Manuelle Server Status Abfrage.
Hallo liebe Administrator Community.
Ich habe mich Heute Regestriert da ich Hilfe brauche in sachen PhP.
Möchte etwas mehr in PhP machen und mir wurde dieses Forum Empfohlen.
In einigen Foren konnte mir nicht grade geholfen werden.
Deswegen Frage ich nun euch.
Also zu meiner Frage.
Ich möchte eine Status Abfrage machen die jedoch von Hand gecheckt werden muss.
Heisst also man gibt IP + Port ein und man bekommt einen Status.
Die Automatische Abfrage ist ja nicht sehr Schwer.
Habe mal Test weise ein Script gemacht das auch Funktioniert. (Fast)
Jedoch möchte ich nicht das man Port und IP einzeln eingibt sondern alles in 1. Feld.
Zu dem möchte ich noch eine Funktion hinzufügen die das ganze etwas schöner macht.
Und zwar mit AJAX bzw Javascript.
Wenn man auf den Check Button klickt möchte ich das eine .gif Grafik für 3-5 Sekunden angezeigt wird.
Danach wird der Status angezeigt.
Nur habe ich mit AJAX und Javascript noch nie was gemacht.
Eher was mit HTML und CSS.
Noch ein mängel gibt es bei meinem Script.
Ich habe es mit iFrame eingebunden was nicht schön aussieht.
Ich weiss man kanns mit CSS wegmachen aber warum schwer machen wenns auch leichter geht ;)
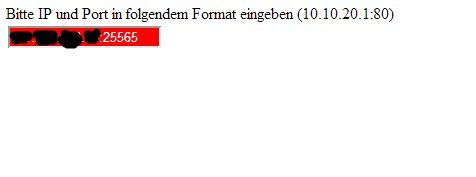
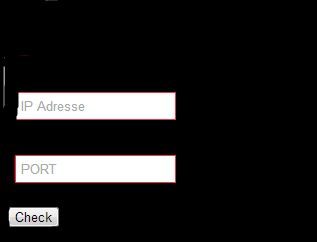
Ich füge einfach mal ein Bild hinzu.
 PS: Das Bild habe ich Schwarz gemacht damit niemand Werbung oder sonst was bekommt
PS: Das Bild habe ich Schwarz gemacht damit niemand Werbung oder sonst was bekommt 
Grüße Goldencreeper
Ich habe mich Heute Regestriert da ich Hilfe brauche in sachen PhP.
Möchte etwas mehr in PhP machen und mir wurde dieses Forum Empfohlen.
In einigen Foren konnte mir nicht grade geholfen werden.
Deswegen Frage ich nun euch.
Also zu meiner Frage.
Ich möchte eine Status Abfrage machen die jedoch von Hand gecheckt werden muss.
Heisst also man gibt IP + Port ein und man bekommt einen Status.
Die Automatische Abfrage ist ja nicht sehr Schwer.
Habe mal Test weise ein Script gemacht das auch Funktioniert. (Fast)
Jedoch möchte ich nicht das man Port und IP einzeln eingibt sondern alles in 1. Feld.
Zu dem möchte ich noch eine Funktion hinzufügen die das ganze etwas schöner macht.
Und zwar mit AJAX bzw Javascript.
Wenn man auf den Check Button klickt möchte ich das eine .gif Grafik für 3-5 Sekunden angezeigt wird.
Danach wird der Status angezeigt.
Nur habe ich mit AJAX und Javascript noch nie was gemacht.
Eher was mit HTML und CSS.
Noch ein mängel gibt es bei meinem Script.
Ich habe es mit iFrame eingebunden was nicht schön aussieht.
Ich weiss man kanns mit CSS wegmachen aber warum schwer machen wenns auch leichter geht ;)
Ich füge einfach mal ein Bild hinzu.

Grüße Goldencreeper
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 213771
Url: https://administrator.de/forum/manuelle-server-status-abfrage-213771.html
Ausgedruckt am: 11.07.2025 um 22:07 Uhr
12 Kommentare
Neuester Kommentar
Hallo und willkommen,
für den ersten Punkt (alles im 1. Feld eingeben) kann ich dir folgende Funktion an die Hand geben:
php.net/manual/de/function.split.php
angenommen das Feld heißt $server und du trennst den Servernamen / IP und den Port durch einen Doppelpunkt. (z.B. example.com:80)
dann kannst du folgendermaßen damit arbeiten:
In der Variable $serverName hättest du dann den Servernamen, in der Variable $serverPort den Port.
