CSS Positionierungsproblem
Hallo zusamen,
ich verzweifle an css.
Ich habe eine php-Datei. Die Seiten werden per mysql generiert.
Anliegender Code kommt dabei raus. Die ganzen Boxen sind erstmal Schall und Rauch und dienen nur der Fehlersuche.
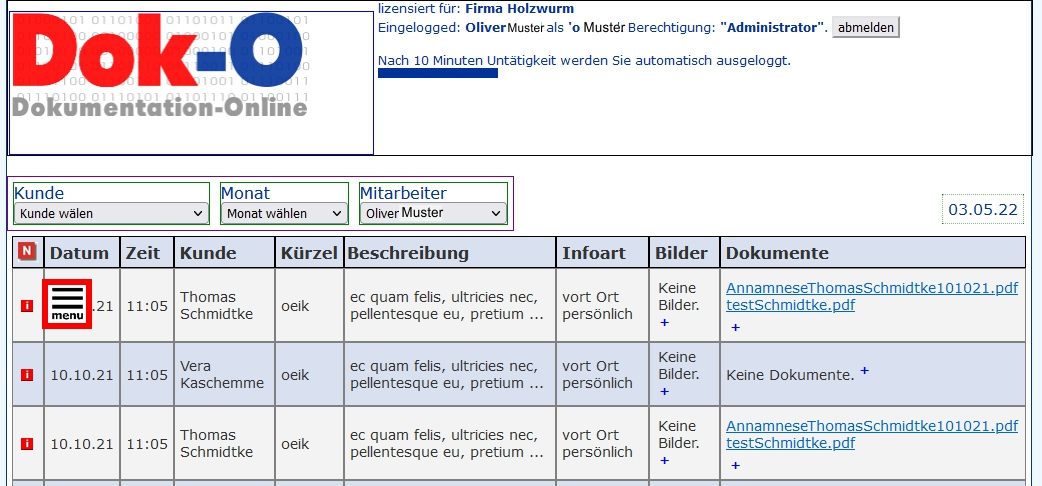
Wieso hängt das Menübild mitten im Text und nicht neben den Filtern.? Sollte eigendlich links neben den Filtern stehen.
Das html
Der relevante CSS-Part:
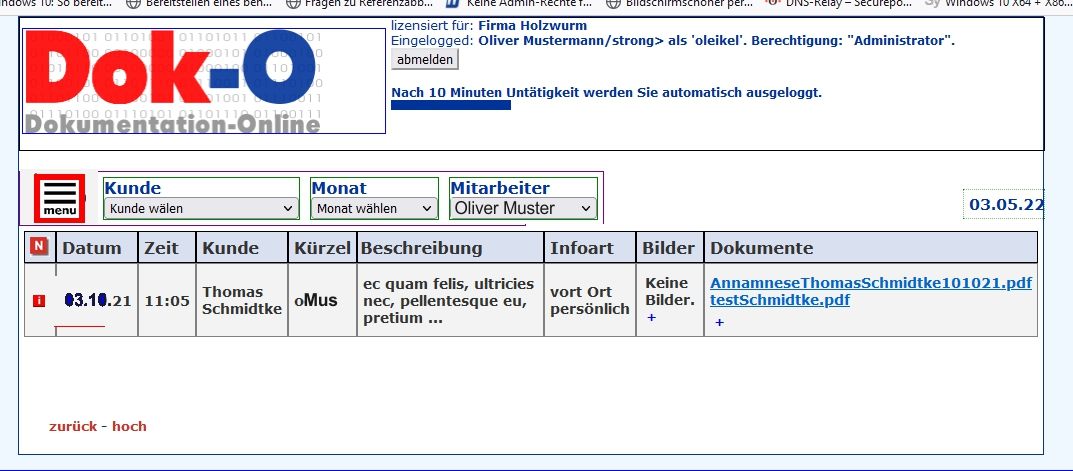
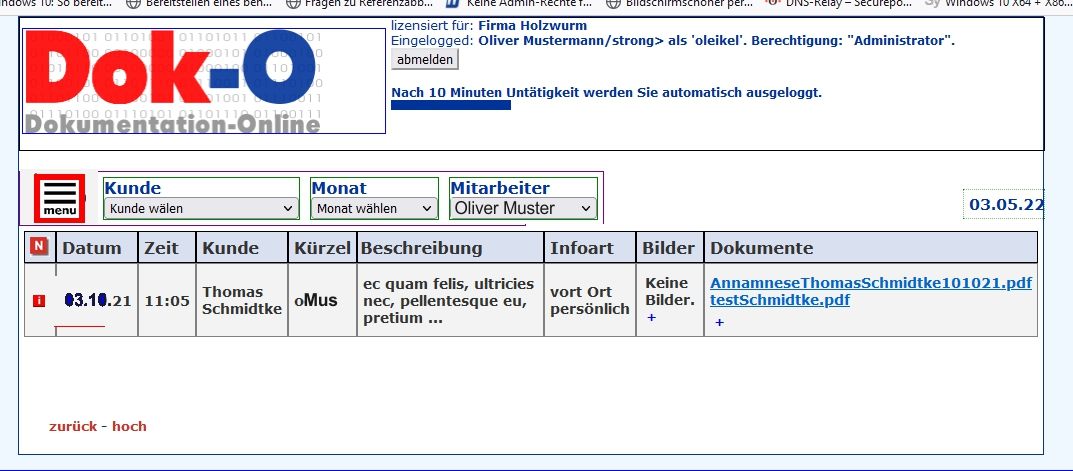
So soll das Ganze eigendlich aussehen. Skizze. Wenn ich es richtig sehe, ist das Hamburger Bildchen innerhalb des headerlinks-Divs.
Wenn ich es richtig sehe, ist das Hamburger Bildchen innerhalb des headerlinks-Divs.
Sollte also unterhalb des Logo angezeigt werden. Bisschen nach unten verschieben, so dass die Filter (Kunde, Monat, Mitarbeiter) nach rechts geschoben werden.
ich verzweifle an css.
Ich habe eine php-Datei. Die Seiten werden per mysql generiert.
Anliegender Code kommt dabei raus. Die ganzen Boxen sind erstmal Schall und Rauch und dienen nur der Fehlersuche.
Wieso hängt das Menübild mitten im Text und nicht neben den Filtern.? Sollte eigendlich links neben den Filtern stehen.
Das html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>eikel.edv-dienstleistungen.com - Hav-O - Hausverwaltung online</title>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1" />
