Beiträge öffnen sich nicht im neuen Tab (STRG + Klick)
Hallo @Frank / zusammen,
mir ist es vor ein paar Tagen schon aufgefallen, hab aber gedacht, es läge an meinem Browser (Edge 103.0.1264.71 auf Windows 1021H2), was ich aber ausschließen kann:
Wenn ich auf der Hauptseite bin und bei gedrückter STRG-Taste einen Beitrag in einem neuen Tag öffnen will, klappt das nicht. der Link wird dann im selben Tab geöffnet
Links, die sich innerhalb von Beiträgen befinden, funktionieren indes.
Mit Google-Chrome (103.0.5060.134) im übrigen gleiches Problem.
Hast du eine Idee/ Lösung oder war das gewollt (es kann ja durchaus sinnvolle Szenarien geben)?
Gruß
em-pie
mir ist es vor ein paar Tagen schon aufgefallen, hab aber gedacht, es läge an meinem Browser (Edge 103.0.1264.71 auf Windows 1021H2), was ich aber ausschließen kann:
Wenn ich auf der Hauptseite bin und bei gedrückter STRG-Taste einen Beitrag in einem neuen Tag öffnen will, klappt das nicht. der Link wird dann im selben Tab geöffnet
Links, die sich innerhalb von Beiträgen befinden, funktionieren indes.
Mit Google-Chrome (103.0.5060.134) im übrigen gleiches Problem.
Hast du eine Idee/ Lösung oder war das gewollt (es kann ja durchaus sinnvolle Szenarien geben)?
Gruß
em-pie
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 3512474398
Url: https://administrator.de/forum/beitraege-oeffnen-sich-nicht-im-neuen-tab-strg-klick-3512474398.html
Ausgedruckt am: 19.07.2025 um 07:07 Uhr
17 Kommentare
Neuester Kommentar
Mit FF 102.0.1 unter Ubuntu jammy (snap-version) genauso.
Wenn man in der Liste administrator.de/latest/ einen Beitrag anklickt, geht kein neuer TAB auf, sondern es wird "recycled".
lks
Wenn man in der Liste administrator.de/latest/ einen Beitrag anklickt, geht kein neuer TAB auf, sondern es wird "recycled".
lks
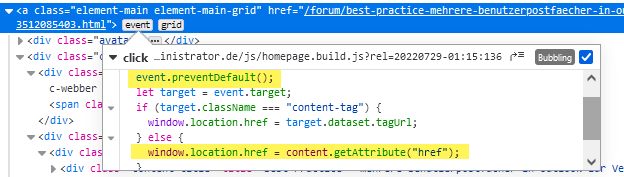
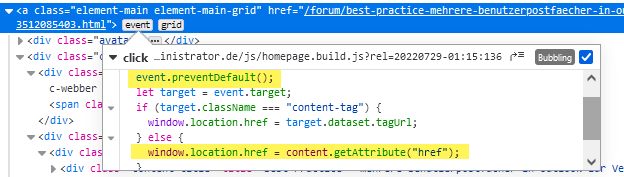
Der Grund: Der Klick wird dort von einem JavaScript abgefangen und der Default-Handler verhindert:


Zitat von @bangalore:
Der Grund: Der Klick wird dort von einem JavaScript abgefangen und der Default-Handler verhindert:
Der Grund: Der Klick wird dort von einem JavaScript abgefangen und der Default-Handler verhindert:
Genauso ist es. Die "Tags" werden per JS abgefragt und dann aufgerufen. Das hat mehrere Vorteile:
- Das ganze Element hat einen einzigen Link per "href". Dadurch wird der Aufbau (HTML und CSS, GRID) deutlich einfacher und schneller. Man muss nicht mit mehreren Links (hrefs) arbeiten. Es entstehen dadurch auch keine "Lücken" im Link (Fläche, die nicht anklickbar sind) und das Element ist durchgehend klickbar.
- SEO: Google sieht die ganzen Tag-Links nicht und meckert sie auch nicht an. Gerade bei den Listen wären das sonst sehr viele Links.
Das mit dem String+Link war mir gar nicht bewusst. Ich habe das in den letzten 30 Jahren noch nie genutzt.
Leider weiß ich aktuell nicht, wie ich das mit dem "STRG" lösen könnte. Vielleicht kann man es per JS abfangen und dann ein neues Fenster öffnen. Das muss ich erst noch rausfinden.
Gruß
Frank
Leider weiß ich aktuell nicht, wie ich das mit dem "STRG" lösen könnte. Vielleicht kann man es per JS abfangen und dann ein neues Fenster öffnen. Das muss ich erst noch rausfinden.
