Kleine Einführung in die open-Source-JavaScript-Chart-Bibliothek DyGraphs
Mit der open-Source-JavaScript-Chart-Bibliothek DyGraphs lassen sich Daten graphisch darstellen.
Auf der Seite DyGraph-Tutorial wird als Datenquelle eine Text(CSV)-Datei angegeben,
es kann aber auch eine SQL-Tabelle verwendet werden. Das Abfrageergebnis muß nur entsprechend aufbereitet werden,
doch dazu mehr weiter unten. Weitere Info: Dygraphs Data Format
Zusätzlich können noch Optionen übergeben werden, wie Titel, Wertebereich der yAchse, Beschriftung der yAchse, Legende
und vieles mehr. Die Optionen werden dabei in geschweiften Klammern angegeben.
Die Grafik selber wird in einem zuvor definiertem DIV ausgegeben, dessen ID dem Konstruktor des Graphen übergeben wird.
In dieser Einführung sollen die Temperaturverläufe der Tages- und Nachttemperaturen eines Zeitraums dargestellt werden.
Der Zeitraum (z.B. 2015-01-01 - 2015-01-31) wird auf der xAchse dargestellt, die Werte der Tages- und Nachttemperaturen
auf der yAchse. Für den Zeitraum und die beiden Temperaturverläufe ist jeweils die Angabe eines Labels nötig.
Die Angabe der Labels kann auch weggelassen und bei den Optionen angegeben werden.
Komfortablerweise werden die Temperaturen natürlich in einer Tabelle abgelegt.
Datenfelder: Datum, Tag, Nacht
Die Abfrage der Daten erfolgt in einem separatem PHP-Script, welches später via AJAX aufgerufen wird.
Ruft man dieses Script direkt im Browser auf, erhält man folgende Ausgabe:
Auf der Startseite, die den Graphen darstellt, wird nun eine Funktion definiert, die beim Laden der Seite
aufgerufen wird. In der Funktion wird nun via AJAX das PHP-Script aufgerufen. Die empfangenen Daten werden
wiederum an eine Funktion (Draw_DyGraph) übergeben, die letztendlich den Graphen im DIV ausgibt.
Die Funktion Draw_DyGraph
Durch sogenannte Annotations können bestimmte Daten im Graphen gekennzeichnet werden. Das können einzelne Daten sein,
z.B. ein Aktienhöchst- bzw. Aktientiefststand an der Börse. Das können aber auch mehrere Werte sein, in unserer Einführung
könnte man z.B. im Tagestemperaturverlauf alle Tage kennzeichnen, an denen die Temperatur über 5 Grad liegt.
Diese Annotations werden im Graphen durch rechteckige Felder dargestellt, welche Text enthalten können oder auch nur einzelne
Buchstaben. Zusätzlich wird beim Überfahren der Annotations mit dem Mauszeiger noch ein Infofeld eingeblendet, welches ebenfalls
einen selbstdefinierten Text enthalten kann. Mehr Info: DyGraph Annotations
Wir wollen in unserem Graphen nur die jeweils tiefste Tages- bzw. Nachttemperatur kennzeichnen.
Hierzu bieten sich zwei Möglichkeiten an:
1. Die Funktion zum Abfragen der Annotations wird beim Laden der Seite aufgerufen.
2. Die Funktion zum Abfragen der Annotations wird via Button ausgelöst.
Letztere Methode hat den Vorteil, dass man verschiedene Annotations separat abfragen und diese jeweils durch einen
Button abrufen kann. So kann man sich seine statistische Anwendung nach und nach erweitern.
Die Abfrage der Annotations erfolgt wieder in einem separatem PHP-Script. Die abgefragten Daten werden als Arrays in einem Array abgelegt.
Hierbei ist folgendes zu beachten:
Die einzelnen Arrays werden als assoziative Arrays im Array abgelegt, wobei die Schlüssel von DyGraph vorgegeben werden.
Zur Darstellung der Annotations sind zwei Schlüssel erforderlich:
series - Ist der Name eines Labels (siehe oben) der yAchse.
x - Ist ein Wert (siehe oben) der xAchse
In unserem Fall hieße das z.B.: array("series" => "Tagsueber", "x" => "2015-01-12", . . . );
Das Abfragescript
Ruft man dieses Script direkt im Browser auf, erhält man folgende Ausgabe:
Auf der Startseite wird nun wieder eine Funktion definiert, welche via AJAX das Script aufruft und die Daten an eine Funktion übergibt.