<link rel="icon" type="../mainimages/ico" href="favicon.ico">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="../maincss/doko.css" type="text/css" media="all" />
<script src="./js/jquery-datepicker-de.js" type="text/javascript"></script>
</head>
<body onload="countdown();searchFor();" onmousemove="reset();" onkeydown="reset();" lang="de-DE"><a name="oben"></a>
<div id="page_margins">
<div class="header">
<div class="headerlinks"><img src="../mainimages/Logodoko.png" alt="" class="toplogo" border="none"/>
<nav class="main">
<input type="checkbox" id="checkbox_toggle">
<label for="checkbox_toggle"><img src="../../mainimages/HamburgerIcon.png" alt="toggle menue" /></label>
<ul>
<li><a href="start.php">Home</a></li>
<li><a href="kunden.php">Kunden</a></li>
<li class="adminmenue"><a href="benutzer.php">Benutzer</a></li>
<li class="adminmenue"><a href="archiv.php">Archiv</a></li>
<li class="adminmenue"><a href="mitarbeiter.php">Mitarbeiter</a></li>
<li class="adminmenue"><a href="verwaltung.php">Verwaltung</a></li>
</ul>
</nav>
</div>
<div class='loginkasten'>
lizensiert für: <strong>Firma Holzwurm</strong><br/> Eingelogged: <strong>Oliver Mustermann</strong>
als <strong>'oleikel'</strong>.
Berechtigung: <strong>"Administrator"</strong>.<form method='POST' action='logout.php'>
<input type='hidden' name='x' value='abmelden'><input type='submit' name='' value='abmelden'></form><br/><br/>
<div class='zeitlogoutbox'>Nach <span id='restlaufzeit' style='width:auto;'> </span> Minuten Untätigkeit werden Sie automatisch ausgeloggt.