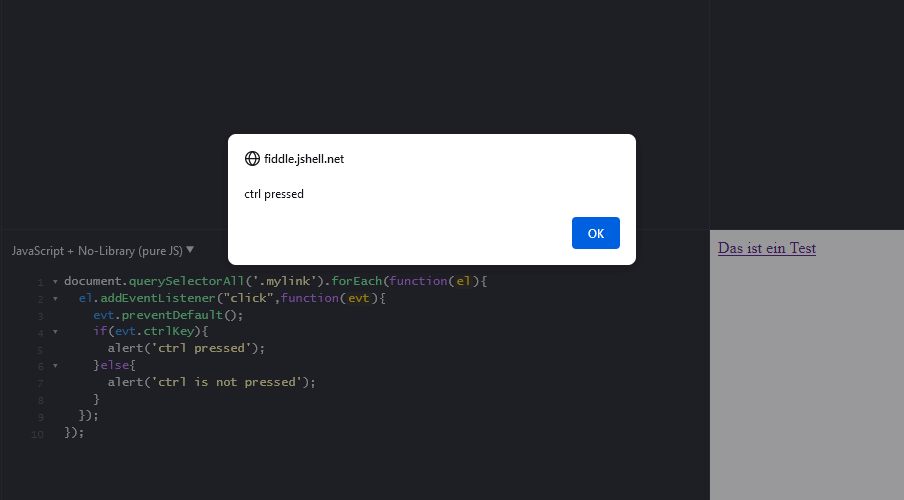
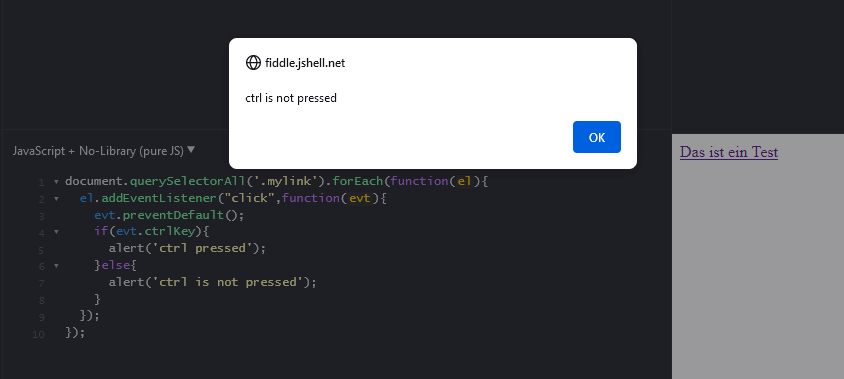
$("#mylink").click(function(evt){
evt.preventDefault();
if (evt.ctrlKey){
window.open(evt.target.href,"_blank");
}else{
// ....
}
});
@3479126418:
Ich dachte am Anfang auch, dass es so einfach ist. Aber das funktioniert nicht. Der "event.ctrlKey" ist bei mir immer leer. Getestet habe ich das jetzt bisher unter macOS (wenn, dann muss es sowieso OS unabhängig funktionieren). Da ich eine Klasse und keine ID abfrage (.element-main) mache ich ein Schleife und in dieser ist der "event.ctrlKey" irgendwie leer.
Jedes Element besteht aus einem href:
Vielleicht findet es jemand schneller als ich oder schreibt eine elegantere Methode
Ziel ist es in das erste "href" keine zusätzlichen "hrefs" für Links einzubauen (Tag, User, etc). Trotzdem sollen es Links zu Tags und Userprofil geben. Daher rufe ich das per JS ab. Ziel ist es kein jQuery dafür zu nutzen.
Challenge started
Gruß
Frank
Ich dachte am Anfang auch, dass es so einfach ist. Aber das funktioniert nicht. Der "event.ctrlKey" ist bei mir immer leer. Getestet habe ich das jetzt bisher unter macOS (wenn, dann muss es sowieso OS unabhängig funktionieren). Da ich eine Klasse und keine ID abfrage (.element-main) mache ich ein Schleife und in dieser ist der "event.ctrlKey" irgendwie leer.
const openContent = document.querySelectorAll('.element-main');
for (const content of openContent) {
content.addEventListener("click", function (event) {
event.preventDefault();
if (event.ctrlKey) {
console.log("strg key works: " + event.keys());
} else {
console.log("strg key does not work");
}
let target = event.target;
if (target.className === "content-tag") {
window.location.href = target.dataset.tagUrl;
} else {
window.location.href = content.getAttribute("href");
}
})
}Jedes Element besteht aus einem href:
<a href="url1.html" class="element-main element-main-grid">Element #1
<span data-tag-url="/latest/?tag=offtopic" class="content-tag">#offtopic</span>
</a>
<a href="url2.html" class="element-main element-main-grid">Element #2
<span data-tag-url="/latest/?tag=microsoft" class="content-tag">#microsoft</span>
</a>Vielleicht findet es jemand schneller als ich oder schreibt eine elegantere Methode
Ziel ist es in das erste "href" keine zusätzlichen "hrefs" für Links einzubauen (Tag, User, etc). Trotzdem sollen es Links zu Tags und Userprofil geben. Daher rufe ich das per JS ab. Ziel ist es kein jQuery dafür zu nutzen.
