlich automatisch !?
- Je nach Antwort auf 2., Bist du auf die Unterteilung der Tabelle in drei Spalten (links, mitte, rechts) angewiesen ? Denn das wäre rein theoretisch auch mit nur drei Zeilen (oben, mitte, unten) möglich. Schließlich hat die Tabelle eine feste Breite von 700px.
Bitte fühle dich nicht überrumpelt wegen der Fragerei, aber wenn wir dir schon beim Grundaufbau helfen können wir es dir ja auch richtig/besser/schöner zeigen.
Es ist nur eben alles davon abhängig was den tatsächlich geplant ist bzw. der Fragende kann.
Schönen Gruß
~Arano
Hi, ich klatsch das hier mal so hin, keine Möglichkeiten zu speichern... Schulrechner -.-
Also, jetzt noch einmal langsam.
Aktuell sitze ich in der Schule mit einer Freistunde und habe deher etwas Zeit über... dann war die Stunde vorbei und ich musste mit den Daten schnell wo hin - einfach Posten.
Leider konnte ich die drei Grafiken so schnell irgendwo hochladen, eine Titelzeilengrafik, eine für di Mitte (linker Rahmen + mitte Hintergrund + rechter Rahmen) und eine für unten. Meine Rahmen stellten ein Windows-Fenster dar - ähnlich deines TV-Rahmens.
Wie du im Code siehst habe ich die Tabelle entfernt und durch div-Container ersetzt - und es ist viel übersichtlicher und sauberer. Im HTML selber steht nichts weiter als der Seiteninhalt selber, alles Designtechnische wird über CSS im Header geregelt (dieses sollte noch in eine externet Datei ausgelagert werden. So auch die Grafiken die du vorher über img-Tags eingebunden hattest.
Im Code habe ich einige Kommentare hinterlassen die helfen sollen zu verstehen. Sollten Fragen seien kannst du dich ja immer hier melden. Mir fehlt hier, mitlerweile auf dem Smartphone, einfach die Übersicht.
Viel Spass
~Arano
Also, jetzt noch einmal langsam.
Aktuell sitze ich in der Schule mit einer Freistunde und habe deher etwas Zeit über... dann war die Stunde vorbei und ich musste mit den Daten schnell wo hin - einfach Posten.
Leider konnte ich die drei Grafiken so schnell irgendwo hochladen, eine Titelzeilengrafik, eine für di Mitte (linker Rahmen + mitte Hintergrund + rechter Rahmen) und eine für unten. Meine Rahmen stellten ein Windows-Fenster dar - ähnlich deines TV-Rahmens.
Wie du im Code siehst habe ich die Tabelle entfernt und durch div-Container ersetzt - und es ist viel übersichtlicher und sauberer. Im HTML selber steht nichts weiter als der Seiteninhalt selber, alles Designtechnische wird über CSS im Header geregelt (dieses sollte noch in eine externet Datei ausgelagert werden. So auch die Grafiken die du vorher über img-Tags eingebunden hattest.
Im Code habe ich einige Kommentare hinterlassen die helfen sollen zu verstehen. Sollten Fragen seien kannst du dich ja immer hier melden. Mir fehlt hier, mitlerweile auf dem Smartphone, einfach die Übersicht.
Viel Spass
~Arano
<html>
<head>
<title>Ein Layout für Shaddy</title>
<style type="text/css">
<!--
#main { width:700px; margin:0px auto; } /* Haupt-Container, bestimmt die Breite und */
/* Hintergrundfarbe falls Grafiken blockiert */
/* werden */
#header { border:0px solid #ff0000; /* Header, */
height:22px; /* Definierte Höhe entspricht der Grafik */
background-image: url(top.png); /* Eibinden der Hintergrundgrafik */
background-repeat:no-repeat; /* Hintergrundgrafik nur *einmal* anzeigen */
}
#content { border:0px solid #00ff00; /* Content, */
height:auto; /* automatische Höhe (optional, weil standard) */
padding:0px 7px; /* Inhalt(Text) eine Abstand von 7px nach links */
/* und rechts halten lassen. 4px für die Rahmengrafik */
/* selber und 3px damit schöner aussieht. */
background-image: url(middle.png); /* Einbinden der Hintergrundgrafik für den mittleren */
/* teil (volle breite) */
background-repeat:repeat-y; /* Hintergrundgrafik __nur_nach_unten__ wiederholen */
Standard = Wiederholung in alle Richtungen (Kacheln) */
}
#footer { border:0px solid #0000ff; /* Footer, */
height:24px; /* Definierte Höhe entspricht der Grafik */
background-image: url(bottom.png); /* Eibinden der Hintergrundgrafik */
background-repeat:no-repeat; /* Hintergrundgrafik nur *einmal* anzeigen */
}
-->
</style>
</head>
<body>
<div id="main">
<div id="header"></div><!-- end #header -->
<div id="content">
bla blab bla bla bla <br>
bla blab bla bla bla <br>
bla blab bla bla bla <br>
bla blab bla bla bla <br>
bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla
bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla
bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla
bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla
bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla bla blab bla bla bla
bla blab bla bla bla <br>
bla blab bla bla bla <br>
bla blab bla bla bla <br>
bla blab bla bla bla <br>
</div><!-- end #header -->
<div id="footer"></div><!-- end #header -->
</div>
</body>
</html>