Jspdf: iframe-Inhalt wird nicht dargestellt
<html>
<head>
<script type="text/javascript" src="jspdf.min.js"></script>
<script type="text/javascript" src="html2canvas.js"></script>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
function genPDF(){
//html2canvas(document.getElementById("box"),{
html2canvas(document.body,{
onrendered: function(canvas){
$("#box").append(canvas);
var img = canvas.toDataURL("image/png", 0.1);
var doc = new jsPDF();
doc.addImage(img, 'JPEG', 20,20);
doc.save(user + '.pdf');
}
});
}
$(document).ready(function(){
window.setTimeout("genPDF()", 5000);
});
</script>
<?php
$user="user_a";
echo "
<script type=\"text/javascript\"><!--
var user = \"".$user."\";
</script>
";
//rename("DOWNLOADS/test.pdf", "DOWNLOADS2/aaa.pdf");
?>
<html>
<head>
<meta http-equiv="refresh" content="300">
</head>
<body>
<div id="box">
<br>
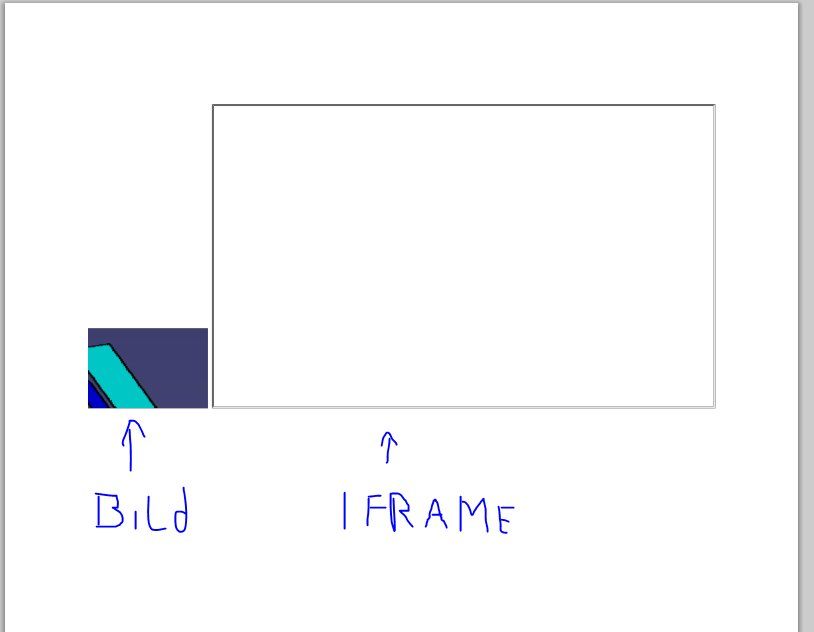
<img src="pic.png" width="120" height="80" />
<iframe type="application/pdf" src="http://www.bild.de" width="500" height="300"></iframe>
</div>
</body>
</html>Hallo, die Funktion genPDF hat die Aufgabe den Inhalt in der div mit der id=box in einer PDF zu speichern und zu downloaden.
Das Bild wird richtig angezeigt. Der Inhalt des Iframes wird nicht angezeigt.
Wie kann man das Problem lösen?

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 309928
Url: https://administrator.de/forum/jspdf-iframe-inhalt-wird-nicht-dargestellt-309928.html
Ausgedruckt am: 04.07.2025 um 06:07 Uhr
1 Kommentar
Hi.
Regards
<iframe type="application/pdf" ..../>
This library only generates content from "plain HTML", but it does not support active content from add-ins, exactly this are you doing here, you are loading a "pdf" into the iframe! That does not work. I would rather use a library like PDFsharp or others to add the image to the exisiting pdf.Regards