Datum-Format in E-Mail richtig anzeigen - Google Sheets
Hallo zusammen,
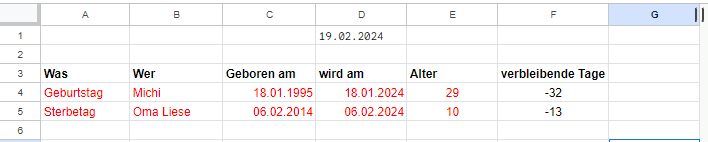
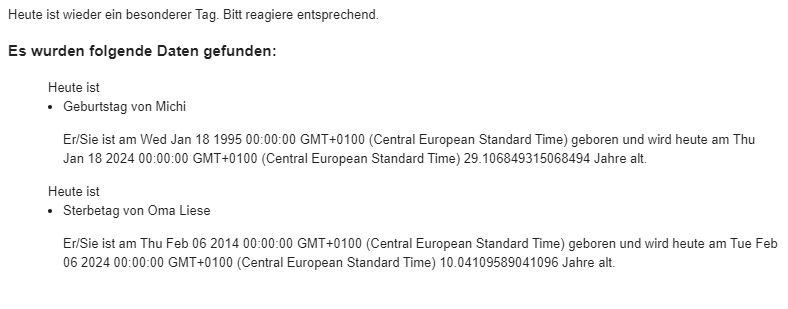
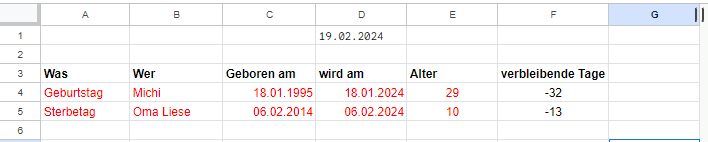
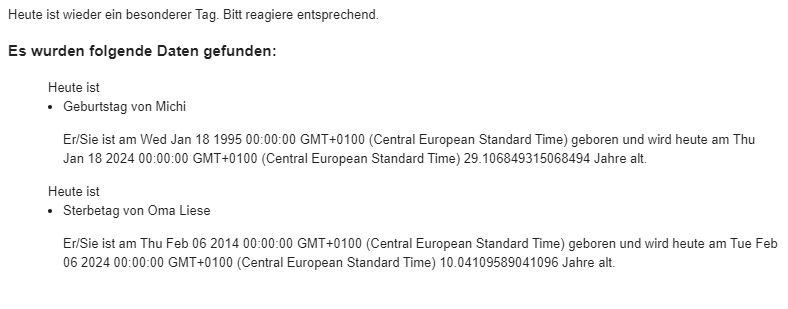
ich bin gerade dabei eine Erinnerungstabelle für besondere Jahrestage (wie Geburtstage, Sterbetage, usw.) in Google Sheets einzurichten. Ziel ist es, dass ich immer eine EMail bekomme, wenn der Jahrestag da ist. Wenn das Datum da ist, wird es roteingefärbt und ich bekomme eine entsprechende Mail. Das klappt auch soweit. Problem ist , dass die Datumsangabe in der EMail zu ausführlich (mit Stunde, Minute... Zeitzone) erfolgt. Wie kann ich es realisieren, dass Dass nur das Datumsformat (dd.mm.yyyy) im Message-Text erscheint. Und die vollen Jahre werden auch mit Komma dargestellt (Wahrscheinlich kommt das von der hinterlegten Formel). Das hätte ich auch gern nur mit vollen Jahreszahlen. So wie im Bild.
Den Text für den Sterbetag ändere ich noch um bzw. ich erstelle dann eine zweite Tabelle.
Im Anhang findet ihr eine Beispieltabelle und die empfangene EMail.
Hier der Code


ich bin gerade dabei eine Erinnerungstabelle für besondere Jahrestage (wie Geburtstage, Sterbetage, usw.) in Google Sheets einzurichten. Ziel ist es, dass ich immer eine EMail bekomme, wenn der Jahrestag da ist. Wenn das Datum da ist, wird es roteingefärbt und ich bekomme eine entsprechende Mail. Das klappt auch soweit. Problem ist , dass die Datumsangabe in der EMail zu ausführlich (mit Stunde, Minute... Zeitzone) erfolgt. Wie kann ich es realisieren, dass Dass nur das Datumsformat (dd.mm.yyyy) im Message-Text erscheint. Und die vollen Jahre werden auch mit Komma dargestellt (Wahrscheinlich kommt das von der hinterlegten Formel). Das hätte ich auch gern nur mit vollen Jahreszahlen. So wie im Bild.
Den Text für den Sterbetag ändere ich noch um bzw. ich erstelle dann eine zweite Tabelle.
Im Anhang findet ihr eine Beispieltabelle und die empfangene EMail.
