Print CSS Div pro Seite und dynamischer Länge
Hallo zusammen,
ich habe ein Problem:
Und zwar habe ich eine dynamische Seite die per php generiert wird mit unterschiedlicher Inhaltsmenge.
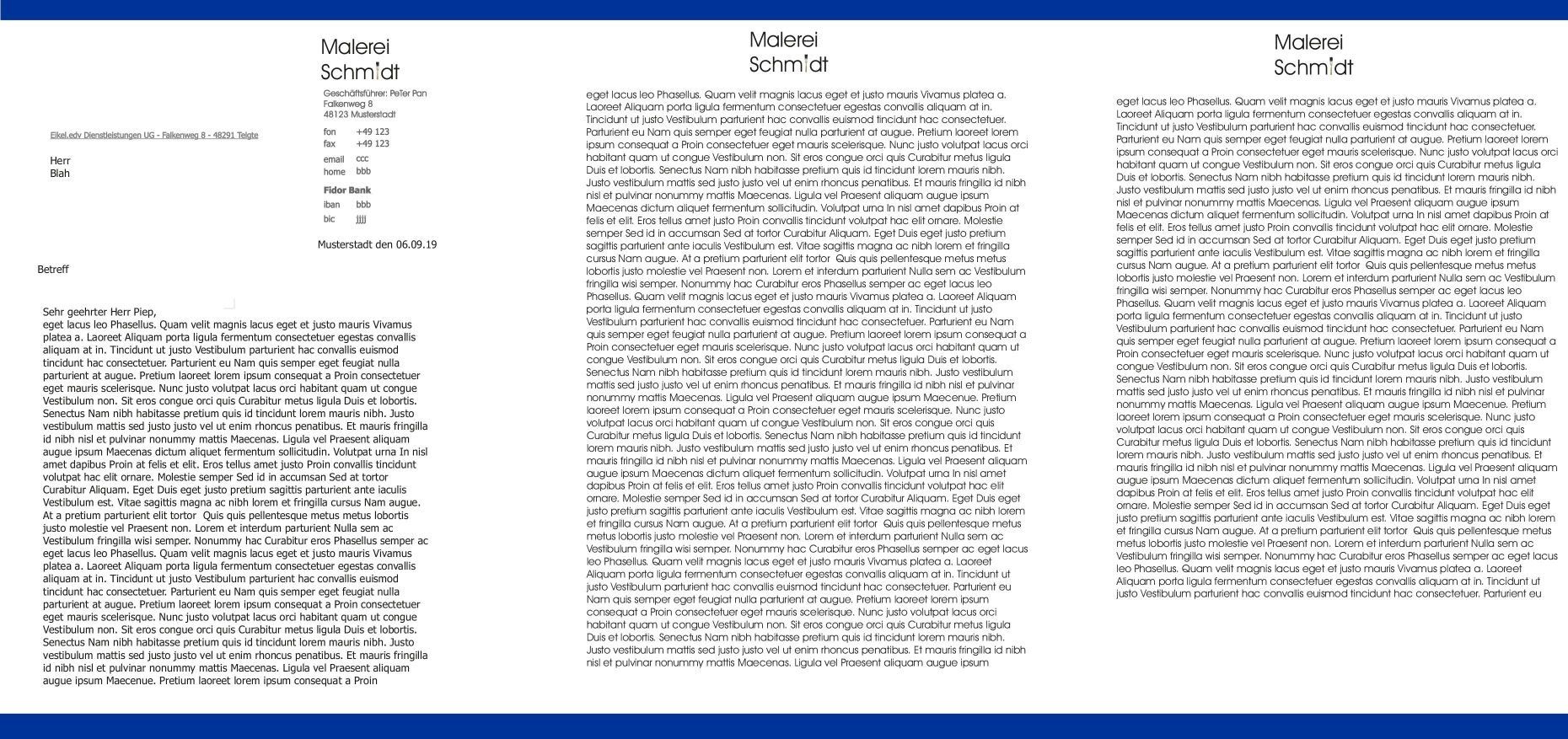
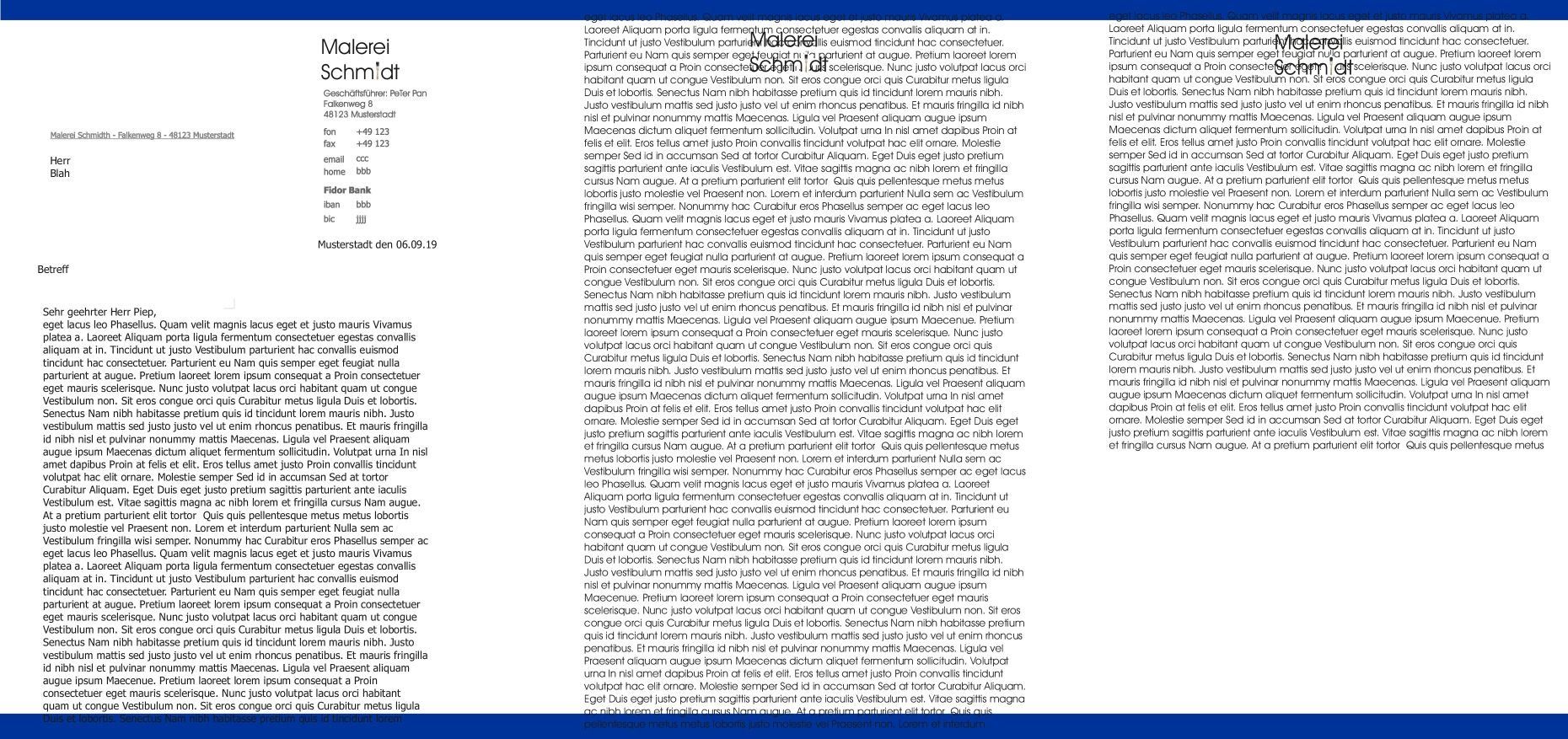
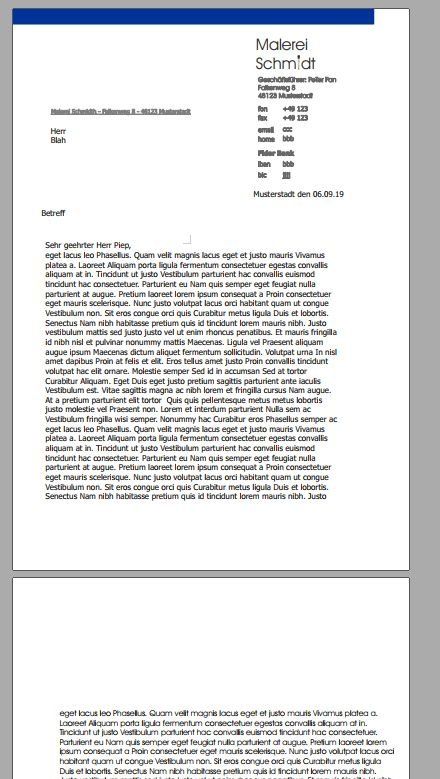
