Anfangerfrage JQuery(mobile)
Hallo zusammen,
ich habe noch nicht viel Erfahrung mit JQuery, habe mich aber dennoch an einer kleinen Webapplikation versucht.
Bisher habe ich mir das meiste anlesen können und bin (jedenfalls sehe ich es so...) schon relativ weit gekommen. Jetzt allerdings scheitere ich an 2 bzw. 3 Punkten.
1.
In meiner Applikation habe ich eine Tabelle, in der ich Personendaten darstelle
 Dazu sieht die Tabelle im HTML Code wie folgt aus:
Dazu sieht die Tabelle im HTML Code wie folgt aus:
Das funktioniert auch sehr gut und ich finde die Variante mit einblenden der Spalten extrem gut.
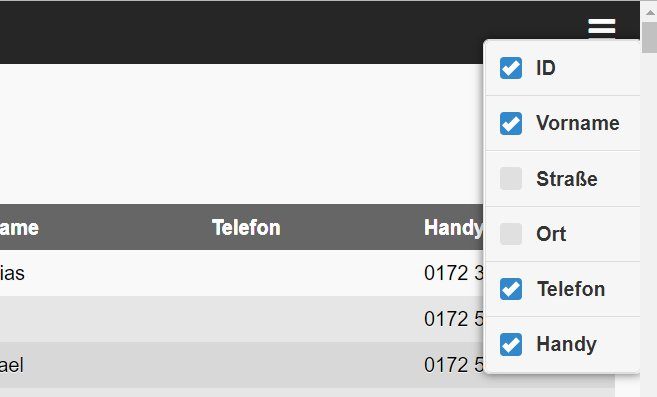
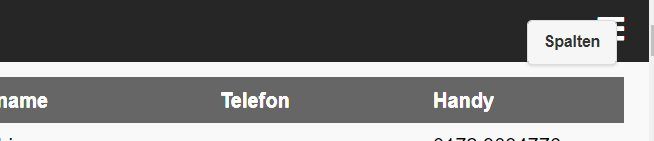
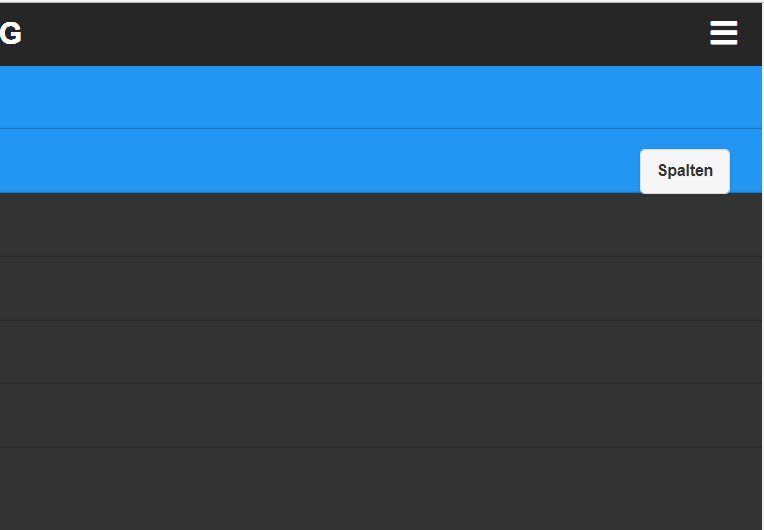
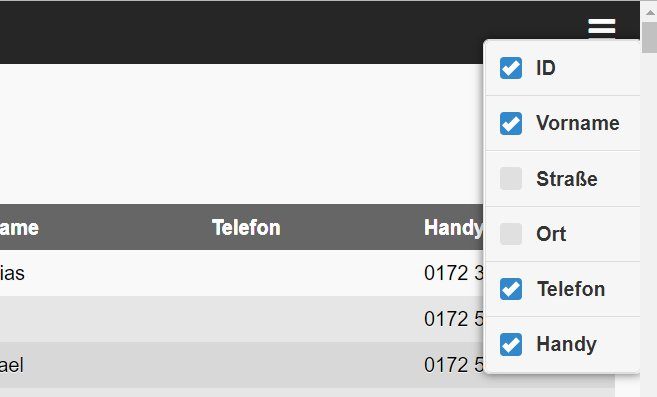
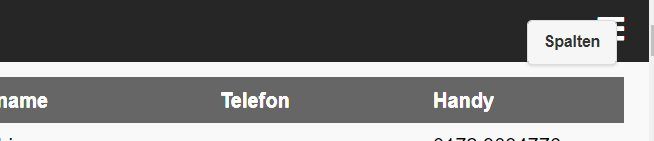
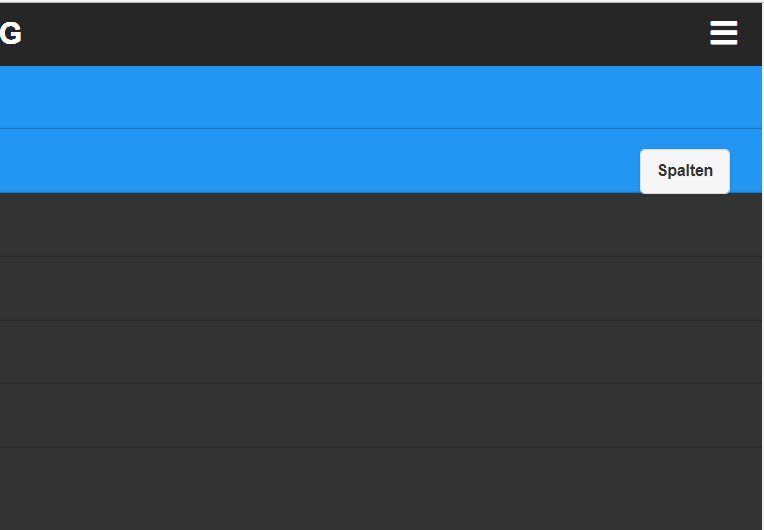
Was mich aber stört, der Button ist immer im Vordergrund. Wenn ich noch oben Scrolle, liegt der Button vor der Kopfleiste und wenn das Menu Aufklappt, ist der Button auch im Vordergrund:

