Div Tag Hintergrund soll sich beim Anklicken ändern - Javascript
Hallo
ich habe einen Hyperlink, der über einem Div-Tag liegt.
Beim Aklicken auf den Link soll sich:
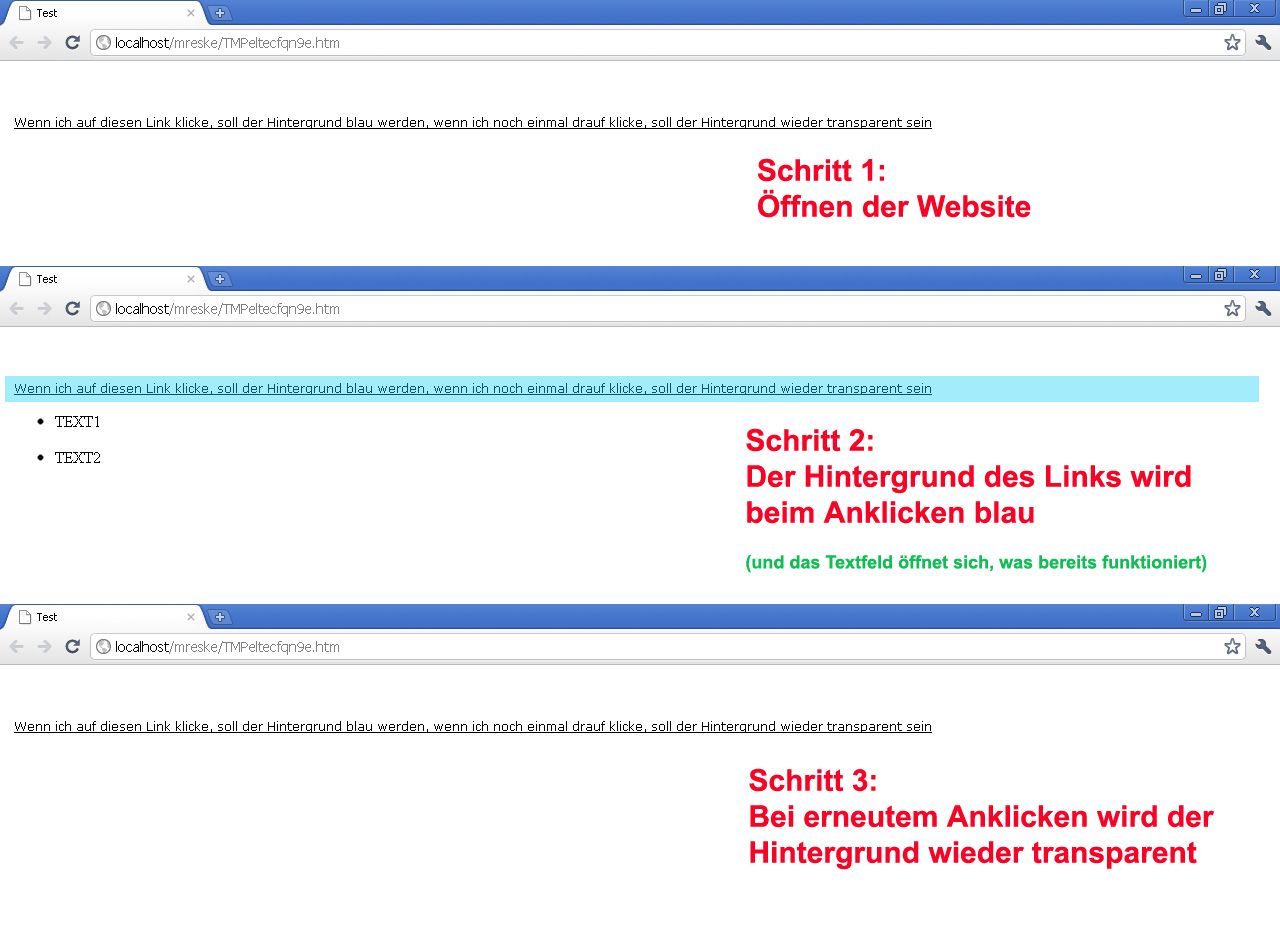
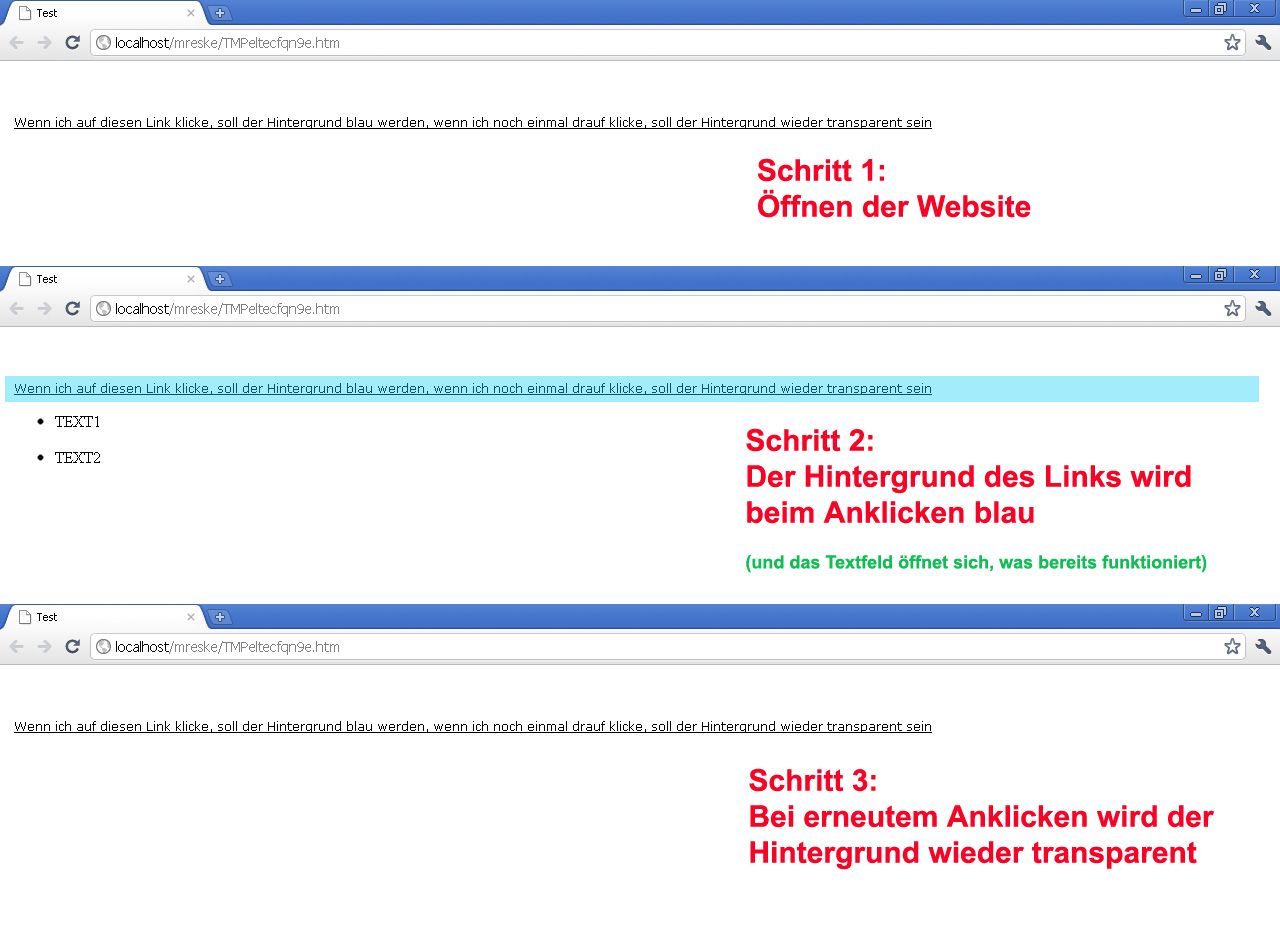
1. die Hintergrundfarbe ändern (bei erneutem Anlicken soll die Hintergrundfarbe wieder verschwinden)
2. das dazugehörende Textfeld öffnen (das funktioniert bereits).

Könnt Ihr mir bitte bei der Ergänzung dieses Quellcodes helfen, damit der Link farbig hinerlegt wird:
<!DOCTYPE html PUBLIC "-W3CDTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Test</title>
<script language="javascript">
function toggleFAQ(faq) {
var f = document.getElementById(faq);
if (f.style.display == '')
f.style.display = "none";
if (f.style.display == "none")
f.style.display = "block";
else
f.style.display = "none";
return false;
}
</script>
</head>
<body
<!-- end masthead -->
<table width="100%" border="0" align="left" cellspacing="5">
<tr>
<td align="center" valign="top">
<div align="justify"><br />
<br />
</div>
<div class="">
<div align="left"><a href="#" class="" style="width=550px; padding-left:0px; margin-top:1px;
