PDF-Formular mit Drop-Down und individuellen E-Mail-Adressen inkl. Betreff
Hallo zusammen,
es geht um ein PDF-Formular, welches etwas mehr als nur das PDF sendet. Die einfache Lösung habe ich zum Senden und schreibgeschützten Markieren der Felder erstellt und es funktioniert gut...über this.mailDoc
Nun ist das Ziel aber folgendes und hier benötigte ich eure werte Hilfe.
Im PDF-Formular ist ein Drop-Down-Feld enthalten, welches 7 Elemente mit jeweils einer Ziel-E-Mail-Adresse (als Exportwert) beinhaltet inkl. einem leeren Element (ohne E-Mail-Adresse).
Ich möchte nun, dass in Abhängigkeit von dem ausgewählten Element aus der Drop-Down-Liste das PDF-Formular an die jeweilige E-Mail-Adresse versendet wird UND der Betreff aus anderen Feldern, z.B. in der Form Name_Erstellungsdatum_Art und mit dem Textinhalt, z.B.
Name: ...
Erstellungsdatum: ...
Wunschdatum: ...
in der E-Mail, der das PDF als Anhang beigefügt wird, ausgegeben wird.
Mein Versuch mit value oder valueAsString war bis jetzt nicht optimal
Hat jemand eine Idee? Was habe ich hier nicht verstanden / übersehen?
Besten Dank
Lex
Nachtrag: cTo wurde hier auf DDR umgestellt (hatte leider es vergessen in der hier kopierten Version es zu korrigieren). Hat also mit dem Fehler nichts zu tun.
es geht um ein PDF-Formular, welches etwas mehr als nur das PDF sendet. Die einfache Lösung habe ich zum Senden und schreibgeschützten Markieren der Felder erstellt und es funktioniert gut...über this.mailDoc
Nun ist das Ziel aber folgendes und hier benötigte ich eure werte Hilfe.
Im PDF-Formular ist ein Drop-Down-Feld enthalten, welches 7 Elemente mit jeweils einer Ziel-E-Mail-Adresse (als Exportwert) beinhaltet inkl. einem leeren Element (ohne E-Mail-Adresse).
Ich möchte nun, dass in Abhängigkeit von dem ausgewählten Element aus der Drop-Down-Liste das PDF-Formular an die jeweilige E-Mail-Adresse versendet wird UND der Betreff aus anderen Feldern, z.B. in der Form Name_Erstellungsdatum_Art und mit dem Textinhalt, z.B.
Name: ...
Erstellungsdatum: ...
Wunschdatum: ...
in der E-Mail, der das PDF als Anhang beigefügt wird, ausgegeben wird.
Mein Versuch mit value oder valueAsString war bis jetzt nicht optimal
var Name = this.getField('Name01').value;
var Kst = this.getField('Kosten').value;
var E-Mail = this.getField('E-Mail-Adresse01').value;
var Standort = this.getField('Ort').value;
var Beschreibung = this.getField('Eindeutige Beschreibung').value;
var Wdatum = this.getField('Wunschdatum').value;
var Edatum = this.getField('Erstellungsdatum').value;
var DDR = this.getField('Drop-Down-Liste').valueAsString;
var Betreff = DDL + "_" + Standort + "_" + Name;
this.mailDoc({
bUI: true,
cTo: DDR,
cCC: E-Mail,
cBcc: "",
cSubject: Betreff,
cMsg: Name"\n" + Kst"\n" + E-Mail"\n" + DDR"\n" + Standort"\n" + Beschreibung"\n" + Wdatum"\n" + Edatum"\n" + "\n\nViele Grüße\n"
});Hat jemand eine Idee? Was habe ich hier nicht verstanden / übersehen?
Besten Dank
Lex
Nachtrag: cTo wurde hier auf DDR umgestellt (hatte leider es vergessen in der hier kopierten Version es zu korrigieren). Hat also mit dem Fehler nichts zu tun.
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 2956366459
Url: https://administrator.de/forum/pdf-formular-mit-drop-down-und-individuellen-e-mail-adressen-inkl-betreff-2956366459.html
Ausgedruckt am: 27.07.2025 um 10:07 Uhr
14 Kommentare
Neuester Kommentar
Servus Lex, willkommen auf Administrator.de!
 . Des weiteren hast du Syntaxfehler beim Zusammenbau des Bodys (es fehlen einige "+" und die geschweifte Klammer am Ende).
. Des weiteren hast du Syntaxfehler beim Zusammenbau des Bodys (es fehlen einige "+" und die geschweifte Klammer am Ende).
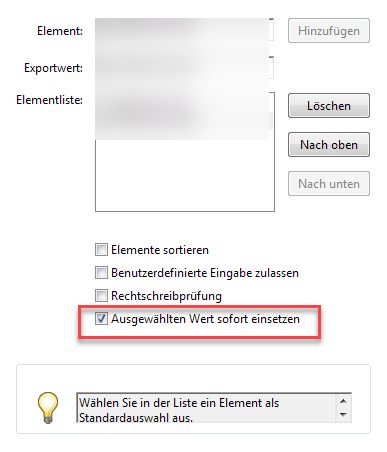
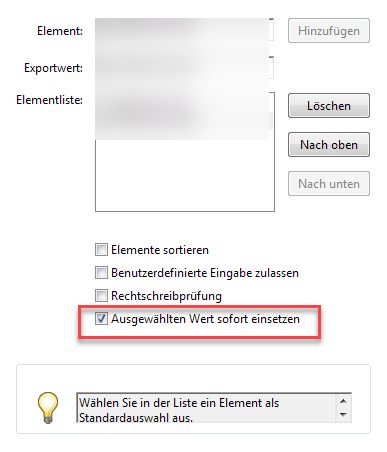
Des weiteren sollte man im DropDown noch folgende Option setzen

PDF Formular per Email senden mit individuellem Betreff
Grüße Uwe
p.s. Bitte nutze in Zukunft Code-Tags für deinen Quellcode:
Hat jemand eine Idee? Was habe ich hier nicht verstanden / übersehen?
