Powershell Trackbar (Slider mit 2 thumbs - Von - bis )
Hallo Community.
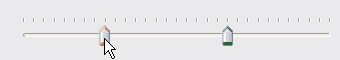
Ich habe eine kleine Trackbar (siehe Beispiel unten).
Leider ist es jedoch mir nicht möglich mit dieser eine Einstellung [von - bis] zu tätigen.
Beispiel in VB - (Leider nicht mehr aufrufbar...):
Quelle:
social.msdn.microsoft.com/Forums/vstudio/en-US/f3b3564e-caf9-4b6 ...
VB - Code:
Aufgrund das ich aktuell keine VB Kenntnisse habe, und nicht weiß wie man das auf Powershell übertragen könnte bitte ich um eine Hilfestellung.
Vielleicht hat jemand eine Idee, oder ggf. ein anderes Beispiel für Powershell um aufzuzeigen wie man
das umsetzen kann?
Einfache Trackbar - Beispiel mit Powershell:
Ich wäre sehr froh über eine Hilfestellung,
Vielen Dank
Ich habe eine kleine Trackbar (siehe Beispiel unten).
Leider ist es jedoch mir nicht möglich mit dieser eine Einstellung [von - bis] zu tätigen.
Beispiel in VB - (Leider nicht mehr aufrufbar...):
Quelle:
social.msdn.microsoft.com/Forums/vstudio/en-US/f3b3564e-caf9-4b6 ...
VB - Code:
Public Class Form1
Private Lval As Double
Private Rval As Double
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Lval = (DoubleTrackBar1.ValueLeft + 100) / 100
Rval = (DoubleTrackBar1.ValueRight + 100) / 100
Label1.Text = "Left = " & Lval.ToString
Label2.Text = "Right = " & Rval.ToString
End Sub
Private Sub DoubleTrackBar1_LeftValueChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoubleTrackBar1.LeftValueChanged
Lval = (DoubleTrackBar1.ValueLeft + 100) / 100
Label1.Text = "Left = " & Lval.ToString
End Sub
Private Sub DoubleTrackBar1_RightValueChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoubleTrackBar1.RightValueChanged
Rval = (DoubleTrackBar1.ValueRight + 100) / 100
Label2.Text = "Right = " & Rval.ToString
End Sub
End ClassAufgrund das ich aktuell keine VB Kenntnisse habe, und nicht weiß wie man das auf Powershell übertragen könnte bitte ich um eine Hilfestellung.
Vielleicht hat jemand eine Idee, oder ggf. ein anderes Beispiel für Powershell um aufzuzeigen wie man
das umsetzen kann?
Einfache Trackbar - Beispiel mit Powershell:
[reflection.assembly]::loadwithpartialname("System.Windows.Forms") | Out-Null
[reflection.assembly]::loadwithpartialname("System.Drawing") | Out-Null
function test
{
$form = New-Object System.Windows.Forms.Form
$TestTrackBar = New-Object Windows.Forms.TrackBar
$form.AutoSize = $True
$System_Drawing_Size = New-Object System.Drawing.Size
$System_Drawing_Size.Height =120
$System_Drawing_Size.Width = 164
$form.ClientSize = $System_Drawing_Size
$form.FormBorderStyle = 2
$System_Drawing_Point = New-Object System.Drawing.Point
$System_Drawing_Point.X = 460
$System_Drawing_Point.Y = 460
$form.Location = $System_Drawing_Point
$form.add_Load($handler_form_Load)
$TestTrackBar.Location = "5,15"
$TestTrackBar.Width = 200
$TestTrackBar.Height = 25
$TestTrackBar.TickFrequency = 200
$TestTrackBar.SetRange(1, 4000)
$TestTrackBarValue = 300
$TestTrackBar.Value = 300
$Form.Controls.add($TestTrackBar)
$InitialFormWindowState = $form.WindowState
$form.add_Load($OnLoadForm_StateCorrection)
$form.ShowDialog() | Out-Null
}
testIch wäre sehr froh über eine Hilfestellung,
Vielen Dank
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 1636824460
Url: https://administrator.de/forum/powershell-trackbar-slider-mit-2-thumbs-von-bis-1636824460.html
Ausgedruckt am: 02.08.2025 um 07:08 Uhr
13 Kommentare
Neuester Kommentar
Hi,
Du kannst doch über die .SetRange deine "Von-Bis" festlegen. Gib dort 1, 4 ein und setz deine TickFrequency auf 1. Dann hast du 1er Schritte von 1 bis 4.
