Seitenwechsel innerhalb einer div-Box in HTML+CSS
Hallo,
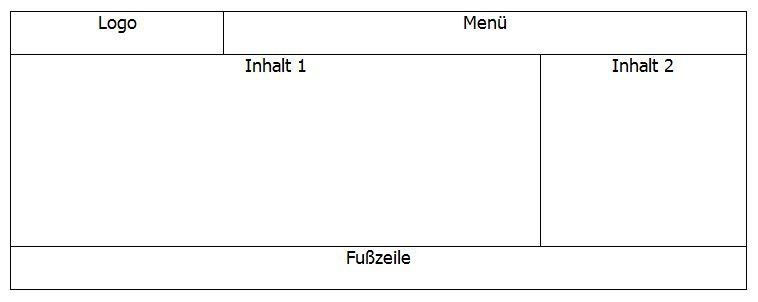
ich habe mit dem HTML-Tag <div> und CSS folgendes Webseitenschema erstellt: siehe Screenshot unten.
Meine Frage:
Wenn ich auf irgendein Menü oben rechts klicke, dann möchte ich, dass der Text in der "Inhalt 1"-Box angezeigt wird.
Wie mache ich das?
Habe mit das versucht, aber das zeigt nur den Link an und man wird zu einer Seite ohne Formatierung weitergeleitet:

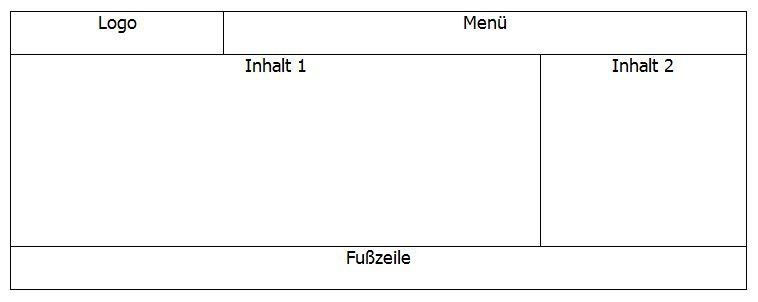
ich habe mit dem HTML-Tag <div> und CSS folgendes Webseitenschema erstellt: siehe Screenshot unten.
Meine Frage:
Wenn ich auf irgendein Menü oben rechts klicke, dann möchte ich, dass der Text in der "Inhalt 1"-Box angezeigt wird.
Wie mache ich das?
Habe mit das versucht, aber das zeigt nur den Link an und man wird zu einer Seite ohne Formatierung weitergeleitet:
<section class="content">
<div id="inhalt1">
<a name="seite1" href="./pages/seite1.html">Seite 1</a>
</div>
<div id="inhalt2">
</div>
</section>
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 347593
Url: https://administrator.de/forum/seitenwechsel-innerhalb-einer-div-box-in-html-css-347593.html
Ausgedruckt am: 27.07.2025 um 01:07 Uhr
7 Kommentare
Neuester Kommentar
Moin ....
wie jetzt?
Wenn du auf eine andere Seite verlinken möchtest, dann muß auf dieser natürlich auch Inhalt vorhanden sein ...
wenn du nur innerhalb einer Seite bestimmte Bereiche anspringen möchtest, dann könntest du Anker verwenden.
Sanfte Grüße
wie jetzt?
Wenn du auf eine andere Seite verlinken möchtest, dann muß auf dieser natürlich auch Inhalt vorhanden sein ...
wenn du nur innerhalb einer Seite bestimmte Bereiche anspringen möchtest, dann könntest du Anker verwenden.
Sanfte Grüße
Moin,
@ashnod, ich glaube, er will eine Navi-Bar/ ein Menü erstellen und je nachdem welchen Eintrag er wählt, soll der Inhalt des ausgewählten Menü-Punktes in der Box 1 dargestellt werden.
@honeybee:
schaue dir mal die folgenden Themen an:
Das wären meiner Meinung nach so die Klassiker.
Mit Javascript könnte man das auch noch "irgendwie" deichseln.
Javascript wird m.W.n jedoch Clientseitig (also im Browser) ausgeführt, und PHP am Server, also am apache, IIS, etc.
Gruß
em-pie
@ashnod, ich glaube, er will eine Navi-Bar/ ein Menü erstellen und je nachdem welchen Eintrag er wählt, soll der Inhalt des ausgewählten Menü-Punktes in der Box 1 dargestellt werden.
@honeybee:
schaue dir mal die folgenden Themen an:
- PHP
- include()
- Get
- Post
Das wären meiner Meinung nach so die Klassiker.
Mit Javascript könnte man das auch noch "irgendwie" deichseln.
Javascript wird m.W.n jedoch Clientseitig (also im Browser) ausgeführt, und PHP am Server, also am apache, IIS, etc.
Gruß
em-pie
Ahoi ....
Freu mich immer wenn ich als alter Mann über die Straße begleitet werde, danke!
Oki, als etwas leichtere Variante, geht dann auch mit CSS was, wenn das zutrifft was @em-pie schrieb
Sanfte Grüße
Zitat von @em-pie:
@ashnod, ich glaube, er will eine Navi-Bar/ ein Menü erstellen und je nachdem welchen Eintrag er wählt, soll der Inhalt des ausgewählten Menü-Punktes in der Box 1 dargestellt werden.
@ashnod, ich glaube, er will eine Navi-Bar/ ein Menü erstellen und je nachdem welchen Eintrag er wählt, soll der Inhalt des ausgewählten Menü-Punktes in der Box 1 dargestellt werden.
Freu mich immer wenn ich als alter Mann über die Straße begleitet werde, danke!
@honeybee:
schaue dir mal die folgenden Themen an:
Mit Javascript könnte man das auch noch "irgendwie" deichseln.
Javascript wird m.W.n jedoch Clientseitig (also im Browser) ausgeführt, und PHP am Server, also am apache, IIS, etc.
Gruß
em-pie
schaue dir mal die folgenden Themen an:
- PHP
- include()
- Get
- Post
Mit Javascript könnte man das auch noch "irgendwie" deichseln.
Javascript wird m.W.n jedoch Clientseitig (also im Browser) ausgeführt, und PHP am Server, also am apache, IIS, etc.
Gruß
em-pie
Oki, als etwas leichtere Variante, geht dann auch mit CSS was, wenn das zutrifft was @em-pie schrieb
Sanfte Grüße
Servus,
du könntest es mit einem iFrame lösen...
du könntest es mit einem iFrame lösen...
<html>
<head>
<title>
</title>
</head>
<body>
<div id="navigation">
<a href="home.html" target="content">Home</a>
<a href="services.html" target="content">Services</a>
<a href="contact.html" target="content">Contact</a>
</div>
<div id="content">
<iframe name="content"></iframe>
</div>
</body>
</html>