Die Funktion Draw_DyGraph_Annotations
Die komplette Startseite
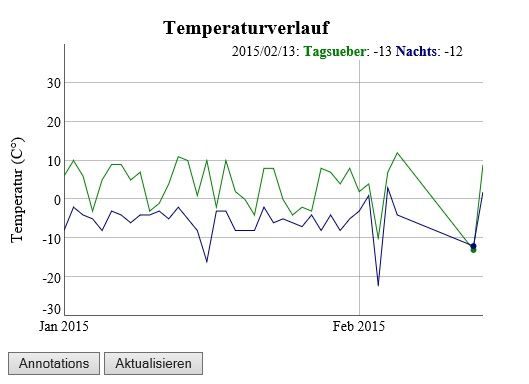
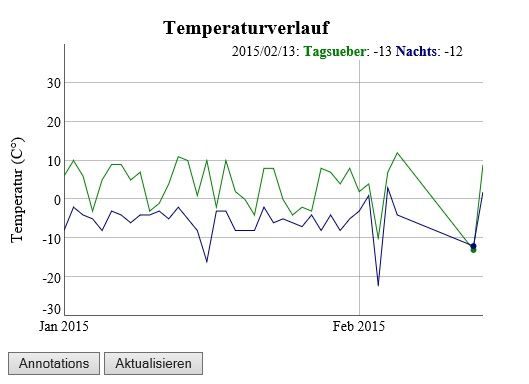
Zum Schluß noch zwei Screenshots:
Temperaturverlauf

Annotations

Viel Spaß beim Experimentieren und beim Durchstöbern der Seite DyGraph
Gruß
Günni
Auf der Seite DyGraph-Tutorial wird als Datenquelle eine Text(CSV)-Datei angegeben,
es kann aber auch eine SQL-Tabelle verwendet werden. Das Abfrageergebnis muß nur entsprechend aufbereitet werden,
doch dazu mehr weiter unten. Weitere Info: Dygraphs Data Format
Zusätzlich können noch Optionen übergeben werden, wie Titel, Wertebereich der yAchse, Beschriftung der yAchse, Legende
und vieles mehr. Die Optionen werden dabei in geschweiften Klammern angegeben.
Die Grafik selber wird in einem zuvor definiertem DIV ausgegeben, dessen ID dem Konstruktor des Graphen übergeben wird.
In dieser Einführung sollen die Temperaturverläufe der Tages- und Nachttemperaturen eines Zeitraums dargestellt werden.
Der Zeitraum (z.B. 2015-01-01 - 2015-01-31) wird auf der xAchse dargestellt, die Werte der Tages- und Nachttemperaturen
auf der yAchse. Für den Zeitraum und die beiden Temperaturverläufe ist jeweils die Angabe eines Labels nötig.
g = new Dygraph(document.getElementById("ID_des_DIV"),
// Label
"Datum, Tagsueber, Nachts\n" +
// Daten
"2008-01-01, 9, 1\n" +
"2008-01-02, 7, -2\n" +
"2008-01-03, 2, -5\n",
// Optionen
{OPTION1:"option1", OPTION2:"option2"}); Die Angabe der Labels kann auch weggelassen und bei den Optionen angegeben werden.
{labels: ["Datum", "Tagsueber", "Nachts"], OPTION1:"option1", OPTION2:"option2"} Komfortablerweise werden die Temperaturen natürlich in einer Tabelle abgelegt.
Datenfelder: Datum, Tag, Nacht
Die Abfrage der Daten erfolgt in einem separatem PHP-Script, welches später via AJAX aufgerufen wird.
<?php
$conn = new PDO("mysql:host=localhost;dbname=test", "guenni", "guenni");
$results = array();
$query = "select Datum, Tag, Nacht from temperaturen";
$stmt = $conn->prepare($query);
$stmt->execute();
while($result = $stmt->fetch(PDO::FETCH_ASSOC)){
/*
* Daten für Dygraph im Array ablegen:
*/
$results = $result['Datum'].",".$result['Tag'].",".$result['Nacht'];
}
// Zeilenumbruch und Pluszeichen als Trennzeichen für den Graphstring einfügen
print_r(json_encode(implode("\n+",$results)));
?>Ruft man dieses Script direkt im Browser auf, erhält man folgende Ausgabe:
"2015-01-01,6,-8\n+2015-01-02,10,-2\n+2015-01-03,6,-4\n+2015-01-04,-3,-5\n+2015-01-05,5,-8\n+
2015-01-06,9,-3\n+2015-01-07,9,-4\n+2015-01-08,5,-6\n+2015-01-09,7,-4\n+2015-01-10,-3,-4\n+
2015-01-11,-1,-3\n+2015-01-12,4,-5\n+2015-01-13,11,-2\n+2015-01-14,10,-5\n+2015-01-15,1,-8\n+ . . . usw. . .Auf der Startseite, die den Graphen darstellt, wird nun eine Funktion definiert, die beim Laden der Seite
aufgerufen wird. In der Funktion wird nun via AJAX das PHP-Script aufgerufen. Die empfangenen Daten werden
wiederum an eine Funktion (Draw_DyGraph) übergeben, die letztendlich den Graphen im DIV ausgibt.
