Wie kann ich genau dieses Bild in HTML nachbauen?
Guten Tag,
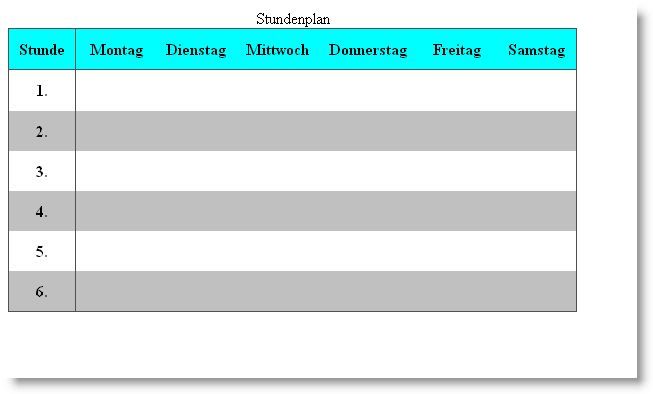
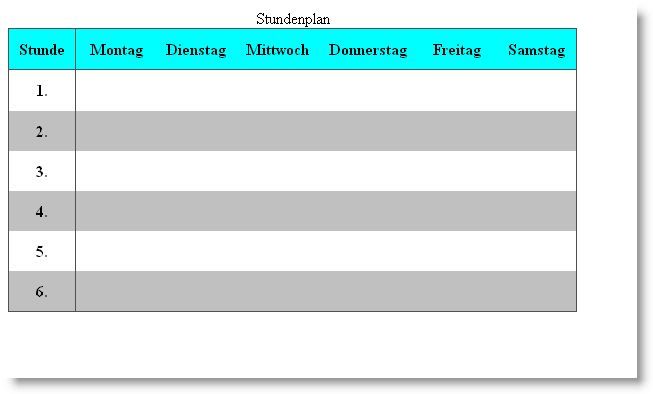
ich hoffe ihr könnt mir bei folgendem Problem weiterhelfen. Ich habe nicht sehr viel Erfahrung mit HTML. Soll aber das folgende Bild 1:1 in HTML nachbauen. ICh hoffe jemand hat eine Idee?
Bis jetzt bin ich soweit gekommen:
<html>
<head>
<meta http-equiv="Content-Language" content="de">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>New Page 1</title>
</head>
<body>
<p align="center">Stundenplan</p>
<div align="center">
<table border="1" width="54%">
<tr>
<td width="101">
<p align="center">Stunde</td>
<td width="140">
<p align="center">Montag</td>
<td width="116">
<p align="center">Dienstag</td>
<td width="120">
<p align="center">Mittowch</td>
<td width="122">
<p align="center">Donnerstag</td>
<td>
<p align="center">Freitag</td>
</tr>
<tr>
<td width="101">
<p align="center">1.</td>
<td width="140" rowspan="6" colspan="5">
</td>
</tr>
<tr>
<td width="101">
<p align="center">2.</td>
</tr>
<tr>
<td width="101">
<p align="center">3.</td>
</tr>
<tr>
<td width="101">
<p align="center">4.</td>
</tr>
<tr>
<td width="101">
<p align="center">5.</td>
</tr>
<tr>
<td width="101">
<p align="center">6.</td>
</tr>
</table>
</div>
</body>
</html>
Das ist aber glaube ich nicht das Gelbe vom Ei.
Es handelt sich um folgendes Bild:

Es wäre echt nett wenn Ihr mir behilflich sein könnt.
Gruß
hewlett
ich hoffe ihr könnt mir bei folgendem Problem weiterhelfen. Ich habe nicht sehr viel Erfahrung mit HTML. Soll aber das folgende Bild 1:1 in HTML nachbauen. ICh hoffe jemand hat eine Idee?
Bis jetzt bin ich soweit gekommen:
<html>
<head>
<meta http-equiv="Content-Language" content="de">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>New Page 1</title>
</head>
<body>
<p align="center">Stundenplan</p>
<div align="center">
<table border="1" width="54%">
<tr>
<td width="101">
<p align="center">Stunde</td>
<td width="140">
<p align="center">Montag</td>
<td width="116">
<p align="center">Dienstag</td>
<td width="120">
<p align="center">Mittowch</td>
<td width="122">
<p align="center">Donnerstag</td>
<td>
<p align="center">Freitag</td>
</tr>
<tr>
<td width="101">
<p align="center">1.</td>
<td width="140" rowspan="6" colspan="5">
</td>
</tr>
<tr>
<td width="101">
<p align="center">2.</td>
</tr>
<tr>
<td width="101">
<p align="center">3.</td>
</tr>
<tr>
<td width="101">
<p align="center">4.</td>
</tr>
<tr>
<td width="101">
<p align="center">5.</td>
</tr>
<tr>
<td width="101">
<p align="center">6.</td>
</tr>
</table>
</div>
</body>
</html>
Das ist aber glaube ich nicht das Gelbe vom Ei.
