Problem bei Header verw. v. Includes
Hallo,
wir haben den Header und Footer extra gelagert und dann via include eingebunden in die impressum.php und index.php in der index php soll der background ganze Seite decken jedoch nicht in der Impressum.php. wie mach ich das am besten? die background sind jeweils in den unterseiten also nicht in der header datei. hier konnte ich bsp. den Mitteltext im impressum rausnehmen und in der index beibehalten.

Versteht man was ich meine? Das Bild sollte in der Impressum nicht komplett nach unten gehen. Gut wäre auch wenn das Bild komplett weg wäre aber dann verschiebts mir alles nach oben und der Header hat kein BackgroundColor mehr…
Gut wäre wenn der Background vom Header dann die gleiche größe hat wie wenn man scrollt, denn hier fährt der Header mit!
oder gibt es eine andere lösung was gut aussieht?
Danke
Mit freundlichen Grüßen
MK
wir haben den Header und Footer extra gelagert und dann via include eingebunden in die impressum.php und index.php in der index php soll der background ganze Seite decken jedoch nicht in der Impressum.php. wie mach ich das am besten? die background sind jeweils in den unterseiten also nicht in der header datei. hier konnte ich bsp. den Mitteltext im impressum rausnehmen und in der index beibehalten.

Versteht man was ich meine? Das Bild sollte in der Impressum nicht komplett nach unten gehen. Gut wäre auch wenn das Bild komplett weg wäre aber dann verschiebts mir alles nach oben und der Header hat kein BackgroundColor mehr…
Gut wäre wenn der Background vom Header dann die gleiche größe hat wie wenn man scrollt, denn hier fährt der Header mit!
oder gibt es eine andere lösung was gut aussieht?
Danke
Mit freundlichen Grüßen
MK
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Kommentar vom Moderator colinardo am 17.05.2024 um 08:07:32 Uhr
Urlshorter-Link entfernt.
Content-ID: 33877709788
Url: https://administrator.de/forum/problem-bei-header-verw-v-includes-33877709788.html
Ausgedruckt am: 18.07.2025 um 05:07 Uhr
10 Kommentare
Neuester Kommentar

ich weiß nicht, ob ich da drauf klicken mag, wenn mir die Enten schon sowas vorschlagen :D
Ps.: Wir(zumindest ich) mögen sowas nicht so.
Screenshots oder den tatsächlichen Direktlink wäre vertrauensvoller.
Du machst es Dir ja einfach ... motiviert mich direkt, Dir helfen zu wollen [nicht].
Friday in my heart ♥
Friday in my heart ♥
Nein, ich habe vorgeschlagen uns einen Direktlink ODER Bilder des Fehlerbildes zukommen zu lassen.
Aber ja, vermutlich war ich zu ungenau. (1+1=7)
Aber ja, vermutlich war ich zu ungenau. (1+1=7)
Moin,
zu Deiner Frage.
Das ist kein PHP- oder HTML-Thema sondern möchte mit CSS gelöst werden.
Mit diesen Includes kann man durchaus HTML-Inhalte wie z.B. Tabellen zusammen-"kleben".
Aber das was Du anfragst löst man HTML-Übergreifend in einer CSS-Datei oder mit Inline-CSS.
Und CSS steht auf meiner IT-Hassliste noch vor Regex und Powershell. Da kann ich nicht helfen.
Schau mal hier: w3schools.com/css/
Stefan
zu Deiner Frage.
Das ist kein PHP- oder HTML-Thema sondern möchte mit CSS gelöst werden.
Mit diesen Includes kann man durchaus HTML-Inhalte wie z.B. Tabellen zusammen-"kleben".
Aber das was Du anfragst löst man HTML-Übergreifend in einer CSS-Datei oder mit Inline-CSS.
Und CSS steht auf meiner IT-Hassliste noch vor Regex und Powershell. Da kann ich nicht helfen.
Schau mal hier: w3schools.com/css/
Stefan
Und CSS steht auf meiner IT-Hassliste noch vor Regex und Powershell. Da kann ich nicht helfen.
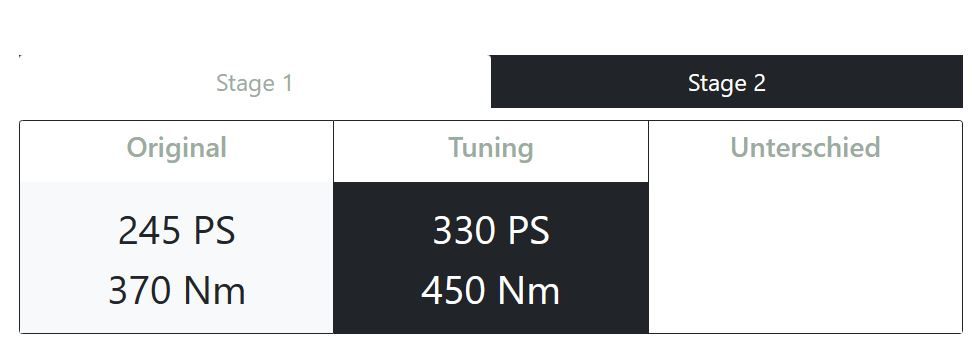
Hahaha, mmd. :D@to: wenn Du schon dabei bist:

"Unterschied" ist nicht erkenntbar (weiße Schrift auf weißem Hintergrund), auch ein CSS Thema.
Gruß
Darum geht es nicht. Aber so wie sich das anhört brauchst Du CSS und ich wollte Dir den Weg weisen damit Du nicht ander falschen Stelle suchst.
Schau auch mal bei Bootstrap vorbei.
Das ist eine CSS (und JS) Library wo vieles schon mal programmiert wurde.
Stefan
Schau auch mal bei Bootstrap vorbei.
Das ist eine CSS (und JS) Library wo vieles schon mal programmiert wurde.
Stefan