Aufruf einer JavaScript-Funktion über einen Input-Button... Zunächst findet er sie nicht, bis ich den Namen ändere?!
Kleines Verständnisproblem ... eine Funktion aufgerufen über ein onClick-Ereignis funktioniert an einer Stelle nur wenn ich den Namen ändere, wobei ich sie allerdings bereits zuvor über die Firebug-Konsole ohne Fehlermeldung aufrufen konnte.
Hallo an alle,
das hier ist mal kein eigentliches "Problem", vielmehr bin ich etwas verwirrt und frage mich ob jemand den Grund für dieses mir doch etwas merkwürdig erscheinende Verhalten kennt... Folgendes Szenario:
Es gibt eine JavaScript-Datei "errform.js", welche von 2 HTML-Seiten gemeinsam benutzt wird da sie sich (mit Ausnahme einiger Felder) stark ähneln und einen ähnlichen Zweck erfüllen.
In Seite 1 rufe ich eine Funktion in dieser Datei (benannt mit "search_related_entries") über ein onClick-Event eines Input-Buttons auf - und das funktioniert auch ohne Probleme, es passiert genau das was auch passieren soll.
Gut, zu Seite 2:
Ich habe auch hier einen entsprechenden Button angelegt, mit exakt dem gleichen Aufruf (die Funktion ist parameterlos) - auch extra sämtliche Zugriffe auf DOM-Felder in try-catch-blöcke abgefasst... Ich klicke also auf den Button und JavaScript meldet mir "search_related_entries ist keine Funktion".
Wenn ich nun (OHNE jegliche Änderungen oder neu laden) die Funktion manuell über die Firebug-Konsole aufrufe, passiert interessanterweise genau das was ich erwarte ohne Fehlermeldung -> die Funktion selbst ist also sowohl in Ordnung als auch fehlerfrei und geladen.
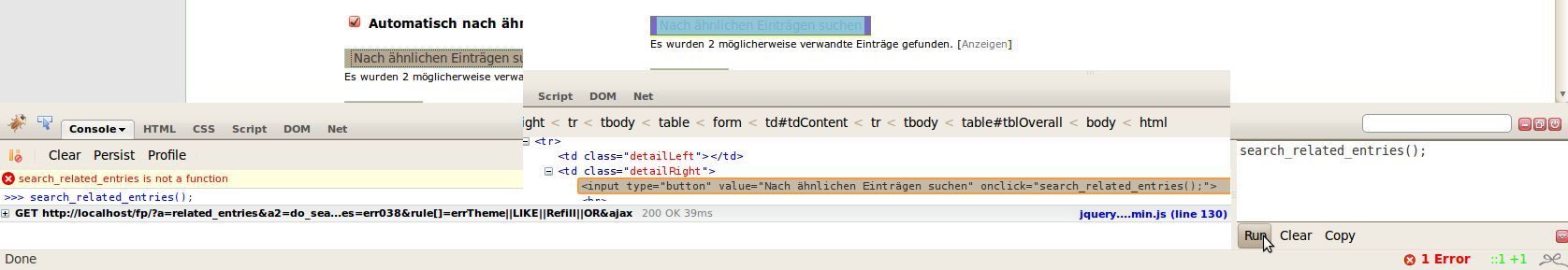
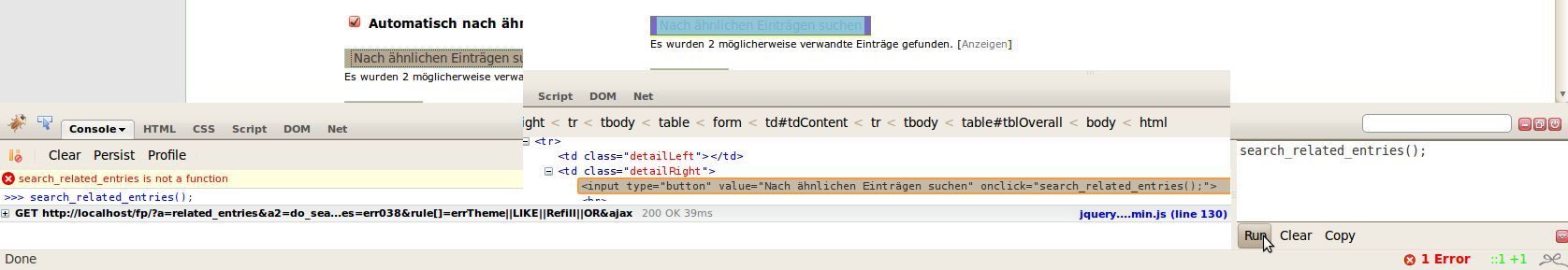
Mal bildlich:
 Die Fehlermeldung in der Konsole erscheint nach Klick auf den Button. Darunter ist das, was nach einem Klick auf den "Run"-Button der Konsole passiert.
Die Fehlermeldung in der Konsole erscheint nach Klick auf den Button. Darunter ist das, was nach einem Klick auf den "Run"-Button der Konsole passiert.