Es handelt sich um folgendes Bild:

Es wäre echt nett wenn Ihr mir behilflich sein könnt.
Gruß
hewlett
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 155115
Url: https://administrator.de/forum/wie-kann-ich-genau-dieses-bild-in-html-nachbauen-155115.html
Ausgedruckt am: 18.07.2025 um 15:07 Uhr
4 Kommentare
Neuester Kommentar
Hallo,
Farben anpassen und mit den Rahmen, musst Du halt mal bisschen probieren (SELFHTML).
vG
LS
<html>
<head>
<meta http-equiv="Content-Language" content="de">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>New Page 1</title>
</head>
<body>
<p align="center">Stundenplan</p>
<div align="center">
<table border="1" cellspacing=0 cellpadding=3 width="54%">
<tr>
<td width="90" align="center" bgcolor="lightblue">Stunde</td>
<td width="130" align="center" bgcolor="lightblue">Montag</td>
<td width="130" align="center" bgcolor="lightblue">Dienstag</td>
<td width="130" align="center" bgcolor="lightblue">Mittowch</td>
<td width="130" align="center" bgcolor="lightblue">Donnerstag</td>
<td width="130" align="center" bgcolor="lightblue">Freitag</td>
</tr>
<tr>
<td align="center">1.</td>
<td colspan="5"> </td>
</tr>
<tr>
<td align="center" bgcolor="lightgrey">2.</td>
<td colspan="5" bgcolor="lightgrey"> </td>
</tr>
<tr>
<td align="center">3.</td>
<td colspan="5"> </td>
</tr>
<tr>
<td align="center" bgcolor="lightgrey">4.</td>
<td colspan="5" bgcolor="lightgrey"> </td>
</tr>
<tr>
<td align="center">5.</td>
<td colspan="5"> </td>
</tr>
<tr>
<td align="center" bgcolor="lightgrey">6.</td>
<td colspan="5" bgcolor="lightgrey"> </td>
</tr>
</table>
</div>
</body>
</html>Farben anpassen und mit den Rahmen, musst Du halt mal bisschen probieren (SELFHTML).
vG
LS
Hallo,
besser wäre IMHO eine Umsetzung mit CSS. Ausserdem würde ich zu Tabellenüberschrifen raten. Ist sauberer...
Wenns wirklich Pixelgenau nachgebaut werden muss, weil es z.B. ein Aufgabe so verlangt, muss man weitere Klassen einführen, da die Wochentage weiter eingschoben sind wie die Stunden, wenigstens mein ich mir das einzubilden. Aber ich denke, das obige wird reichen.
Zum Einlesen in das Thema kann ich thestyleworks.de/basics/tables.shtml empfehlen.
LG Florian
besser wäre IMHO eine Umsetzung mit CSS. Ausserdem würde ich zu Tabellenüberschrifen raten. Ist sauberer...
<html>
<head>
<style type="text/css">
table
{
margin: 11px 10px 10px 8px;
border-collapse: collapse;
border: 1px solid #000000;
}
table caption
{
font-size:0.9em;
color: #808080;
}
table col.stunde
{
border-right: 1px solid #000000;
}
thead
{
color: #000000;
background: #00ffff;
border-bottom: 1px solid #000000;
}
table th
{
padding: 10px 10px 10px 10px;
font-size:1em;
}
tr.even
{
background: #c0c0c0;
}
</style>
</head>
<body>
<div id="thetable">
<table>
<caption>Stundenplan</caption>
<colgroup>
<col class="stunde" />
</colgroup>
<thead>
<tr>
<th>Stunde</th>
<th>Montag</th>
<th>Dienstag</th>
<th>Mittwoch</th>
<th>Donnerstag</th>
<th>Freitag</th>
<th>Samstag</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<th>1.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="even">
<th>2.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="odd">
<th>3.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="even">
<th>4.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="odd">
<th>5.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="even">
<th>6.</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>Wenns wirklich Pixelgenau nachgebaut werden muss, weil es z.B. ein Aufgabe so verlangt, muss man weitere Klassen einführen, da die Wochentage weiter eingschoben sind wie die Stunden, wenigstens mein ich mir das einzubilden. Aber ich denke, das obige wird reichen.
Zum Einlesen in das Thema kann ich thestyleworks.de/basics/tables.shtml empfehlen.
LG Florian
Danke laster,
aber da liesse sich noch einiges verfeinern.
Es wäre gut, wenn man wüsste, was der TO dazu meint...
LG Florian
PS.
Falls Dir der Link zum entsprechenden Tutorial auf der obigen Seite entgangen sein sollte...
thestyleworks.de/tut-art/layout_table.shtml
Wird Dir noch besser gefallen
aber da liesse sich noch einiges verfeinern.
Es wäre gut, wenn man wüsste, was der TO dazu meint...
LG Florian
PS.
Falls Dir der Link zum entsprechenden Tutorial auf der obigen Seite entgangen sein sollte...
thestyleworks.de/tut-art/layout_table.shtml
Wird Dir noch besser gefallen