Res.Render HTML nur in plain Text
Hallo Zusammen,
Ich bin noch voll neu im Umfeld und versuche folgenden HTTP Request...
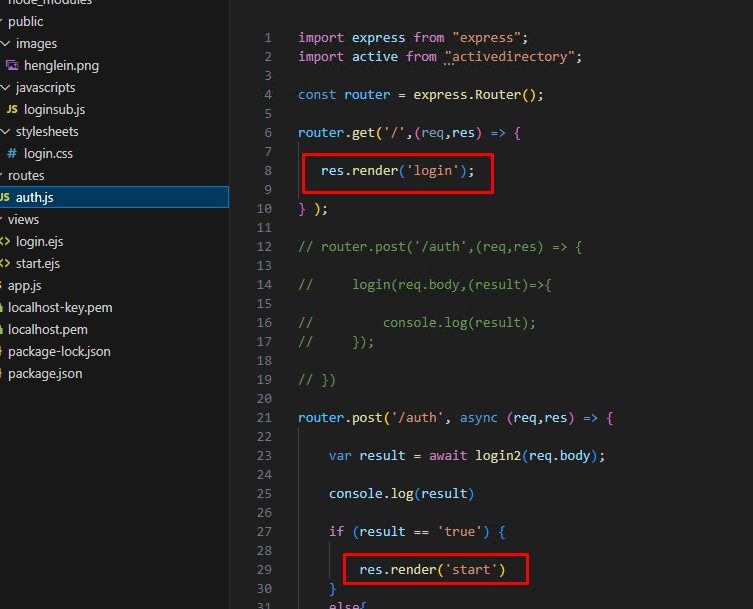
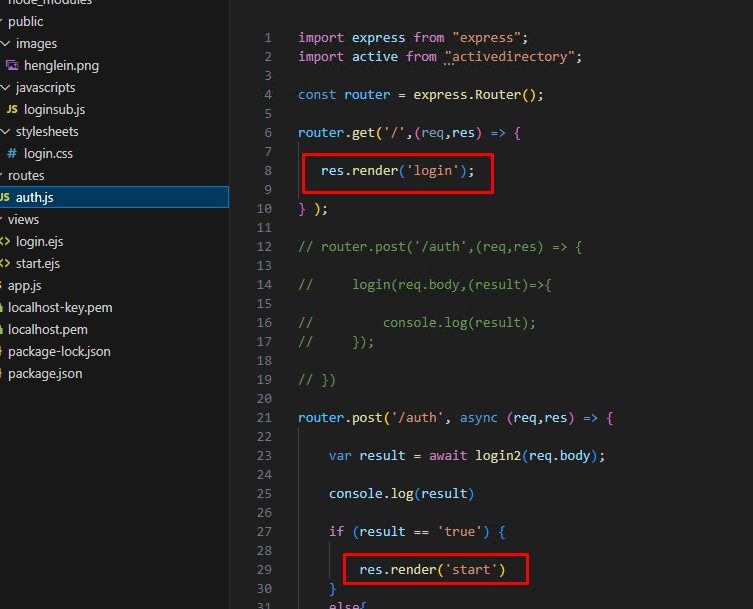
Im Backend nutze ich Node.js mit Express und möchte per res.render mir meine neue Seite anzeigen lassen.
Dazu nutze ich eine Funktion zur LDAP Authetifizierung welche auch funktioniert. Nur anschließend bekomme ich den plain Text mit res.render an mein Frontend.
Meine Loginseite wird richtig angezeigt und über mein Fetch die "Startseite" nur im Plaintext.
Warum ist das so und wie bekomme ich jetzt die Startseite richtig angezeigt?
Grüße
Florian86

Ich bin noch voll neu im Umfeld und versuche folgenden HTTP Request...
fetch(url,options)
.then(response => response.text())
.then(html => {
if (html == 'false'){
alert('Falsche Anmeldedaten');
}
else{
console.log('Anmeldung erfolgreich')
}Im Backend nutze ich Node.js mit Express und möchte per res.render mir meine neue Seite anzeigen lassen.
Dazu nutze ich eine Funktion zur LDAP Authetifizierung welche auch funktioniert. Nur anschließend bekomme ich den plain Text mit res.render an mein Frontend.
router.post('/auth', async (req,res) => {
var result = await login2(req.body);
console.log(result)
if (result == 'true') {
res.render('start')
}
else{
res.send(`false`)
}Meine Loginseite wird richtig angezeigt und über mein Fetch die "Startseite" nur im Plaintext.
Warum ist das so und wie bekomme ich jetzt die Startseite richtig angezeigt?
Grüße
Florian86

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 667750
Url: https://administrator.de/forum/res-render-html-nur-in-plain-text-667750.html
Ausgedruckt am: 03.08.2025 um 08:08 Uhr
1 Kommentar