Challenge started
Gruß
Frank
Aber das funktioniert nicht. Der "event.ctrlKey" ist bei mir immer leer.
Verständlich, weil diese Property nur im jQuery Event-Object definiert istZitat von @3479126418:
Aber das funktioniert nicht. Der "event.ctrlKey" ist bei mir immer leer.
Verständlich, weil diese Property nur im jQuery Event-Object definiert istNö eigentlich sollte es in JS addEventListener auch funktionieren: developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/ctrlKey
oder developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/key
Ja, unter Windows funktioniert es, unter macOS leider nicht. Bisher hatte ich es nur unter macOS getestet (meine DEV-Umgebung).
Unter macOS wäre es die Taste "cmd" oder "command", die ein extra Tab bei einem Link öffnet. Dieser wird in der Regel als "meta" in "evt.key" erkannt. Hier aber nicht.
Ich denke dafür braucht man den "addEventListener('keydown')" Diesen aber mit dem addEventListener("click") zu kombinieren, ist mir leider noch nicht gelungen.
Egentlich sollte es laut: "MouseEvent.ctrlKey" developer.mozilla.org/en-US/docs/Web/API/MouseEvent/ctrlKey funktionieren.
Das ist aber nicht so, es funktioniert noch nicht mal im eigenen "MouseEvent" Beispiel von Mozilla.
Noch eine Idee?
Unter macOS wäre es die Taste "cmd" oder "command", die ein extra Tab bei einem Link öffnet. Dieser wird in der Regel als "meta" in "evt.key" erkannt. Hier aber nicht.
Ich denke dafür braucht man den "addEventListener('keydown')" Diesen aber mit dem addEventListener("click") zu kombinieren, ist mir leider noch nicht gelungen.
Egentlich sollte es laut: "MouseEvent.ctrlKey" developer.mozilla.org/en-US/docs/Web/API/MouseEvent/ctrlKey funktionieren.
Note: On Macintosh keyboards, this key is the control key.
Das ist aber nicht so, es funktioniert noch nicht mal im eigenen "MouseEvent" Beispiel von Mozilla.
Noch eine Idee?
k.A. mangels MAC kein Test möglich. Immer diese Apple Extra-Würste  .
.
Da es unter Linux und Windows funktioniert habe ich es mal eingebaut. Der Strg+Link funktioniert damit wieder in unseren Übersicht auch für die Tags. Leider noch nicht unter macOS. Wer da noch eine Idee hat, kann das hier gerne posten.