Um das nun mit Ajax zu machen bzw. mit jQuery hilft dir folgende Docu:
api.jquery.com/jQuery.post/
Relativ weit unten ist eine Demo und auch der dazugehörige Quellcode. Damit solltest du in der Lage sein, etwas zu basteln.
Gruß,
Florian.
für den ersten Punkt (alles im 1. Feld eingeben) kann ich dir folgende Funktion an die Hand geben:
php.net/manual/de/function.split.php
angenommen das Feld heißt $server und du trennst den Servernamen / IP und den Port durch einen Doppelpunkt. (z.B. example.com:80)
dann kannst du folgendermaßen damit arbeiten:
<?php
$server = $_POST['server'];
$server = split(":",$server);
$serverName = $server;
$serverPort = $server[1];
?>In der Variable $serverName hättest du dann den Servernamen, in der Variable $serverPort den Port.
Um das nun mit Ajax zu machen bzw. mit jQuery hilft dir folgende Docu:
api.jquery.com/jQuery.post/
Relativ weit unten ist eine Demo und auch der dazugehörige Quellcode. Damit solltest du in der Lage sein, etwas zu basteln.
Gruß,
Florian.
Hallo Goldencreeper, Willkommen im Forum.
hier ein Beispiel:
HTML-Datei
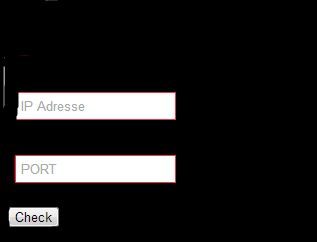
(Hinweis: Der "Check" Button erscheint wenn die IP im richtigen Format eingegeben wurde)
und das passende Beispiel PHP-Script (zum testen check.php nennen) das den Server "überprüft" und eine Rückmeldung schickt.(Als Demo gibt es nur eine feste Meldung aus, die Prüf-Funktion musst du selber implementieren)
PHP-Script
Grüße Uwe
hier ein Beispiel:
HTML-Datei
(Hinweis: Der "Check" Button erscheint wenn die IP im richtigen Format eingegeben wurde)
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
function checkIPSyntax(){
var regex = /^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}:\d{1,5}$/;
if (regex.test($('#txtIP').val())){
$('#txtIP').css('background-color', 'green');
$('#txtIP').css('color', 'white');
$('#btnCheck').show();
}else{
$('#txtIP').css('background-color', 'red');
$('#txtIP').css('color', 'white');
$('#btnCheck').hide();
}
}
function checkServer(){
$('#meldung').html('<img src="http://de.d3rawr.com/images/waiting.gif" width=32 height=32 />');
var request = $.post("check.php",{ip : $('#txtIP').val()});
request.done(function(data){
$('#meldung').html(data);
});
}
</script>
</head>
<body>
<div>Bitte IP und Port in folgendem Format eingeben (10.10.20.1:80)</div>
<input type="text" id="txtIP" onKeyUp="checkIPSyntax();"/>
<input type="button" id="btnCheck" onClick="checkServer();" style="display:none" value="Check">
<div id="meldung"></div>
</body>
</html>und das passende Beispiel PHP-Script (zum testen check.php nennen) das den Server "überprüft" und eine Rückmeldung schickt.(Als Demo gibt es nur eine feste Meldung aus, die Prüf-Funktion musst du selber implementieren)
PHP-Script
<?php
if (isset($_POST['ip']) && $_POST['ip'] != ""){
sleep(2);
$arIP = split(":",$_POST["ip"]);
echo '<p style="color:green">IP: ' . $arIP . ' mit Port: ' . $arIP[1] . ' is UP</p>';
} else {
echo "No valid IP specified";
}
?>Grüße Uwe
Zitat von @HubiSoft:
Ok vielen Dank für eure Hilfe.
Das Script funktioniert zwar aber habe noch ne Frage.
Ich würde den Check button gerne die ganze zeit eingeblendet haben.
Ok vielen Dank für eure Hilfe.
Das Script funktioniert zwar aber habe noch ne Frage.
Ich würde den Check button gerne die ganze zeit eingeblendet haben.
Zeile 32 in der HTML-Datei so ändern:
<input type="button" id="btnCheck" onClick="checkServer();" value="Check"> Nun frage ich wo ist der Code in der Php datei (Schätze mal das es in der php datei drin ist. Html kann ja nur darstellen)
Quatsch .. mit SauceGrüße Uwe
Bitte den Beitrag noch als gelöst markieren. Danke.