CSS verschiedene Monitorauflösungen abdecken
Hallo Community,
ich versuche mit gerade an css und bin absoluter Einsteiger. Vor 15 Minuten wusste ich nicht einmal wofür CSS steht
Jetzt habe ich mir eine kleine Page gebaut mit einer Auflösung für 1024x786. Um es ganz einfach zu halten, habe ich jetzt nur einen rahmen links und rechts eingefügt (etwa 3cm breit auf jeder Seite). Außerdem habe ich durch viel probieren ein Bild eingefügt, das ca. 5 cm von der linken Seite und von oben etwa 2 cm versetzt ist.
Nun könnt ihr sicherlich schon meine Frage erraten.
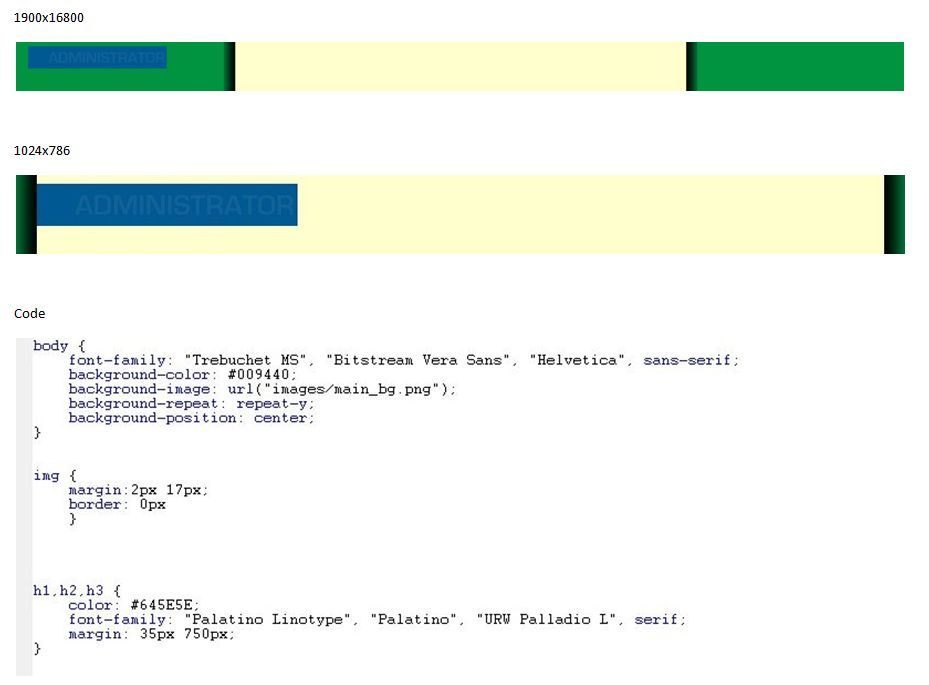
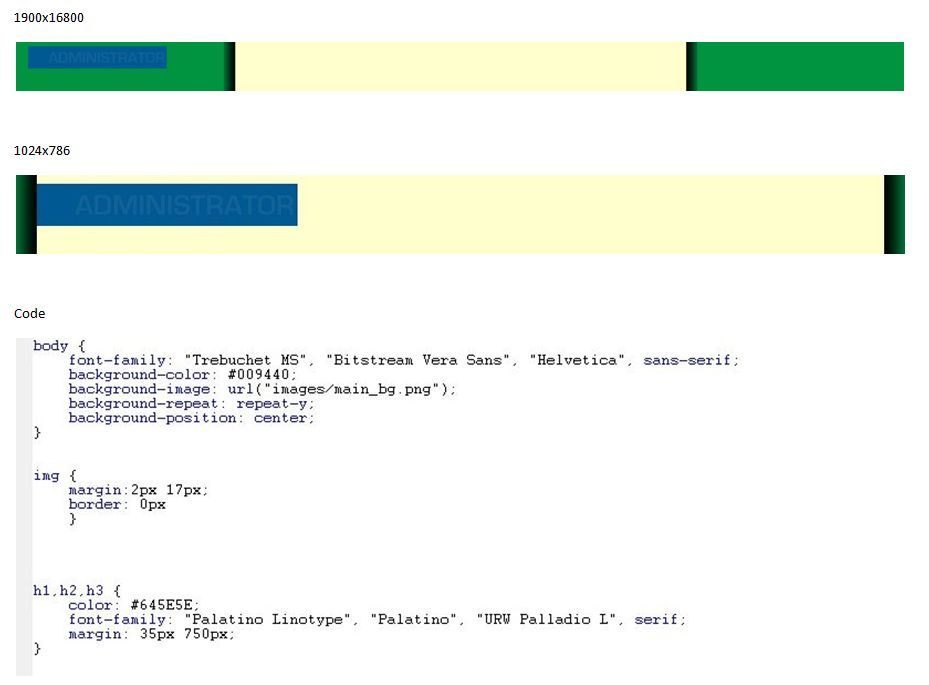
Jetzt habe ich die webseite mit einer Auflösung von 1900x1080 angeschaut. Der Rahmen sieht soweit noch ganz gut aus, jedoch ist das Bild jetzt an einer vollkommen falschen Stelle. Die ausrichtung habe ich mit (px) erstellt.
