JavaScript DOM dynamische Inhalte - Unterschiede FF - IE - onkeydown - RPC
Guten Morgen zusammen,
ich referenziere auf einen alten Beitrag HTML JavaScript dynamische Elemente hinzufügen - Tabelle - weitere Felder - Formular - Zeilen - Zellen, welches bis dort alles wunder funktioniert.
Jetzt wurden die hinzugefügten Zeilen noch mit onkeydown ausgestattet.
Der FF interpretiert dies auch korrekt.
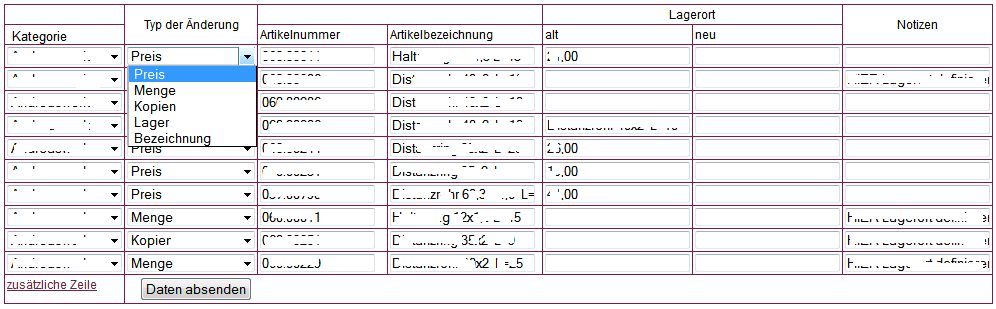
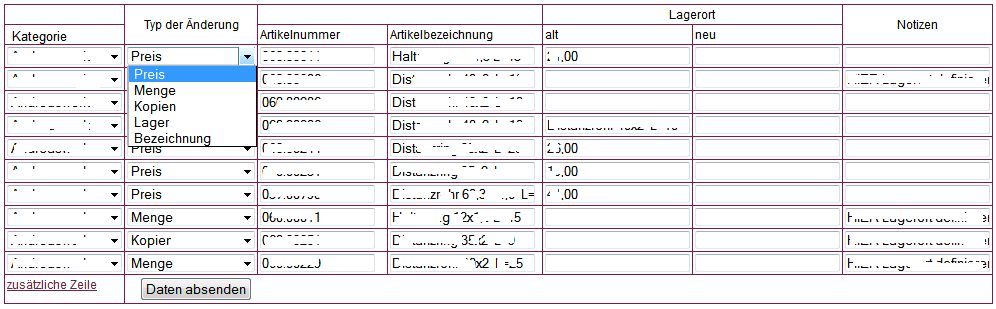
Hier mal eine fertige Ansicht, was der Code später auswirft:

Je nach Änderungstyp wird später beim Auswahlmenü mehrere Felder mit Werten gefüllt.
Beispiel:
Soll die Bezeichnung geändert werden, wird 'Artikelbezeichnung' auch nach 'alt' kopiert.
Bei Preis bsp. gleich der aktuelle wert nach 'alt'.
(etc.)
Der Internet Explorer macht dies auch soweit mit, bis die Zeile 3 bzw. 4 erreicht wird.
Dann wird zwar noch das Auswahlfenster geöfnet und die Werte werden geändert, aber ein übernehmen mittels klick ist dann nicht mehr möglich.
Dieser Codeschnipsel steht im Body vor TABLE:
Zum Erstellen des Auswahlfensters:
Zum Übernehmen der Werte in die Felder übernimmt dies:
Die Fehlerkonsole zeigt mir zwar ein paar fehlerhafte Zeilen, allerdings in Bereichen, wo ich nichts vermute:
Details zum Fehler auf der Webseite
Gibt es eine etwaige Erklärung, weshalb meistens bei der dritten Zeile dann die fill() einfach nichts mehr macht?
ich referenziere auf einen alten Beitrag HTML JavaScript dynamische Elemente hinzufügen - Tabelle - weitere Felder - Formular - Zeilen - Zellen, welches bis dort alles wunder funktioniert.
Jetzt wurden die hinzugefügten Zeilen noch mit onkeydown ausgestattet.
Der FF interpretiert dies auch korrekt.
Hier mal eine fertige Ansicht, was der Code später auswirft:

Je nach Änderungstyp wird später beim Auswahlmenü mehrere Felder mit Werten gefüllt.
Beispiel:
Soll die Bezeichnung geändert werden, wird 'Artikelbezeichnung' auch nach 'alt' kopiert.
