Datepicker jquery stellt März falsch da
Guten Morgen,
ich habe ein php-Script, welches den jquerydatepicker nutzt. Solange ich alles in Englisch mache, ist es klasse.
Nur deutsch mag er nicht.
Ich habe die Locasisation eingebunden und alle Scripte als utf-8 gespeichert.
Der meta tag ist auch drin.
Aber bei März bekomme ich statt dem "ä" eine Raute mit Fragezeichen.
Spasseshalber habe ich an die Monate ein "xxx" angehängt. Leider passiert nichts. Die Monate bleiben bei Januar, Februar, M?rz, April usw.
Dann spaßeshalber die französische genommen. Wunderbar geht. Also die fransösischen Namen durch deutsche ersetzt.
Funktioniert auch. Nur ist der Monat auf den aktuellen als Minimum beschränkt. Also im Script Min-Monat statt "0", "-2" gesetzt. Alternativ -2 M und - 60 d gesetzt.
Dann kann ich zwar zwei Monate in die Vergangenheit gehen, aber danach springt er zurück auf die englischen Namen.
Also ich öffne den Datepicker. Wunderbar März 2024, zurück February 2024. Vor March 2024.
Andere de-Localisation genommen. Keine Änderung.
Hier etwas code:
Ein header-file:
Das Formular:
Der Datepicker soll mehrfach genutzt werden. Also sowas wie warenkorb1, warenkorb2, warenkorb3. => warenkorb1 vom 02.03.24, warenkorb2 vom 4.03.24, warenkorb3 vom 07.03.24
Any idea?
Gruß
Oliver
ich habe ein php-Script, welches den jquerydatepicker nutzt. Solange ich alles in Englisch mache, ist es klasse.
Nur deutsch mag er nicht.
Ich habe die Locasisation eingebunden und alle Scripte als utf-8 gespeichert.
Der meta tag ist auch drin.
Aber bei März bekomme ich statt dem "ä" eine Raute mit Fragezeichen.
Spasseshalber habe ich an die Monate ein "xxx" angehängt. Leider passiert nichts. Die Monate bleiben bei Januar, Februar, M?rz, April usw.
Dann spaßeshalber die französische genommen. Wunderbar geht. Also die fransösischen Namen durch deutsche ersetzt.
Funktioniert auch. Nur ist der Monat auf den aktuellen als Minimum beschränkt. Also im Script Min-Monat statt "0", "-2" gesetzt. Alternativ -2 M und - 60 d gesetzt.
Dann kann ich zwar zwei Monate in die Vergangenheit gehen, aber danach springt er zurück auf die englischen Namen.
Also ich öffne den Datepicker. Wunderbar März 2024, zurück February 2024. Vor March 2024.
Andere de-Localisation genommen. Keine Änderung.
Hier etwas code:
$(function() {
$('#datepicker').datepicker({
prevText: '<zurück', prevStatus: '',
prevJumpText: '<<', prevJumpStatus: '',
nextText: 'Vor>', nextStatus: '',
nextJumpText: '>>', nextJumpStatus: '',
currentText: 'heute', currentStatus: '',
todayText: 'heute', todayStatus: '',
clearText: '-', clearStatus: '',
closeText: 'schließen', closeStatus: '',
monthNames: ['Januar','Februar','Märzxxx','April','Mai','Juni',
'Juli','August','September','Oktober','November','Dezember'],
monthNamesShort: ['Jan','Feb','Mär','Apr','Mai','Jun',
'Jul','Aug','Sep','Okt','Nov','Dez'],
dayNames: ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'],
dayNamesShort: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dayNamesMin: ['So','Mo','Di','Mi','Do','Fr','Sa'],
showMonthAfterYear: false,
showOn: 'both',
buttonImage: 'media/img/calendar.png',
buttonImageOnly: true,
dateFormat:'d MM, y'
}
);
});Ein header-file:
<meta http-equiv="Content-type" content="text/html; charset=utf8" />
...
script src="./js/jquerymini.js" type="text/javascript" charset="UTF-8"></script>
<script src="./js/jquerymini2.js" type="text/javascript" charset="UTF-8"></script>
<link rel="stylesheet" href="../maincss/jquerycss.css" type="text/css" media="all" />
<script src="./js/jquery-datepicker-de.js" type="text/javascript" charset="UTF-8"></script>
<link rel="stylesheet" type="text/css" href="../maincss/datepicker.css"> Das Formular:
<script type="text/javascript">
$(function() {$("#datepicker<?php echo $anzahlteileinsaetze;?>").datepicker();});
</script>
<tr>
<td class="datenzelle2">Datum des Teil-Einsatzes <?php echo $anzahlteileinsaetze;?></td>
<td class="datenzelle2"><?php echo '<input type="text" name="datum[]" size="75" value="'.$value;?>" id="datepicker<?php echo $anzahlteileinsaetze;?>" class="textfeld" readonly></td>
</tr> Der Datepicker soll mehrfach genutzt werden. Also sowas wie warenkorb1, warenkorb2, warenkorb3. => warenkorb1 vom 02.03.24, warenkorb2 vom 4.03.24, warenkorb3 vom 07.03.24
Any idea?
