Sharepoint Text Hyperlink auf Javascript
Hallo Zusammen,
bei einem Sharepoint Formular, um einen neuen Listeneintrag zu erstellen, haben wir einen Text als Hyperlink eingetragen gehabt,
der auf ein Javascript mit diversen Funktionen verwiesen hat. Dieses Formular wurde angepasst und dabei
wurde leider dieser Hyperlink entfernt.
Da der damalige Ersteller dieses Formulars und des Hyperlinks nicht mehr bei uns beschäftigt ist, müssen wir den Hyperlinkverweis
auf das Javascript wieder selbst einbinden. Jedoch wissen wir leider nicht wie.
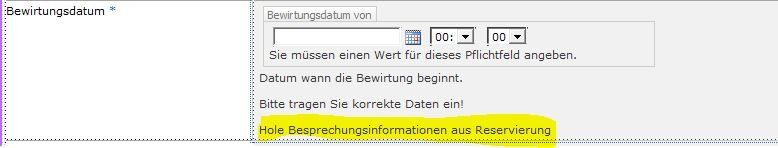
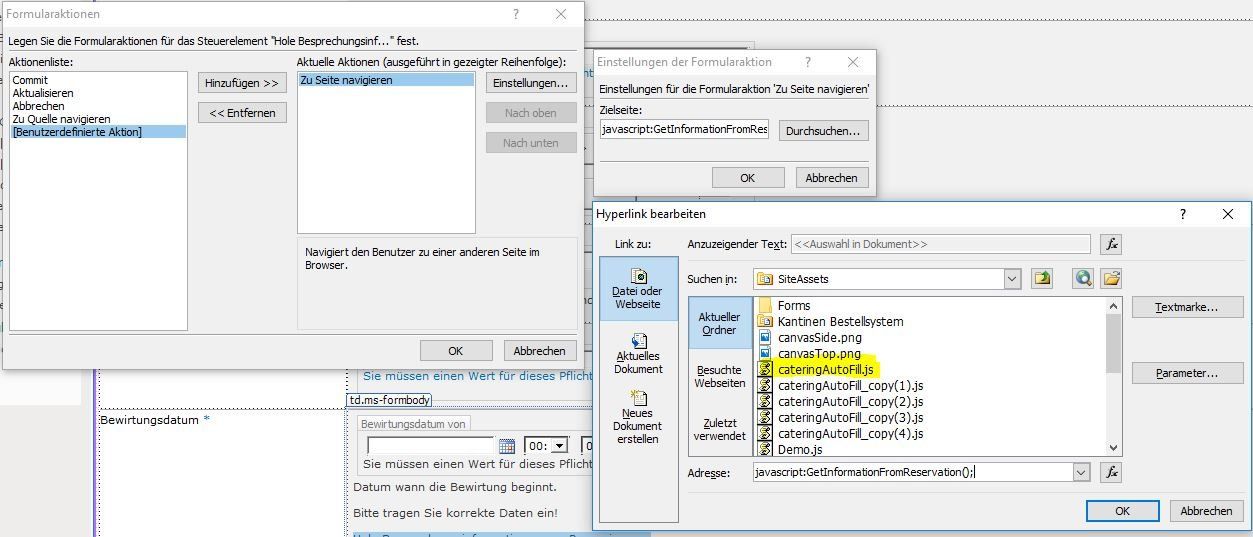
Was wir ermitteln konnten ist, dass ein Text an die entsprechende Stelle im Formular geschrieben wurde,
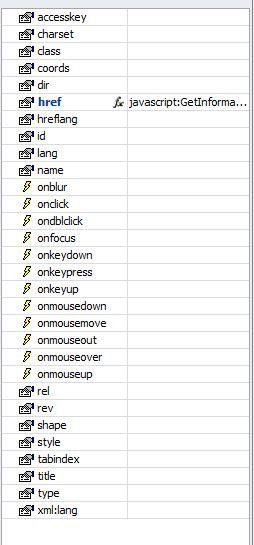
dieser markiert wurde und eine Formularaktion hinzugefügt wurde. Jedoch wissen wir hier leider nicht weiter.
Kann mir hier jemand dazu helfen und mir Tipps geben, wie ich das wieder einbauen kann?
Das Javascript frägt anhand zweier ausgefüllte Felder im aktuellen Element eine andere Liste ab und
importiert aus dieser direkt Daten in das aktuelle Element, das noch geöffnet und bearbeitbar ist.
Sollten noch mehr Infos gewünscht werden bitte Bescheid geben. Danke!
bei einem Sharepoint Formular, um einen neuen Listeneintrag zu erstellen, haben wir einen Text als Hyperlink eingetragen gehabt,
der auf ein Javascript mit diversen Funktionen verwiesen hat. Dieses Formular wurde angepasst und dabei
wurde leider dieser Hyperlink entfernt.
Da der damalige Ersteller dieses Formulars und des Hyperlinks nicht mehr bei uns beschäftigt ist, müssen wir den Hyperlinkverweis
auf das Javascript wieder selbst einbinden. Jedoch wissen wir leider nicht wie.
Was wir ermitteln konnten ist, dass ein Text an die entsprechende Stelle im Formular geschrieben wurde,
dieser markiert wurde und eine Formularaktion hinzugefügt wurde. Jedoch wissen wir hier leider nicht weiter.
Kann mir hier jemand dazu helfen und mir Tipps geben, wie ich das wieder einbauen kann?
Das Javascript frägt anhand zweier ausgefüllte Felder im aktuellen Element eine andere Liste ab und
importiert aus dieser direkt Daten in das aktuelle Element, das noch geöffnet und bearbeitbar ist.
Sollten noch mehr Infos gewünscht werden bitte Bescheid geben. Danke!
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 369365
Url: https://administrator.de/forum/sharepoint-text-hyperlink-auf-javascript-369365.html
Ausgedruckt am: 05.08.2025 um 04:08 Uhr
6 Kommentare
Neuester Kommentar
Schau einfach mal in dein Backup-Image, das wird wohl das einfachste sein  . Ansonsten wird das hier wohl sehr schwierig nachzuvollziehen sein.
. Ansonsten wird das hier wohl sehr schwierig nachzuvollziehen sein.
Schnuffi
Schnuffi
Naja dann würde ich mal die Vorlage konsultieren, dann in die Vorlage die JavaScript-Datei (sofern es wirklich eine externe Datei sein sollte) im Head einbinden
Und dann im Link die jeweilige Funktion aus der inkludierten JavaScript Datei aufrufen.
So wie man das halt immer macht.
Ohne exaktere Infos über Datei und Funktionsbezeichnungen und Parameter, alles leider Glaskugelraten hier ...
<script type="text/javascript" src="/pfad/script.js"></script> <a href="#" onclick="EureFunction()">Klick mich</a> Ohne exaktere Infos über Datei und Funktionsbezeichnungen und Parameter, alles leider Glaskugelraten hier ...