127944
21.04.2016
CSS Verständnisproblem
Hallo liebe CSS-Gurus,
ich habe diesen Code 1:1 übernommen. (ich versuche noch immer mich in CSS einzuarbeiten)
Was kann der Grund dafür sein, das
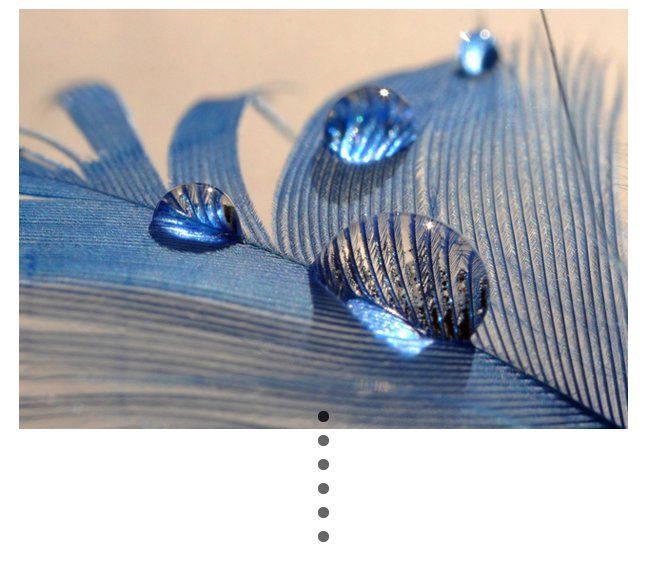
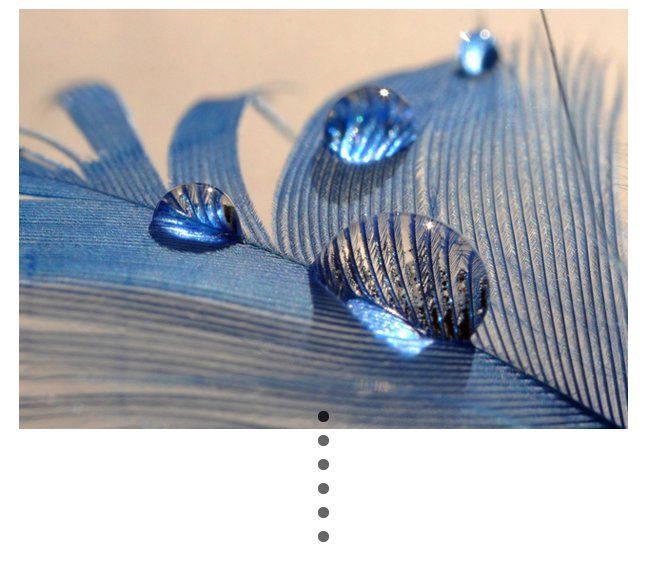
1. die "Dots" bei mir vertikal angezeigt werden
2. außer dem 1. Bild kein anderes angezeigt wird. Sobald man eines auswählt, verschwindet optisch der ganze Slider bis auf die "Dots".
Screenshot ist angehängt.
Nach was muss ich also suchen? Es kann ja meinem Verständnis nur etwas mit dem schon vorhandenen CSS zu tun haben. Ich vermute mal, das da irgendeine "Standardeinstellung" geändert wird und in dem genannten CSS nicht wieder "korrigiert" wird?
Gruß Edzard

ich habe diesen Code 1:1 übernommen. (ich versuche noch immer mich in CSS einzuarbeiten)
Was kann der Grund dafür sein, das
1. die "Dots" bei mir vertikal angezeigt werden
2. außer dem 1. Bild kein anderes angezeigt wird. Sobald man eines auswählt, verschwindet optisch der ganze Slider bis auf die "Dots".
Screenshot ist angehängt.
Nach was muss ich also suchen? Es kann ja meinem Verständnis nur etwas mit dem schon vorhandenen CSS zu tun haben. Ich vermute mal, das da irgendeine "Standardeinstellung" geändert wird und in dem genannten CSS nicht wieder "korrigiert" wird?
Gruß Edzard

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 302497
Url: https://administrator.de/forum/css-verstaendnisproblem-302497.html
Ausgedruckt am: 27.07.2025 um 11:07 Uhr
14 Kommentare
Neuester Kommentar
Nach allem, was damit korrespondieren kann. Ohne mehr Infos, keine näheren Infos.
@keine-ahnung - übernimm du.
@keine-ahnung - übernimm du.
Es ist fast unmöglich das ohne livesystem rauszufinden.
Aber ich tippe auf folgendes:
Das display: inline-block; wird irgendwo in deinem Code überschrieben.
Du könntest versuchen es dahingehend abzuändern:
display: inline-block!important;
Wie gesagt, nur geraten... mehr kann man nicht
Gruß
Aber ich tippe auf folgendes:
nav-dots .nav-dot {
top: -5px;
width: 11px;
height: 11px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
}
Du könntest versuchen es dahingehend abzuändern:
display: inline-block!important;
Wie gesagt, nur geraten... mehr kann man nicht
Gruß