Gruß
Oliver
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 91746015257
Url: https://administrator.de/forum/datepicker-jquery-stellt-maerz-falsch-da-91746015257.html
Ausgedruckt am: 12.07.2025 um 01:07 Uhr
6 Kommentare
Neuester Kommentar
Hallo,
ich glaube dein Problem liegt in der Erstellung des Datepickers in der $(function)
hier erzeugt du einfach nur eine DatePicker Instanz ohne Config.
Du müsstest aus deiner, im ersten code, gebauten sache, eine Function machen welche dann auf die ID einfach den Datepicker erzeugt.
Aber eigentlich müsste es reichen wenn du mit dem hier, den DatePicker erzeugst, dann sollte er das Lccale verwenden
grüße
ich glaube dein Problem liegt in der Erstellung des Datepickers in der $(function)
$(function() {$("#datepicker<?php echo $anzahlteileinsaetze;?>").datepicker();}); Du müsstest aus deiner, im ersten code, gebauten sache, eine Function machen welche dann auf die ID einfach den Datepicker erzeugt.
function createPicker(id){
$('#' + id).datepicker({
prevText: '<zurück', prevStatus: '',
prevJumpText: '<<', prevJumpStatus: '',
nextText: 'Vor>', nextStatus: '',
nextJumpText: '>>', nextJumpStatus: '',
currentText: 'heute', currentStatus: '',
todayText: 'heute', todayStatus: '',
clearText: '-', clearStatus: '',
closeText: 'schließen', closeStatus: '',
monthNames: ['Januar','Februar','Märzxxx','April','Mai','Juni',
'Juli','August','September','Oktober','November','Dezember'],
monthNamesShort: ['Jan','Feb','Mär','Apr','Mai','Jun',
'Jul','Aug','Sep','Okt','Nov','Dez'],
dayNames: ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'],
dayNamesShort: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dayNamesMin: ['So','Mo','Di','Mi','Do','Fr','Sa'],
showMonthAfterYear: false,
showOn: 'both',
buttonImage: 'media/img/calendar.png',
buttonImageOnly: true,
dateFormat:'d MM, y'
}
);
}Aber eigentlich müsste es reichen wenn du mit dem hier, den DatePicker erzeugst, dann sollte er das Lccale verwenden
$(function() {$("#datepicker<?php echo $anzahlteileinsaetze;?>").datepicker($.datepicker.regional[ "de" ]);});
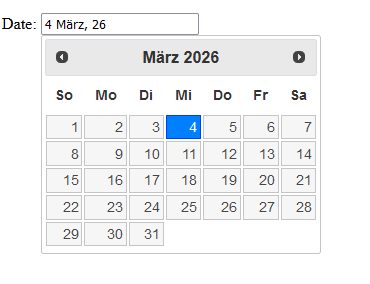
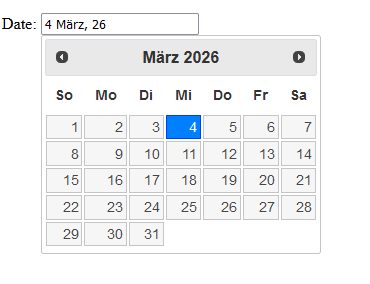
Klappt hier so problemlos: Testdatei:
jsfiddle.net/tn1u60gy/

Liefert dein Webserver per PHP denn in überhaupt UTF-8 aus? (php.ini => default_charset = "utf-8")
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>DatePicker</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.min.js" integrity="sha256-lSjKY0/srUM9BE3dPm+c4fBo1dky2v27Gdjm2uoZaL0=" crossorigin="anonymous"></script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script>
$('#datepicker').datepicker({
monthNames: ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"],
monthNamesShort: ['Jan','Feb','Mär','Apr','Mai','Jun','Jul','Aug','Sep','Okt','Nov','Dez'],
dayNamesMin: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dayNamesShort: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dateFormat:'d MM, y'
});
</script>
</body>
</html>
Liefert dein Webserver per PHP denn in überhaupt UTF-8 aus? (php.ini => default_charset = "utf-8")
Allerdings bin ich kein Freund von Online-Links.
Das war ja ausschließlich für das Beispiel zum ausprobieren! Kannst du ja jederzeit runterladen und lokal nutzen ...Wobei ich persönlich nicht mehr auf jQuery setze sondern alles nur noch mit eigenem JavaScript mache, genau aus dem Grund den du gerade erfährst, nämlich die konsequenten Inkonsistenzen der jQuery Versionen untereinander.