<div class='zaehlbox' ><div id='zaehler' style='height: 10px; width: 100px; background: #003399; '></div></div></div></div>
</div>
<script>
function weiterleitung(wohin) {
setTimeout("location.href='"+wohin+"';",1000);
}
</script>
<script src="js/mouseover.js" type="text/javascript"></script>
<script src="js/switch.js" type="text/javascript"></script>
<script>
function kundewaehlen()
{
document.kunde.submit();
}
</script>
<script>
function mawaehlen()
{
document.ma.submit();
}
</script>
<script>
function Monatwaehlen()
{
document.monat.submit();
}
</script>
<div class='filterdoko'><div class='auswahlma'>Mitarbeiter<br/>
<form method='POST' action='start.php' name='ma'>
<select name='mitarbeiter_id' onchange='mawaehlen()' style='float:right;'><option value='0'>Mitarbeiter wälen</option><option value ='1' selected>Oliver Eikel</option>
<option value ='2'>Claudia Rabiata</option>
</select>
<input type='hidden' name='kundeid' value='0'>
<input type='hidden' name='monat' value='0'>
</form><br></div><div class='auswahl'>
Kunde<br/>
<form method='POST' action='start.php' name='kunde'>
<select name='kundeid' onchange='kundewaehlen()' style='float:right;'>
<option value='0'>Kunde wälen</option><option value ='1'>Herrx Thomas Schmidtke</option>
<option value ='2'>Frau Dr. Vera Kaschemme</option>
</select>
<input type='hidden' name='mitarbeiter_id' value='1'>
<input type='hidden' name='monat' value='0'>
</form></br></div><div class='auswahl'>Monat<br/><form method='POST' action='start.php' name='monat'><select name='monat' onchange='Monatwaehlen()'><option value='0'>Monat wählen</option><option value='2022-05'>05 - 2022</option>
<option value='2022-04'>04 - 2022</option>
<option value='2022-03'>03 - 2022</option>
<option value='2022-02'>02 - 2022</option>
<option value='2022-01'>01 - 2022</option>
<option value='2021-12'>12 - 2021</option>
<option value='2021-11'>11 - 2021</option>
<option value='2021-10'>10 - 2021</option>
</select>
<input type='hidden' name='mitarbeiter_id' value='1'>
<input type='hidden' name='kundeid' value='0'>
</form></div></div><br/><br/> <div class="timedoko">03.05.22</div>
<table class="haupttable">
<tr>
<td class="tdkopf"><form method="POST" action="neuereinsatz.php"><input type='hidden' name='kundeid' value='0'><input type="image" src="../mainimages/neu.gif" border="0" class="neuicon" title="Neuer Eintrag..."></form></td>
<td class="tdkopf">Datum</td>
<td class="tdkopf">Zeit</td>
<td class="tdkopfunsichtbar">Kunde</td>
<td class="tdkopfunsichtbar">Kürzel</td>
<td class="tdkopfbeschreibung">Beschreibung</td>
<td class="tdkopfunsichtbar">Infoart</td>
<td class="tdkopfunsichtbar">Bilder</td>
<td class="tdkopfunsichtbar">Dokumente</td>
</tr>
<tr>
<td class="tdbody"><form action="beschreibungdetails.php" method="POST">
<input type="hidden" name="tid" value="1">
<input type="image" src="../mainimages/info.gif" border="0" alt="Dashboard Kunde..." style="margin-right:2px;margin-left:3px;margin-top:2px; float:left;
width:12px;cursor:pointer;" title="Zum Dashboard..."></form></td>
<td class="tdbody">10.10.21</td>
<td class="tdbody">11:05</td>
<td class="tdbodyunsichtbar" title="ex. Krankenpfleger">Thomas Schmidtke</td>
<td class="tdbodyunsichtbar">oeik</td>
<td class="tdbodybeschreibung">ec quam felis, ultricies nec, pellentesque eu, pretium ... </td>
<td class="tdbodyunsichtbar">vort Ort persönlich</td><td class="tdbodyunsichtbar"><div style='float:left;margin:0px 3px;'>Keine Bilder.</div><form method='POST' action='neuesbild.php'>
<input type='hidden' name='kundeid' value='0'>
<input type='hidden' name='mitarbeiter_id' value='1'>
<input type='hidden' name='tid' value='1'>
<input type='hidden' name='monat' value='0'>
