Schriftgröße Apache Tomcat 7.0.47 verändern
Guten Morgen,
ich möchte bei einer bestehenden Tomcat "Anwendung" gerne das Loginfenster verändern. Der Loginbereich ist sehr klein und somit auf einen Tablet zu klein. Nun möchte ich zwischen Username und Password keine Leerzeilen einfügen und die Schriften jeweils vergrößern.
Da habe ich gedacht, in der Login.jsp <p> nachgestellt gibt eine Leerzeile und vor type="text" size=hier eine Größe eingeben würde das verändern. Wie Ihr schon merkt habe keine Ahnung von Java/html Jsp JavaServerPages.
die web.xml Datei
Die Login.jsp Datei. Ich denke nur hier muss ich etwas ändern?
Danke der Horst
ich möchte bei einer bestehenden Tomcat "Anwendung" gerne das Loginfenster verändern. Der Loginbereich ist sehr klein und somit auf einen Tablet zu klein. Nun möchte ich zwischen Username und Password keine Leerzeilen einfügen und die Schriften jeweils vergrößern.
Da habe ich gedacht, in der Login.jsp <p> nachgestellt gibt eine Leerzeile und vor type="text" size=hier eine Größe eingeben würde das verändern. Wie Ihr schon merkt habe keine Ahnung von Java/html Jsp JavaServerPages.
die web.xml Datei
Die Login.jsp Datei. Ich denke nur hier muss ich etwas ändern?
Danke der Horst
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 225892
Url: https://administrator.de/forum/schriftgroesse-apache-tomcat-7-0-47-veraendern-225892.html
Ausgedruckt am: 19.07.2025 um 00:07 Uhr
13 Kommentare
Neuester Kommentar
Hallo,
Ich hab zwar überhaupt nichts mit Tomcat zu tun aber im Endeffekt wirst du einfach mit ein paar CSS Tags lösen können.
Im Endeffekt musst in der Login.jsp noch den Attribut Font-Size angeben.
Wie das genau aussieht findest du z.B. auf Selfe-Html.
Da gibt es einige Möglichkeiten das Ganze aufzuhüpschen mit sehr wenig aufwand.
Testen kann man das sehr einfach mit dem Firefox Plugin Firebug
Edit:
de.selfhtml.org/css/eigenschaften/schrift.htm
Damit solltest du weiter kommen
Ich hab zwar überhaupt nichts mit Tomcat zu tun aber im Endeffekt wirst du einfach mit ein paar CSS Tags lösen können.
Im Endeffekt musst in der Login.jsp noch den Attribut Font-Size angeben.
Wie das genau aussieht findest du z.B. auf Selfe-Html.
Da gibt es einige Möglichkeiten das Ganze aufzuhüpschen mit sehr wenig aufwand.
Testen kann man das sehr einfach mit dem Firefox Plugin Firebug
Edit:
de.selfhtml.org/css/eigenschaften/schrift.htm
Damit solltest du weiter kommen
Ja, ist das einfachste.
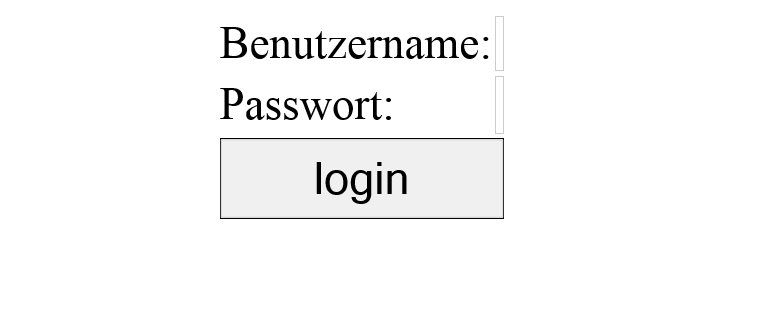
So sieht's eftl. noch etwas schöner aus
So sieht's eftl. noch etwas schöner aus
<html>
<head>
<title>Login</title>
<style type="text/css">
* {
font-size: 50px;
}
#finput{
border: 1px solid #CCCCCC;
border-radius: 2px;
box-shadow: 3px 3px 5px #EEEEEE;
padding: 3px
}
</style>
</head>
<body>
<form action='<%= response.encodeURL("j_security_check") %>' method="POST">
<table align="center">
<tr>
<td>Benutzername:</td>
<td><input id="finput" type="text" maxlength="12"name="j_username" style="width: 100%"/></td>
</tr>
<tr>
<td>Passwort:</td>
<td><input id="finput" type="password" name="j_password" style="width: 100%"/></td>
</tr>
<tr>
<td colspan="2"> <input id="finput"type="submit" value="login" style="width: 100%"/></td>
</tr>
</table>
</form>
</body>
</html>
Zitat von @horstvogel:
Das sieht es ja richtig gut aus.
Wie mache ich jetzt noch Leerzeilen wieder zwischen Eingaben? Ich habe große Finger und drücke aus versehen gerne
gleich auf Login.
<br> geht nicht mehr? Weil das eine Tabelle ist??
Danke der Horst
Das sieht es ja richtig gut aus.
Wie mache ich jetzt noch Leerzeilen wieder zwischen Eingaben? Ich habe große Finger und drücke aus versehen gerne
gleich auf Login.
<br> geht nicht mehr? Weil das eine Tabelle ist??
Danke der Horst
Hier noch ein bißchen auf Mobile Devices getrimmt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>LOGIN</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>Login</h1>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<form action='<%= response.encodeURL("j_security_check") %>' method="POST">
<table align="center" cellspacing="10">
<tr>
<td align="center">Benutzername:</td>
</tr>
<tr>
<td align="center"><input type="text" maxlength="12"name="j_username" style="width: 100%"/></td>
</tr>
<tr>
<td align="center">Passwort: </td>
</tr>
<tr>
<td align="center"><input type="password" name="j_password" style="width: 100%"/></td>
</tr>
<tr>
<td><input type="submit" value="Login" data-icon="check" data-iconpos="left" /></td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>Zitat von @colinardo:
> Zitat von @horstvogel:
>
> Das sieht es ja richtig gut aus.
> Wie mache ich jetzt noch Leerzeilen wieder zwischen Eingaben? Ich habe große Finger und drücke aus versehen gerne
> gleich auf Login.
> <br> geht nicht mehr? Weil das eine Tabelle ist??
> Danke der Horst
Hier noch ein bißchen auf Mobile Devices getrimmt
Grüße Uwe
> Zitat von @horstvogel:
>
> Das sieht es ja richtig gut aus.
> Wie mache ich jetzt noch Leerzeilen wieder zwischen Eingaben? Ich habe große Finger und drücke aus versehen gerne
> gleich auf Login.
> <br> geht nicht mehr? Weil das eine Tabelle ist??
> Danke der Horst
Hier noch ein bißchen auf Mobile Devices getrimmt
Grüße Uwe
für die 3 Elemente gleich jquery laden ist aber schon etwas übertrieben, oder?
ist ja nur für den TO das es als Demo läuft, das lässt sich ja lokal ablegen ...
kann er ja selber entscheiden ... wenn du schon mit aufhübschen anfängst
kann er ja selber entscheiden ... wenn du schon mit aufhübschen anfängst