Hier das aktuelle js dazuz:
Danke an @3479126418, du stehst jetzt mit im js-Quelltext drin. Es soll sich ja lohnen uns zu helfen
Gruß
Frank
Hier das aktuelle js dazuz:
document.querySelectorAll('.element-main').forEach(function (el) {
el.addEventListener("click", function (event) {
event.preventDefault();
let target = event.target;
let url = null;
if (target.className === "content-tag") {
url = target.dataset.tagUrl;
} else {
url = el.getAttribute("href");
}
if (event.ctrlKey) {
window.open(url,"_blank");
} else {
window.location.href = url;
}
});
});Danke an @3479126418, du stehst jetzt mit im js-Quelltext drin. Es soll sich ja lohnen uns zu helfen
Gruß
Frank
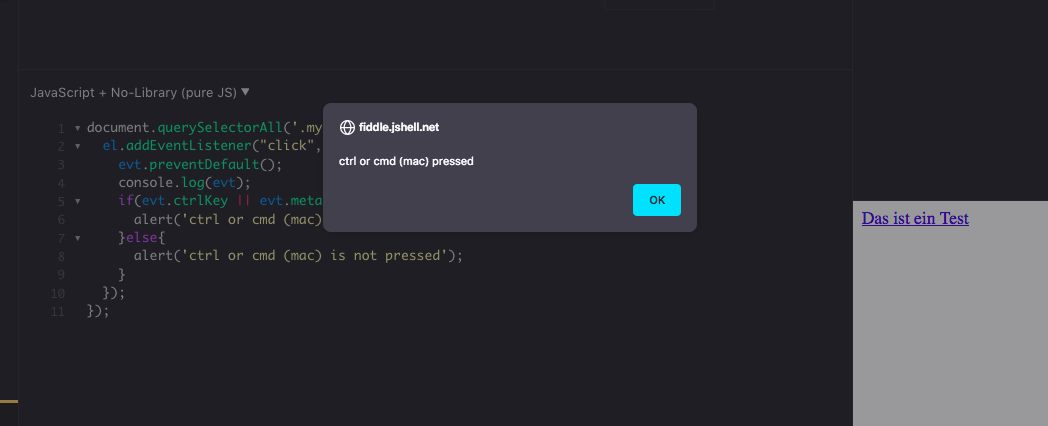
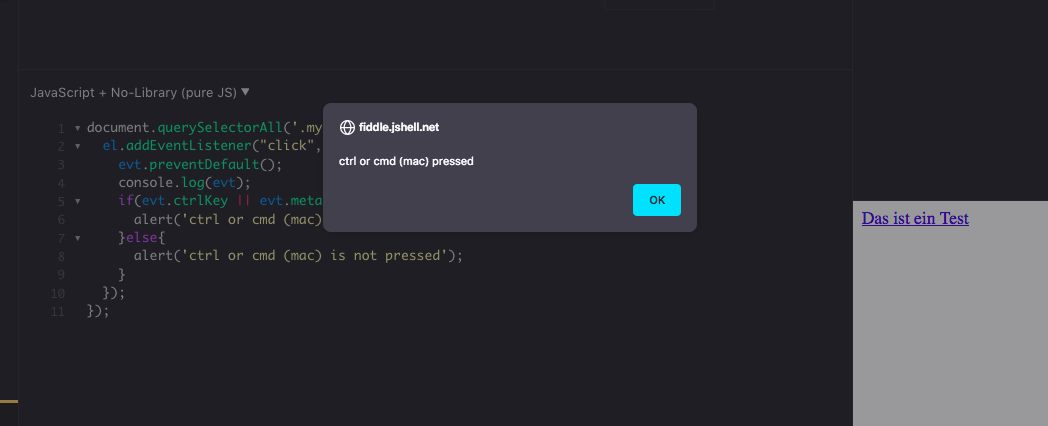
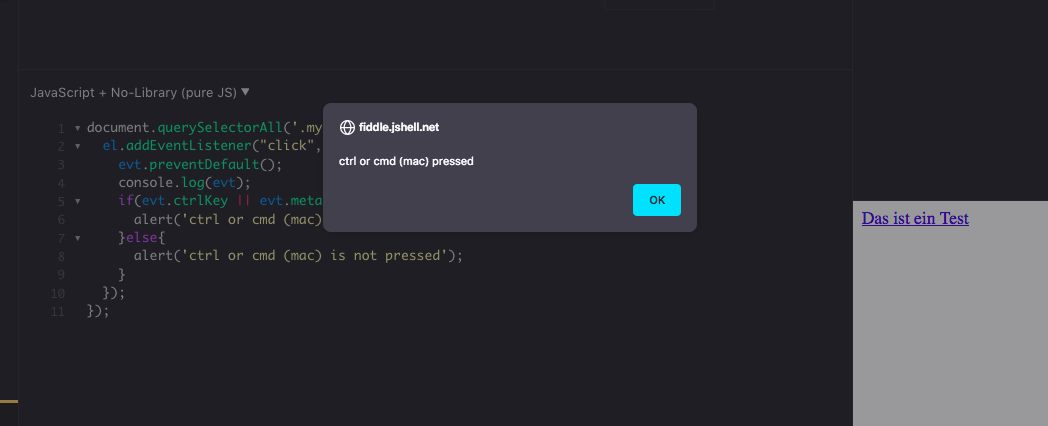
jsfiddle.net/dxq5ytzb/

Zitat von @3479126418:
 Danke, wäre aber nicht nötig gewesen is ja nix besonderes. Also bei einem Kollegen auf dem MAC klappt das hier ebenfalls problemlos mit der cmd Taste und der Property metaKey
Danke, wäre aber nicht nötig gewesen is ja nix besonderes. Also bei einem Kollegen auf dem MAC klappt das hier ebenfalls problemlos mit der cmd Taste und der Property metaKey
jsfiddle.net/dxq5ytzb/

jsfiddle.net/dxq5ytzb/

Naja, doch es spart mir Zeit selbst nachzuschauen und es auszuprobieren. Das mit dem "metaKey" wusste ich z.B. noch gar nicht. Ich habe es jetzt eingebaut, getestet und es funktioniert auf allen Systemen (Windows, Mac und Linux).
Danke, der Beitrag kann aus meiner Sicht als gelöst markiert werden
Hier der js-Code für die Nachwelt:
document.querySelectorAll('.element-main').forEach(function (el) {
el.addEventListener("click", function (event) {
event.preventDefault();
let target = event.target;
let url = null;
if (target.className === "content-tag") {
url = target.dataset.tagUrl;
} else {
url = el.getAttribute("href");
}
if (event.ctrlKey || event.metaKey) {
window.open(url, "_blank");
} else {
window.location.href = url;
}
});
});Challenge completed
Gruß
Frank