<input type='submit' value='+' title='Bild hinzufügen' style='color:blue;background:none;font-weight:bold;border:none;font-weight:bold;cursor:pointer;'></form></td><td class="tdbodyunsichtbar"><div style="float:left;margin:5px 0px;"><a href='doks\AnnamneseThomasSchmidtke101021.pdf'>AnnamneseThomasSchmidtke101021.pdf</a><br/><a href='doks\testSchmidtke.pdf'>testSchmidtke.pdf</a><br/></div><form method='POST' action='neuedatei.php'>
<input type='hidden' name='kundeid' value='0'>
<input type='hidden' name='mitarbeiter_id' value='1'>
<input type='hidden' name='tid' value='1'>
<input type='hidden' name='monat' value='0'>
<input type='submit' value='+' title='Dokument hinzufügen' style='color:blue;background:none;font-weight:bold;border:none;font-weight:bold;cursor:pointer;'></form></td></tr>
</table> </center>
<br/><br/>
<br/><br/><br/><h5 class="ueberschriftdoko"><a href="javascript:history.back();" class="textlink">zurück</a> - <a href="#oben" class="textlink">hoch</a></h5><br></div><br/><br/><br/></body></html> Der relevante CSS-Part:
nav.main ul li a {
border: 1px solid #888;
padding: 0.4em;
background-color: #BAD0C5;
text-decoration: none;
color: #094D49;
display: inline-block;
width: 120px;
position:relative;
top:0.1em;
left:-30px;
font-size:12px;
z-index:100;
}
img.toplogo
{
width:70px;
}
div.headerlinks
{
margin-top: 5px;
margin-right: 0.3em;
margin-left: 5px;
float: left;
display:inline-block;
width:72px;
text-align:left;
border:1px solid black;
}
div.loginkasten
{
float: left;
/*display: block; */
text-align: left;
padding: 0px;
font-size: 12px;
border:1px solid grey;
width:260px;
padding:3px;
/* vertical-align: bottom; */
}
div.abmeldebutton
{
margin-left: 10px;
position:inherit;
right:4px;
display: inline;
}
div.zeitlogoutbox
{
float:left;
padding:0 0 0 0 ;
position:absolute;
left:5px;
top:75px;
border 1px solid black;
}
div.zaehlbox
{
border: 1px dotted black; width:121px; height:10px;padding:3px 3px 3px 3px;float:right;
}
div.timedoko
{
display:inline-block;
text-align:right;
padding:5px;
font-size: 12px;
border:1px dotted green;
color:#023499;
position:absolute;
top:50px;
left:50px;
width:70px;
}
div.kopfbereich
{
border:1px solid blue;
display: inline;
}
div.zeitlogoutbox
{
border: 1px solid black; width:221px; padding:3px 3px 3px 3px;float:right;
}
div.timedoko
{
display:inline-block;
text-align:right;
padding:5px;
font-size: 15px;
border:1px dotted green;
color:#023499;
position:absolute;
right:450px;
width:70px;
}
div.loginkasten
{
width: 580px;
/*height: 132px; */
float: left;
display: block;
text-align: left;
padding: 0px;
font-size: 12px;
position:relative;
vertical-align: bottom;
}
div.logintxt
{
float:left;
margin-top:10px;
margin-bottom:auto;
position: absolute;
bottom: 7px;
}
div.abmeldebutton
{
margin-left: 10px;
position:inherit;
right:4px;
display: inline;
}
div.zeitlogoutbox
{
float:left;
padding:0 0 0 0 ;
}
div.headerlinks
{
color: #fff;
background-color: inherit;
min-width: 130px;
margin-top: 10px;
margin-right: 0.3em;
margin-left: 0.1em;
float: left;
width: 35.4%;
display:inline-block;
text-align:left;
border:1px blue solid;
}
div.header
{
border:1px solid black;
display:inline-block;
width:1024px;
}
img.toplogo
{
width:300px;
display:block;
}
input.neuicon
{
width:20px;
}
nav.main ul li a {
border: 1px solid #888;
padding: 0.4em;
background-color: #BAD0C5;
text-decoration: none;
color: #094D49;
display: inline-block;
width: 300px;
position:relative;
top:7em;
}
td.tdkopf,.tdkofku,td.tdkopfunsichtbar{
font-weight:bold;
padding:5px;
border:1px solid black;
}
nav.main {
position: relative;
left:1.6 em;
top:0.1em;
}
nav>input {
display: none;
}
nav label img {
margin:30px;
border:6px solid red;
}
Sollte also unterhalb des Logo angezeigt werden. Bisschen nach unten verschieben, so dass die Filter (Kunde, Monat, Mitarbeiter) nach rechts geschoben werden.