<script type="text/javascript">
/*
* Diese Funktion wird beim Laden der Seite aufgerufen
*/
function abfrage(){
/*
* Parameter definieren
*/
$.ajax({
url: "a_1dygraph_temperaturen.php",
/*
* Mit @para ein Argument an die Datenbank übergeben, um Ergebnisse zu filtern
*/
//data: {para: ""},
datatype: "json",
type: "POST",
success: function(data) { Draw_DyGraph(data); }
});
}Die Funktion Draw_DyGraph
<script type="text/javascript">
<!--
function Draw_DyGraph(data){
/*
* *************** Einige Optionen ***************************
*/
var legend = "always"; // Legende anzeigen
var title = "Temperaturverlauf"; // Titel der Grafik
var ylabel = "Temperatur (C°)"; // Beschriftung der yAchse
var valueRange = [-30, 40]; // Wertebereich der yAchse - ACHTUNG: Zuweisung an Variable ohne ""!!
var labels = ["Datum", "Tagsueber", "Nachts"]; // Datum = Werte xAchse; Tagsueber, Nachts = Werte yAchse
/*
* ***********************************************************
*/
/*
* Übergabe der Abfragedaten
*/
var response = $.parseJSON(data);
/*
* Den Graphen erstellen
*/
g = new Dygraph(
document.getElementById("output"),
response, {labels: labels, legend: legend, title: title, ylabel: ylabel, valueRange: valueRange});
}Durch sogenannte Annotations können bestimmte Daten im Graphen gekennzeichnet werden. Das können einzelne Daten sein,
z.B. ein Aktienhöchst- bzw. Aktientiefststand an der Börse. Das können aber auch mehrere Werte sein, in unserer Einführung
könnte man z.B. im Tagestemperaturverlauf alle Tage kennzeichnen, an denen die Temperatur über 5 Grad liegt.
Diese Annotations werden im Graphen durch rechteckige Felder dargestellt, welche Text enthalten können oder auch nur einzelne
Buchstaben. Zusätzlich wird beim Überfahren der Annotations mit dem Mauszeiger noch ein Infofeld eingeblendet, welches ebenfalls
einen selbstdefinierten Text enthalten kann. Mehr Info: DyGraph Annotations
Wir wollen in unserem Graphen nur die jeweils tiefste Tages- bzw. Nachttemperatur kennzeichnen.
Hierzu bieten sich zwei Möglichkeiten an:
1. Die Funktion zum Abfragen der Annotations wird beim Laden der Seite aufgerufen.
2. Die Funktion zum Abfragen der Annotations wird via Button ausgelöst.
Letztere Methode hat den Vorteil, dass man verschiedene Annotations separat abfragen und diese jeweils durch einen
Button abrufen kann. So kann man sich seine statistische Anwendung nach und nach erweitern.
Die Abfrage der Annotations erfolgt wieder in einem separatem PHP-Script. Die abgefragten Daten werden als Arrays in einem Array abgelegt.
Hierbei ist folgendes zu beachten:
Die einzelnen Arrays werden als assoziative Arrays im Array abgelegt, wobei die Schlüssel von DyGraph vorgegeben werden.
Zur Darstellung der Annotations sind zwei Schlüssel erforderlich:
series - Ist der Name eines Labels (siehe oben) der yAchse.
