WPF CSharp ID onClick UND Rückgabe in benachbarten Bereich
Hi,
ich habe eine Datenstruktur, welche man mit einem kleinen Tool durchsuchen können soll...
Dazu habe ich auf der "Startseite" ein Datagrid, welches mir die betroffenen Datensätze aus der Datenbank lädt...
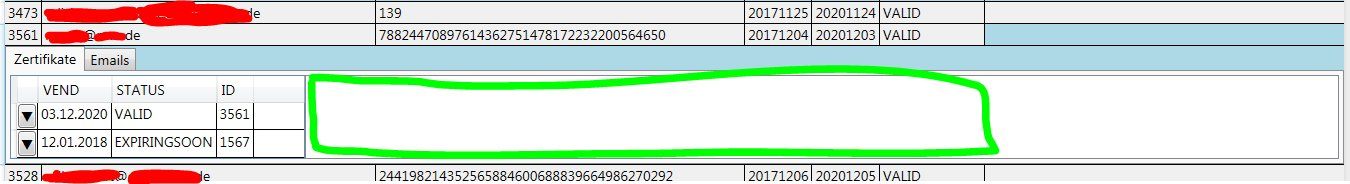
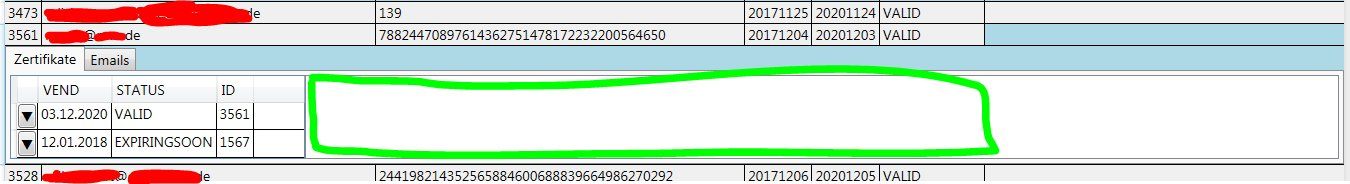
Das Grid beinhaltet links (Spalten VEND, STATUS, ID) nochmal ein Datagrid (welches über ein Binding sich weitere Daten aus einer "List" holt)
und Rechts ein Feld (grüner Bereich), auf welchen dann Inhalte angezeigt werden sollen (je nachdem was man auf DataGrid [weitere Informatinen anklickt]).

Wie kann ich
1. links Herausfinden welche Zeile angeklickt wurde?
so komme ich zwar auf die Zeilennummer, aber nicht wirklich auf die ID welche angeklickt wurde, gibt es eine Möglichkeit beim EventSetter einen Parameter mit zu übertragen?
z.B. wie beim Button: Tag="{Binding Path=ID}"
das 2. Problem ist, wenn ich dann die Daten verarbeitet habe, möchte ich diese rechts (grün) im "Ausgabebereich" anzeigen. Wie kann ich auf den Ausgabebereich zugreifen, wenn dieser doch "Theoretisch" pro Gridreihe 1x angezeigt wird?
ich habe eine Datenstruktur, welche man mit einem kleinen Tool durchsuchen können soll...
Dazu habe ich auf der "Startseite" ein Datagrid, welches mir die betroffenen Datensätze aus der Datenbank lädt...
wenn ich eine Zeile anklicke, dann wird darunter eine Zeile ausgeklappt und in dieser befindet sich ein "eigenes Grid"
Das Grid beinhaltet links (Spalten VEND, STATUS, ID) nochmal ein Datagrid (welches über ein Binding sich weitere Daten aus einer "List" holt)
und Rechts ein Feld (grüner Bereich), auf welchen dann Inhalte angezeigt werden sollen (je nachdem was man auf DataGrid [weitere Informatinen anklickt]).

Wie kann ich
1. links Herausfinden welche Zeile angeklickt wurde?
so komme ich zwar auf die Zeilennummer, aber nicht wirklich auf die ID welche angeklickt wurde, gibt es eine Möglichkeit beim EventSetter einen Parameter mit zu übertragen?
z.B. wie beim Button: Tag="{Binding Path=ID}"
XAML:
<DataGrid.Resources>
<Style TargetType="DataGridRow">
<EventSetter Event="MouseUp" Handler="rclk" />
</Style>
</DataGrid.Resources>
C#:
private void rclk(object sender, RoutedEventArgs e)
{
DataGridRow selectedRow = sender as DataGridRow;
}das 2. Problem ist, wenn ich dann die Daten verarbeitet habe, möchte ich diese rechts (grün) im "Ausgabebereich" anzeigen. Wie kann ich auf den Ausgabebereich zugreifen, wenn dieser doch "Theoretisch" pro Gridreihe 1x angezeigt wird?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 360029
Url: https://administrator.de/forum/wpf-csharp-id-onclick-und-rueckgabe-in-benachbarten-bereich-360029.html
Ausgedruckt am: 07.07.2025 um 16:07 Uhr
1 Kommentar