font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; text-align: left;
; width=550px; padding-left:0px; margin-top:1px; font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px; font-style: normal; text-align: left; color: #000000;
"onclick="return toggleFAQ('faqA1', 'faqA1');
"#invalid_attr_id="none">Wenn ich auf diesen Link klicke, soll der Hintergrund blau werden, wenn ich noch einmal drauf klicke, soll der Hintergrund wieder transparent sein </a></div>
</div>
<div id="faqA1" class="cv_table_content">
<div align="left">
<table width="572" border="0" cellspacing="0">
<tr>
<td align="left" valign="top"><div align="justify">
<ul>
<li><p>TEXT1</p></li>
<li><p>TEXT2</p> </li>
</ul>
</div></td>
</tr>
</table>
</div>
</div>
<div></div>
<script language="JavaScript" type="text/javascript">
faqA1.style.display = "none";
</script></td>
</tr>
</table>
<!--end pagecell1-->
<br />
</body>
</html>
Vielen Dank
Mreske
ich habe einen Hyperlink, der über einem Div-Tag liegt.
Beim Aklicken auf den Link soll sich:
1. die Hintergrundfarbe ändern (bei erneutem Anlicken soll die Hintergrundfarbe wieder verschwinden)
2. das dazugehörende Textfeld öffnen (das funktioniert bereits).

