JavaScript auf Homepage wird nicht bei jedem Benutzer geladen
Hallo,
wir haben auf unserer Homepage ein JavaScript Element verbaut.
Dieses Element greift dabei auf eine andere Webseite zu und bietet Auswahlmöglichkeiten mit einem Drop-Down Menü.
Bei manchen internen Benutzern wird dieses Element beim Laden der Webseite angezeigt, bei manchen einfach nicht.
Chrome, Firefox, IE oder Edge - alles durchprobiert.
Entweder es klappt bei einem User oder nicht.
Habt ihr Ideen woran das liegen könnte?
Habe nicht besonders viel Ahnung von JavaScript, dass Element was wir einbinden, kriegen wir zur Verfügung gestellt.
Danke!
wir haben auf unserer Homepage ein JavaScript Element verbaut.
Dieses Element greift dabei auf eine andere Webseite zu und bietet Auswahlmöglichkeiten mit einem Drop-Down Menü.
<script type="text/javascript" src="//beliebige_url_einfügen"></script> Bei manchen internen Benutzern wird dieses Element beim Laden der Webseite angezeigt, bei manchen einfach nicht.
Chrome, Firefox, IE oder Edge - alles durchprobiert.
Entweder es klappt bei einem User oder nicht.
Habt ihr Ideen woran das liegen könnte?
Habe nicht besonders viel Ahnung von JavaScript, dass Element was wir einbinden, kriegen wir zur Verfügung gestellt.
Danke!
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 549677
Url: https://administrator.de/forum/javascript-auf-homepage-wird-nicht-bei-jedem-benutzer-geladen-549677.html
Ausgedruckt am: 02.08.2025 um 03:08 Uhr
7 Kommentare
Neuester Kommentar
Hallo,
Vermutlich Datum/Version der Grundinstallation. Chrome übernimmt beispielsweise die Hintergrundeinstellung von der Version in der man ihn als erstes installiert hat.
Heißt gleiche (geupdatete() Version - komplett anderes Verhalten. Aber abgesehen davon ist die Implementierung auch nicht wasserfest
Vermutlich Datum/Version der Grundinstallation. Chrome übernimmt beispielsweise die Hintergrundeinstellung von der Version in der man ihn als erstes installiert hat.
Heißt gleiche (geupdatete() Version - komplett anderes Verhalten. Aber abgesehen davon ist die Implementierung auch nicht wasserfest
Hallo,
ich würde erst einmal kontrollieren ob die einzelnen Browser die, die Fehlermeldung zeigen bzw. den Content nicht laden auch Javascript zulassen.
Wie du das machst kannst du hier lesen...
verivox.de/ratgeber/javascript-aktivieren-hier-finden-sie-die-ei ...
Hatte mal selbst die Erfahrung gemacht das Java Script Content über unsere Firewall nicht durch gelassen wurde.
Mussten hier dann eine eigene Regel für bauen.
ich würde erst einmal kontrollieren ob die einzelnen Browser die, die Fehlermeldung zeigen bzw. den Content nicht laden auch Javascript zulassen.
Wie du das machst kannst du hier lesen...
verivox.de/ratgeber/javascript-aktivieren-hier-finden-sie-die-ei ...
Hatte mal selbst die Erfahrung gemacht das Java Script Content über unsere Firewall nicht durch gelassen wurde.
Mussten hier dann eine eigene Regel für bauen.
Hi,
wie kommt das da rein? CMS? Plugin? Würde erst mal checken, wie das dort eingebunden ist. Eventuell sind dort Bedingungen für das einbinden definiert. Um ganz sicher zu gehen, schau dir mal den gerenderten DOM in der Browserkonsole (F12) an und suche nach dem HTML Block zum Laden des Skriptes, wenn das Problem auftritt. Ist deine <script> Anweisung nicht drin, ist es ein Backend-Problem wie eben beschrieben.
