Benötige Hilfe beim Umstieg von Tabellen zu DIVs
Hallo,
bisher habe ich die Elemente innerhalb von HTML mit Tabellen (<table></table>) positioniert.
Nun will ich aber DIVs stattdessen verwenden. Allerdings bekomme ich das nicht wirklich hin.
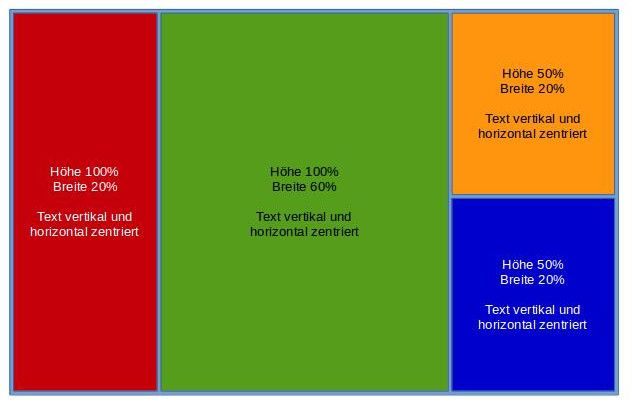
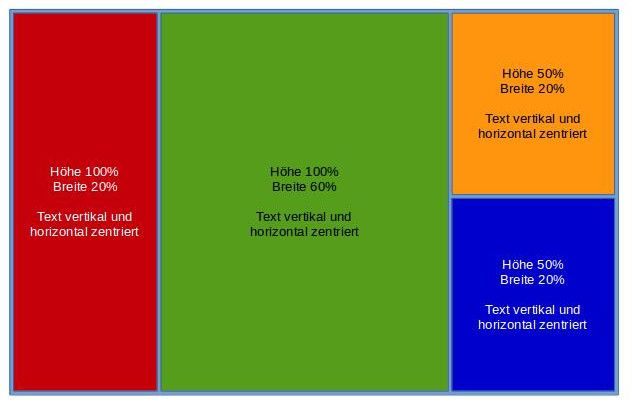
Hier mal ein Beispiel, was ich für den Anfang mal machen will:

Im Netz finde ich zwar sehr viel Informationen zum Umgang mit DIVs, aber es wird bisher nie das angezeigt, was ich will.
Vielleicht kann mir da jemand Starthilfe geben...
Wichtig ist, dass das Layout in IE, Firefox und Chrome korrekt angezeigt wird.
Danke!
bisher habe ich die Elemente innerhalb von HTML mit Tabellen (<table></table>) positioniert.
Nun will ich aber DIVs stattdessen verwenden. Allerdings bekomme ich das nicht wirklich hin.
Hier mal ein Beispiel, was ich für den Anfang mal machen will:

Im Netz finde ich zwar sehr viel Informationen zum Umgang mit DIVs, aber es wird bisher nie das angezeigt, was ich will.
Vielleicht kann mir da jemand Starthilfe geben...
Wichtig ist, dass das Layout in IE, Firefox und Chrome korrekt angezeigt wird.
Danke!
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 256279
Url: https://administrator.de/forum/benoetige-hilfe-beim-umstieg-von-tabellen-zu-divs-256279.html
Ausgedruckt am: 03.08.2025 um 14:08 Uhr
2 Kommentare
Neuester Kommentar
Hi Mabue,
Beispiel:
jsfiddle.net/jsaqvfzr/
Grüße Uwe
Beispiel:
jsfiddle.net/jsaqvfzr/
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>DIV-Test</title>
<style type="text/css">
body{color:white}
#global{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#left{
position:absolute;
width: 20%;
left: 0;
top: 0;
bottom: 0;
background-color: red;
display:table;
height: 100%;
}
#center{
position:absolute;
width:60%;
left:20%;
top:0;
bottom:0;
background-color:green;
display:table;
height:100%;
}
#right{
position:absolute;
width:20%;
right:0;
top:0;
bottom:0;
height:100%;
}
#right-top{
position:absolute;
width:100%;
height:50%;
background-color:orange;
display:table;
}
#right-bottom{
position:absolute;
width:100%;
height:50%;
bottom:0;
background-color:blue;
display:table;
}
.inner-text{
display:table-cell;
text-align:center;
vertical-align:middle;
}
</style>
</head>
<body>
<div id="global">
<div id="left">
<div class="inner-text">
DEMO-LEFT
</div>
</div>
<div id="center">
<div class="inner-text">
DEMO-CENTER
</div>
</div>
<div id="right">
<div id="right-top">
<div class="inner-text">
DEMO RIGHT-TOP
</div>
</div>
<div id="right-bottom">
<div class="inner-text">
DEMO RIGHT-BOTTOM
</div>
</div>
</div>
</div>
</body>
</html>Grüße Uwe