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 2674727639
Url: https://administrator.de/forum/css-positionierungsproblem-2674727639.html
Ausgedruckt am: 06.07.2025 um 04:07 Uhr
5 Kommentare
Neuester Kommentar
Moin,
das was du da vor hast wird mit dem HTML so nicht funktionieren, das Menü steht an der falschen Stelle im HTML um das vor den Filter-Block zu bekommen. Es würde sich evtl. mit position o.ä. hinpfuschen lassen, das würde aber bestenfalls auf dem Testrechner passen auf anderen Rechnern nicht mehr.
Generell ist der Code aber ohnehin völlig veraltet, position und/oder float verwendet man z.B. für das Layout nicht mehr, dafür gibt es seit einiger Zeit grid bzw. flex. Auch die Barrierefreiheit ist beim Teufel, der Checkbox-Hack um das Menü einzublenden ist nicht barrierefrei und auch fehlt die Beschriftung für die Eingabefelder (label-Element).
Viele Grüße
Tobias
das was du da vor hast wird mit dem HTML so nicht funktionieren, das Menü steht an der falschen Stelle im HTML um das vor den Filter-Block zu bekommen. Es würde sich evtl. mit position o.ä. hinpfuschen lassen, das würde aber bestenfalls auf dem Testrechner passen auf anderen Rechnern nicht mehr.
Generell ist der Code aber ohnehin völlig veraltet, position und/oder float verwendet man z.B. für das Layout nicht mehr, dafür gibt es seit einiger Zeit grid bzw. flex. Auch die Barrierefreiheit ist beim Teufel, der Checkbox-Hack um das Menü einzublenden ist nicht barrierefrei und auch fehlt die Beschriftung für die Eingabefelder (label-Element).
Viele Grüße
Tobias
Moin,
Literatur wofür? Selfhtml habe ich ja schon verlinkt, alternativ gibt es noch MDN (teilweise auf deutsch, die Übersetzung ist aber oft nicht aktuell, besser auf englisch lesen).
float gibt es schon noch - nur gibt es für Layouts eben mit grid und flex deutlich bessere/einfachere Möglichkeiten. Beim HTML selbst gibt es quasi nur noch HTML 5 (heißt jetzt einfach nur noch »HTML«) mit <!DOCTYPE html> als Doctype. Alle anderen (X)HTML-Versionen wurden 2018 zurückgezogen und sollten nicht mehr verwendet werden.
Gruß
Tobias
gibt es dafür Literatur?
Literatur wofür? Selfhtml habe ich ja schon verlinkt, alternativ gibt es noch MDN (teilweise auf deutsch, die Übersetzung ist aber oft nicht aktuell, besser auf englisch lesen).
Was heißt denn veraltet? Gelten die Standards nicht mehr?
float gibt es schon noch - nur gibt es für Layouts eben mit grid und flex deutlich bessere/einfachere Möglichkeiten. Beim HTML selbst gibt es quasi nur noch HTML 5 (heißt jetzt einfach nur noch »HTML«) mit <!DOCTYPE html> als Doctype. Alle anderen (X)HTML-Versionen wurden 2018 zurückgezogen und sollten nicht mehr verwendet werden.
Gruß
Tobias