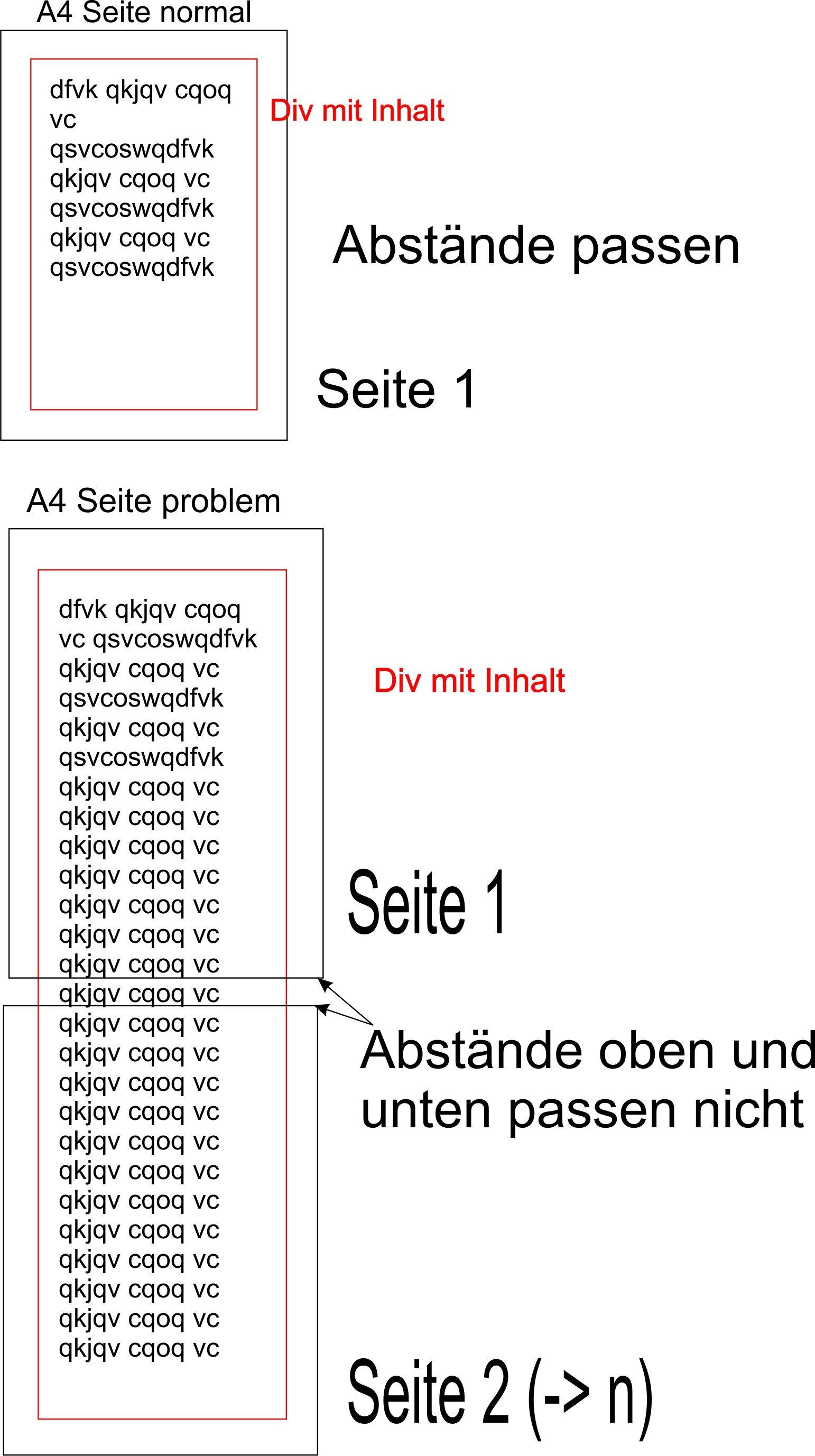
Die Seite soll als A4 gedruckt werden. Nun habe ich das Problem, dass ich ein div habe, wo der Inhalt drinne steht. Padding:2cm. Wunderbar.