 Die Kopfleiste sieht wie folgt aus:
Die Kopfleiste sieht wie folgt aus:
Hat jemand einen Tipp, wie ich den Button Spalten hinter das Menu bzw. die Kopfleiste bekomme?
2. Ich habe ein Problem mit den Links. Irgendwie bekomme ich nicht raus, wie ich die anständig formatieren muss....
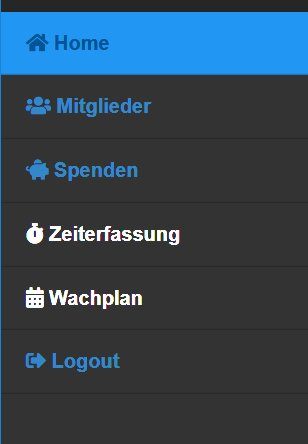
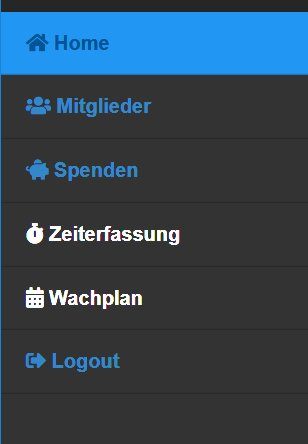
Die "normalen Links" sehen schon mal gut aus, aber wenn die Links schon mal verwendet wurden, haben die Links eine falsche Farbe. Eigentlich sollten die Links immer weiß sein.
 Wie die Links "HTML technisch" aussieht, ist oben ja beschrieben. Im CSS sieht das ganze so aus:
Wie die Links "HTML technisch" aussieht, ist oben ja beschrieben. Im CSS sieht das ganze so aus:
Wie bekomme ich es hin, das die Links immer identisch aussehen? (außer bei Mousover und wenn die als "active" gekennzeichnet sind?
