Webanwendungen mit ASP.NET und Visual Basic 2008 - Teil 1
Dies ist mein erstes Tutorial. Es ist für Einsteiger UND fortgeschrittene Programmierer, die einen schnellen Einstieg in die Programmierung von Webseiten mit Visual Basic haben möchten.
Es freut mich, dass Sie mein Tutorial lesen.
Als erstes sollte ich sagen, dass dies ein Mehrteiliges Tutorial ist. Ich bemühe mich, täglich einen Teil des Tutorials herauszubringen.
Einführung
Heutzutage geht nichts mehr ohne Internet. Da Webentwickler immer mehr dynamische Webanwendungen entwickeln möchten und müssen, hat Microsoft eine Technologie herausgebracht, die es ermöglichte, die Berechnungen und internen Aktionen der Webseite auf den Server zu verlagern. Diese neugeborene Technologie taufte Microsoft auf den Namen "Active Server Pages", kurz "ASP". Mit ASP hat Microsoft ermöglicht, alle Skripte auf dem Server auszuführen. Skripte? Keine Sorge, denn wir werden es im Tutorial nicht mit Skripten zu tun bekommen. Denn irgendwann sah Microsoft, dass Skripte nicht mehr ausreichten, um professionelle und vor allem moderne Webseiten zu schreiben. Da entwickelte Microsoft die Grundidee der ASP's weiter: dies war die Geburtsstunde des nächsten Kindes der Microsoft-Familie. Microsoft setzte auf das .NET Framework und taufte die Technologie auf "ASP.NET". Es ist theoretisch Möglich, mit allen .NET-Sprachen ASP.NET-Seiten zu entwickeln, wir werden jedoch nur mit VisualBasic 2008 programmieren.
Sie sehen, Microsoft hat sich gegen die Skripts entschieden, und wie Sie merken werden, war es eine gute Wahl. Es ist jedoch immer noch möglich, Skripts auf der Seite auszuführen.
Die Systemanforderungen:
Um serverseitige Webseiten(oder wie die Microsofties es zu sagen pflegen: "Webanwendungen") zu entwickeln, benötigen Sie einen Windows-PC mit installiertem Visual Studio 2008, alternativ das kostenlose Visual Web Developer 2008 Express und ein installiertes .NET Framework 3.5. Dies sind auch die Voraussetzungen für das Entwickeln von Windows Forms-Anwendungen. Sie werden merken, dass sich diese beiden Bereiche sehr stark überschneiden, und das ist auch gut so, da Sie ihre Visual Basic-Kenntnisse für Form-Anwendungen hier wiederverwenden können.
Die Theorie
Das Prinzip ist sehr ausgeklügelt.
Auf der einen Seite steht der Server. Auf ihm ist ein Webservertool installiert(Internet Information Services - IIS). Auf dem Server muss zusätzlich das .NET Framework installiert sein.
Auf der anderen Seite steht der Client, auf der nur eine Internetverbindung und ein Webbrowser benötigt wird. Sie können also auf *jeder* Plattform auf die Webanwendung zugreifen - mit Linux, Mac, mit einer Playstation, und natürlich Windows.
Wenn ein Client auf die Webseite zugreifen will, muss er nur die Internetadresse des Webservers, auf dem sich ihre Webanwendung befindet, eingeben. Der Webserver(das Programm!) wartet auf einem bestimmten Port(Anschluss) auf Anfragen. Wenn also der Client auf den Server zugreift, wird er auf den Port des Webserverprogramms weitergeleitet. Der Webserver verweist auf die Startseite. Also fordert der Client automatisch die erste Seite(Startseite) an. Der Webserver führt den Code der ASP.NET-Seite aus und gibt die Ausgabe in ein HTML-Dokument aus. Dieses HTML-Dokument sendet der Webserver an den Client. Der Client gibt dieses Dokument im Browser wieder.
