PHP Gallery mit Kalenderfunktion
Hallo,
wir sind im besitz einer zwar älteren aber dennoch funktionsfähigen Webcam 214 PTZ von AXIS,
diese sendet Bilder per FTP an unseren Webspace.
Viele meiner Segelfreunde fragten ob es nicht möglich wäre ein Bildarchiv mit einer Kalenderfunktion zu erstellen.
Leider sind meine Kenntnisse dahingehend begrenzt was die Programmierung/Erstellung eines solchen Quellcodes angeht.
Gewünscht wird sich etwas wie dieses:
heinzenberg-wintersport.ch/webcam/bildarchiv.php?WT=0&PT=4
Das Archiv soll dazu dienen um nach Unwettern zu sehen ob mit den Booten alles in Ordnung ist. Daher auch die benötigte Kalenderfunktion.
Über hilfreiche Tipps zur Erstellung wäre ich sehr dankbar. Oder falls jemand zufällig weiß ob und wo es so etwas geben könnte.
Die Anzeige der einzelnen Bilder konnte ich bereits lösen.
Vielen Dank
René
wir sind im besitz einer zwar älteren aber dennoch funktionsfähigen Webcam 214 PTZ von AXIS,
diese sendet Bilder per FTP an unseren Webspace.
Viele meiner Segelfreunde fragten ob es nicht möglich wäre ein Bildarchiv mit einer Kalenderfunktion zu erstellen.
Leider sind meine Kenntnisse dahingehend begrenzt was die Programmierung/Erstellung eines solchen Quellcodes angeht.
Gewünscht wird sich etwas wie dieses:
heinzenberg-wintersport.ch/webcam/bildarchiv.php?WT=0&PT=4
Das Archiv soll dazu dienen um nach Unwettern zu sehen ob mit den Booten alles in Ordnung ist. Daher auch die benötigte Kalenderfunktion.
Über hilfreiche Tipps zur Erstellung wäre ich sehr dankbar. Oder falls jemand zufällig weiß ob und wo es so etwas geben könnte.
Die Anzeige der einzelnen Bilder konnte ich bereits lösen.
<ul id="galerie">
<?php
// Ordnername
$ordner = "webcam"; //auch komplette Pfade möglich ($ordner = "download/files";)
// Ordner auslesen und Array in Variable speichern
$allebilder = scandir($ordner, 1); // Sortierung A-Z
// Sortierung Z-A mit scandir($ordner, 1)
// Schleife um Array "$alledateien" aus scandir Funktion auszugeben
// Einzeldateien werden dabei in der Variabel $datei abgelegt
foreach ($allebilder as $bild) {
// Zusammentragen der Dateiinfo
$bildinfo = pathinfo($ordner."/".$bild);
//Folgende Variablen stehen nach pathinfo zur Verfügung
// $dateiinfo['filename'] =Dateiname ohne Dateiendung *erst mit PHP 5.2
// $dateiinfo['dirname'] = Verzeichnisname
// $dateiinfo['extension'] = Dateityp -/endung
// $dateiinfo['basename'] = voller Dateiname mit Dateiendung
// Größe ermitteln für Ausgabe
$size = ceil(filesize($ordner."/".$bild)/1024);
//1024 = kb | 1048576 = MB | 1073741824 = GB
// scandir liest alle Dateien im Ordner aus, zusätzlich noch "." , ".." als Ordner
// Nur echte Dateien anzeigen lassen und keine "Punkt" Ordner
// _notes ist eine Ergänzung für Dreamweaver Nutzer, denn DW legt zur besseren Synchronisation diese Datei in den Orndern ab
// Thumbs.db ist eine Ergänzung unsichtbare Dateiergänzung die von ACDSee kommt
// um weitere ungewollte Dateien von der Anzeige auszuschließen kann man die if Funktion einfach entsprechend erweitern
if ($bild != "." && $bild != ".." && $bild != "_notes" && $bildinfo['basename'] != "Thumbs.db") {
?>
<li>
<a href="<?php echo $bildinfo['dirname']."/".$bildinfo['basename'];?>">
<img src="<?php echo $bildinfo['dirname']."/".$bildinfo['basename'];?>" width="140" alt="Vorschau" /></a>
<span><?php echo $bildinfo['filename']; ?> (<?php echo $size ; ?>kb)</span>
</li>
<?php
};
};
?>Vielen Dank
René
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 348339
Url: https://administrator.de/forum/php-gallery-mit-kalenderfunktion-348339.html
Ausgedruckt am: 14.07.2025 um 23:07 Uhr
9 Kommentare
Neuester Kommentar
Gewünscht wird sich etwas wie dieses:
Wo wir schon beim Wünschen sind, ich wünsche mir zum Kaffee ein Stück Kuchen... :-PMan oh man ...
