Möchte ein Formular erstellen, der mir HTML Code erzeugt. Benötige Ratschläge
Hallo wieder einmal,
da man hier auf kompetenten Rat zählen kann, möchte ich erneut um Unterstützung bitten, um mein kleines Projekt zu realisieren.
Da bei meinen Eltern im Keller viele Sachen rumliegen und mein Papa meint, die Sachen könnte man eventuell bei ebay verkaufen, habe ich mich rangemacht, verstärkt Artikel bei ebay einzustellen. Spätestens nach dem 5. Mal ist es doch ziemlich langweilig geworden.
1. Fotos machen
2. Fotos von Digitalkamera auf PC ziehen
3. Fotos auf ein Imageserver hochladen (was bald nicht mehr benötigt wird, da in einem anderen Thread eine NAS empfohlen wurde, die ich mir schon bestellt habe)
4. Titel und Infos in meiner ebay HTML Vorlage aktualisieren
5. Links zu den Fotos in die HTML Vorlage einfügen
Um Punkt 4. und 5. zu optimieren, möchte ich diese Schritte automatisieren.
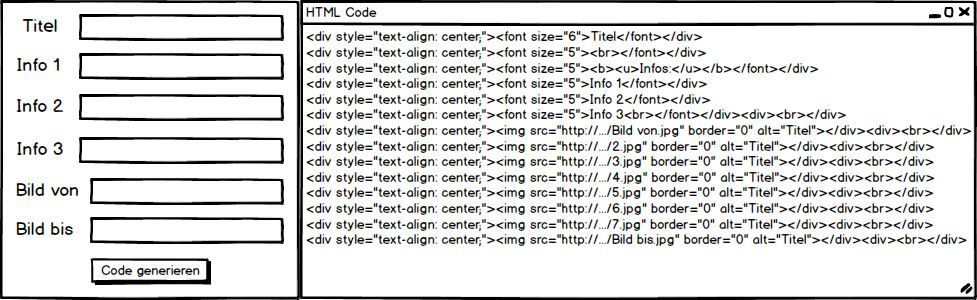
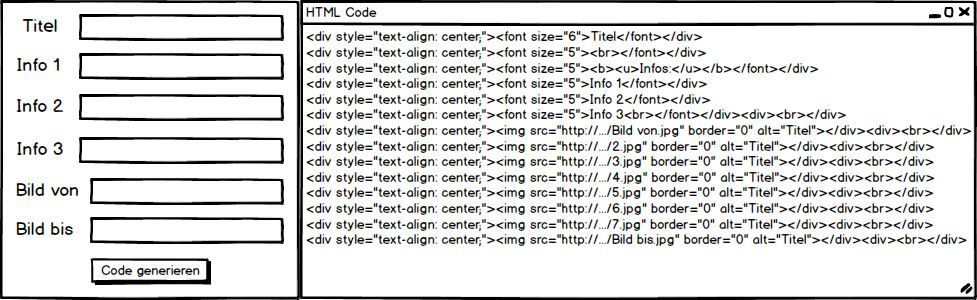
Deswegen möchte ich ein Formular erstellen, bei dem ich einige Infos einfüge und das Formular generiert mir den Code, den ich benötige.
Habe mal zum verdeutlichen selber was gebastelt:

Bei den Bildern soll nur die Nummer des ersten und des letzten Bildes angegeben werden, so dass eine Schleife bis zum letzten Bild hochzählt und jedes mal dieselbe Zeile mit der aktuellen Nummer des Bildes in den Code einträgt.
Nun benötige ich für mein kleines Projekt Ratschläge, um die Idee zu verwirklichen. Gibt es für diese Aufgabe bereits ein Programm, dass so etwas erledigen kann, oder muss das eigens programmiert werden? Ein richtiger Programmierheld bin ich nicht gerade, deswegen hoffe ich, dass bereits so etwas existiert. Wenn nicht, könnt ihr vielleicht etwas anderes empfehlen?
da man hier auf kompetenten Rat zählen kann, möchte ich erneut um Unterstützung bitten, um mein kleines Projekt zu realisieren.
Da bei meinen Eltern im Keller viele Sachen rumliegen und mein Papa meint, die Sachen könnte man eventuell bei ebay verkaufen, habe ich mich rangemacht, verstärkt Artikel bei ebay einzustellen. Spätestens nach dem 5. Mal ist es doch ziemlich langweilig geworden.
1. Fotos machen
2. Fotos von Digitalkamera auf PC ziehen
3. Fotos auf ein Imageserver hochladen (was bald nicht mehr benötigt wird, da in einem anderen Thread eine NAS empfohlen wurde, die ich mir schon bestellt habe)
4. Titel und Infos in meiner ebay HTML Vorlage aktualisieren
5. Links zu den Fotos in die HTML Vorlage einfügen
Um Punkt 4. und 5. zu optimieren, möchte ich diese Schritte automatisieren.
Deswegen möchte ich ein Formular erstellen, bei dem ich einige Infos einfüge und das Formular generiert mir den Code, den ich benötige.
Habe mal zum verdeutlichen selber was gebastelt:

Bei den Bildern soll nur die Nummer des ersten und des letzten Bildes angegeben werden, so dass eine Schleife bis zum letzten Bild hochzählt und jedes mal dieselbe Zeile mit der aktuellen Nummer des Bildes in den Code einträgt.