Als erstes ist jedoch Theorie nötig:
Wenn Sie eine Webanwendung entwickeln, benötigen Sie eine Benutzeroberfläche, damit die Endbenutzer die Webseite sehen können und Daten anfordern können. Eine solche Benutzeroberfläche wird nach der Anforderung des Clients diesem "zugeschickt". Auf dem Webserver befinden sich dafür sogenannte "ASPX"-Dateien(.ASPX)
Diese Dateien definieren die Oberfläche und das verhalten. In den ASPX-Dateien kann sich auch Code befinden, doch meistens befindet sich dort nur ein Verweis auf eine Codedatei. Später erfahren Sie darüber mehr.
Eine ASPX-Datei ist im Grunde genommen nur eine HTML-Datei, die Endung zeigt dem Browser an, dass die Seite Tags beinhaltet, die auf dem Server ausgeführt werden und dass die Skripts auch serverseitig sind.
Wie bei Windows Forms-Anwendungen gibt es auch Steuerelemente. Allerdings unterscheidet man 3 Verschiedene Typen:
1. HTML-Client-Steuerelemente:
Diese Steuerelemente sind ganz normale Steuerelemente, die nicht auf dem Webserver ausgeführt werden. Diese werden auch wie ganz normale HTML-Steuerelemente definiert
Z.B:
2. HTML-Serversteuerelemente
Wie die Clientsteuerelemente, nur laufen sie auf dem Server. Alle Ereignisse werden auf dem Server behandelt.
Diese Steuerelemente werden wie die HTML-Client-Steuerelemente definiert, nur um ergänzt.
z.B.:
3. Webserver-Steuerelemente
Dies sind Steuerelemente, die auf dem Webserver durch das .NET Framework bereitgestellt werden. Es gibt eine sehr große Auswahl dieser Steuerelemente, deshalb sind diese Steuerelemente die erste Wahl für ASP.NET-Projekte.
Definiert werden diese Steuerelemente mit folgendem Tag:
Dabei gibt der Wert hinter dem den Typen des Steuerelements an, der ID Wert, wie schon zu erwarten, den Namen des Steuerelements. Der letzte Wert ist nicht zu verändern, er zeigt nur an, dass dies ein Serverelement ist.
Wenn Sie im folgenden Teil arbeiten, sollten Sie, nur als Anmerkung, um Problemen aus dem Weg zu gehen, wissen, dass man im Visual Studio-Editor für Webseiten normalen Text, wie Sie ihn auf Internetseiten kennen, auch wie ganz normalen Text hineinschreiben. Auch Steuerelemente ziehen SIe ganz normal auf die Homepage hinauf. Sie werden(so gut wie gar nicht) mit dem Schreiben von HTML-Tags in Berührung kommen. Wenn Sie jedoch möchten, können SIe gerne Oberflächen in HTML schreiben, wobei es sinnvoll ist, zumindest in den ersten Projekten schneller voran zu kommen, damit man merkt, dass man produktiv wird.
Teil 2
Okay, schreiten wir also zur Tat...
Öffnen Sie die Entwicklungsumgebung.
Klicken Sie auf Datei | Neues Projekt
Wählen Sie als Projekttyp Visual Basic | Web aus.
