Google Maps API ändert Geo-Koordinaten und setzt Markierung immer auf ein Haus
Hallo zusammen
Bei einer Immo-Seite ist eine Google-Maps Karte für Bauländer eingebaut. Die Geo-Koordinaten für die Makrierung kommen aus einer Datenbank-Tabelle. Das Problem ist nun, dass Google bzw. wahrscheinlich die Google-API die Geo-Koordinaten so verändert, dass die Markierung immer auf ein Haus zeigt.
In der Datenbank-Tabelle stehen z.B. folgenden Geo-Koordinaten: 47.2437,8.46842 (diese Geo-Koordinaten verweisen auf ein Bauland, also eine Wiese ohne Haus)
Bei der Google Maps Karte auf meiner Seite zeigt die Markierung aber auf das nächstgelegene Haus. Wenn ich im Quellcode nachschaue, hat Google die Geo-Koordinaten minimal verändert auf: 47.243514,8.468582
Kann man Google Maps irgendwie angeben, dass er genau die mitgegebenen Geo-Koordinaten nehmen und nicht ein Haus in der Nähe suchen soll? Kennt sich jemand damit aus?
Vielen Dank und Gruss
Bei einer Immo-Seite ist eine Google-Maps Karte für Bauländer eingebaut. Die Geo-Koordinaten für die Makrierung kommen aus einer Datenbank-Tabelle. Das Problem ist nun, dass Google bzw. wahrscheinlich die Google-API die Geo-Koordinaten so verändert, dass die Markierung immer auf ein Haus zeigt.
In der Datenbank-Tabelle stehen z.B. folgenden Geo-Koordinaten: 47.2437,8.46842 (diese Geo-Koordinaten verweisen auf ein Bauland, also eine Wiese ohne Haus)
Bei der Google Maps Karte auf meiner Seite zeigt die Markierung aber auf das nächstgelegene Haus. Wenn ich im Quellcode nachschaue, hat Google die Geo-Koordinaten minimal verändert auf: 47.243514,8.468582
Kann man Google Maps irgendwie angeben, dass er genau die mitgegebenen Geo-Koordinaten nehmen und nicht ein Haus in der Nähe suchen soll? Kennt sich jemand damit aus?
Vielen Dank und Gruss
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 288796
Url: https://administrator.de/forum/google-maps-api-aendert-geo-koordinaten-und-setzt-markierung-immer-auf-ein-haus-288796.html
Ausgedruckt am: 15.07.2025 um 13:07 Uhr
7 Kommentare
Neuester Kommentar
Hallo,
wie bindest du das ganze ein und wo? Etwas mehr Details/Infos wären hilfreich.
Gruß
Edit:
gis.stackexchange.com/questions/110942/how-often-does-google-cha ...
wie bindest du das ganze ein und wo? Etwas mehr Details/Infos wären hilfreich.
Gruß
Edit:
gis.stackexchange.com/questions/110942/how-often-does-google-cha ...
Moin,
kann ich nicht bestätigen nutzt du die Google JavaScript Maps API 3.0 ? Dann benutze mal folgende Funktion:
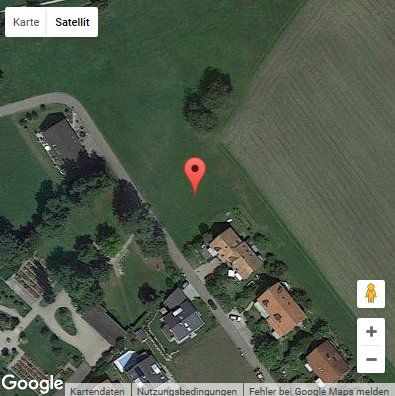
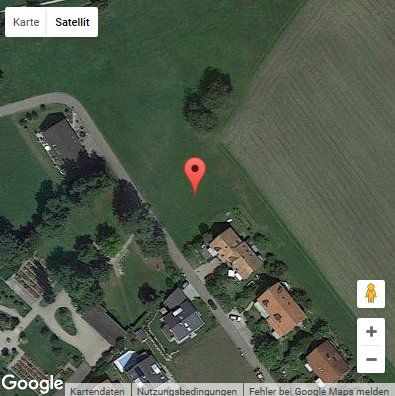
Ergebnis, Marker nicht auf einem Haus, wäre ja auch ein derber Fehler wenn es anders wäre...

Gruß jodel32
kann ich nicht bestätigen nutzt du die Google JavaScript Maps API 3.0 ? Dann benutze mal folgende Funktion:
function setMyMarker() {
var myLatLng = {lat:47.2437, lng:8.46842};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 18,
center: myLatLng,
mapTypeId: 'satellite'
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map
});
// Get postition after marker is set on map
var pos = marker.getPosition();
marker.setTitle('Position:' + pos)
}
Gruß jodel32
geocoderOptions.address = '47.2437,8.46842';
Ganz klar der Fehler, Ihr nutzt hier den Geocoder ... der liefert keine exakten Ergebnisse wenn man Ihm Koordinaten übergibt!Siehe mein Code oben wie man es macht, wenn man schon die Koordinaten hat braucht man doch keinen Geocoder!
Einen Geocoder benutzt man z.B. wenn man von einer Adresse eine Koordinate haben möchte, aber nicht von Koordinaten...
Mal wieder so'n Copy n' Paste -Bär was ?!... na gut viel Erfolg...
var address = '<?php echo $this->country; ?>,<?php echo $this->zipcode; ?>,<?php echo $this->city; ?>,<?php echo $this->street; ?>';
var mapOptions =
{
zoom: 17,
<?php if($this->hasCoordinates): ?>
center: new google.maps.LatLng(<?php echo $this->latitude; ?>, <?php echo $this->longitude; ?>),
<?php endif; ?>
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var map = new google.maps.Map(document.getElementById('<?php echo $this->selector; ?>'),mapOptions);
<?php if($this->hasCoordinates): ?>
var pos = {lat:<?php echo $this->latitude; ?>, lng:<?php echo $this->longitude; ?>};
map.setCenter(pos);
var marker = new google.maps.Marker({
map: map,
position: pos
});
<?php endif; ?>