Über die Werte kannst du ja dann alles steuern. Hab ich dich richtig verstanden und dir hilft das weiter?
Grüße und dir einen schönen 4. Advent
*Edit: Um die Sprünge zu den einzelnen Strichen zu machen, musst du noch $TestTrackBar.LargeChange und $TestTrackBar.SmallChange auf den gewünschten Wert setzen.
Du kannst doch über die .SetRange deine "Von-Bis" festlegen. Gib dort 1, 4 ein und setz deine TickFrequency auf 1. Dann hast du 1er Schritte von 1 bis 4.
Über die Werte kannst du ja dann alles steuern. Hab ich dich richtig verstanden und dir hilft das weiter?
Grüße und dir einen schönen 4. Advent
*Edit: Um die Sprünge zu den einzelnen Strichen zu machen, musst du noch $TestTrackBar.LargeChange und $TestTrackBar.SmallChange auf den gewünschten Wert setzen.
Zitat von @AN34Mem:
Hallo l3xx3r.
Danke für deine Hilfe.
Ich glaube das wir gerade aneinander vorbei sprechen.
Ich benötige eine Trackbar mit einem weiteren Balken (2 Stück). Wenn ich z.B. eine
Zahlenreihe von 1-1000 habe, das ich den ersten Balken z.B. auf 300 und den zweiten Balken auf 600
setzen kann. Ziel ist es die Zwischenwerte zu bekommen. Siehe Anlage (leider in VB)
Oder habe ich vielleicht deinen Vorschlag falsch verstanden?
Hallo l3xx3r.
Danke für deine Hilfe.
Ich glaube das wir gerade aneinander vorbei sprechen.
Ich benötige eine Trackbar mit einem weiteren Balken (2 Stück). Wenn ich z.B. eine
Zahlenreihe von 1-1000 habe, das ich den ersten Balken z.B. auf 300 und den zweiten Balken auf 600
setzen kann. Ziel ist es die Zwischenwerte zu bekommen. Siehe Anlage (leider in VB)
Oder habe ich vielleicht deinen Vorschlag falsch verstanden?
Nein, da habe ich dich falsch verstanden. Sorry.
Müsste mich aber da jetzt auch tiefer einlesen wie das zu realisieren ist. Muss es denn PS sein?
Grüße
Nimm gleich WPF,
thejoyofcode.com/Creating_a_Range_Slider_in_WPF_and_other_cool_t ...
für Winforms brauchst du für sowas ein custom Usercontrol
thejoyofcode.com/Creating_a_Range_Slider_in_WPF_and_other_cool_t ...
für Winforms brauchst du für sowas ein custom Usercontrol
Moin,
ansich kein Problem, du musst dir nur am Ende deiner Funktion die Werte zurückgeben lassen.
Schnellschuss:
Gruß Thomas
Zitat von @AN34Mem:
Ich benötige eine Trackbar mit einem weiteren Balken (2 Stück). Wenn ich z.B. eine
Zahlenreihe von 1-1000 habe, das ich den ersten Balken z.B. auf 300 und den zweiten Balken auf 600
setzen kann. Ziel ist es die Zwischenwerte zu bekommen.
Ich benötige eine Trackbar mit einem weiteren Balken (2 Stück). Wenn ich z.B. eine
Zahlenreihe von 1-1000 habe, das ich den ersten Balken z.B. auf 300 und den zweiten Balken auf 600
setzen kann. Ziel ist es die Zwischenwerte zu bekommen.
ansich kein Problem, du musst dir nur am Ende deiner Funktion die Werte zurückgeben lassen.
