Bootstrap Collapse Accordion Schliesst sich nicht
Hallo zusammen
Das Bootstrap Framework bietet eine coole Collapse/Accordion Funktion.
Hier in der getbootstrap Dokumentation: getbootstrap.com/javascript/#collapse-example-accordion
Das ganze möchte ich gerne in mein Privates Projekt Integrieren. Leider funktioniert eine entscheidende Funktion nicht: Wenn ich das zweite "panel-group" Anklicke, so sollte das erste ausblenden. In der Dokumentation funktioniert das. Bei mir jedoch nicht.

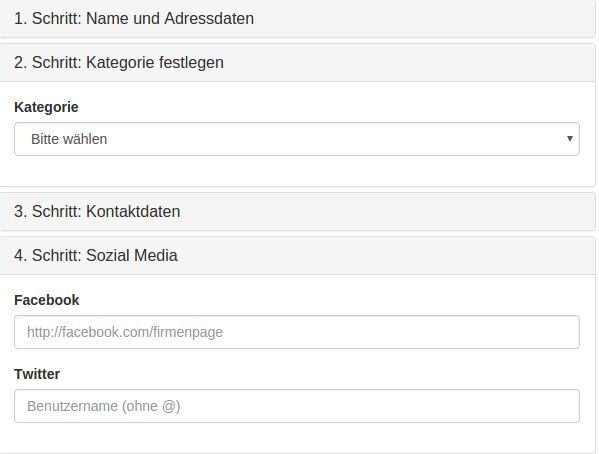
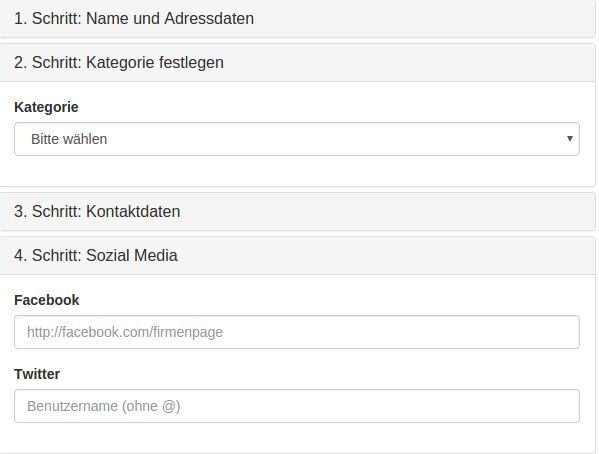
(im Screenshot ersichtlich: "4. Schritt" wurde zuletzt angeklickt, eigentlich müsste "2. Schritt sich ausblenden", was leider nicht geschieht)
Hier mein HTML/CSS/Javascript: jsfiddle.net/x0m0kf04/
Vielleicht hat hier jemand eine Idee an was das liegen könnte?
Freundliche Grüsse
Markus
Das Bootstrap Framework bietet eine coole Collapse/Accordion Funktion.
Hier in der getbootstrap Dokumentation: getbootstrap.com/javascript/#collapse-example-accordion
Das ganze möchte ich gerne in mein Privates Projekt Integrieren. Leider funktioniert eine entscheidende Funktion nicht: Wenn ich das zweite "panel-group" Anklicke, so sollte das erste ausblenden. In der Dokumentation funktioniert das. Bei mir jedoch nicht.

(im Screenshot ersichtlich: "4. Schritt" wurde zuletzt angeklickt, eigentlich müsste "2. Schritt sich ausblenden", was leider nicht geschieht)
Hier mein HTML/CSS/Javascript: jsfiddle.net/x0m0kf04/
Vielleicht hat hier jemand eine Idee an was das liegen könnte?
Freundliche Grüsse
Markus
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 297568
Url: https://administrator.de/forum/bootstrap-collapse-accordion-schliesst-sich-nicht-297568.html
Ausgedruckt am: 16.07.2025 um 20:07 Uhr
3 Kommentare
Neuester Kommentar
Hallo Markus,
das liegt an deinem eingefügten FORM-Tag in die Collapsible Group.
Umschließe die komplette Group mit dem Tag und füge es nicht irgendwo dazwischen ein:
jsfiddle.net/3eod233c/
Grüße Uwe
das liegt an deinem eingefügten FORM-Tag in die Collapsible Group.
Umschließe die komplette Group mit dem Tag und füge es nicht irgendwo dazwischen ein:
jsfiddle.net/3eod233c/
Grüße Uwe
Wenns das dann war, den Beitrag bitte noch auf gelöst setzen. Merci.