Könnt Ihr mir bitte bei der Ergänzung dieses Quellcodes helfen, damit der Link farbig hinerlegt wird:
<!DOCTYPE html PUBLIC "-W3CDTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Test</title>
<script language="javascript">
function toggleFAQ(faq) {
var f = document.getElementById(faq);
if (f.style.display == '')
f.style.display = "none";
if (f.style.display == "none")
f.style.display = "block";
else
f.style.display = "none";
return false;
}
</script>
</head>
<body
<!-- end masthead -->
<table width="100%" border="0" align="left" cellspacing="5">
<tr>
<td align="center" valign="top">
<div align="justify"><br />
<br />
</div>
<div class="">
<div align="left"><a href="#" class="" style="width=550px; padding-left:0px; margin-top:1px;
font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; text-align: left;
; width=550px; padding-left:0px; margin-top:1px; font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px; font-style: normal; text-align: left; color: #000000;
"onclick="return toggleFAQ('faqA1', 'faqA1');
"#invalid_attr_id="none">Wenn ich auf diesen Link klicke, soll der Hintergrund blau werden, wenn ich noch einmal drauf klicke, soll der Hintergrund wieder transparent sein </a></div>
</div>
<div id="faqA1" class="cv_table_content">
<div align="left">
<table width="572" border="0" cellspacing="0">
<tr>
<td align="left" valign="top"><div align="justify">
<ul>
<li><p>TEXT1</p></li>
<li><p>TEXT2</p> </li>
</ul>
</div></td>
</tr>
</table>
</div>
</div>
<div></div>
<script language="JavaScript" type="text/javascript">
faqA1.style.display = "none";
</script></td>
</tr>
</table>
<!--end pagecell1-->
<br />
</body>
</html>
Vielen Dank
Mreske
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 159680
Url: https://administrator.de/forum/div-tag-hintergrund-soll-sich-beim-anklicken-aendern-javascript-159680.html
Ausgedruckt am: 08.07.2025 um 08:07 Uhr
6 Kommentare
Neuester Kommentar
Hallo Mreske.
Was ich schon mal sehr gut finde ist das du die Box erst per JS ausblenden lässt und dies nicht schon vorher per CSS deklariert hast, so sehen auch Nutzer mit deaktiviertem JS die Box noch
Was ich momentan nicht verstehe ist dein Aufruf der Funktion: "foggleFAQ('faqA1','faqA1')"
Laut Definition hat die Funktion nur EINEN Parameter, du übergibst ihr aber ZWEI !?
Und nun zu dem Problem, das du __leider nie genannt hast__ ! Es ist zwar schön das das eine oder andere so funktioniert wir du das möchtest aber wenn wir Helfen sollen, musst du uns schon sagen was noch nicht funktioniert: "Bekomme den Farbwechsel des Links nicht eingebaut"
Ich würde der Funktion einen zweiten Parameter mitgeben und zwar den Link selber mit "this". Das kann dann so aussehen:Ist natürlich __nicht getestet__ aber den Vorgang sollte man doch verstehen können oder !? *g*
Eine schönes Wochenende
~Arano
Was ich schon mal sehr gut finde ist das du die Box erst per JS ausblenden lässt und dies nicht schon vorher per CSS deklariert hast, so sehen auch Nutzer mit deaktiviertem JS die Box noch
Was ich momentan nicht verstehe ist dein Aufruf der Funktion: "foggleFAQ('faqA1','faqA1')"
Laut Definition hat die Funktion nur EINEN Parameter, du übergibst ihr aber ZWEI !?
Und nun zu dem Problem, das du __leider nie genannt hast__ ! Es ist zwar schön das das eine oder andere so funktioniert wir du das möchtest aber wenn wir Helfen sollen, musst du uns schon sagen was noch nicht funktioniert: "Bekomme den Farbwechsel des Links nicht eingebaut"
Ich würde der Funktion einen zweiten Parameter mitgeben und zwar den Link selber mit "this". Das kann dann so aussehen:
<a href="" onclick="toggleFAQ('faqA1',this)">Link</a>
funktion toggleFAQ(FAQ,LINK)
{
var box = document.getElementById(FAQ);
if(box.style.display == "none")
{
box.style.display = "block";
LINK.style.backgroundColor = "#ff0000";
}
else
{
box.style.display = "none";
LINK.style.backgroundColor = "#00ff00";
}
}Eine schönes Wochenende
~Arano
Hi,
öhm... naja !
~Arano
öhm... naja !
Ich wollte ja nicht nur die Schrift des Links farbig hinterlegen, sondern den Div.
Das hast du so nicht gesagt:damit der Link farbig hinerlegt wird:
- Dein jetziger Funktionsaufruf gefällt mir nicht, kann es zwar nicht mit Sicherheit sagen, aber der zweite Parameter müsste auch in Anführungszeichen stehen !
- Warum hast du den Link in einem Div "verpackt" ?
- Ein bisschen Eigeninitiative kann ICH doch wohl von DIR erwarten oder ? (s. className)
~Arano