Schnellschuss:
Add-Type -a System.Windows.Forms
Function Test {
$Form = New-Object System.Windows.Forms.Form -p @{
AutoSize = $true
AutoSizeMode = 'GrowAndShrink'
FormBorderStyle = 2
Padding = '10,10,10,10'
Font = [system.drawing.font]::new('Microsoft Sans Serif',12)
}
$Table = New-Object System.Windows.Forms.TableLayoutPanel -p @{
AutoSize = $true
Dock = 'Fill'
}
$Labels = @(
New-Object System.Windows.Forms.Label -p @{ Text='Trackbar 1' ; AutoSize=$true ; Anchor='Left' ; Margin='10,10,10,10' }
New-Object System.Windows.Forms.Label -p @{ Text='Trackbar 2' ; AutoSize=$true ; Anchor='Left' ; Margin='10,10,10,10' }
)
$Trackbars = @(
New-Object System.Windows.Forms.Trackbar -p @{ Name=0 ; Maximum=1000 ; width=300 ; Margin='10,10,10,10' }
New-Object System.Windows.Forms.Trackbar -p @{ Name=1 ; Maximum=1000 ; width=300 ; Margin='10,10,10,10' }
)
$Trackbars.Add_ValueChanged({ $Tooltip[$this.Name].Show($this.Value,$this,($this.Value/1000*275+5),-20) })
$Tooltip = @(
New-Object System.Windows.Forms.ToolTip
New-Object System.Windows.Forms.ToolTip
)
$Ok_Button = New-Object System.Windows.Forms.Button -p @{ Text='OK' ; Size='70,40' ; Anchor='Bottom' ; Margin='10,10,10,10' }
$Ok_Button.Add_Click({
$this.TopLevelControl.Hide()
$this.Tag = $Trackbars.Value
})
$Form.Add_Shown({
$Tooltip.Show('0',$Trackbars,5,-20)
$Tooltip[1].Show('0',$Trackbars[1],5,-20)
})
$Form.Controls.Add($Table)
$Table.Controls.AddRange($Labels)
$Table.Controls.Add($Trackbars,1,0)
$Table.Controls.Add($Trackbars[1],1,1)
$Table.Controls.Add($OK_Button,0,2)
$Table.SetColumnSpan($OK_Button,2)
[void]$Form.ShowDialog()
Return $OK_Button.Tag
}
TestGruß Thomas
Mit Windows Forms nicht möglich (außer man erstellt sich das mit C#). Bleibt allerdings die Frage, wieso dann nicht einfach WPF nutzen?!
Wenn du unbedingt bei Windows Forms bleiben willst, bleibt dir so nur entweder 2 Trackbars zu nutzen, oder alternativ 2 Textboxen, in die man die min/max-werte einfach eintippt (was ohnehin meine bevorzugte Wahl für sowas wäre, da ich schneller 2 Zahlen tippen kann als 2 Regler zu verstellen).
Gruß Thomas
Wenn du unbedingt bei Windows Forms bleiben willst, bleibt dir so nur entweder 2 Trackbars zu nutzen, oder alternativ 2 Textboxen, in die man die min/max-werte einfach eintippt (was ohnehin meine bevorzugte Wahl für sowas wäre, da ich schneller 2 Zahlen tippen kann als 2 Regler zu verstellen).
Gruß Thomas
Danke gleichfalls.
Servus @AN34Mem,
hatte ich vor langer Zeit mal für sowas ein rudimentäres custom range control erstellt, habs mal schnell unoptimiert in ein reines Powershell-Skript portiert, kannst du dir dann anpassen wie du es brauchst.
Ebenso frohes Fest
Grüße Uwe
hatte ich vor langer Zeit mal für sowas ein rudimentäres custom range control erstellt, habs mal schnell unoptimiert in ein reines Powershell-Skript portiert, kannst du dir dann anpassen wie du es brauchst.
