Trotz Lets Encrypt Zertifikat, Seite als nicht sicher von Chrome eingestuft
Hallo Community,
ich bin gerade dabei eine Webpräsenz aufzubauen. Dabei nutze ich ein VPS mit Debian 10 und Lamp-Stack auf dem Wordpress läuft.
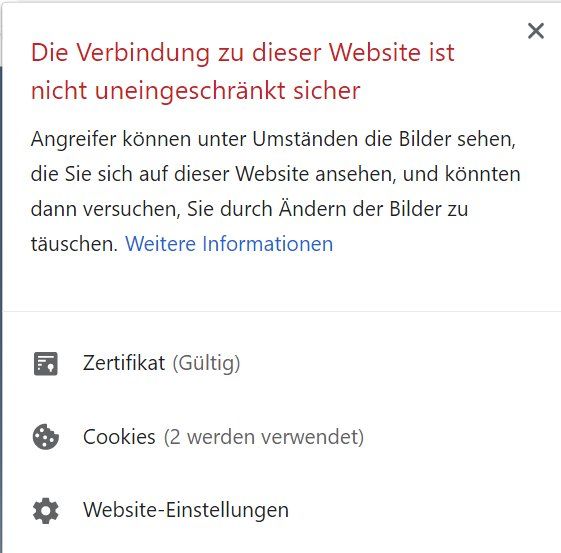
Heute habe ich mit Hilfe des certbot ein Let's Encrypt Zertifikat erstellt. Der Test auf ssllabs.com gibt mir ein Overall Rating von A. Ich sehe auch das Zertifikat. Nur wenn ich dann auf meine Seite mit meineseite.com gehe, sagt Chrome die Seite sei nicht sicher.
Weiß jemand, woran es liegt?
Grüße,
Kabuntel
ich bin gerade dabei eine Webpräsenz aufzubauen. Dabei nutze ich ein VPS mit Debian 10 und Lamp-Stack auf dem Wordpress läuft.
Heute habe ich mit Hilfe des certbot ein Let's Encrypt Zertifikat erstellt. Der Test auf ssllabs.com gibt mir ein Overall Rating von A. Ich sehe auch das Zertifikat. Nur wenn ich dann auf meine Seite mit meineseite.com gehe, sagt Chrome die Seite sei nicht sicher.
Weiß jemand, woran es liegt?
Grüße,
Kabuntel
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 482041
Url: https://administrator.de/forum/trotz-lets-encrypt-zertifikat-seite-als-nicht-sicher-von-chrome-eingestuft-482041.html
Ausgedruckt am: 22.07.2025 um 05:07 Uhr
13 Kommentare
Neuester Kommentar
Hallo,
Was sagt dein Chrome denn zum Zertifikat aus?
windowsreport.com/https-error-google-chrome/
aboutssl.org/ssl-certificate-errors-in-google-chrome/
troubleshooter.xyz/wiki/fix-ssl-certificate-error-google-chrome/
Gruß,
Peter
Was sagt dein Chrome denn zum Zertifikat aus?
windowsreport.com/https-error-google-chrome/
aboutssl.org/ssl-certificate-errors-in-google-chrome/
troubleshooter.xyz/wiki/fix-ssl-certificate-error-google-chrome/
Gruß,
Peter
Sehr komisch. Eigentlich sollte bis auf den Neustart der Certbot alles für dich erledigt. Ich setze den eigentlich immer dafür ein, aber wenn ich dieses Problem mit dem Browser hatte, hatte ein Neustart des Dienstes immer geholfen. Notfalls lass den Certbot nochmal durchlaufen; vielleicht hast du dich irgendwo vertippt oder eine falsche Auswahl in den Optionen getroffen.. 
Hallo,
support.google.com/chrome/forum/AAAAP1KN0B07s6tnMabDo4/?hl=en&am ...
heise.de/security/artikel/Chrome-blockt-Zertifikate-mit-Common-N ...
serverfault.com/questions/953297/chrome-show-https-invalid-but-s ...
techrepublic.com/article/how-to-resolve-ssl-certificate-warnings ...
Gruß,
Peter
Zitat von @Kabuntel:
An dieser Stelle will ich noch erwähnen, dass das auch beim Firefox der Fall ist und auf meinem Android Smartphone.
