Javascript, verhalten von function und return editieren
Guten Tag,
die letzten Tage habe ich mich mich dem Chrome debugger während des erstellen von Webkit Apps außeinandergesetzt und mir die Ausgabe etwas verschönert, keider komme ich nun an einem Punkt nicht mehr weiter.
Ich möchte nun meine Funktionsaufrufe so umgestallten, dass ich nicht in jede einzelne Funktion die Zeilen die im Unten stehenden Code Auskommentiert sind (use this lines einfügen muss.
einfügen muss.
Sozusagen das verhalten beim Launch und beim verlassen der Funktion etwas umschreiben.
Der code am anfang jeder Funktion als erstes ... ausführen:
und am ende vor jedem return oder beim verlassen:
Ich bitte um mithilfe, mein Know how ist hier leider erschöpft.
Danke
Martin
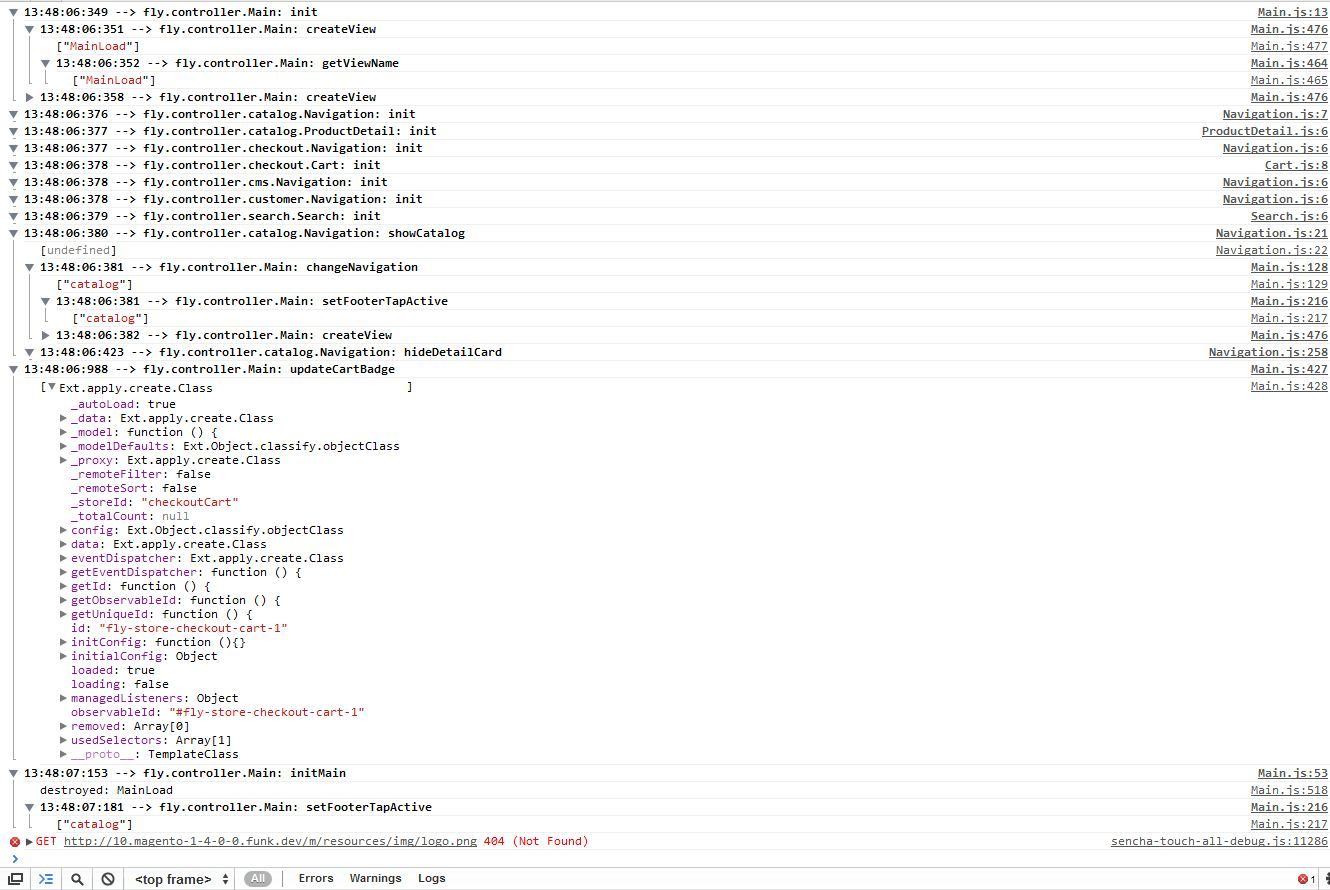
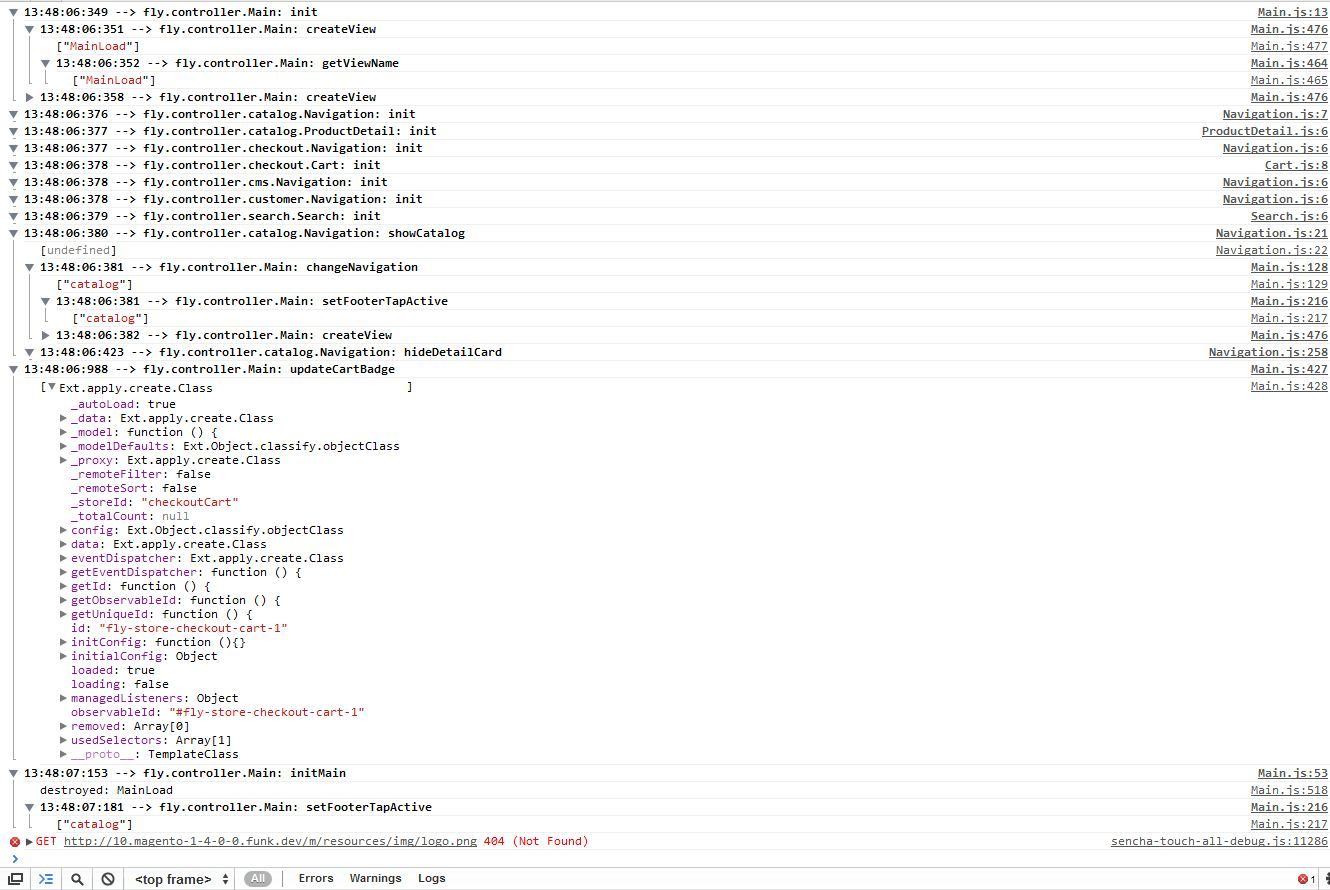
Im Anhang ist ein Bild wie die Console in Chrome dann aussieht (pretty cool).