Add-Type -TypeDefinition @'
using System;
using System.Drawing;
using System.Windows.Forms;
namespace RangeSlider {
public partial class RangeSliderControl : UserControl {
private System.Windows.Forms.Button maxSlider;
private System.Windows.Forms.Button minSlider;
private System.Windows.Forms.Panel sliderGrave;
private System.Windows.Forms.ToolTip tooltip_min;
private System.Windows.Forms.ToolTip tooltip_max;
private Point MouseDownPosMin;
private Point MouseDownPosMax;
private int _fromValue;
private int _toValue;
private int _Minimum;
private int _Maximum;
private int _toLast;
private int _fromLast;
public event EventHandler<SliderEventArgs> fromValueChanged;
public event EventHandler<SliderEventArgs> toValueChanged;
public RangeSliderControl() {
InitializeComponent();
Maximum = 100;
Minimum = 0;
fromValue = 0;
toValue = 100;
}
public int fromValue {
get { return _fromValue; }
set {
_fromValue = value;
minSlider.Left = (int)Math.Floor((((double)value - (double)_Minimum) / ((double)_Maximum - (double)_Minimum)) * Width);
tooltip_min.Hide(this);
}
}
public int toValue {
get { return _toValue; }
set
{
_toValue = value;
maxSlider.Left = (int)Math.Floor(((double)value / (double)_Maximum) * Width) - maxSlider.Width;
tooltip_max.Hide(this);
}
}
public int Maximum {
get {return _Maximum;}
set {_Maximum = value;}
}
public int Minimum {
get {return _Minimum;}
set {_Minimum = value;}
}
private void RangeSliderControl_Load(object sender, EventArgs e) {
}
private void RangeSliderControl_Resize(object sender, EventArgs e) {
sliderGrave.Width = this.Width;
}
private void minSlider_MouseDown(object sender, MouseEventArgs e) {
if (e.Button == MouseButtons.Left) {
MouseDownPosMin = e.Location;
tooltip_min.Show(_fromValue.ToString(), this, minSlider.Left, minSlider.Top-20);
}
}
private void minSlider_MouseMove(object sender, MouseEventArgs e) {
if (e.Button == MouseButtons.Left) {
int pos = e.X + minSlider.Left - MouseDownPosMin.X;
if (pos < 0) {
minSlider.Left = 0;
}else if(pos > (maxSlider.Right - maxSlider.Width)) {
minSlider.Left = maxSlider.Left - maxSlider.Width;
}else if (pos >= 0 && pos <= (maxSlider.Left - maxSlider.Width)) {
minSlider.Left = pos;
}
double val = Math.Floor(((double)minSlider.Left / (double)(Width - (minSlider.Width*2))) * (Maximum-Minimum) + Minimum);
tooltip_min.Show(val.ToString(), this, minSlider.Left, minSlider.Top-20);
if (fromValueChanged != null && _fromLast != (int)val){
fromValueChanged.Invoke(this, new SliderEventArgs() { value = (int)val });
_fromLast = (int)val;
}
_fromValue = (int)val;
}
}
private void maxSlider_MouseDown(object sender, MouseEventArgs e) {
if (e.Button == MouseButtons.Left) {
MouseDownPosMax = e.Location;
tooltip_max.Show(_toValue.ToString(), this, maxSlider.Left, maxSlider.Top-20);
}
}
private void maxSlider_MouseMove(object sender, MouseEventArgs e) {
if (e.Button == MouseButtons.Left) {
int pos = e.X + maxSlider.Left - MouseDownPosMax.X;
if (pos > (this.Width - maxSlider.Width)) {
maxSlider.Left = this.Width - maxSlider.Width;
} else if (pos < (minSlider.Left + maxSlider.Width)) {
maxSlider.Left = minSlider.Left + maxSlider.Width;
} else if (pos <= (this.Width - maxSlider.Width) && pos >= (minSlider.Left + maxSlider.Width)) {
maxSlider.Left = pos;
}