Zum Vergleich der Aufrufe habe ich auch den HTML-Code des Buttons eingeblendet...
Ich habe dann, nachdem ich Tippfehler und auch den Cache als Ursache ausgeschlossen hatte zum Spaß einfach mal den Namen der Funktion geändert (von "search_related_entries" in "search_related") und siehe da, auf einmal geht es.
Ich hab ja schon die ein oder andere merkwürdige Verhaltensweise von JavaScript erlebt, aber das hier toppt jetzt mal alles...
Randbemerkungen:
- Eine Funktion mit gleichem Namen existiert nirgends, habe extra auch alle Dateien mit grep durchsucht...
- Sobald ich den Namen wieder auf "search_related_entries" ändere funktioniert es wieder nicht mehr (aber NUR auf Seite 2 und auch NUR im onClick ... manuell und auf Seite 1 weiter problemlos)
- Die JavaScript-Datei ist wie gesagt definitiv geladen... andere Funktionen aus dieser führt er auch bei Klick auf den Button ohne zu Murren aus (im Kontext beider Seiten ...)
Also, irgendwer eine Idee? Oder muss ich das in meine Galerie der unerklärlicherweise nicht funktionierenden Dinge stecken? ;)
Grüße,
Mo
Hallo an alle,
das hier ist mal kein eigentliches "Problem", vielmehr bin ich etwas verwirrt und frage mich ob jemand den Grund für dieses mir doch etwas merkwürdig erscheinende Verhalten kennt... Folgendes Szenario:
Es gibt eine JavaScript-Datei "errform.js", welche von 2 HTML-Seiten gemeinsam benutzt wird da sie sich (mit Ausnahme einiger Felder) stark ähneln und einen ähnlichen Zweck erfüllen.
In Seite 1 rufe ich eine Funktion in dieser Datei (benannt mit "search_related_entries") über ein onClick-Event eines Input-Buttons auf - und das funktioniert auch ohne Probleme, es passiert genau das was auch passieren soll.
Gut, zu Seite 2:
Ich habe auch hier einen entsprechenden Button angelegt, mit exakt dem gleichen Aufruf (die Funktion ist parameterlos) - auch extra sämtliche Zugriffe auf DOM-Felder in try-catch-blöcke abgefasst... Ich klicke also auf den Button und JavaScript meldet mir "search_related_entries ist keine Funktion".
Wenn ich nun (OHNE jegliche Änderungen oder neu laden) die Funktion manuell über die Firebug-Konsole aufrufe, passiert interessanterweise genau das was ich erwarte ohne Fehlermeldung -> die Funktion selbst ist also sowohl in Ordnung als auch fehlerfrei und geladen.
Mal bildlich:

Zum Vergleich der Aufrufe habe ich auch den HTML-Code des Buttons eingeblendet...
Ich habe dann, nachdem ich Tippfehler und auch den Cache als Ursache ausgeschlossen hatte zum Spaß einfach mal den Namen der Funktion geändert (von "search_related_entries" in "search_related") und siehe da, auf einmal geht es.
Ich hab ja schon die ein oder andere merkwürdige Verhaltensweise von JavaScript erlebt, aber das hier toppt jetzt mal alles...
Randbemerkungen:
- Eine Funktion mit gleichem Namen existiert nirgends, habe extra auch alle Dateien mit grep durchsucht...
- Sobald ich den Namen wieder auf "search_related_entries" ändere funktioniert es wieder nicht mehr (aber NUR auf Seite 2 und auch NUR im onClick ... manuell und auf Seite 1 weiter problemlos)
- Die JavaScript-Datei ist wie gesagt definitiv geladen... andere Funktionen aus dieser führt er auch bei Klick auf den Button ohne zu Murren aus (im Kontext beider Seiten ...)
Also, irgendwer eine Idee? Oder muss ich das in meine Galerie der unerklärlicherweise nicht funktionierenden Dinge stecken? ;)
Grüße,
Mo
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 146302
Url: https://administrator.de/forum/aufruf-einer-javascript-funktion-ueber-einen-input-button-zunaechst-findet-er-sie-nicht-bis-ich-den-namen-146302.html
Ausgedruckt am: 03.08.2025 um 01:08 Uhr
1 Kommentar
Also ohne die Möglichkeit ein wenig zu testen würde ich auf einen etwaigen Javascript Fehler in der 2. Datei tippen... Leider zeigt der Firefox nur relativ wenige Javascriptfehler an, teilweise nichtmal kritische oder gar Syntaxfehler.
Daher teste die Seite dochmal mit angeschalteter Fehlerkonsole im Safari (auf dem Mac benutze ich diesen immer zum Javascript debuggen)...
Mfg
Enclave
Daher teste die Seite dochmal mit angeschalteter Fehlerkonsole im Safari (auf dem Mac benutze ich diesen immer zum Javascript debuggen)...
Mfg
Enclave