Hallo,
Am einfachsten wäre es natürlich, wenn du in der Webcam einstellen könntest, dass die Bilder Tagweise in Ordnern abgelegt werden.
Dann müsstest du einfach nur ein simples Script schreiben, welches die erstellten Verzeichnisse Ausgibt und dein Bilder Script den Inhalt des ausgewählten Ordners anzeigt.
Wenn dies nicht geht, müsstest du ggf. mit Datenbankeinträgen arbeiten. Wobei du hierbei ganz sicher erweiterte Kenntnisse in HTML/PHP/SQL bräuchtest.
gruß derinderinderin
Am einfachsten wäre es natürlich, wenn du in der Webcam einstellen könntest, dass die Bilder Tagweise in Ordnern abgelegt werden.
Dann müsstest du einfach nur ein simples Script schreiben, welches die erstellten Verzeichnisse Ausgibt und dein Bilder Script den Inhalt des ausgewählten Ordners anzeigt.
Wenn dies nicht geht, müsstest du ggf. mit Datenbankeinträgen arbeiten. Wobei du hierbei ganz sicher erweiterte Kenntnisse in HTML/PHP/SQL bräuchtest.
gruß derinderinderin
Packe einfach alle Bildnamen in einer Schleife mit Datum in ein Assoziatives Array und das filterst du dann einfach mit array_search("06.09.2017", array_column($array,"Datum"))
Schon hast du alle Bilder des gewünschten Tages.
Oder per Regex "preg_match" auf den Dateinamen wenn das Datum im Dateinamen steht.
Feddich.
Schon hast du alle Bilder des gewünschten Tages.
Oder per Regex "preg_match" auf den Dateinamen wenn das Datum im Dateinamen steht.
Feddich.
So, dieses Script nimmt die Auswahl deines Datum Picker und durchsucht ein Array, welches mit den Daten eines Verzeichnisses
gefüllt wurde.
Das Script läuft über die Struktur:
./script.php
./bilder/<deineBilder>
Wenn das Script im gleichen Verzeichnis liegt, dann musst du die $dir variable anpassen.
Ist kein Profi Script, sollte aber funktionieren Layout ist deine Sache
Layout ist deine Sache 
gefüllt wurde.
Das Script läuft über die Struktur:
./script.php
./bilder/<deineBilder>
Wenn das Script im gleichen Verzeichnis liegt, dann musst du die $dir variable anpassen.
Ist kein Profi Script, sollte aber funktionieren
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<?php
echo "<form action='".$_SERVER['SCRIPT_NAME']."' method='post'>";
echo "<p>Archiv-Datum: <input type='text' name='datum' id='datepicker'></p>";
echo "<input type='submit' name='such_button' value='Bilder anzeigen'>";
echo "<br><br>";
If(isset($_POST['such_button'])){
//Suchstring zusammensetzten, damit es zum Dateinamen passt.
$datum_tag = substr($_POST['datum'], 3, 2);
$datum_monat = substr($_POST['datum'], 0, 2);
$datum_jahr = substr($_POST['datum'], 8, 2);
//Such String zusammensetzen
$such_datum = $datum_jahr."-".$datum_monat."-".$datum_tag;
//Das auszulesende Verzeichnis
$dir = "./bilder/";
//Das Ziel-Array
$file_array = Array();
//Wenn das Verzeichnis existiert...
if(is_dir($dir)) {
//...öffne das Verzeichnis
$handle = opendir($dir);
//Wenn das Verzeichnis geöffnet werden konnte...
if(is_resource($handle)) {
//...lese die enthaltenen Dateien aus,...
while($file = readdir($handle)) {
//...prüfe ob es Directory-Verweise sind...
if($file != "." && $file != "..")