Ja, Kaffee rüber schieb.cTo: ZielEmail,
Die Variable ZielEmail existiert nicht, die ist bei dir mit dem Namen DDR deklariert var Name = this.getField('Name01').value;
var Kst = this.getField('Kosten').value;
var EMail = this.getField('E-Mail-Adresse01').value;
var Standort = this.getField('Ort').value;
var Beschreibung = this.getField('Eindeutige Beschreibung').value;
var Wdatum = this.getField('Wunschdatum').value;
var Edatum = this.getField('Erstellungsdatum').value;
var DDR = this.getField('Drop-Down-Liste').valueAsString;
var Betreff = DDR + "_" + Standort + "_" + Name;
var msg = Name + "\n" + Kst + "\n" + EMail + "\n" + DDR + "\n" + Standort + "\n" + Beschreibung + "\n" + Wdatum + "\n" + Edatum + "\n" + "\n\nViele Grüße\n";
this.mailDoc({bUI: true,cTo: DDR,cCC: EMail,cBcc: "",cSubject: Betreff,cMsg: msg}); Des weiteren sollte man im DropDown noch folgende Option setzen

PDF Formular per Email senden mit individuellem Betreff
Grüße Uwe
p.s. Bitte nutze in Zukunft Code-Tags für deinen Quellcode:
<code> Quellcode </code>. Merci.Zitat von @Lexauer:
- cTo war in der Arbeitsumgebung gleich DDR. Nur hier hatte ich es übersehen. Klammern sind auch entfallen.
- fehlende Pluszeichen habe ich jedoch nicht gefunden
s. Ergänzung für deine Fehler oben.- cTo war in der Arbeitsumgebung gleich DDR. Nur hier hatte ich es übersehen. Klammern sind auch entfallen.
- fehlende Pluszeichen habe ich jedoch nicht gefunden
Zitat von @Lexauer:
Aha. Ok. Du hast eine Msg-Variable deklariert, um dann bei MailDoc Dir Zeit zu sparen. Ich versuche es gleich mal damit und melde mich dazu.
Nicht nur das da waren noch weitere Fehler drin, wie gesagt diverse fehlende "+" fehlende endende schweifende Klammer und eine Variable mit einem für Variablennamen ungültigen Bindestrich, Tippfehler & Co!Aha. Ok. Du hast eine Msg-Variable deklariert, um dann bei MailDoc Dir Zeit zu sparen. Ich versuche es gleich mal damit und melde mich dazu.
Tipp:
STRG+J zeigt dir die JavaScript Konsole und dort auch evt. Syntax Fehler deines Codes!Eine Frage, die sich gerade noch ergeben hat: Ist das möglich, dass beim Betreff nicht die E-Mail-Adresse, die als Exportwert hinterlegt ist, dort erscheint, sondern der eigentliche Begriff?
Ja das lässt sich folgendermaßen bewerkstelligen:var myDropDown = this.getField('Drop-Down-Liste');
var displayValue = myDropDown.getItemAt(myDropDown.currentValueIndices,false);Hallo Uwe, die CC-E-Mail-Adresse wird komischerweise nicht übernommen. Das entsprechende Feld in der E-Mail bleibt leer? Woran kann es liegen?
Siehe meinen Code und Hinweis oben, ein Variablen-Name darf keinen Bindestrich enthalten! Deiner hatte dies (!E-Mail")Eine andere Frage: wie kann ich sichergehen, dass jemand das Drop-Down-Menü nicht ignoriert?
Einfache if-Abfrage for der Senden-Aktion platzieren, die aus der Prozedur springt.if (DDR == ""){
app.alert("Bitte E-Mail wählen!");
return;
}Wie du sowas in einer Schleife machst hatte ich schon in o. verlinkten Beitrag zum Thema gepostet
PDF Formular per Email senden mit individuellem Betreff
Einfach mal zu Gemüte führen!
Grüße Uwe
Wenns das dann war, den Beitrag bitte noch auf gelöst setzen, das soll hier ja kein JavaScript Grundkurs werden. Merci.
Zitat von @Lexauer:
Ach und noch etwas: wenn Du gute Lektüre zum o.g. Thema kennst freue mich über einen Tipp von Dir. Besten Dank
Ach und noch etwas: wenn Du gute Lektüre zum o.g. Thema kennst freue mich über einen Tipp von Dir. Besten Dank
Grundlagen Javascript aneignen + Acrobat JavaScript API Reference reichen in der Regel dafür völlig.
Ansonsten findest du in meinen Beiträgen zum Thema auch einige praktische Beispiele hier im Forum.
Ich würde mich darin aber nicht zu sehr vertiefen zumindest im Acrobat-JavaScript-Thema, denn das ist nicht BYOD kompatibel, User die mit Tablet & Co. unterwegs sind können mit solchen Dokumenten nicht viel anfangen da dort JavaScript & Co meist überall nicht möglich bzw. deaktiviert sind. Deswegen würde ich hier lieber auf einen Webservice setzen der sich mit dem Browser bedienen lässt und dieser dann ein PDF aus dem Formular generiert, bzw. es dann gleich selbst ohne Mailclientabhängigkeit verschickt.
Ebenso schönen Abend.
Grüße Uwe