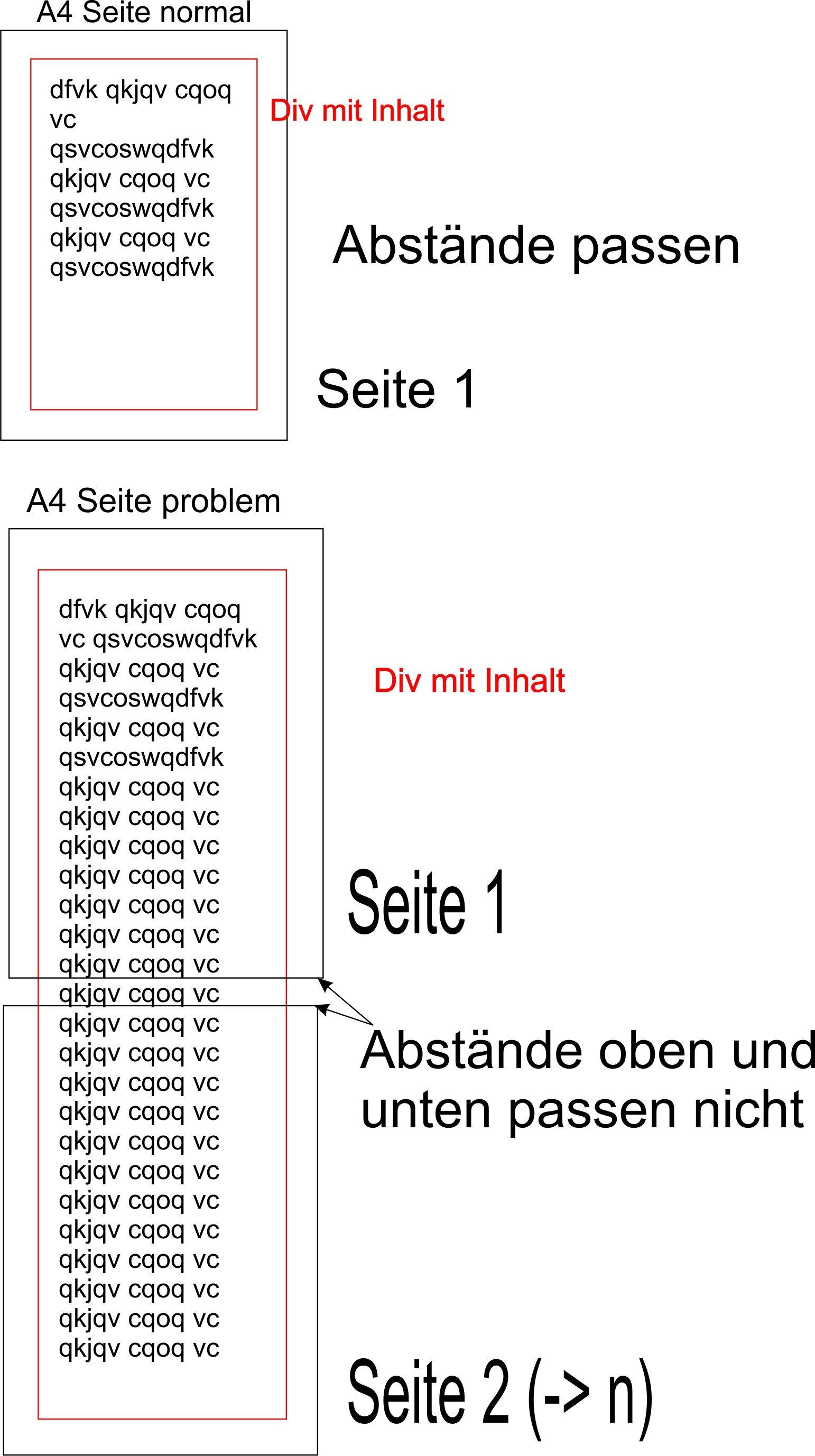
Nur wenn der Inhalt über eine Seite hinausgeht, passen die paddings nicht mehr. Logischer Weise, da der bottom erst auf der nächsten Seite ist und der top auf der ersten Seite.
Wie bekomme ich es hin, dass das div nach Seitenende automatisch abgeschlossen wird und ein neues div aufgemacht wird?
height:29.7cm geht nicht, da der Text da uU nicht reinpasst.
Irgendeine Kombination aus display und p vielleicht? Oder muss ich irgendwie die Höhe vom div berechnen und dann ggf ein neues div "auf machen"? Habe etwas über calc gelesen. Oder php/js?