Nun benötige ich für mein kleines Projekt Ratschläge, um die Idee zu verwirklichen. Gibt es für diese Aufgabe bereits ein Programm, dass so etwas erledigen kann, oder muss das eigens programmiert werden? Ein richtiger Programmierheld bin ich nicht gerade, deswegen hoffe ich, dass bereits so etwas existiert. Wenn nicht, könnt ihr vielleicht etwas anderes empfehlen?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 289073
Url: https://administrator.de/forum/moechte-ein-formular-erstellen-der-mir-html-code-erzeugt-benoetige-ratschlaege-289073.html
Ausgedruckt am: 03.08.2025 um 04:08 Uhr
12 Kommentare
Neuester Kommentar
Nachdem du ohnehin zu jedem Foto noch Infos per Hand eingibst und es dir 'nur' um den HTML-Code des jeweiligen Fotos geht, kannst du dir in Word/Excel eine Vorlage basteln, in der du die Daten einfügst. Dann speicherst du die Word/Excel-Datei als .html-Format ab und kannst dir dann den HTML-Code anschauen.
Wenn du alles automatisieren willst kommst du ums programmieren nicht herum.
Gruß
Eisbein
Moin,
hier mal was schnell was in Powershell, wenn hier immer nur von "programmieren" gesprochen aber nichts konkretes vorgelegt wird :
Das ganze kann natürlich nach Bedarf erweitert/ergänzt werden, auch wenn eine GUI verlangt wird ist das wie immer problemlos machbar.
Die grenzen zieht immer nur der TO mit deinem Wissen...
Gruß jodel32
hier mal was schnell was in Powershell, wenn hier immer nur von "programmieren" gesprochen aber nichts konkretes vorgelegt wird :
cls
[void][System.Reflection.Assembly]::LoadWithPartialName("System.Windows.Forms")
$titel = Read-Host "Titel eingeben"
$info1 = Read-Host "Info1 eingeben"
$info2 = Read-Host "Info2 eingeben"
$info3 = Read-Host "Info3 eingeben"
[int]$bild_von = Read-Host "Bild von"
[int]$bild_bis = Read-Host "Bild bis"
if ($bild_von -eq $null -or $bild_bis -eq $null){write-host "Die angegebenen Zahlen sind nicht gültig" -ForegroundColor Yellow ;return}
$code = @"
<style type="text/css">
.header{text-align:center; font-size:6; clear:both}
.info{text-align:center; font-size:5; clear:both; padding:5px}
.image{text-align:center;clear:both; padding:5px}
</style>
<div class="header">$titel</div>
<p>Infos:</p>
<div class="info">$info1</div>
<div class="info">$info2</div>
<div class="info">$info3</div>
$($bild_von..$bild_bis | %{"<div class=`"image`"><img src=`"http://domain.de/$_.jpg`"/></div>`n"})
"@
[System.Windows.Forms.Clipboard]::SetText($code)
write-host "Code wurde in die Zwischenablage kopiert !" Die grenzen zieht immer nur der TO mit deinem Wissen...
Gruß jodel32
Ich würde die Sache mit Excel lösen.
Die Eingaben per Maske oder direkt in die Tabellenspalten eintragen.
In einer Ausgabespalte dann die Felder in den HTMl Quelltext einbauen und auf die Excel Tapete dann einen Button "generiere Artikeldateien".
Darin gehts per Schleife durch alle Zeilen mit einer Artikelbezeichnung.
Dabei wird die Artikelbezeichnung oder hilfsweise eine fiktive interne Artikelnummer Zeilennummer) als Dateiname.txt verwendet.
Die Bild_von bis Bild_bis Felder werden per Schleife durchlaufen und jeweils eine Zeile HMTL Quellcode generieren.
Diese werden dann in einem Ausgabepfad C:\ebay-Artikel\ gespeichert (1 Datei pro Artikel).
So geht es am schnellsten
Die Eingaben per Maske oder direkt in die Tabellenspalten eintragen.
In einer Ausgabespalte dann die Felder in den HTMl Quelltext einbauen und auf die Excel Tapete dann einen Button "generiere Artikeldateien".
Darin gehts per Schleife durch alle Zeilen mit einer Artikelbezeichnung.
Dabei wird die Artikelbezeichnung oder hilfsweise eine fiktive interne Artikelnummer Zeilennummer) als Dateiname.txt verwendet.
Die Bild_von bis Bild_bis Felder werden per Schleife durchlaufen und jeweils eine Zeile HMTL Quellcode generieren.
Diese werden dann in einem Ausgabepfad C:\ebay-Artikel\ gespeichert (1 Datei pro Artikel).
So geht es am schnellsten
Zitat von @TheJoker2305:
Ich würde die Sache mit Excel lösen.
Die Eingaben per Maske oder direkt in die Tabellenspalten eintragen.
Jup so gehts natürlich auch, aber warum postet Ihr nicht mal zur Abwechslung ein bisschen nützlichen Code Ich würde die Sache mit Excel lösen.
Die Eingaben per Maske oder direkt in die Tabellenspalten eintragen.
Für die Excel Jünger ...
drive.google.com/file/d/0B_Oqbs4tcHfrY2lwRVNVNEpPMm8/view?usp=sh ...
So wie noch andere 1001 Varianten
Dafür gibt's zwar auch schon X Anwendungen, aber beim selber machen lernt man gleichzeitig auch noch was und kann das ganze seinem persönlichen Workflow besser anpassen ...
Gruß jodel32