Positionierung von DIV - Sidebar
Hallo Zusammen,
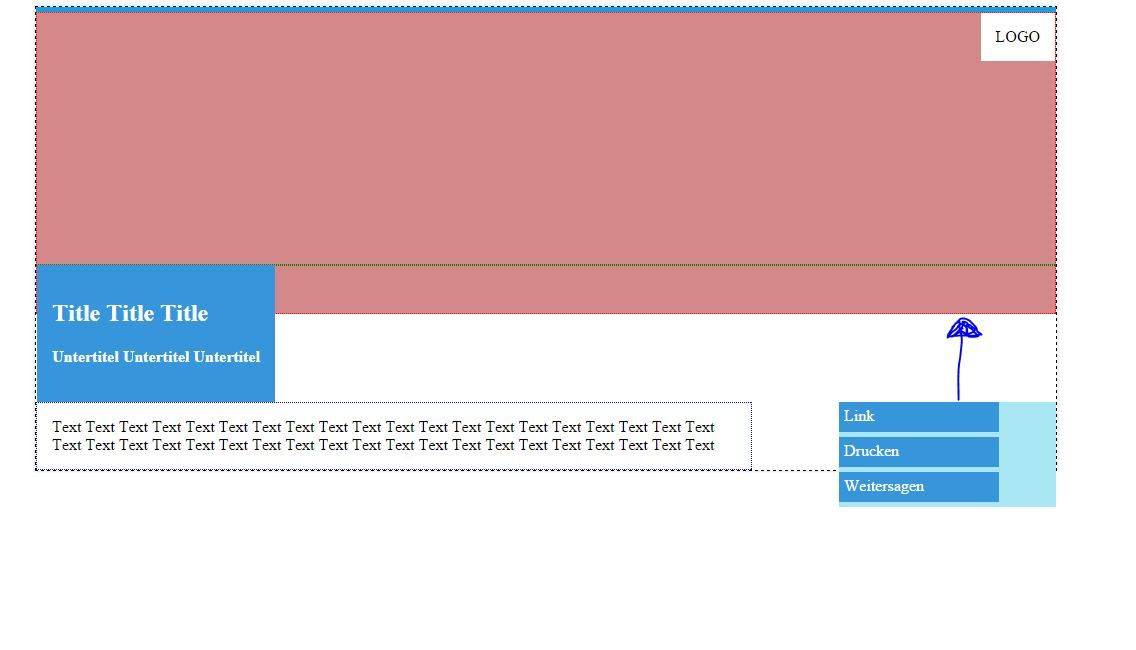
ich möchte gern ein eine Sidebar auf meiner Seite einbauen. Leider wird diese aktuell am DIV "Company" ausgerichtet,
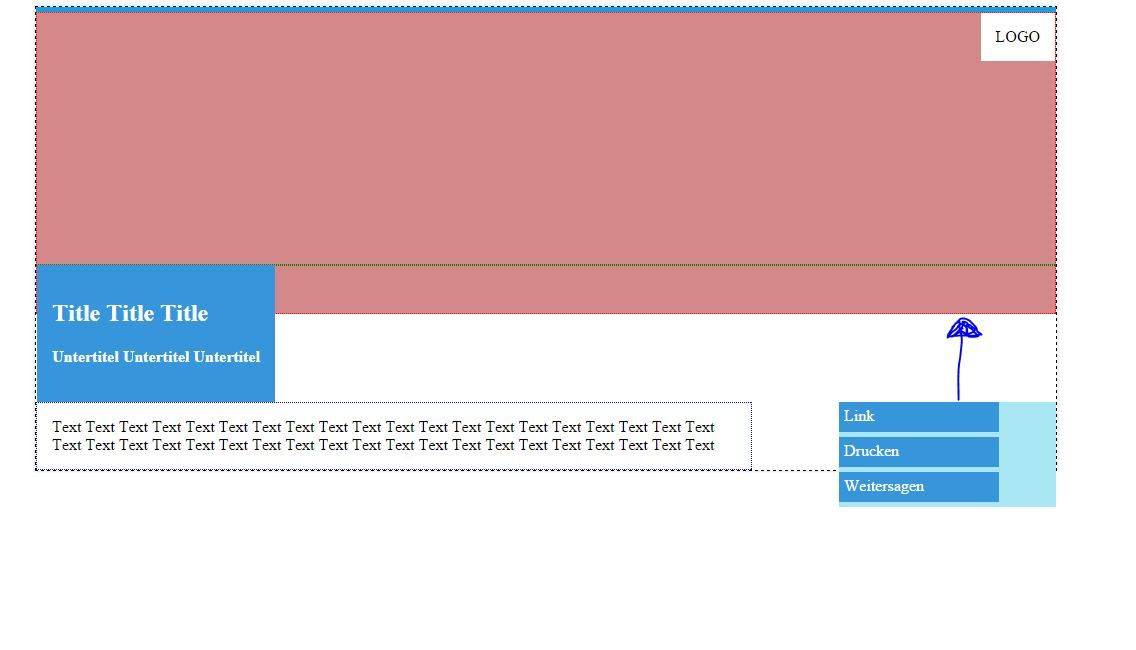
soll aber direkt unter dem DIV "Header-Image" beginnen. So schaut's aktuell aus:
 Der Code lautet wie folgt:
Der Code lautet wie folgt:
Bin gerade mit meinem Latein am Ende und auch kein Profi.. Vielleicht hat jemand eine Idee?
