Deepl Translate Popup Icon verschieben Tampermonkey
Hi, ich habe wieder ein kleines Anliegen.
Und zwar: Da ich sehr viel auf Twitch tv unterwegs bin und manchmal auch in anderen Channels die andere Sprachen sprechen, benötige ich einen Übersetzer.
Deepl kann alles in dem Chatfenster von Twitch direkt übersetzen ohne auf eine andere Seite zu müssen oder whatever.
Allerdings is dieses Popup oder Icon, direkt unter dem Emote Button, sodass ich da nicht dran komme.
Und jedes mal einen Keybind ausführen, wollte ich nun auch nicht.
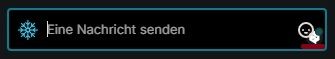
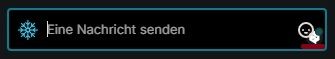
Daher möchte ich einfach nur dieses Icon hier verschieben sobald ich auf twitch tv bin:

Wie man sieht ist es nicht zugänglich, wodurch ich es direkt über die Texteingabe haben wollte.
Was ich jedes mal gefunden habe:
Hoffe mir kann damit jemand helfen.
Ich danke vielmals.
Greetz
Und zwar: Da ich sehr viel auf Twitch tv unterwegs bin und manchmal auch in anderen Channels die andere Sprachen sprechen, benötige ich einen Übersetzer.
Deepl kann alles in dem Chatfenster von Twitch direkt übersetzen ohne auf eine andere Seite zu müssen oder whatever.
Allerdings is dieses Popup oder Icon, direkt unter dem Emote Button, sodass ich da nicht dran komme.
Und jedes mal einen Keybind ausführen, wollte ich nun auch nicht.
Daher möchte ich einfach nur dieses Icon hier verschieben sobald ich auf twitch tv bin:

Wie man sieht ist es nicht zugänglich, wodurch ich es direkt über die Texteingabe haben wollte.
Was ich jedes mal gefunden habe:
container svelte-1brvt9n
icon-container svelte-1brvt9n
class="dl-icon dl-icon-logo svelte-1brvt9n dl-dark-mode"
<div class="dl-icon dl-icon-logo svelte-1brvt9n dl-dark-mode" data-qa="deepl-input-icon"></div> Hoffe mir kann damit jemand helfen.
Ich danke vielmals.
Greetz
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 5253018651
Url: https://administrator.de/forum/deepl-translate-popup-icon-verschieben-tampermonkey-5253018651.html
Ausgedruckt am: 05.07.2025 um 10:07 Uhr
1 Kommentar
Man drücke im Browser F12, nehme das Locator-Tool, klicke auf das Icon, und setze per CSS seine Position dorthin wo man es haben möchte.
wiki.selfhtml.org/wiki/CSS
wiki.selfhtml.org/wiki/Grundlagen/Webprojekte/testen
Das benutzte CSS nimmt man dann und packt es ins Tampermonkey Skript:
stackoverflow.com/questions/19385698/how-to-change-a-class-css-w ...
Und schon kann man es mit etwas Gehirnschmalz auch selbst 😁, p.s. mit zu viel TV gucken verblöded man mit der Zeit .
Wurstel.
wiki.selfhtml.org/wiki/CSS
wiki.selfhtml.org/wiki/Grundlagen/Webprojekte/testen
Das benutzte CSS nimmt man dann und packt es ins Tampermonkey Skript:
stackoverflow.com/questions/19385698/how-to-change-a-class-css-w ...
Und schon kann man es mit etwas Gehirnschmalz auch selbst 😁, p.s. mit zu viel TV gucken verblöded man mit der Zeit .
Wurstel.