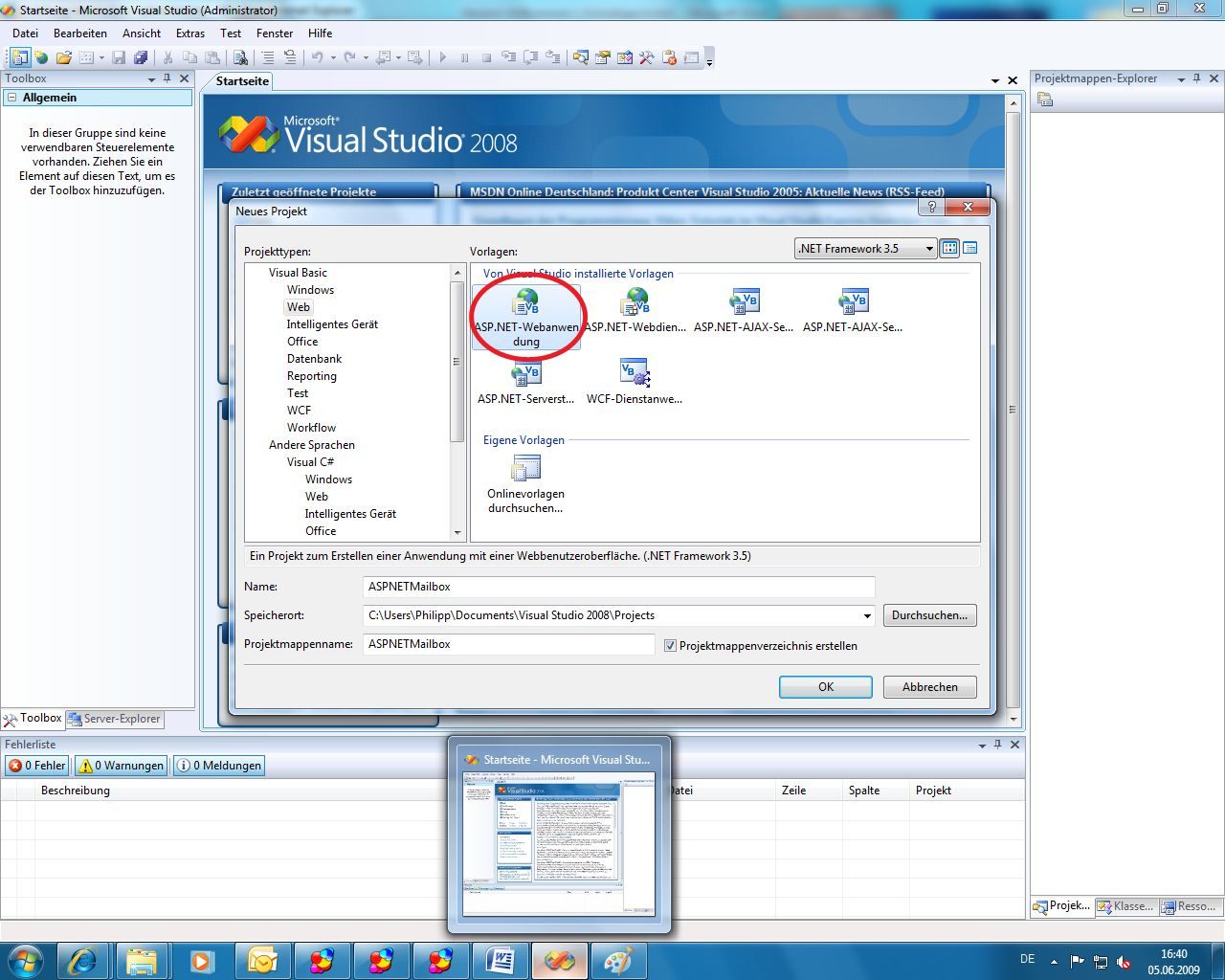
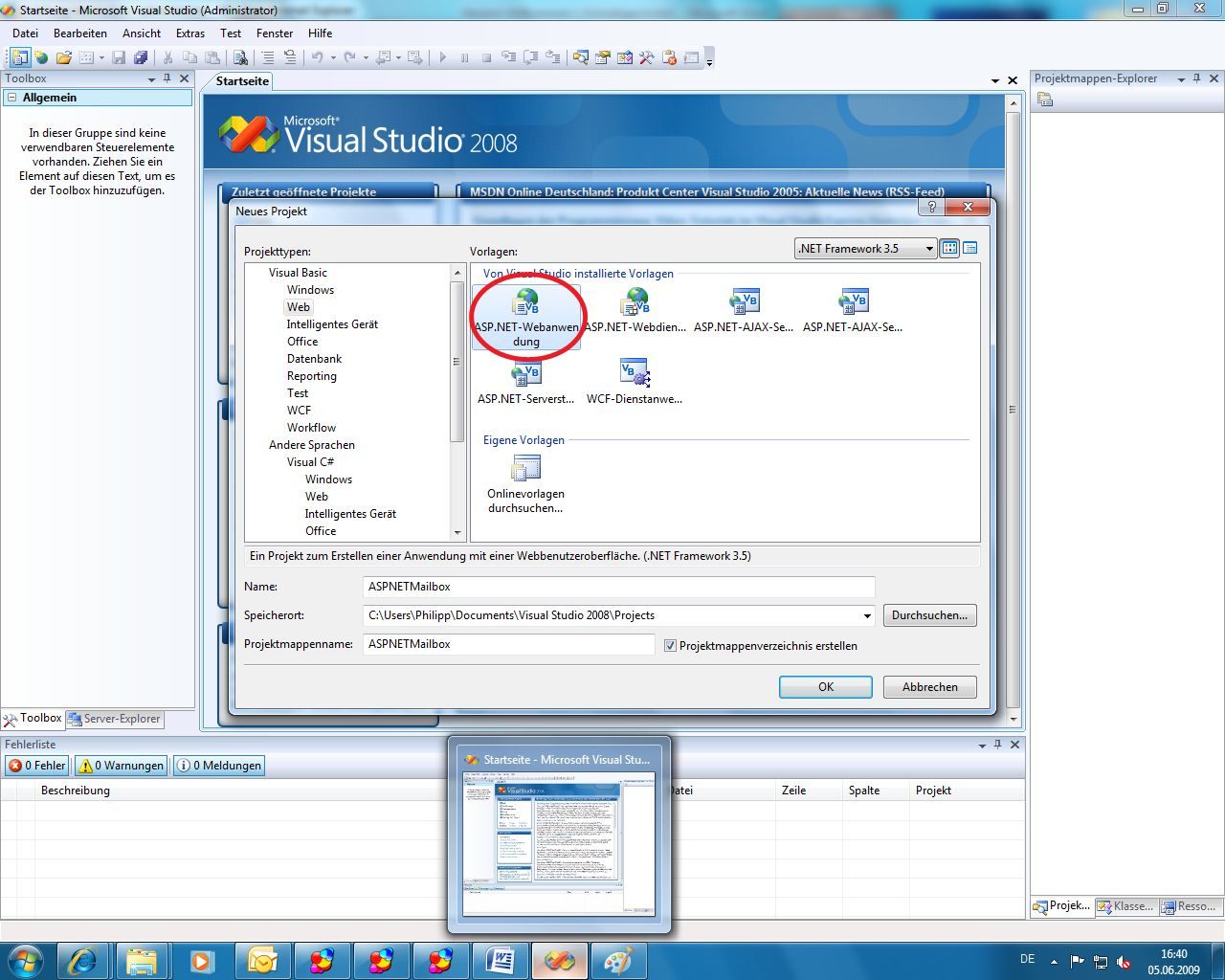
Wählen Sie ASP.NET-Webanwendung aus, geben Sie unten einen Namen für die Anwendung ein und den Pfad, auf dem das Projekt gespeichert werden soll und klicken Sie abschließend auf OK
 Sie sehen die IDE.
Sie sehen die IDE.
Als erstes sollten Sie für die Anwendung eine sogennante Masterseite einrichten. Eine Masterseite ist eine Komponente einer Webseite, auf die andere Teilseiten basieren. Eine Teilseite bezeichnet man als Webform. Meistens befindet sich auf der Masterseite ein Rahmen und eine Überschrift. Dann fügt man eine Webform, welche auf dieser Masterseite basiert hinzu. So kann man ein einheitliches Design auf der ganzen Seite erhalten.
Also fügen wir als erstes eine Masterseite hinzu:
Klicken Sie auf Projekt | Neues Element | Masterseite, benennen Sie die Seite und klicken Sie OK.
Jetzt können Sie die Masterseite bearbeiten.