x - Ist ein Wert (siehe oben) der xAchse
In unserem Fall hieße das z.B.: array("series" => "Tagsueber", "x" => "2015-01-12", . . . );
Das Abfragescript
<?php
$conn = new PDO("mysql:host=localhost;dbname=test", "guenni", "guenni");
$results = array();
// Tiefste Tagestemperatur abfragen
$query = "select Datum, Tag from temperaturen where Tag = (select min(Tag) from temperaturen)";
$stmt = $conn->prepare($query);
$stmt->execute();
while($result = $stmt->fetch(PDO::FETCH_ASSOC)){
/*
* Daten für Annotation im Array ablegen:
*/
$results = array("series" => "Tagsueber", "x" => $result['Datum'], "shortText" => $result['Datum'].": ".$result['Tag']." Grad", "text" => "Kaeltester Tag", "width" => 150);
}
// Tiefste Nachttemperatur abfragen
$query = "select Datum, Nacht from temperaturen where Nacht = (select min(Nacht) from temperaturen)";
$stmt = $conn->prepare($query);
$stmt->execute();
while($result = $stmt->fetch(PDO::FETCH_ASSOC)){
/*
* Daten für Annotation im Array ablegen:
*/
$results = array("series" => "Nachts", "x" => $result['Datum'], "shortText" => $result['Datum'].": ".$result['Nacht']." Grad", "text" => "Kaelteste Nacht", "width" => 150);
}
print_r(json_encode($results));
?>Ruft man dieses Script direkt im Browser auf, erhält man folgende Ausgabe:
[{"series":"Tagsueber","x":"2015-02-13","shortText":"2015-02-13: -13 Grad","text":"Kaeltester Tag","width":150},{"series":"Nachts","x":"2015-02-03","shortText":"2015-02-03: -22 Grad","text":"Kaelteste Nacht","width":150}] Auf der Startseite wird nun wieder eine Funktion definiert, welche via AJAX das Script aufruft und die Daten an eine Funktion übergibt.
function annotations(){
$.ajax({
url: "a_1dygraph_annotations.php",
/*
* Mit @para ein Argument an die Datenbank übergeben, um Ergebnisse zu filtern
*/
//data: {para: ""},
datatype: "json",
type: "POST",
success: function(data) { Draw_DyGraph_Annotations(data); }
});
}Die Funktion Draw_DyGraph_Annotations
function Draw_DyGraph_Annotations(data){
var response = $.parseJSON(data);
g.ready(function() {
g.setAnnotations(response);
});
}Die komplette Startseite
<!DOCTYPE html>
<html>
<head>
<title>DyGraph Ajax</title>
<script src="jquery-1.10.1.js" type="text/javascript"></script>
<script src="dygraph-combined-dev.js" type="text/javascript"></script>
<script type="text/javascript">
function abfrage(){
/*
* Parameter definieren
*/
$.ajax({
url: "a_1dygraph_temperaturen.php",
/*
* Mit @para ein Argument an die Datenbank übergeben, um Ergebnisse zu filtern
*/
//data: {para: ""},
datatype: "json",
type: "POST",
success: function(data) { Draw_DyGraph(data); }
});
}
function annotations(){
$.ajax({
url: "a_1dygraph_annotations.php",
/*
* Mit @para ein Argument an die Datenbank übergeben, um Ergebnisse zu filtern
*/
//data: {para: ""},
datatype: "json",
type: "POST",
success: function(data) { Draw_DyGraph_Annotations(data); }
});
}
</script>
</head>
<body onload="abfrage()">
<p><div id = "output"> </div></p>
<p><input type="button" value="Annotations" onclick="annotations()" title="Annotations abrufen" /></button>
<input type="button" value="Aktualisieren" onclick="abfrage()" title="Neue Datensätze abrufen" /></button>
</p>
<script type="text/javascript">
<!--
function Draw_DyGraph(data){
/*
* *************** Einige Optionen ***************************
*/
var legend = "always"; // Legende anzeigen
var title = "Temperaturverlauf"; // Titel der Grafik
var ylabel = "Temperatur (C°)"; // Beschriftung der yAchse
var valueRange = [-30, 40]; // Wertebereich der yAchse - ACHTUNG: Zuweisung an Variable ohne ""!!
var labels = ["Datum", "Tagsueber", "Nachts"]; // Datum = Werte xAchse; Tagsueber, Nachts = Werte yAchse
/*
* ***********************************************************
*/
/*
* Übergabe der Abfragedaten
*/
var response = $.parseJSON(data);
/*
* Den Graphen erstellen
*/
g = new Dygraph(
document.getElementById("output"),
response, {labels: labels, legend: legend, title: title, ylabel: ylabel, valueRange: valueRange});
}
function Draw_DyGraph_Annotations(data){
var response = $.parseJSON(data);
g.ready(function() {
g.setAnnotations(response);
});
}
// -->
</script>
</body>
</html>Zum Schluß noch zwei Screenshots:
Temperaturverlauf

Annotations

Viel Spaß beim Experimentieren und beim Durchstöbern der Seite DyGraph
Gruß
Günni
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 264852
Url: https://administrator.de/tutorial/kleine-einfuehrung-in-die-open-source-javascript-chart-bibliothek-dygraphs-264852.html
Ausgedruckt am: 29.07.2025 um 23:07 Uhr