113805
19.02.2015, aktualisiert 02.03.2015
Javascript: Body class auslesen und dann eine Box färben
Hallo zusammen
Ich habe da eine kleine Frage.
Nun ich verwende die Software Xibo.
Ich habe eine Div Box welches ich mit CSS erstellt habe.
und ich möchte gerne das "background:#0FF;" dem anpasst.
Jedoch soll sie aber eine andere Seite auslesen und nicht die Seite auf welche ich das Javascript haben werde.
Seite1 besitzt das
Seite2 sollte das Javascript besitzen mit den DIV boxen welche sich das rot färbt, da auf Seite 1 ist.
Ist das möglich?
Ich habe da ein Anfang aber komme jedoch nicht weiter:
Ich habe da eine kleine Frage.
Nun ich verwende die Software Xibo.
Ich habe eine Div Box welches ich mit CSS erstellt habe.
div.on {
text-align:center;
background:#0FF;
border:1px solid #0AA;
width:35px;
height:35px;
-webkit-border-radius:15px;
-moz-border-radius:35px;
border-radius:15px;
font-family:arial;
color:#0AA;
}und ich möchte gerne das "background:#0FF;" dem
<BODY class=" "> Jedoch soll sie aber eine andere Seite auslesen und nicht die Seite auf welche ich das Javascript haben werde.
Seite1 besitzt das
<BODY class="red"> Seite2 sollte das Javascript besitzen mit den DIV boxen welche sich das rot färbt, da auf Seite 1
<BODY class="red"> Ist das möglich?
Ich habe da ein Anfang aber komme jedoch nicht weiter:
if( document.body.className.match('red') ){
}Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 263926
Url: https://administrator.de/forum/javascript-body-class-auslesen-und-dann-eine-box-faerben-263926.html
Ausgedruckt am: 08.07.2025 um 11:07 Uhr
16 Kommentare
Neuester Kommentar
Moin,
hier ein Beispiel. Vorausgesetzt deine Seite welche du abfragen willst liegt auf der gleichen Domain wo das Script läuft. Wenn nicht, greifen Cross-Site-Scripting Sicherheitsmechnissmen und nur Seiten welche dies mit dem CORS Header (Access-Control-Allow-Origin: *) erlauben, können dann abgefragt werden !! Ansonsten würde ich es dann via PHP machen...
Gruß jodel32
hier ein Beispiel. Vorausgesetzt deine Seite welche du abfragen willst liegt auf der gleichen Domain wo das Script läuft. Wenn nicht, greifen Cross-Site-Scripting Sicherheitsmechnissmen und nur Seiten welche dies mit dem CORS Header (Access-Control-Allow-Origin: *) erlauben, können dann abgefragt werden !! Ansonsten würde ich es dann via PHP machen...
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<style type="text/css">
.red { background-color: red;}
</style>
<script type="text/javascript">
function checkClass(){
var url = "http://domain.xyz/seite1.php";
var xhr = new XMLHttpRequest();
xhr.open('GET',url);
xhr.responseType = 'document';
xhr.onload = function(e) {
var doc = this.response;
if (doc.body.className.match(/red/i)){
document.getElementById("test").className = "red";
}
};
xhr.send();
}
</script>
<body onLoad="checkClass()">
<div id="test" style="width:200px; height: 200px; border: 1px solid gray"></div>
</body>
</html>Habe herausgefunden das es warscheinlich am nicht gleichen Netz liegt.
Wie kann ich das machen das es auch mit anderen Netzen funktioniert. Habe das irgendwie nicht ganz begriffen..
Genau Stichwort: "CORS Header" , wie oben geschrieben. Wenn du der Admin von Seite1 bist, dann musst du die Seite z.B. via PHP mit dem richtigen Header ausliefern:Wie kann ich das machen das es auch mit anderen Netzen funktioniert. Habe das irgendwie nicht ganz begriffen..