Im Entwurfsmodus sehen Sie schon das erste, automatisch generierte Element: der ContentPlaceHolder. Sie ahnen es schon: hier kommt später, wenn Sie ein neues Webform hinzufügen, der Inhalt hinein.
Aber zuerst sollten Sie eine Masterseite erstellen. Experimentieren Sie einfach mal mit Überschriften und Co. herum! Wenn Sie mit dieser Designvorlage fertig sind, klicken Sie rechts im Projektexplorer auf mit der rechten Maustaste auf die Masterseite und klicken SIe auf Inhaltsseite hinzufügen. Damit erstellen Sie ihr erstes Webform auf Basis der Masterpage.
Wieder können Sie mit Texten herumexperimentieren. Sie werden merken, dass die Seite gegliedert ist. Oben kommt wieder eine Überschrift hinein, unten der Haupttext. Es werden im Entwurfsmodus auch die Typen der HTML-Tags angezeigt.
Tipp: Wenn Sie sich den HTML-Quelltext ansehen möchten, klicken Sie unten auf Quelle
Versuchen Sie als Aufgabe zum nächsten Teil, eine einfache ASP.NET-Seite zu erstellen und Sie zu verlinken. Sie verlinken die Seiten/Web-Forms, indem Sie ein Hyperlink-Steuerelement hinzufügen und die Eigenschaft NavigateURL auf das Webform stellen, mit dem die Seite verlinkt werden soll.
So, das war's dann für den 2. Teil. Im nächsten Teil werden Sie mehr über die eigentliche Programmierung erfahren.
Es freut mich, dass Sie mein Tutorial lesen.
Als erstes sollte ich sagen, dass dies ein Mehrteiliges Tutorial ist. Ich bemühe mich, täglich einen Teil des Tutorials herauszubringen.
Einführung
Heutzutage geht nichts mehr ohne Internet. Da Webentwickler immer mehr dynamische Webanwendungen entwickeln möchten und müssen, hat Microsoft eine Technologie herausgebracht, die es ermöglichte, die Berechnungen und internen Aktionen der Webseite auf den Server zu verlagern. Diese neugeborene Technologie taufte Microsoft auf den Namen "Active Server Pages", kurz "ASP". Mit ASP hat Microsoft ermöglicht, alle Skripte auf dem Server auszuführen. Skripte? Keine Sorge, denn wir werden es im Tutorial nicht mit Skripten zu tun bekommen. Denn irgendwann sah Microsoft, dass Skripte nicht mehr ausreichten, um professionelle und vor allem moderne Webseiten zu schreiben. Da entwickelte Microsoft die Grundidee der ASP's weiter: dies war die Geburtsstunde des nächsten Kindes der Microsoft-Familie. Microsoft setzte auf das .NET Framework und taufte die Technologie auf "ASP.NET". Es ist theoretisch Möglich, mit allen .NET-Sprachen ASP.NET-Seiten zu entwickeln, wir werden jedoch nur mit VisualBasic 2008 programmieren.
Sie sehen, Microsoft hat sich gegen die Skripts entschieden, und wie Sie merken werden, war es eine gute Wahl. Es ist jedoch immer noch möglich, Skripts auf der Seite auszuführen.
Die Systemanforderungen:
Um serverseitige Webseiten(oder wie die Microsofties es zu sagen pflegen: "Webanwendungen") zu entwickeln, benötigen Sie einen Windows-PC mit installiertem Visual Studio 2008, alternativ das kostenlose Visual Web Developer 2008 Express und ein installiertes .NET Framework 3.5. Dies sind auch die Voraussetzungen für das Entwickeln von Windows Forms-Anwendungen. Sie werden merken, dass sich diese beiden Bereiche sehr stark überschneiden, und das ist auch gut so, da Sie ihre Visual Basic-Kenntnisse für Form-Anwendungen hier wiederverwenden können.
Die Theorie
Das Prinzip ist sehr ausgeklügelt.
Auf der einen Seite steht der Server. Auf ihm ist ein Webservertool installiert(Internet Information Services - IIS). Auf dem Server muss zusätzlich das .NET Framework installiert sein.