Aber einer wird dir doch sicherlich Sagen was denn angemeckert wird. Du brauchst nur abzulesen und es uns zu sagen.An dieser Stelle will ich noch erwähnen, dass das auch beim Firefox der Fall ist und auf meinem Android Smartphone.
support.google.com/chrome/forum/AAAAP1KN0B07s6tnMabDo4/?hl=en&am ...
heise.de/security/artikel/Chrome-blockt-Zertifikate-mit-Common-N ...
serverfault.com/questions/953297/chrome-show-https-invalid-but-s ...
techrepublic.com/article/how-to-resolve-ssl-certificate-warnings ...
Gruß,
Peter
Zitat von @Kabuntel:
Nur, will ich natürlich, dass das Zertifikat auch für www.meineseite.com funkt. Hast Du oder jemand dafür einen Ansatz???
Beide Domains beim Request mit angeben (oder in Apache Config Alias eintragen) dann wirds ein MultiDomain Certificate mit der www Subdomain als SAN.Nur, will ich natürlich, dass das Zertifikat auch für www.meineseite.com funkt. Hast Du oder jemand dafür einen Ansatz???
Ah, jetzt verstehe ich. Ich vermute, auf deiner Seite befindet sich mixed content. Sprich, da sind Grafiken oder Quellen anderer Websites eingebaut. Deshalb gibt da der Browser verständlicherweise eine Warnung aus.
Edit: Da gab's irgendein Tool, mit dem du deine Website nach Stellen scannen konntest, an denen mixed content verwendet wird. Weiß atm leider nicht mehr, wie sie heißt, aber wenn du alle von anderen Websites eingebetteten Elemente entfernst, sollte die Warnung verschwinden.
Edit: Da gab's irgendein Tool, mit dem du deine Website nach Stellen scannen konntest, an denen mixed content verwendet wird. Weiß atm leider nicht mehr, wie sie heißt, aber wenn du alle von anderen Websites eingebetteten Elemente entfernst, sollte die Warnung verschwinden.
Chrome taugt in der Hinsicht nicht mehr viel, da sie - entgegen der Community - erneut die URLs vermeintlich vereinfachen, in dem bestimmte Subdomains entfernt werden: heise.de/newsticker/meldung/Chrome-versteckt-www-und-https-in-de ...
Probiere das daher bitte mal mit einem Browser, der die URLs vernünftig anzeigt wie Firefox. Erst wenn der dir auch kein www anzeigt, hast du irgendwo eine Weiterleitung drin. Auch das ist nicht unüblich sondern eher sinnvoll.
Zu dem Mixed Content: Dafür brauchst du keine externen Tools. Es reicht die Browser-Konsole, die müsste in so einem Fall mindestens eine Warnung anzeigen, dass der unsichere Inhalt von XYZ blockiert wurde. Alternativ sieht man das auch in den Requests (unter Firefox der Reiter "Netzwerkanalyse").
Meist kommt es daher, weil im CMS noch die alte http URL als Basis angegeben wurde. Teils gibt es auch schlecht entwickelte Themes die CSS/JS von fremden Servern nachladen und dabei nicht mal aufs Protokoll achten. Genaueres lässt sich ohne Infos nicht sagen, ich würde wie beschrieben in der Konsole/den Requests schauen was genau da nachgeladen wird. Eventuell gibt dir das auch einen Anhaltspunkt, woher das kommt.
Probiere das daher bitte mal mit einem Browser, der die URLs vernünftig anzeigt wie Firefox. Erst wenn der dir auch kein www anzeigt, hast du irgendwo eine Weiterleitung drin. Auch das ist nicht unüblich sondern eher sinnvoll.
Zu dem Mixed Content: Dafür brauchst du keine externen Tools. Es reicht die Browser-Konsole, die müsste in so einem Fall mindestens eine Warnung anzeigen, dass der unsichere Inhalt von XYZ blockiert wurde. Alternativ sieht man das auch in den Requests (unter Firefox der Reiter "Netzwerkanalyse").
Meist kommt es daher, weil im CMS noch die alte http URL als Basis angegeben wurde. Teils gibt es auch schlecht entwickelte Themes die CSS/JS von fremden Servern nachladen und dabei nicht mal aufs Protokoll achten. Genaueres lässt sich ohne Infos nicht sagen, ich würde wie beschrieben in der Konsole/den Requests schauen was genau da nachgeladen wird. Eventuell gibt dir das auch einen Anhaltspunkt, woher das kommt.