Bei Preis bsp. gleich der aktuelle wert nach 'alt'.
(etc.)
Der Internet Explorer macht dies auch soweit mit, bis die Zeile 3 bzw. 4 erreicht wird.
Dann wird zwar noch das Auswahlfenster geöfnet und die Werte werden geändert, aber ein übernehmen mittels klick ist dann nicht mehr möglich.
Dieser Codeschnipsel steht im Body vor TABLE:
<script>
$(document).ready(function(){
counting = 1;
$('.mehr').click(function(){
$("tr:last").before(
'<TR>' +
'<TD><SELECT name=\"lief\" id=\"feldlieferant'+counting+'\"><OPTION value=\"Kategorie">Kategorie</SELECT></TD>' +
'<TD><SELECT name=typ id=\"aufart'+counting+'\"><OPTION value=1>Preis<OPTION value=2>Menge<OPTION value=3>Kopien - Kanbans<OPTION value=4>Lager<OPTION value=5>Bezeichnung</SELECT></TD>' +
'<TD><INPUT type=text size=15 name=\"kdartnr\" id=\"arteingabe'+counting+'\" onkeyup=\"lookup(this.value,\'xxx\',\'\',\'arteingabe'+counting+'\',\'artbez'+counting+'\');\" onblur=\"fill(thisValue);\" autocomplete=\"off\"></TD>' +
'<TD><INPUT type=text name=kdartbez id=\"artbez'+counting+'\" readonly=\"true\"></TD>' +
'<TD><INPUT type=text name=alt id=\"alt'+counting+'\"></TD>' +
'<TD><INPUT type=text name=neu id=\"neu'+counting+'\"></TD>' +
'<TD><INPUT type=text name=notiz id=\"notiz'+counting+'\"></TD>' +
'</TR>'
);
document.getElementById("hinweis").style.display = "none";
counting+=1;
})
});
</script>Zum Erstellen des Auswahlfensters:
function lookup(inputString,kunde,lieferant,inputid,inputbez) {
if(inputString.length == 0) {
$('#suggestions').hide();
} else {
var temp = inputid.replace("arteingabe", "feldlieferant");
if(lieferant.length == 0)
lieferant = document.getElementById(temp).value;
$.post("rpc.php?kunde="+kunde+"&lieferant="+lieferant+"&feldart="+inputid+"&feldbez="+inputbez+"&suche="+inputString+"", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
} // lookupZum Übernehmen der Werte in die Felder übernimmt dies:
function fill(thisValue,thisBez,inputid,inputbez,inputpreis) {
$('#'+inputid).val(thisValue);
$('#'+inputbez).val(thisBez);
var zeile = inputid.replace("arteingabe", "aufart");
document.getElementById(inputid.replace("arteingabe", "notiz")).value = '';
document.getElementById(inputid.replace("arteingabe", "alt")).value = '';
if(document.getElementById(zeile).value == 1){
document.getElementById(inputid.replace("arteingabe", "alt")).value = inputpreis;
document.getElementById(inputid.replace("arteingabe", "neu")).focus();
}
if(document.getElementById(zeile).value == 2 || document.getElementById(zeile).value == 3){
document.getElementById(inputid.replace("arteingabe", "notiz")).value = 'HIER weiteres definieren!';
document.getElementById(inputid.replace("arteingabe", "notiz")).select();
}
if(document.getElementById(zeile).value == 5){
document.getElementById(inputid.replace("arteingabe", "alt")).value = thisBez;
document.getElementById(inputid.replace("arteingabe", "neu")).focus();
}
setTimeout("$('#suggestions').hide();", 0);
alert(zeile);
return true;
}Die Fehlerkonsole zeigt mir zwar ein paar fehlerhafte Zeilen, allerdings in Bereichen, wo ich nichts vermute:
Details zum Fehler auf der Webseite
Benutzer-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.2)
Zeitstempel: Mon, 29 Aug 2011 08:31:34 UTC
Meldung: Nicht abgeschlossene Zeichenfolgenkonstante
Zeile: 1
Zeichen: 34
Code: 0
URI: http://
Meldung: "thisValue" ist undefiniert
Zeile: 1
Zeichen: 1
Code: 0
URI: http://
Gibt es eine etwaige Erklärung, weshalb meistens bei der dritten Zeile dann die fill() einfach nichts mehr macht?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 172201
Url: https://administrator.de/forum/javascript-dom-dynamische-inhalte-unterschiede-ff-ie-onkeydown-rpc-172201.html
Ausgedruckt am: 06.08.2025 um 07:08 Uhr