Hier der Code
function sendEmail() {
// Hier die Spreadsheet-ID, den Tabellennamen und die E-Mail-Adresse aktualisieren
var spreadsheetId = "abc";
var sheetName = "abc";
var recipientEmail = "abc@def";
// Spreadsheet und Sheet öffnen
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// Hier den gewünschten Bereich aktualisieren
var range = sheet.getDataRange();
// Daten und Formatierung aus dem Bereich erhalten
var values = range.getValues();
var fontColors = range.getFontColors();
// HTML-Nachricht zusammenstellen
var emailSubject = "Heute ist wieder ein besonderer Tag";
var emailBody = "Heute ist wieder ein besonderer Tag. Bitte reagiere entsprechend. <p><p><h3>Es wurden folgende Daten gefunden:</h3><ul>";
// Überprüfen und Daten hinzufügen, wenn die Schriftfarbe vorhanden ist
for (var i = 0; i < values.length; i++) {
var cell1Color = fontColors[i][0];
var cell2Color = fontColors[i][1];
var cell3Color = fontColors[i][2];
var cell4Color = fontColors[i][3];
var cell5Color = fontColors[i][4];
// Überprüfen, ob die Schriftfarbe in einer der beiden Zellen vorhanden ist
if ((cell1Color !== null && cell1Color !== '#000000') || (cell2Color !== null && cell2Color !== '#000000') || (cell3Color !== null && cell3Color !== '#000000') || (cell4Color !== null && cell4Color !== '#000000') || (cell5Color !== null && cell5Color !== '#000000')){
emailBody += "Heute ist <li>" + values[i][0] + " von " + values[i][1] + " <p><p>Er/Sie ist am "+ values[i][2] +" geboren und wird heute am "+ values[i][3] +" "+ values[i][4] +" Jahre alt.</li>";
if (i % 2 === 1) { // Nach jedem zweiten Ergebnis
emailBody += "";
}
}
}
emailBody += "</ul>";
// E-Mail senden
MailApp.sendEmail({
to: recipientEmail,
subject: emailSubject,
htmlBody: emailBody,
});
}

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 53883870973
Url: https://administrator.de/forum/datum-format-in-e-mail-richtig-anzeigen-google-sheets-53883870973.html
Ausgedruckt am: 12.07.2025 um 12:07 Uhr
8 Kommentare
Neuester Kommentar
RTFM
JavaScript Date toLocaleDateString()
bzw. für ein deutsch formatiertes Datum:
JavaScript Date toLocaleDateString()
bzw. für ein deutsch formatiertes Datum:
function sendEmail() {
// ....
if ((cell1Color !== null && cell1Color !== '#000000') || (cell2Color !== null && cell2Color !== '#000000') || (cell3Color !== null && cell3Color !== '#000000') || (cell4Color !== null && cell4Color !== '#000000') || (cell5Color !== null && cell5Color !== '#000000')){
emailBody += "Heute ist <li>" + values[i][0] + " von " + values[i][1] + " <p><p>Er/Sie ist am " + ConvertToGermanShortDate(values[i][2]) + " geboren und wird heute am " + ConvertToGermanShortDate(values[i][3]) + " " + values[i][4] +" Jahre alt.</li>";
// ....
}
function ConvertToGermanShortDate(dt){
return dt.getDate().toString().padStart(2,'0') + "." + (dt.getMonth()+1).toString().padStart(2,'0') + "." + dt.getFullYear();
}
s. Code oben
me => out.
aber ich bin noch Anfänger und weiß leider nicht wo genau ich das einfügen muss.
Und wie hast du den anderen Code geschrieben 🙃?! Dafür ist doch genau das Manual da, das man es liest und versteht, auch wenn das am Anfang etwas mehr Zeit kostet ist es am Ende nachhaltiger ... Copy n paste bringt dich ehrlich gesagt keinen Schritt vorwärts.me => out.
Nur ich bekomme auch eine Mail, wenn nichts gefunden wird. Und ich weiß nicht warum? Habe was vergessen oder übersehen?
Wie oft denn noch ...?!function sendEmail() {
// Hier die Spreadsheet-ID, den Tabellennamen und die E-Mail-Adresse aktualisieren
var spreadsheetId = "abc";
var sheetName = "abc";
var recipientEmail = "abc@def";
// Spreadsheet und Sheet öffnen
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// Hier den gewünschten Bereich aktualisieren
var range = sheet.getDataRange();
// Daten aus dem Bereich erhalten
var values = range.getValues();
// HTML-Nachricht zusammenstellen
var emailSubject = "Heute ist wieder ein besonderer Tag";
var emailBody = "<p>Heute ist wieder ein besonderer Tag. Bitte reagiere entsprechend. </p><h3>Es wurden folgende Daten gefunden:</h3><ul>";
// Timestamp von heute
let today = new Date().setHours(0,0,0,0);
// wenn variable = true dann Mail senden
let shouldSendMail = false;
// Überprüfen und Daten hinzufügen, wenn die Schriftfarbe vorhanden ist
for (var i = 0; i < values.length; i++) {
// Wenn das Datum des besonderen Tages gleich dem heutigen ist
if (values[i][3].getTime() == today){
emailBody += "Heute ist <li>" + values[i][0] + " von " + values[i][1] + " <p><p>Er/Sie ist am " + ConvertToGermanShortDate(values[i][2]) + " geboren und wird heute am " + ConvertToGermanShortDate(values[i][3]) + " " + values[i][4] +" Jahre alt.</li>";
shouldSendMail = true;
}
}
emailBody += "</ul>";
// wenn es eine Benachrichtigung gibt dann sende mail
if(shouldSendMail){
// E-Mail senden
MailApp.sendEmail({
to: recipientEmail,
subject: emailSubject,
htmlBody: emailBody
});
}
}
function ConvertToGermanShortDate(dt){
return dt.getDate().toString().padStart(2,'0') + "." + (dt.getMonth()+1).toString().padStart(2,'0') + "." + dt.getFullYear();
}