Auf der anderen Seite steht der Client, auf der nur eine Internetverbindung und ein Webbrowser benötigt wird. Sie können also auf *jeder* Plattform auf die Webanwendung zugreifen - mit Linux, Mac, mit einer Playstation, und natürlich Windows.
Wenn ein Client auf die Webseite zugreifen will, muss er nur die Internetadresse des Webservers, auf dem sich ihre Webanwendung befindet, eingeben. Der Webserver(das Programm!) wartet auf einem bestimmten Port(Anschluss) auf Anfragen. Wenn also der Client auf den Server zugreift, wird er auf den Port des Webserverprogramms weitergeleitet. Der Webserver verweist auf die Startseite. Also fordert der Client automatisch die erste Seite(Startseite) an. Der Webserver führt den Code der ASP.NET-Seite aus und gibt die Ausgabe in ein HTML-Dokument aus. Dieses HTML-Dokument sendet der Webserver an den Client. Der Client gibt dieses Dokument im Browser wieder.
Als erstes ist jedoch Theorie nötig:
Wenn Sie eine Webanwendung entwickeln, benötigen Sie eine Benutzeroberfläche, damit die Endbenutzer die Webseite sehen können und Daten anfordern können. Eine solche Benutzeroberfläche wird nach der Anforderung des Clients diesem "zugeschickt". Auf dem Webserver befinden sich dafür sogenannte "ASPX"-Dateien(.ASPX)
Diese Dateien definieren die Oberfläche und das verhalten. In den ASPX-Dateien kann sich auch Code befinden, doch meistens befindet sich dort nur ein Verweis auf eine Codedatei. Später erfahren Sie darüber mehr.
Eine ASPX-Datei ist im Grunde genommen nur eine HTML-Datei, die Endung zeigt dem Browser an, dass die Seite Tags beinhaltet, die auf dem Server ausgeführt werden und dass die Skripts auch serverseitig sind.
Wie bei Windows Forms-Anwendungen gibt es auch Steuerelemente. Allerdings unterscheidet man 3 Verschiedene Typen:
1. HTML-Client-Steuerelemente:
Diese Steuerelemente sind ganz normale Steuerelemente, die nicht auf dem Webserver ausgeführt werden. Diese werden auch wie ganz normale HTML-Steuerelemente definiert
Z.B:
<input id:="Checkbox1" type="checkbox"/> 2. HTML-Serversteuerelemente
Wie die Clientsteuerelemente, nur laufen sie auf dem Server. Alle Ereignisse werden auf dem Server behandelt.
Diese Steuerelemente werden wie die HTML-Client-Steuerelemente definiert, nur um
runat="server" z.B.:
<input id="Checkbox1" runat="server" type="checkbox"/> 3. Webserver-Steuerelemente
Dies sind Steuerelemente, die auf dem Webserver durch das .NET Framework bereitgestellt werden. Es gibt eine sehr große Auswahl dieser Steuerelemente, deshalb sind diese Steuerelemente die erste Wahl für ASP.NET-Projekte.
Definiert werden diese Steuerelemente mit folgendem Tag:
<asp:CheckBox ID="CheckBox1" runat="server"/> asp:Wenn Sie im folgenden Teil arbeiten, sollten Sie, nur als Anmerkung, um Problemen aus dem Weg zu gehen, wissen, dass man im Visual Studio-Editor für Webseiten normalen Text, wie Sie ihn auf Internetseiten kennen, auch wie ganz normalen Text hineinschreiben. Auch Steuerelemente ziehen SIe ganz normal auf die Homepage hinauf. Sie werden(so gut wie gar nicht) mit dem Schreiben von HTML-Tags in Berührung kommen. Wenn Sie jedoch möchten, können SIe gerne Oberflächen in HTML schreiben, wobei es sinnvoll ist, zumindest in den ersten Projekten schneller voran zu kommen, damit man merkt, dass man produktiv wird.
Teil 2
Okay, schreiten wir also zur Tat...