double val = Math.Floor(((double)(maxSlider.Left - maxSlider.Width) / (double)(Width - (maxSlider.Width*2))) * (Maximum - Minimum) + Minimum);
tooltip_max.Show(val.ToString(), this, maxSlider.Left, maxSlider.Top - 20);
if (toValueChanged != null && _toLast != (int)val){
toValueChanged.Invoke(this, new SliderEventArgs() { value = (int)val });
_toLast = (int)val;
}
_toValue = (int)val;
}
}
private void maxSlider_MouseUp(object sender, MouseEventArgs e) {
tooltip_max.Hide(this);
}
private void minSlider_MouseUp(object sender, MouseEventArgs e) {
tooltip_min.Hide(this);
}
private void InitializeComponent() {
this.maxSlider = new System.Windows.Forms.Button();
this.minSlider = new System.Windows.Forms.Button();
this.sliderGrave = new System.Windows.Forms.Panel();
this.tooltip_min = new System.Windows.Forms.ToolTip();
this.tooltip_max = new System.Windows.Forms.ToolTip();
//
// maxSlider
//
this.maxSlider.Location = new System.Drawing.Point(181, 9);
this.maxSlider.Name = "maxSlider";
this.maxSlider.Size = new System.Drawing.Size(15, 21);
this.maxSlider.TabIndex = 1;
this.maxSlider.UseVisualStyleBackColor = true;
this.maxSlider.MouseDown += new System.Windows.Forms.MouseEventHandler(this.maxSlider_MouseDown);
this.maxSlider.MouseMove += new System.Windows.Forms.MouseEventHandler(this.maxSlider_MouseMove);
this.maxSlider.MouseUp += new System.Windows.Forms.MouseEventHandler(this.maxSlider_MouseUp);
//
// minSlider
//
this.minSlider.Location = new System.Drawing.Point(0, 9);
this.minSlider.Name = "minSlider";
this.minSlider.Size = new System.Drawing.Size(15, 21);
this.minSlider.TabIndex = 1;
this.minSlider.UseVisualStyleBackColor = true;
this.minSlider.MouseDown += new System.Windows.Forms.MouseEventHandler(this.minSlider_MouseDown);
this.minSlider.MouseMove += new System.Windows.Forms.MouseEventHandler(this.minSlider_MouseMove);
this.minSlider.MouseUp += new System.Windows.Forms.MouseEventHandler(this.minSlider_MouseUp);
//
// sliderGrave
//
this.sliderGrave.BorderStyle = System.Windows.Forms.BorderStyle.Fixed3D;
this.sliderGrave.Location = new System.Drawing.Point(0, 18);
this.sliderGrave.Name = "sliderGrave";
this.sliderGrave.Size = new System.Drawing.Size(193, 4);
this.sliderGrave.TabIndex = 2;
//
// RangeSliderControl
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
//this.AutoSizeMode = System.Windows.Forms.AutoSizeMode.GrowAndShrink;
this.Controls.Add(this.maxSlider);
this.Controls.Add(this.minSlider);
this.Controls.Add(this.sliderGrave);
this.Name = "RangeSliderControl";
this.Size = new System.Drawing.Size(196, 40);
this.Load += new System.EventHandler(this.RangeSliderControl_Load);
this.Resize += new System.EventHandler(this.RangeSliderControl_Resize);
}
}
public class SliderEventArgs : EventArgs {
public int value;
}
}
'@ -ReferencedAssemblies "System.Windows.Forms","System.Drawing","System"
function GenerateForm {
Add-Type -A System.Windows.Forms
$form1 = New-Object System.Windows.Forms.Form -P @{
ClientSize = '250,100'
Text = "Custom-Range-Slider-Control"
}
$slider = New-Object RangeSlider.RangeSliderControl -Property @{
Location = '20,20'
Minimum = 0
Maximum = 50
add_fromValueChanged = {
write-host "From-Value changed to $($_.value)."
}
add_toValueChanged = {
write-host "To-Value changed to $($_.value)."
}
}
$form1.Controls.AddRange(@($slider))
[void]$form1.ShowDialog()
}
GenerateFormEbenso frohes Fest
Grüße Uwe