Hier noch der Komplette Code was alles in den Funktionen gemacht wird.

die letzten Tage habe ich mich mich dem Chrome debugger während des erstellen von Webkit Apps außeinandergesetzt und mir die Ausgabe etwas verschönert, keider komme ich nun an einem Punkt nicht mehr weiter.
Ich möchte nun meine Funktionsaufrufe so umgestallten, dass ich nicht in jede einzelne Funktion die Zeilen die im Unten stehenden Code Auskommentiert sind (use this lines
Sozusagen das verhalten beim Launch und beim verlassen der Funktion etwas umschreiben.
Der code am anfang jeder Funktion als erstes ... ausführen:
var debugfunc;
console.group(debugfunc = fly.helper.Debug.logFunc());
fly.helper.Debug.logArgs() == 'noargs' ? '' : console.log(fly.helper.Debug.logArgs()); und am ende vor jedem return oder beim verlassen:
console.groupEnd(debugfunc);Ich bitte um mithilfe, mein Know how ist hier leider erschöpft.
Danke
Martin
Im Anhang ist ein Bild wie die Console in Chrome dann aussieht (pretty cool).
Hier noch der Komplette Code was alles in den Funktionen gemacht wird.
//var console = {};
//console.log = function(){};
//console.group = function(){};
//console.groupEnd = function(){};
Ext.define('fly.helper.Debug', {
statics: {
// best view in chrome
// not working well in eclipse
// use this lines:
//
// foo: function() {
// var debugfunc;
// console.group(debugfunc = fly.helper.Debug.logFunc());
// fly.helper.Debug.logArgs() == 'noargs' ? '' : console.log(fly.helper.Debug.logArgs());
//
// [[[ code here ]]]
//
// console.groupEnd(debugfunc); // <-- direct before every return value (everywhere where you close the function)
// return
// }
logFunc: function() {
try {
var logDate = new Date();
var time = ((logDate.getHours() > 9) ? logDate.getHours() : '0' + logDate.getHours())
+ ":" + ((logDate.getMinutes() > 9) ? logDate.getMinutes() : '0' + logDate.getMinutes())
+ ":" + ((logDate.getSeconds() > 9) ? logDate.getSeconds() : '0' + logDate.getSeconds())
+ ":" + logDate.getMilliseconds();
var file = " --> " + arguments.callee.caller.$owner.$className ;
var func = ": " + arguments.callee.caller.$name;
var string = time + file + func;
return string;
} catch (err) {
var returnvalue = new Array('Error within logFunc');
return returnvalue
}
},
logArgs: function() {
try {
var returnvalue = new Array();
if (arguments.callee.caller.length > 0) {
for (var argumentIndex = 0; argumentIndex < arguments.callee.caller.length; argumentIndex++) {
returnvalue = returnvalue.concat(arguments.callee.caller.arguments[argumentIndex])
}
return returnvalue
} else {
return 'noargs'
}
} catch (err) {
var returnvalue = new Array('Error within logArgs');
return returnvalue
}
},
}
});
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 186918
Url: https://administrator.de/forum/javascript-verhalten-von-function-und-return-editieren-186918.html
Ausgedruckt am: 04.08.2025 um 10:08 Uhr
1 Kommentar