Wenn sie drin ist, schau in die Konsole. Wahrscheinlich werden dort irgendwelche Fehler geworfen, die das Skript unterbrechen. Das sollte dir Anhaltspunkte geben, wo das Problem liegt.
Sind keine Fehler drin, hilft nur im DOM (Konsole) nach dem Drop-Down Element zu suchen. Eventuell ist es ein CSS-Problem, sodass das Element nur ausgeblendet wird. Gerade wenn das JS von Drittanbietern kommt ist das gut möglich, die kennen eure CSS-Klassen (oder die von eingesetzten weiteren Drittanbieter-Komponenten) in der Regel nicht und nehmen daher auch keine Rücksicht drauf.
wie kommt das da rein? CMS? Plugin? Würde erst mal checken, wie das dort eingebunden ist. Eventuell sind dort Bedingungen für das einbinden definiert. Um ganz sicher zu gehen, schau dir mal den gerenderten DOM in der Browserkonsole (F12) an und suche nach dem HTML Block zum Laden des Skriptes, wenn das Problem auftritt. Ist deine <script> Anweisung nicht drin, ist es ein Backend-Problem wie eben beschrieben.
Wenn sie drin ist, schau in die Konsole. Wahrscheinlich werden dort irgendwelche Fehler geworfen, die das Skript unterbrechen. Das sollte dir Anhaltspunkte geben, wo das Problem liegt.
Sind keine Fehler drin, hilft nur im DOM (Konsole) nach dem Drop-Down Element zu suchen. Eventuell ist es ein CSS-Problem, sodass das Element nur ausgeblendet wird. Gerade wenn das JS von Drittanbietern kommt ist das gut möglich, die kennen eure CSS-Klassen (oder die von eingesetzten weiteren Drittanbieter-Komponenten) in der Regel nicht und nehmen daher auch keine Rücksicht drauf.
Zitat von @newit1:
Hallo danke für Eure Tipps.
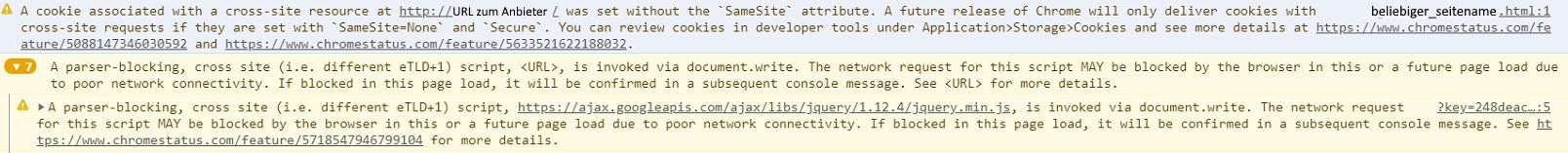
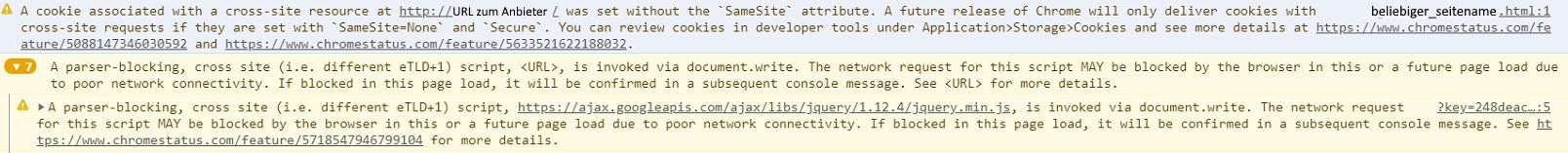
Habe beim Browser mal mit F12 reingeschaut...vielleicht sagt euch das ja was...

Ja belese dich mal zu CORS, dann verstehst du auch warum das so istHallo danke für Eure Tipps.
Habe beim Browser mal mit F12 reingeschaut...vielleicht sagt euch das ja was...

CORS: Cross-Origin Resource Sharing erklärt