Danke & Viele Grüße
ich möchte gern ein eine Sidebar auf meiner Seite einbauen. Leider wird diese aktuell am DIV "Company" ausgerichtet,
soll aber direkt unter dem DIV "Header-Image" beginnen. So schaut's aktuell aus:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Unbenanntes Dokument</title>
<style type="text/css">
#top-line {
width: 100%;
background: #169fe6;
height: 5px;
display: block;
}
#wrapper
{
background: #FFFFFF;
width: 1020px;
margin: 0 auto;
padding: 0;
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.2);
border: dashed thin;
}
.Header-Image
{
background-color: #A2A0A0;
background-color: #D38889;
background-repeat: no-repeat;
height: 300px;
border: 1px dotted red;
}
#Header-Logo {
display: inline;
float: right;
overflow: hidden;
margin: o auto;
padding: 15px;
background-color: #FFFFFF;
}
.Title {
margin: -50px 0 0 0;
border:thin dotted green;
}
.Overlay {
max-width: 678px;
float: left;
background-color:#3796DB;
padding: 15px;
color: #fff;
}
.Sidebar {
float: right;
width: 25%;
max-width: 217px;
border: none;
background-color: #A9E7F4;
}
.Button {
width: 150px;
height: 20px;
margin-bottom: 5px;
padding: 5px;
background-color:#3796DB;
color: #ffffff;
}
.Button:hover {
background-color:#A9E7F4;
}
.Content {
width: 70%;
border: 1px dotted blue;
background-color: #ffffff;
}
.Company {
padding: 15px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="top-line"></div>
<div class="Header-Image">
<div id="Header-Logo">LOGO</div>
</div>
<!--Title Start-->
<div class="Title">
<div class="Overlay">
<h2>Title Title Title</h2>
<h4>Untertitel Untertitel Untertitel</h4>
</div>
</div>
<div style="clear:left;"></div>
<!--Title Ende-->
<!--Sidebar Start-->
<div class="Sidebar">
<div class="Button">Link</div>
<div class="Button">Drucken</div>
<div class="Button">Weitersagen</div>
</div>
<!--Sidebar Ende-->
<!-- Content Start -->
<div class="Content">
<!--Company Info Start-->
<div class="Company">
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</div>
<!--Company Info Ende-->
</div>
<!-- Content End -->
</div>
</body>
</html>Bin gerade mit meinem Latein am Ende und auch kein Profi.. Vielleicht hat jemand eine Idee?
Danke & Viele Grüße
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 287990
Url: https://administrator.de/forum/positionierung-von-div-sidebar-287990.html
Ausgedruckt am: 21.07.2025 um 14:07 Uhr
5 Kommentare
Neuester Kommentar
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Unbenanntes Dokument</title>
<style type="text/css">
#top-line {
width: 100%;
background: #169fe6;
height: 5px;
display: block;
}
#wrapper {
background: #FFFFFF;
width: 1020px;
margin: 0 auto;
padding: 0;
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.2);
border: dashed thin;
position:relative;
}
.Header-Image {
background-color: #A2A0A0;
background-color: #D38889;
background-repeat: no-repeat;
height: 300px;
border: 1px dotted red;
}
#Header-Logo {
display: inline;
float: right;
overflow: hidden;
margin: o auto;
padding: 15px;
background-color: #FFFFFF;
}
.Title {
margin: -50px 0 0 0;
border: thin dotted green;
}
.Overlay {
max-width: 678px;
float: left;
background-color: #3796DB;
padding: 15px;
color: #fff;
}
.Sidebar {
position:absolute;
right:0px;
width: 25%;
max-width: 217px;
border: none;
background-color: #A9E7F4;
}
.Button {
width: 150px;
height: 20px;
margin-bottom: 5px;
padding: 5px;
background-color: #3796DB;
color: #ffffff;
}
.Button:hover { background-color: #A9E7F4; }
.Content {
width: 70%;
border: 1px dotted blue;
background-color: #ffffff;
}
.Company { padding: 15px; }
</style>
</head>
<body>
<div id="wrapper">
<div id="top-line"></div>
<div class="Header-Image">
<div id="Header-Logo">LOGO</div>
</div>
<!--Sidebar Start-->
<div class="Sidebar">
<div class="Button">Link</div>
<div class="Button">Drucken</div>
<div class="Button">Weitersagen</div>
</div>
<!--Sidebar Ende-->
<!--Title Start-->
<div class="Title">
<div class="Overlay">
<h2>Title Title Title</h2>
<h4>Untertitel Untertitel Untertitel</h4>
</div>
</div>
<div style="clear:left;"></div>
<!--Title Ende-->
<!-- Content Start -->
<div class="Content">
<!--Company Info Start-->
<div class="Company"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text </div>
<!--Company Info Ende-->
</div>
<!-- Content End -->
</div>
</body>
</html>Gruß grexit
Ach sö, da hatte ich die Position des Wrappers fälschlicherweise auf absolute gesetzt, ist oben geändert.