Nun meine Frage, wie kann ich meine Seite für mehrere Auflösungen verbessern? Ich habe mir gedacht, das ich vielleich mehrere CSS's Dateien erstelle und anhand einer php abfrage die Auflösung des Benutzers Abfrage und somit die benötigte CSS datei lade.
Ist das ein sinnvoller und machbarer Weg? Oder gibt es da eine bessere und saubere Lösung?
mfg
speckles
Edit:
Anbei ein Bild wie es aussieht mit den verschiedenen Auflösungen. Bei der Auflösung von 1900x1080 sollte das Administrator Logo natürlich auch rechts am Rand stehen wie beim 1024x786. Das tut es leider nicht

ich versuche mit gerade an css und bin absoluter Einsteiger. Vor 15 Minuten wusste ich nicht einmal wofür CSS steht
Jetzt habe ich mir eine kleine Page gebaut mit einer Auflösung für 1024x786. Um es ganz einfach zu halten, habe ich jetzt nur einen rahmen links und rechts eingefügt (etwa 3cm breit auf jeder Seite). Außerdem habe ich durch viel probieren ein Bild eingefügt, das ca. 5 cm von der linken Seite und von oben etwa 2 cm versetzt ist.
Nun könnt ihr sicherlich schon meine Frage erraten.
Jetzt habe ich die webseite mit einer Auflösung von 1900x1080 angeschaut. Der Rahmen sieht soweit noch ganz gut aus, jedoch ist das Bild jetzt an einer vollkommen falschen Stelle. Die ausrichtung habe ich mit (px) erstellt.
Nun meine Frage, wie kann ich meine Seite für mehrere Auflösungen verbessern? Ich habe mir gedacht, das ich vielleich mehrere CSS's Dateien erstelle und anhand einer php abfrage die Auflösung des Benutzers Abfrage und somit die benötigte CSS datei lade.
Ist das ein sinnvoller und machbarer Weg? Oder gibt es da eine bessere und saubere Lösung?
mfg
speckles
Edit:
Anbei ein Bild wie es aussieht mit den verschiedenen Auflösungen. Bei der Auflösung von 1900x1080 sollte das Administrator Logo natürlich auch rechts am Rand stehen wie beim 1024x786. Das tut es leider nicht

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 138931
Url: https://administrator.de/forum/css-verschiedene-monitoraufloesungen-abdecken-138931.html
Ausgedruckt am: 31.07.2025 um 14:07 Uhr
5 Kommentare
Neuester Kommentar
Auch wenn es schon knappe 8 Jahre her ist, aber damit hast du vollkommen recht !
Speckles: Füge diese Seite mal zu deinen Favoriten hinzu (wenn du magst): css4you.de/
Und nun schaust du dir mal alle Möglichkeiten der Hintergrundbildpositionierung an: CSS4You - Hintergrundbilder
Ich weiss ja jetzt nicht wie dein Bild und das gesamte Konstrukt aussieht aber du müsstest dein Hintergrundbild vermutlich mit "background-position: 50px center;" positionieren damit es im Hintergrund der Seite bleibt.
~Arano
Speckles: Füge diese Seite mal zu deinen Favoriten hinzu (wenn du magst): css4you.de/
Und nun schaust du dir mal alle Möglichkeiten der Hintergrundbildpositionierung an: CSS4You - Hintergrundbilder
Ich weiss ja jetzt nicht wie dein Bild und das gesamte Konstrukt aussieht aber du müsstest dein Hintergrundbild vermutlich mit "background-position: 50px center;" positionieren damit es im Hintergrund der Seite bleibt.
~Arano
Huhu,
meinst du etwa so ?
~Arano
meinst du etwa so ?
<html>
<head>
<style type="text/css">
<!--
div#main { border:1px solid #000000; width:200px; text-align:justify;
margin:auto;
}
-->
</style>
</head>
<body>
<div id="main">
c on ten t con tent c ontent content
c on ten t con tent c ontent content
c on ten t con tent c ontent content
c on ten t con tent c ontent content
c on ten t con tent c ontent content
c on ten t con tent c ontent content
</div>
<body>
</html>~Arano