Öffnen Sie die Entwicklungsumgebung.
Klicken Sie auf Datei | Neues Projekt
Wählen Sie als Projekttyp Visual Basic | Web aus.
Wählen Sie ASP.NET-Webanwendung aus, geben Sie unten einen Namen für die Anwendung ein und den Pfad, auf dem das Projekt gespeichert werden soll und klicken Sie abschließend auf OK

Als erstes sollten Sie für die Anwendung eine sogennante Masterseite einrichten. Eine Masterseite ist eine Komponente einer Webseite, auf die andere Teilseiten basieren. Eine Teilseite bezeichnet man als Webform. Meistens befindet sich auf der Masterseite ein Rahmen und eine Überschrift. Dann fügt man eine Webform, welche auf dieser Masterseite basiert hinzu. So kann man ein einheitliches Design auf der ganzen Seite erhalten.
Also fügen wir als erstes eine Masterseite hinzu:
Klicken Sie auf Projekt | Neues Element | Masterseite, benennen Sie die Seite und klicken Sie OK.
Jetzt können Sie die Masterseite bearbeiten.
Im Entwurfsmodus sehen Sie schon das erste, automatisch generierte Element: der ContentPlaceHolder. Sie ahnen es schon: hier kommt später, wenn Sie ein neues Webform hinzufügen, der Inhalt hinein.
Aber zuerst sollten Sie eine Masterseite erstellen. Experimentieren Sie einfach mal mit Überschriften und Co. herum! Wenn Sie mit dieser Designvorlage fertig sind, klicken Sie rechts im Projektexplorer auf mit der rechten Maustaste auf die Masterseite und klicken SIe auf Inhaltsseite hinzufügen. Damit erstellen Sie ihr erstes Webform auf Basis der Masterpage.
Wieder können Sie mit Texten herumexperimentieren. Sie werden merken, dass die Seite gegliedert ist. Oben kommt wieder eine Überschrift hinein, unten der Haupttext. Es werden im Entwurfsmodus auch die Typen der HTML-Tags angezeigt.
Tipp: Wenn Sie sich den HTML-Quelltext ansehen möchten, klicken Sie unten auf Quelle
Versuchen Sie als Aufgabe zum nächsten Teil, eine einfache ASP.NET-Seite zu erstellen und Sie zu verlinken. Sie verlinken die Seiten/Web-Forms, indem Sie ein Hyperlink-Steuerelement hinzufügen und die Eigenschaft NavigateURL auf das Webform stellen, mit dem die Seite verlinkt werden soll.
So, das war's dann für den 2. Teil. Im nächsten Teil werden Sie mehr über die eigentliche Programmierung erfahren.
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 117478
Url: https://administrator.de/tutorial/webanwendungen-mit-asp-net-und-visual-basic-2008-teil-1-117478.html
Ausgedruckt am: 27.07.2025 um 05:07 Uhr
7 Kommentare
Neuester Kommentar
Vielleicht solltest du deine Anleitung erst einmal als Entwurf speichern, bis da außer
1.Teil: Einführung
noch etwas mehr Text vorhanden ist.
Edit:
Na gut, es wird ja langsam (abschnittsweise).
1.Teil: Einführung
noch etwas mehr Text vorhanden ist.
Edit:
Na gut, es wird ja langsam (abschnittsweise).
Hi !
Naja also als "Neugeboren" und als "Technologie" würde ich das nicht unbedingt bezeichnen
Aber da es LW heute schon geschafft hat, einen anderen Anleitungsschreiber schmolled zu verabschieden, will ich mal grosszügig darüber hinwegsehen und der Dinge verharren, die da noch kommen mögen
mrtux
Naja also als "Neugeboren" und als "Technologie" würde ich das nicht unbedingt bezeichnen
Aber da es LW heute schon geschafft hat, einen anderen Anleitungsschreiber schmolled zu verabschieden, will ich mal grosszügig darüber hinwegsehen und der Dinge verharren, die da noch kommen mögen
mrtux