HTML Dropdownmenü auslesen und in PHP als Variable übergeben
Hallo zusammen,
ich habe eine Webseite erstellt in der ich ein Dropdown feld habe. Ich benötige aber nun in PHP die Auswahl des Benuters. Ich habe natürlich schon MR. Google und MR. Bing gefragt und mehrere "Lösungen" ausprobiert. bei mir hat nichts geklappt.
Wie kann ich die Auswahl eines HTML Dropdown Menüs in eine PHP Variable übergeben?
HTML CODE:
Mein bisher sinnvollster php Versuch:
Kann mir jemand weiterhelfen?
ich habe eine Webseite erstellt in der ich ein Dropdown feld habe. Ich benötige aber nun in PHP die Auswahl des Benuters. Ich habe natürlich schon MR. Google und MR. Bing gefragt und mehrere "Lösungen" ausprobiert. bei mir hat nichts geklappt.
Wie kann ich die Auswahl eines HTML Dropdown Menüs in eine PHP Variable übergeben?
HTML CODE:
<div class="col-sm-2">
<select name="Auswahl111" id="Auswahl111" class="form-control m-b">
<option>Auswahl</option>
<option>Ja</option>
<option>Nein</option>
<option>n. r.</option>
</select>
</div>Mein bisher sinnvollster php Versuch:
$Auswahl111 = $_POST['Auswahl111']; Kann mir jemand weiterhelfen?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 320501
Url: https://administrator.de/forum/html-dropdownmenue-auslesen-und-in-php-als-variable-uebergeben-320501.html
Ausgedruckt am: 02.08.2025 um 07:08 Uhr
35 Kommentare
Neuester Kommentar
Servus,
die $_POST-Variable muss ja erst mal übergeben werden...
Was steht denn überhaupt in der $_POST-Variable drin?
die $_POST-Variable muss ja erst mal übergeben werden...
Was steht denn überhaupt in der $_POST-Variable drin?
<table>
<?php
foreach ($_POST as $key => $value) {
echo "<tr>";
echo "<td>";
echo $key;
echo "</td>";
echo "<td>";
echo $value;
echo "</td>";
echo "</tr>";
}
?>
</table>
So ist das doch schon richtig was Du da hast.
Verstehe Dein Problem denke ich nicht ganz.
Da kannst Dir nach dem POST auch alle Variablen anzeigen lassen die PHP übergeben bekommt.
damit kannst Du dann Dir die Variablen aus dem Post Array holen welche Du eben brauchst.
Verstehe Dein Problem denke ich nicht ganz.
Da kannst Dir nach dem POST auch alle Variablen anzeigen lassen die PHP übergeben bekommt.
echo "<pre>";
print_r($_POST);
echo "</pre>"; damit kannst Du dann Dir die Variablen aus dem Post Array holen welche Du eben brauchst.
Nicht ohne eine Übergabe der Variablen...
Schau dir einfach das Beispiel an: HIER
per Formular Daten auslesen "ohne Absenden" :
das geht auch wenn du mit z.Bsp. Javascript (Jquery wäre am einfachsten) arbeitest.
api.jquery.com/change/
das geht auch wenn du mit z.Bsp. Javascript (Jquery wäre am einfachsten) arbeitest.
api.jquery.com/change/
wohin wird das formular geschickt?
dir fehlt die Angabe des <form action="action.php" method="post">
Schau mal zuerst hier
dir fehlt die Angabe des <form action="action.php" method="post">
Schau mal zuerst hier
<div class="panel-heading">
<div class="panel-tools">
<span class="badge badge-warning">BI: <?php echo "<pre>"; print_r($_POST); echo "</pre>"; ?></span>
<a class="showhide"><i class="fa fa-chevron-up"></i></a>
</div>
<h3>1. Allgemein</h3>
</div>
<div class="panel-body">
<form name="Formular"class="form-horizontal" method="post">
<div class="form-group">
<label class="col-sm-6 controle-label">
Test
</label>
<div class="col-sm-2">
<select name="Auswahl111" id="Auswahl111" class="form-control m-b" onchange="this.form.submit()">
<option>Auswahl</option>
<option>Ja</option>
<option>Nein</option>
<option>n. r.</option>
</select>
</div>
......
</div>
</form>
</div>so klappt das ... was du möchtest denke ich
zeile 15. on change submit....
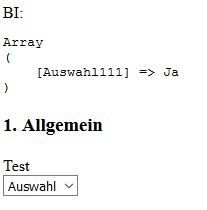
Also ich habe es getestet, es funktioniert.
Datei: test.php
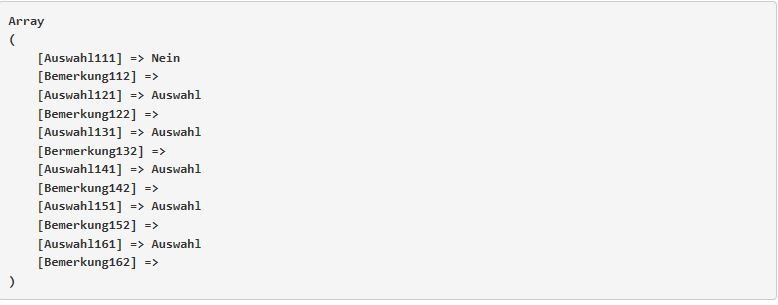
Ausgabe:

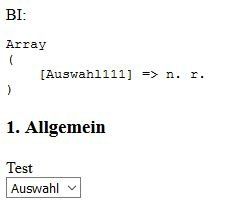
nächste:

Datei: test.php
<div>
<div>
<span >BI: <?php echo "<pre>"; print_r($_POST); echo "</pre>"; ?></span>
</div>
<h3>1. Allgemein</h3>
</div>
<div>
<form name="Formular" method="post">
<div>
<label>
Test
</label>
<div>
<select name="Auswahl111" id="Auswahl111" onchange="this.form.submit()">
<option>Auswahl</option>
<option>Ja</option>
<option>Nein</option>
<option>n. r.</option>
</select>
</div>
</div>
</form>
</div>Ausgabe:

nächste:

hier nochmal kurz für dich mit comments im Code:
<div class="panel-heading">
<div class="panel-tools">
<span class="badge badge-warning">BI:
<?php //php start
echo "<pre>"; // pre für reinen code präformatiert
print_r($_POST); // gib array POST aus mit allem was da drin steht
echo "</pre>"; // pre end
?></span>
<a class="showhide"><i class="fa fa-chevron-up"></i></a>
</div>
<h3>1. Allgemein</h3>
</div>
<div class="panel-body">
<form name="Formular"class="form-horizontal" method="post">
<!-- durch nicht Eingabe eines Ziels per action=text.php schickt der browser das aufgerufene formular wieder an sich ab beim senden des
formulars-->
<div class="form-group">
<label class="col-sm-6 controle-label">
Test
</label>
<div class="col-sm-2">
<select name="Auswahl111" id="Auswahl111" class="form-control m-b" onchange="this.form.submit()">
<!-- dropdown menu welches sobald etwas geändert wurde das ihn umgebende formular abschickt bewirkt das JS onchange=this.form.submit() -->
<option>Auswahl</option>
<option>Ja</option>
<option>Nein</option>
<option>n. r.</option>
</select>
</div>
......
</div>
</form>
</div>Zitat von @ITFlori:
Und kann ich das neuladen der Seite verhinden? Aber trotzdem in Echtzeit in das Array schreiben lassen?
Und kann ich das neuladen der Seite verhinden? Aber trotzdem in Echtzeit in das Array schreiben lassen?
Wenn du die Daten in "Echtzeit" haben willst, dann müsstest du es so machen, dass nach jedem Neuladen die Werte im Dropdown quasi stehen bleiben. (also selected sind)
Das <form> muss aber dann ALLE <select>-Felder umfassen, damit die Werte immer wieder mitgeschickt werden!
Na klar.
Wenn jemand NEU auf die Seite kommt, dann ist ja noch nichts ausgewählt...
Den Fall kannst du ja in PHP abfragen...
edit:
Wenn jemand NEU auf die Seite kommt, dann ist ja noch nichts ausgewählt...
Den Fall kannst du ja in PHP abfragen...
edit:
<select name="Auswahl111" id="Auswahl111" onchange="this.form.submit()">
<option value="Auswahl">Auswahl</option>
<option value="Ja" <?php if (isset($_POST['Auswahl111']) && ('Ja' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>Ja</option>
<option value="Nein" <?php if (isset($_POST['Auswahl111']) && ('Nein' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>Nein</option>
<option value="n.r." <?php if (isset($_POST['Auswahl111']) && ('n.r.' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>n.r.</option>
</select>
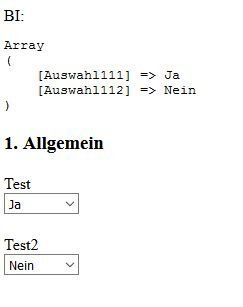
Bei mir sieht das dann so aus (hier mit 2 Dropdownfeldern, die den Wert behalten):
Ergebnis:

<?php
?>
<div>
<div>
<span >BI: <?php echo "<pre>"; print_r($_POST); echo "</pre>"; ?></span>
</div>
<h3>1. Allgemein</h3>
</div>
<div>
<form name="Formular" method="post">
<div>
<label>
Test
</label>
<div>
<select name="Auswahl111" id="Auswahl111" onchange="this.form.submit()">
<option value="Auswahl">Auswahl</option>
<option value="Ja" <?php if (isset($_POST['Auswahl111']) && ('Ja' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>Ja</option>
<option value="Nein" <?php if (isset($_POST['Auswahl111']) && ('Nein' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>Nein</option>
<option value="n.r." <?php if (isset($_POST['Auswahl111']) && ('n.r.' == $_POST['Auswahl111'])){echo 'selected="selected"';}?>>n.r.</option>
</select>
</div>
</div>
<br />
<div>
<label>
Test2
</label>
<div>
<select name="Auswahl112" id="Auswahl112" onchange="this.form.submit()">
<option value="Auswahl">Auswahl</option>
<option value="Ja" <?php if (isset($_POST['Auswahl111']) && ('Ja' == $_POST['Auswahl112'])){echo 'selected="selected"';}?>>Ja</option>
<option value="Nein" <?php if (isset($_POST['Auswahl111']) && ('Nein' == $_POST['Auswahl112'])){echo 'selected="selected"';}?>>Nein</option>
<option value="n.r." <?php if (isset($_POST['Auswahl111']) && ('n.r.' == $_POST['Auswahl112'])){echo 'selected="selected"';}?>>n.r.</option>
</select>
</div>
</div>
</form>
</div>Ergebnis:

isset prüft, ob eine Variable existiert und nicht NULL ist.
Allein mit PHP ist es nicht möglich, die Variablen "live" zu übergeben, ohne dass neu geladen wird. (außer über Umwege z.B. mit frames/iframes)
Das müsste man mit AJAX/jQuery machen....
Allein mit PHP ist es nicht möglich, die Variablen "live" zu übergeben, ohne dass neu geladen wird. (außer über Umwege z.B. mit frames/iframes)
Das müsste man mit AJAX/jQuery machen....