//...und schreibe sie in das Ziel-Array
array_push($file_array, $file);
}
}else{
echo "Das Öffnen des Verzeichnisses ist fehlgeschlagen";
}
}else{
echo "Das Verzeichnis existiert nicht";
}
//Array nach dem Datum durchsuchen und in neuen Array abspeichern
$i = 0;
foreach ($file_array as $key => $value) {
$pos = strpos ($value, $such_datum);
if ($pos !== false) {
$bilder_gefunden[$i]['key'] = $key;
$i++;
}
}
//Wenn keine Bilder gefunden wurden, abbruch mit Ausgabe
If(!isset($bilder_gefunden)){
echo "Keine Bilder vorhanden!";
exit();
}
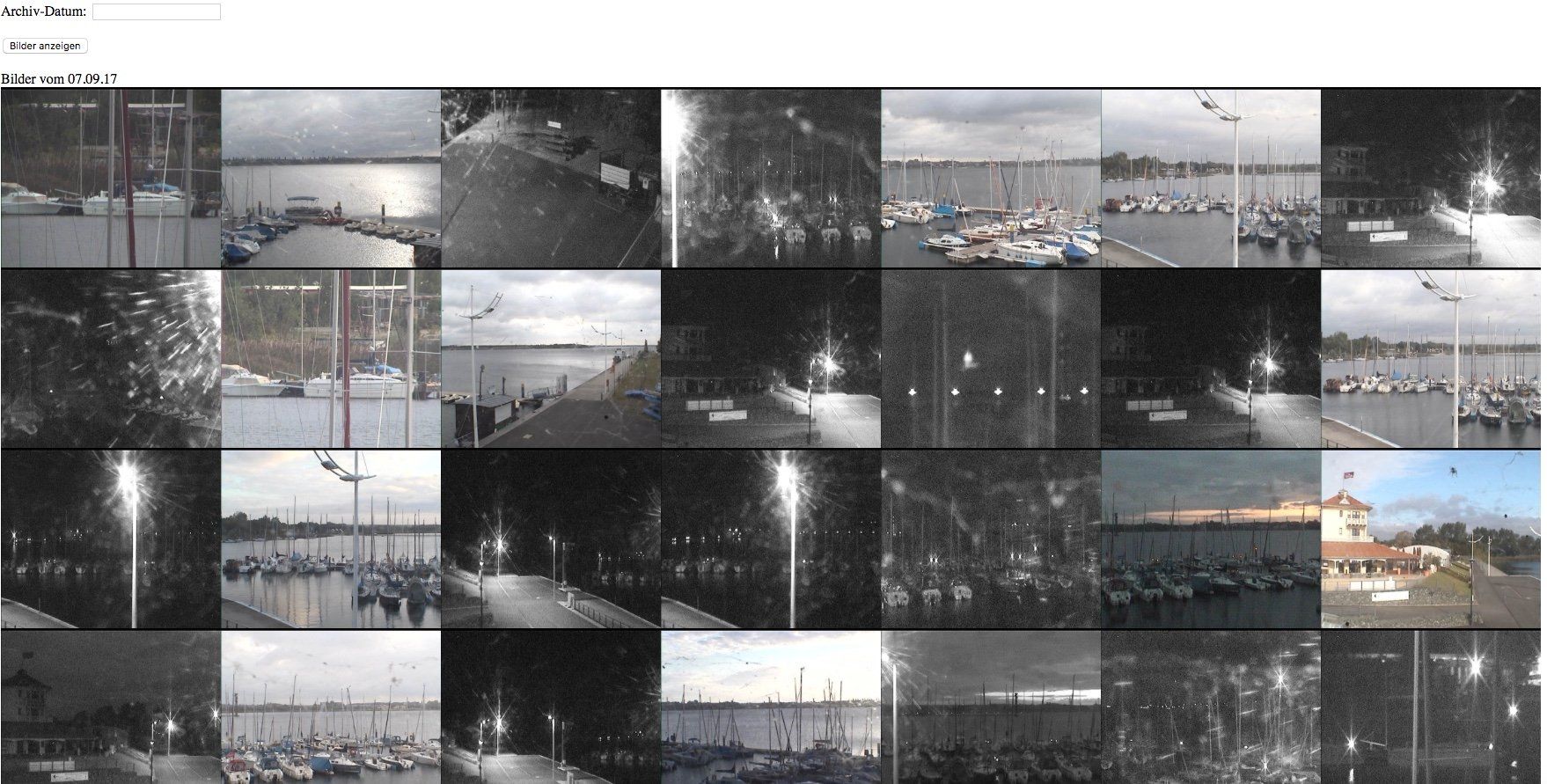
echo "Bilder vom ".$datum_tag.".".$datum_monat.".".$datum_jahr;
echo "<br>";
//Ausgabe der gefundenen Bilder mit Link
for($i=0;$i<count($bilder_gefunden);$i++){
$key = $bilder_gefunden[$i]['key'];
//echo $file_array[$key];
echo "<a href='".$dir.$file_array[$key]."'><img src='".$dir.$file_array[$key]."' width='250px'></a>";
}
}
?>