Das selbe Problem mit den Links habe ich auch noch einmal in einer anderen Maske....
Folgende jquery Module werden geladen:
Vielen Dank für Eure Hilfe....
ich habe noch nicht viel Erfahrung mit JQuery, habe mich aber dennoch an einer kleinen Webapplikation versucht.
Bisher habe ich mir das meiste anlesen können und bin (jedenfalls sehe ich es so...) schon relativ weit gekommen. Jetzt allerdings scheitere ich an 2 bzw. 3 Punkten.
1.
In meiner Applikation habe ich eine Tabelle, in der ich Personendaten darstelle

<table id="Personen" data-role="table" class="ui-responsive" data-mode="columntoggle" data-column-btn-text="Spalten" >
<thead>
<tr>
<th data-priority="4">ID</th>
<th>Name</th>
<th data-priority="1">Vorname</th>
<th data-priority="5">Straße</th>
<th data-priority="6">Ort</th>
<th data-priority="2">Telefon</th>
<th data-priority="3">Handy</th>
</tr>
</thead>Was mich aber stört, der Button ist immer im Vordergrund. Wenn ich noch oben Scrolle, liegt der Button vor der Kopfleiste und wenn das Menu Aufklappt, ist der Button auch im Vordergrund:


<body>
<div class="mitglieder"><header>
<div class="logo">Webapp</div>
<nav >
<ul><li><a href="?tab=home" data-ajax="false"><i class="fas fa-home"></i> Home</a></li><li><a href="?tab=mitglieder" class="active" data-ajax="false"><i class="fa fa-users"></i> Mitglieder</a></li><li><a href="?tab=spenden" data-ajax="false"><i class="fas fa-piggy-bank"></i> Spenden</a></li><li><a href="?tab=zeiterfassung" data-ajax="false"><i class="fas fa-stopwatch"></i> Zeiterfassung</a></li><li><a href="?tab=wachplan" data-ajax="false"><i class="fas fa-calendar-alt"></i> Wachplan</a></li><li><a href="index.php?out=1" data-ajax="false"><i class="fas fa-sign-out-alt"></i> Logout</a></li></ul>
</nav>
<div class="menu-toggle"><i class="fa fa-bars" aria-hidden="true"></i></div>
</header>2. Ich habe ein Problem mit den Links. Irgendwie bekomme ich nicht raus, wie ich die anständig formatieren muss....
Die "normalen Links" sehen schon mal gut aus, aber wenn die Links schon mal verwendet wurden, haben die Links eine falsche Farbe. Eigentlich sollten die Links immer weiß sein.

body
{
margin: 0;
padding: 0;
font-family: sans-serif;
}
header
{
position: fixed;
top: 0;
left: 0;
padding: 0 100px;
background:#262626;
width: 100%;
box-sizing: border-box;
text-shadow:0 0 0;
}
header .logo
{
color: #fff;
height: 50px;
line-height: 50px;
font-size: 24px;
float: left;
font-weight: bold;
}
header nav
{
float: right;
}
header nav ul
{
margin: 0;
padding: 0;
display: flex;
}
header nav ul li
{
list-style: none;
}
header nav ul li a,
header nav ul li a:link,
header nav ul li a:visited
{
height: 50px;
line-height: 50px;
padding: 0 20px;
color: #fff;
text-decoration: none;
display: block;
}
header nav ul li a:hover,
header nav ul li a.active
{
color: #fff;
background: #2196f3;
}
.menu-toggle
{
color: #fff;
float: right;
line-height: 50px;
font-size: 24px;
cursor: pointer;
display: none;
}Das selbe Problem mit den Links habe ich auch noch einmal in einer anderen Maske....
Folgende jquery Module werden geladen:
<link href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 384658
Url: https://administrator.de/forum/anfangerfrage-jquerymobile-384658.html
Ausgedruckt am: 15.07.2025 um 11:07 Uhr