Problem ist, dass die divs >1 also ab Seite 1 unterschiedlich formatiert werden sollen.
Geht sowas wie n wäre dann die Anzahl der Seiten. Das müsste dann n Mal passieren. Also bei 4 Seiten 3x. Aber das kling t arg kompliziert.
Irgendwelche Ideen?
Gruß
tsunami

ich habe ein Problem:
Und zwar habe ich eine dynamische Seite die per php generiert wird mit unterschiedlicher Inhaltsmenge.
Die Seite soll als A4 gedruckt werden. Nun habe ich das Problem, dass ich ein div habe, wo der Inhalt drinne steht. Padding:2cm. Wunderbar.
Nur wenn der Inhalt über eine Seite hinausgeht, passen die paddings nicht mehr. Logischer Weise, da der bottom erst auf der nächsten Seite ist und der top auf der ersten Seite.
Wie bekomme ich es hin, dass das div nach Seitenende automatisch abgeschlossen wird und ein neues div aufgemacht wird?
height:29.7cm geht nicht, da der Text da uU nicht reinpasst.
Irgendeine Kombination aus display und p vielleicht? Oder muss ich irgendwie die Höhe vom div berechnen und dann ggf ein neues div "auf machen"? Habe etwas über calc gelesen. Oder php/js?
Problem ist, dass die divs >1 also ab Seite 1 unterschiedlich formatiert werden sollen.
Geht sowas wie
if($calcheight>n*297) echo "</div><div class="inhalt">; Irgendwelche Ideen?
Gruß
tsunami

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 494151
Url: https://administrator.de/forum/print-css-div-pro-seite-und-dynamischer-laenge-494151.html
Ausgedruckt am: 18.07.2025 um 11:07 Uhr
8 Kommentare
Neuester Kommentar
Wie bekomme ich es hin, dass das div nach Seitenende automatisch abgeschlossen wird und ein neues div aufgemacht wird?
Überflüssig.Dafür gibt's die Media Styles für den Print
mediaevent.de/css/pagedmedia.html
@page { margin: 2cm }
Zitat von @tsunami:
Das bringt mir nichts, weil ich dann die Elemente nicht bündigt positionieren kann. Dann müsste ich sowas wie position:absolute; top:-2cm; nehmen.
?? Nö.Das bringt mir nichts, weil ich dann die Elemente nicht bündigt positionieren kann. Dann müsste ich sowas wie position:absolute; top:-2cm; nehmen.
Ich möchte zB einen Hintegrund einbinden oder ein Logo bündig zum Seitenrand.
Hindert dich ja keiner dran. Entsprechende Regeln nur für den Print und feddich, sehe das Problem nicht.Zitat von @tsunami:
Aber wie???
Wenn das div größer ist als A4, also 21 cm gibt eine neue Seite. Ok. Dann sind aber die Seitenränder oben (2. Seite) bzw. unten (1.Seite) weg.
Nein! Die page Direktive sorgt ja gerade dafür das die Ränder auf den Seiten eingehalten werden müssen.Aber wie???
Wenn das div größer ist als A4, also 21 cm gibt eine neue Seite. Ok. Dann sind aber die Seitenränder oben (2. Seite) bzw. unten (1.Seite) weg.
So und wenn ich dann Seite 1 Rahmen rot haben möchte und die folgenden Seiten blau gestrichelt, geht es nicht, weil es ein großes div ist.
Oder wird das div automatisch durch den media print abgeschlossen und neu gemacht?
Der Page-Style sorgt dafür das die Seitenabstände eingehalten werden, hier werden keine neuen DiVs erstellt, der Browsert vermittelt den Abstand passend.Oder wird das div automatisch durch den media print abgeschlossen und neu gemacht?
Wenn du natürlich nicht alle Elemente im Printstyle richtig formatierst passt halt es Ende nichts. Du musst hier immer zweigleisig denken, das eine ist der Style für die Darstellung auf eine, digitalen Endgerät, der andere PrintStyle für den Druck und da musst du alle eventuellen Container mitbrachten und entsprechend im PrintStyle formatieren.
Ich weiß ja nicht was du da veranstaltest aber hier geht das einwandfrei. Du hast da vermutlich einen wilden Mix aus padding und margin verbaut und siehst nun das verhunzte Ergebnis.