<?php
header('Access-Control-Allow-Origin: *');
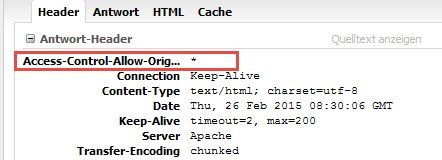
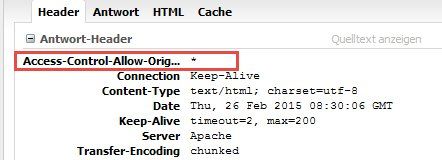
?>Eine Antwort von Seite 1 auf eine Anfragte sollte dann im Header so aussehen:

Wobei man das ganze natürlich auch auf die anfragende Domain einschränken kann, anstatt ein Sternchen zu verwenden. Hol dir die Daten der Seite direkt mit PHP, da gelten diese Cross-Site-Scripting-Einschränkungen nicht.
Gruß jodel32
Zitat von @113805:
Okay so muss ich also auf Seite1 eins den Header mit dem Code ergänzen.
Ja, aber nicht im nur einfach in die HTML-Seite schreiben, dein Server muss schon PHP unterstützen bzw. parsen !Okay so muss ich also auf Seite1 eins den Header mit dem Code ergänzen.
Aber muss ich dann im JavaScript nicht einen "createCORSRequest" oder ähnlich machen?
NEIN! Obiges Script läuft dann sofort ...hier einwandfrei getestet. if (doc.body.className.match(/red/i)){
document.getElementById("test").className = "red";
}
if (doc.body.className.match(/green/i)){
document.getElementById("test").className = "green";
}
if (doc.body.className.match(/yellow/i)){
document.getElementById("test").className = "yellow";
}
<html>
<head>
<title>Countdown</title>
<style type="text/css">
div.on {
text-align:center;
background:#0FF;
border:1px solid #0AA;
width:35px;
height:35px;
-webkit-border-radius:15px;
-moz-border-radius:35px;
border-radius:15px;
font-family:arial;
color:#0AA;
}
div.off {
text-align:center;
background:#FFF;
border:1px solid #0AA;
width:35px;
height:35px;
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
font-family:arial;
color:#CCC;
}
.red{background-color:red !important}
.green{background-color:green !important}
.yellow{background-color:yellow !important}
</style>
<script language="Javascript">
var countdown;
var countdown_number;
var countdown_number_zwei
var countdown_number_element;
var countdown_number_old;
function countdown_init() {
countdown_number = 1;
countdown_trigger();
}
function countdown_trigger() {
getClassname(function(res){
if (res.match(/red|green|yellow/i)){
if(countdown_number < 7) {
countdown_number_old = "A" + ( countdown_number - 1 );
countdown_number_element = "A" + countdown_number;
var elActive = document.getElementById(countdown_number_element);
var elOld = document.getElementById(countdown_number_old);
elActive.className = "on";
elActive.className += " " + res;
if(countdown_number > 1){
elOld.className = "off";
}
}
if(countdown_number < 7) {
countdown = setTimeout('countdown_trigger()', 11000);
countdown_number += 1;
}
}
});
}
function countdown_clear() {
clearTimeout(countdown);
}
var getClassname = function(result){
var url = "http://www.domain.de/seite1.php";
var xhr = new XMLHttpRequest();
xhr.open('GET',url);
xhr.responseType = 'document';
xhr.onload = function(e) {
doc = this.response;
result(doc.body.className);
};
xhr.send();
}
</script>
</head>
<body onload="countdown_init()"><font face="Arial" size=1>
<div id="A1" class="off" ><font size=6>1</font></div> <br><br>
<div id="A2" class="off" ><font size=6>2</font></div> <br><br>
<div id="A3" class="off" ><font size=6>3</font></div> <br><br>
<div id="A4" class="off" ><font size=6>4</font></div> <br><br>
<div id="A5" class="off" ><font size=6>5</font></div> <br><br>
<div id="A6" class="off" ><font size=6>6</font></div> <br><br>
</font>
</body>
</html>Wie sieht es aus wenn ich jetzt mehrere Seiten habe z.B.
Ist das hier ein Wunschkonzert ??!Lern mal Javascript ...